Viewing Data in Scroll Areas
This section provides an overview of data in scroll areas and discusses how to collapse and expand scroll areas.
In a scroll area, each self-contained occurrence represents one row of data in a database. Within a scroll area, the fields might be randomly arranged rather than arranged like a spreadsheet. These field groupings, although not necessarily displayed in a row, should still be considered as rows of data in a database.
A scroll area looks like a group box with navigation buttons and links in the navigation header. Scroll areas do not contain scroll bars. Instead, you use the buttons and links in the navigation header to scroll through the data rows.
You click the Insert Row (+) and Delete Row (-) buttons to enter data and remove data from the database tables.
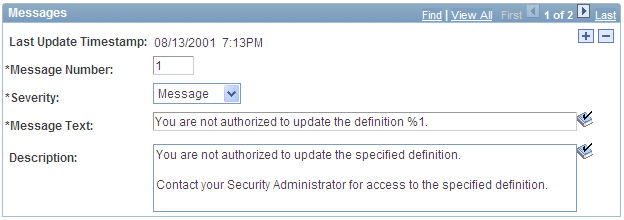
Image: Example scroll area
This example illustrates the Messages scroll area.

Some scroll areas are configured so that you can collapse them so that only the header shows. This capability is indicated by a triangle that appears at the right-most side inside the navigation header. Click the triangle to toggle between the expanded (visible) and collapsed (hidden) views.
These examples show both the collapsed and expanded states of the Department Details scroll area:
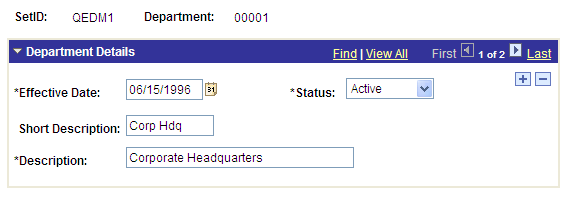
Image: Department Details scroll area in the expanded state
This example illustrates the Department Details scroll area in the expanded state.

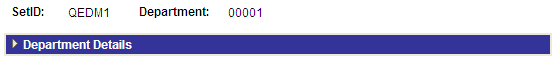
Image: Department Details scroll area in the collapsed state
This example illustrates the Department Details scroll area in the collapsed state.

Note: Application developers set whether the initial state of the grid is collapsed or expanded in Application Designer.