Working with Master/Detail Components
This topic provides an overview and describes how to implement a fluid application using the master/detail model.
Master/detail components provides an approach for providing access to pages spanning multiple components, aggregating the navigation to the various pages all within a single master/detail component. Similar to classic WorkCenters, the pages accessible from within master/detail components are intended for a particular role, providing quick access to the components and pages used most frequently. In this regard, master/detail components provide WorkCenter-like functionality for fluid applications. Typically, the components and pages accessed from within master/detail components are not necessarily presented sequentially, as in there is no implied procedure or sequence for accessing the pages. Without the use of the master/detail construct, users would typically navigate to these components and pages separately via the Navigator menu as needed.
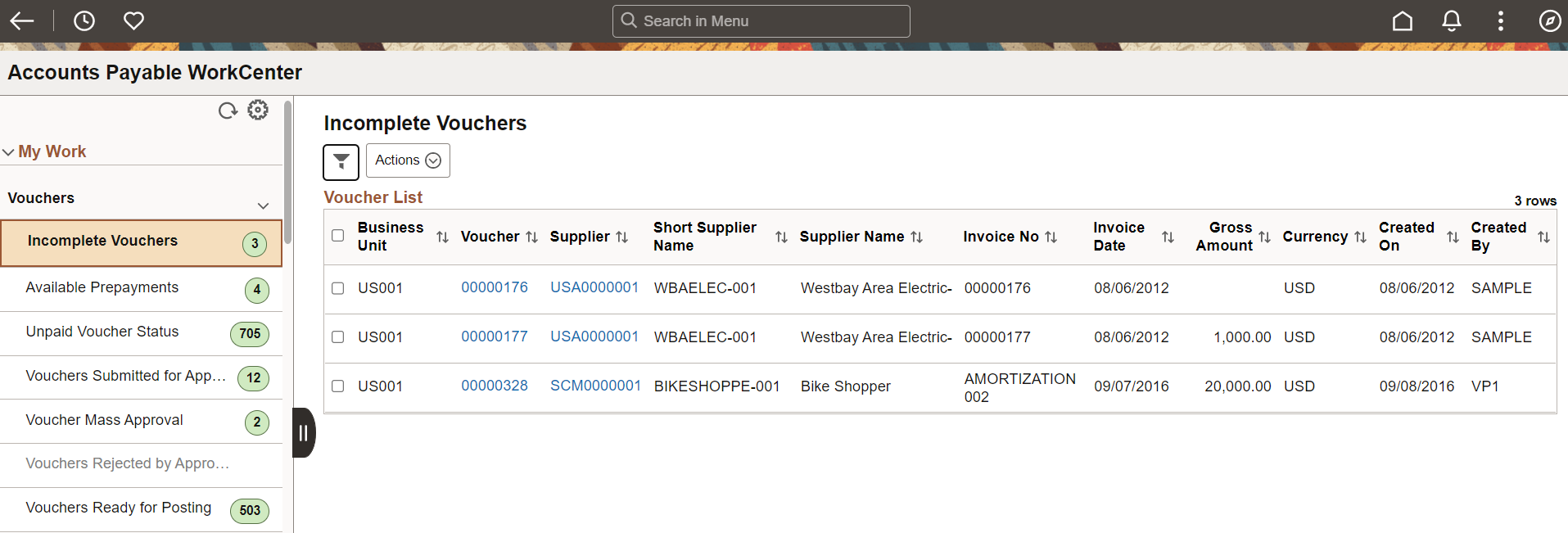
Example of a Master/Detail Application
This example illustrates a master/detail application, the Accounts Payable WorkCenter. The left panel provides navigation while the target content is displayed on the right.

Note the following guidelines and limitations for target content and master/detail components:
-
For a fluid component to be included as target content, it must be defined as a Standard fluid component.
Important! A fluid wrapper component (that is, a fluid activity guide, another master/detail component, or fluid navigation collection) can never be included as target content inside a master/detail component.
Typically, for each page defined within the fluid component, the outermost group box must include the ps_apps_content style or another styling appropriate to the page design.
Unless AJAX transfers are enabled on the master/detail component, the fluid component should not perform a transfer to another component. This includes transfers via a hyperlink, a push button, or a PeopleCode program. Such transfers will result in the user exiting the master/detail component. See AJAX Transfers for more information.
-
If the target content is a fluid component that employs an internal two-panel construct (that is, it either includes a Side Page 1 page, was built from the PeopleTools 8.54 PSL_TWOPANEL layout page, or was designed with an internal left panel similar to PSL_TWOPANEL), you must enable left panel collision handling with the slide-out left panel on the master/detail component. See Left Panel Collision Handling with Slide-out Left Panels for more information.
-
The fluid component must have the search page type set to None to be displayed directly as target content within a master/detail component. Otherwise, if the search page type is set to Standard or Master/Detail, the fluid component cannot be displayed as target content within a master/detail component. However, a link for the component can be included in the navigation list as long as the link destination is programmatically set to a new window or to replace the current window. See SetGroupletDisplayIn.
The fluid component definition must not include a Header Page page definition.
Including a Footer Page page definition within a fluid component displayed as target content inside of a master/detail component may or may not follow usability standards and could create a confusing user experience.
To use a multi-page fluid component in a master/detail component, you can do one of the following to maintain a clear and consistent user experience:
Reparent the page tabs to a group box of type Page Tab that is included on each page definition.
Include PT_SIDE_PAGETABS in the component definition to reparent the page tabs to the left panel. You must also enable left panel collision handling with the slide-out left panel on the activity guide. See Left Panel Collision Handling with Slide-out Left Panels for more information.
Hide the page tabs. You can do so in the component definition by deselecting the Display Folder Tabs (top) on the Internet tab. Alternatively, you can use delivered styles to hide the page tabs.
If you want the master/detail component to maintain the same title in the fluid banner regardless of which page is displayed as target content, then set the title in whichever definition generates the content for the master list using the PeopleTools-delivered SetSideTopTitle JavaScript function. For example:
AddOnLoadScript("SetSideTopTitle('" | EscapeHTML("My M/D Component's Title") | "');");If your master/detail component controls the title in the fluid banner (see the preceding bullet item), for each page defined within the target component, you should include a group box of type Page Title that is defined to be visible when the page is rendered within a master/detail component. This Page Title group box provides context that is lost when the page title is not displayed in the fluid banner. To hide this page title if the page is rendered outside of a master/detail component, use the psc_hideinmode-notmd style.
This section describes the essential elements of master/detail components.
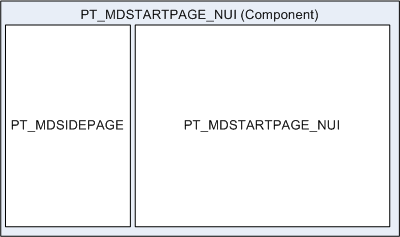
This graphic illustrates the main elements of master/detail components.
The master/detail component definition - PT_MDSTARTPAGE_NUI in the example.
A side page definition, which will display the navigation elements - PT_MDSIDEPAGE in the example.
A target page definition, which will display the target content - PT_MDSTARTPAGE_NUI in the example.

Master/Detail Component
The master/detail component has its component type set to Master/Detail on the Component Properties: Fluid tab. This component contains two page definitions: a target page for the details and a side page for the master list.
PeopleTools provides a default master/detail component: PT_MDSTARTPAGE_NUI that you can clone and modify or use as is.
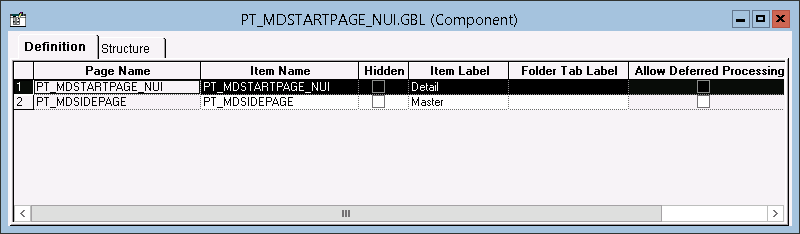
This example illustrates the PT_MDSTARTPAGE_NUI component definition.

Master/Detail Side Page
The master/detail side page provides the left navigation in the form of a side panel. The side page acts as the master, controlling the navigation, whereas the target page acts as the details, displaying when called by the master. The master/detail side page has page type set to Side Page 1 on the Page Properties: Use tab.
PeopleTools provides a default master/detail side page: PT_MDSIDEPAGE that you can clone and modify or use as is.
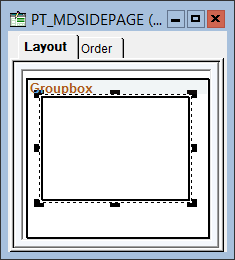
This example illustrates the PT_MDSIDEPAGE definition.
The inner group box (selected in this example) will display the master list to the user. The group box type is Layout Only with this style applied: ps_masterlist-group.

Master/Detail Target Page
The target page displays the content accessed from the side page navigation. The target page has page type set to Master&Detail Target Page on the Page Properties: Use tab.
PeopleTools provides a default master/detail target page: PT_MDSTARTPAGE_NUI that you can clone and modify or use as is.
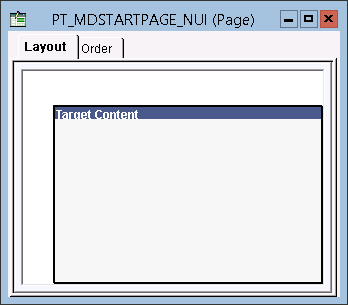
This example illustrates the PT_MDSTARTPAGE_NUI definition.
The Target Content group box is placed on the target page and displays the target content at runtime. The group box type is Master/Detail Target with this style applied: ps_ag-targetcontent.

While you can clone the delivered PT_MDSTARTPAGE_NUI component and the pages within that component, the following procedure demonstrates how you can reuse the delivered definitions to load the master list from a different component.
To load the master list from a different component:
Create a dynamic view record definition—for example, MY_NAVLIST_DVW. Add these fields to the dynamic view:
A numeric field for the hyperlink to the target content—for example, LINENUM.
A numeric field if a dynamic counter needs to be displayed along with the link—for example, COUNTER.
Create a derived/work record definition—for example, MY_MDLAYOUT.
Add one field to this derived/work record: GROUPBOX1, a character field.
Create a standard page definition—for example, MY_NAVLIST. On the Use tab, select the Fluid Page check box.
Add a group box that covers the entire page. On the Fluid tab, define these properties of the group box:
In the Style Classes field, enter psc_scroll.
For the Group Box Type field, select Layout Only.
Select the Scroll Sizing by Style check box.
Add a grid to the page.
Add a group box as the first column to the grid. Associate it with the MY_MDLAYOUT.GROUPBOX1 field. Define these page field properties of the group box:
On the Fluid tab, in the Style Classes field, enter ps_vtab.
On the Fluid tab, for the Group Box Type field, select Layout Only.
Define these properties of the grid:
On the General tab, select the Unlimited Occurs Count (rows) check box.
On the Label tab, click the Display Navigation Bar: Properties button; on the Row Cntr tab, select the Invisible check box. Click OK to close the dialog box.
On the Label tab, deselect the following three check boxes: Show Border, Show Row Headings (runtime), and Show Column Headings (runtime).
On the Use tab, select the following two check boxes: No Auto Select, and No Auto Update.
On the Use tab, for the Grid Layout field, select List Grid Layout (Unordered).
On the Fluid tab, in the Style Classes field, enter psc_list-linkmenu psc_wrap psc_list-has-icon psc_list-separator-dark psc_border-standard psc_border-bottomonly psc_list-icons-active.
On the Fluid tab, in the Custom Grid Header field, select 0 | None.
Add a push button/hyperlink as the second column in the grid. Associate it with the MY_NAVLIST_DVW.LINENUM field. Define these properties of the hyperlink:
On the Type tab, for the Type field, select Hyperlink.
On the Label tab, select the Both check box.
On the Fluid tab, for label rendering, select the After Control radio button.
If you wish to display a dynamic counter as part of the link to the target content, add an edit box as the third column in the grid. Associate it with the MY_NAVLIST_DVW.COUNTER field. Define these properties of the edit box:
On the Fluid tab, in the Style Classes field, enter psc_list_count.
On the Fluid tab, for the Input Type field, select text.
Insert a group box around the grid. On the Fluid tab, for the Group Box Type field, select Layout Only.
This example illustrates the appearance of the MY_NAVLIST page definition after all items have been added and defined.

Add a page Activate PeopleCode program to the page definition. Your PeopleCode program must:
Get the initial row from the URL parameters and then set the active row in the master list.
For each link in the master list, add a row to the rowset representing the grid on your page.
For each link, generate the URL to the target content. For example, use the GenerateComponentContentURL built-in function.
Specify this URL as the action URL of the MY_MDLAYOUT.GROUPBOX1 group box field.
For the MY_NAVLIST_DVW.LINENUM hyperlink field, specify the item number in the master list, the label to be displayed for this list item, and an optional image.
For the optional the MY_NAVLIST_DVW.COUNTER dynamic counter, retrieve and set the dynamic value.
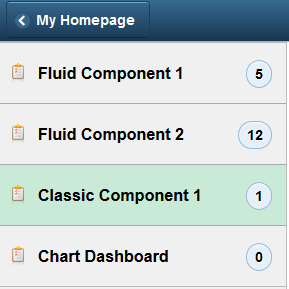
The following example page Activate program creates four items in the master list: a fluid component, a fluid component with additional URL parameters, a classic component, and a fluid dashboard. The same optional image is reused for each list item. In addition, the counter for each item is hard-coded and not dynamically retrieved.
Local string &sNewURL, &sMenu, &sComp, &sPage; Local number &nRow = 0; Local Rowset &rs = GetLevel0()(1).GetRowset(Scroll.MY_NAVLIST_DVW); If &rs <> Null Then /* Get the initial row number from the URL. */ If (%Request.GetParameter("nRow") <> "") Then &nRow = Value(%Request.GetParameter("nRow")); End-If; /* Set the active row in the master list. */ If (IsGroupletRequest()) Then; AddOnLoadScript("DoRowAction(" | &nRow | ");"); End-If; /* Use SetSideTopTitle to maintain the same title in the fluid banner regardless */ /* of what is displayed as target content. Use a Message Catalog entry. */ /* AddOnLoadScript("SetSideTopTitle('" | EscapeHTML("My M/D Component's Title") | "');"); */ /* Specify the first row in the master list. */ Local integer &n = &rs.ActiveRowCount; &sMenu = "MenuName.MY_MENU"; &sComp = "Component.MY_COMP1_FL"; &sPage = "Page.MY_PAGE1"; &sNewURL = GenerateComponentContentURL(%Portal, %Node, @&sMenu, %Market, @&sComp, @&sPage, "U"); &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletActionUrl(&sNewURL); &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletDisplayIn(%GroupletActionMDTargetFluid); &rs(&n).MY_MDLAYOUT.GROUPBOX1.IsGroupletLabelOnly = True; &rs(&n).MY_MDLAYOUT.GROUPBOX1.Visible = False; &rs(&n).MY_NAVLIST_DVW.LINENUM.Value = &n; &rs(&n).MY_NAVLIST_DVW.LINENUM.Label = "Fluid Component 1"; &rs(&n).MY_NAVLIST_DVW.LINENUM.HoverText = "Fluid Component 1"; &rs(&n).MY_NAVLIST_DVW.LINENUM.LabelImage = @("Image.CHECKLIST_64"); &rs(&n).MY_NAVLIST_DVW.COUNTER.Value = 5; /* Insert another row in the master list. */ &rs.InsertRow(&n); &n = &rs.ActiveRowCount; &sMenu = "MenuName.MY_MENU"; &sComp = "Component.MY_COMP1_FL"; &sPage = "Page.MY_PAGE2"; /* Includes additional URL parameters. */ &sNewURL = EncodeURL(GenerateComponentContentURL(%Portal, %Node, @&sMenu, %Market, @&sComp, @&sPage, "U") | "&CONNGATEWAYID=LOCAL"); &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletActionUrl(&sNewURL); &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletDisplayIn(%GroupletActionMDTargetFluid); &rs(&n).MY_MDLAYOUT.GROUPBOX1.IsGroupletLabelOnly = True; &rs(&n).MY_MDLAYOUT.GROUPBOX1.Visible = False; &rs(&n).MY_NAVLIST_DVW.LINENUM.Value = &n; &rs(&n).MY_NAVLIST_DVW.LINENUM.Label = "Fluid Component 2"; &rs(&n).MY_NAVLIST_DVW.LINENUM.HoverText = "Fluid Component 2"; &rs(&n).MY_NAVLIST_DVW.LINENUM.LabelImage = @("Image.CHECKLIST_64"); &rs(&n).MY_NAVLIST_DVW.COUNTER.Value = 12; /* Insert the third row in the master list. */ &rs.InsertRow(&n); &n = &rs.ActiveRowCount; &sMenu = "MenuName.MY_OTHER_MENU"; &sComp = "Component.MY_CLASSIC_COMP"; &sPage = "Page.MY_PAGE3"; &sNewURL = GenerateComponentContentURL(%Portal, %Node, @&sMenu, %Market, @&sComp, @&sPage, "U"); &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletActionUrl(&sNewURL); /* Classic components require a different value. */ &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletDisplayIn(%GroupletActionMDTargetClassic); &rs(&n).MY_MDLAYOUT.GROUPBOX1.IsGroupletLabelOnly = True; &rs(&n).MY_MDLAYOUT.GROUPBOX1.Visible = False; &rs(&n).MY_NAVLIST_DVW.LINENUM.Value = &n; &rs(&n).MY_NAVLIST_DVW.LINENUM.Label = "Classic Component 1"; &rs(&n).MY_NAVLIST_DVW.LINENUM.HoverText = "Classic Component 1"; &rs(&n).MY_NAVLIST_DVW.LINENUM.LabelImage = @("Image.CHECKLIST_64"); &rs(&n).MY_NAVLIST_DVW.COUNTER.Value = 1; /* Insert the fourth row in the master list. */ &rs.InsertRow(&n); &n = &rs.ActiveRowCount; &sMenu = "MenuName.PT_FLDASHBOARD"; &sComp = "Component.PT_FLDASHBOARD"; &sPage = "Page.PT_LANDINGPAGE"; /* Specify which fluid dashboard as a URL parameter. */ &sNewURL = EncodeURL(GenerateComponentContentURL(%Portal, %Node, @&sMenu, %Market, @&sComp, @&sPage, "U") | "&DB=QE_CHART_DB"); &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletActionUrl(&sNewURL); &rs(&n).MY_MDLAYOUT.GROUPBOX1.SetGroupletDisplayIn(%GroupletActionMDTargetFluid); &rs(&n).MY_MDLAYOUT.GROUPBOX1.IsGroupletLabelOnly = True; &rs(&n).MY_MDLAYOUT.GROUPBOX1.Visible = False; &rs(&n).MY_NAVLIST_DVW.LINENUM.Value = &n; &rs(&n).MY_NAVLIST_DVW.LINENUM.Label = "Chart Dashboard"; &rs(&n).MY_NAVLIST_DVW.LINENUM.HoverText = "Chart Dashboard"; &rs(&n).MY_NAVLIST_DVW.LINENUM.LabelImage = @("Image.CHECKLIST_64"); &rs(&n).MY_NAVLIST_DVW.COUNTER.Value = 0; End-If;This example illustrates the rendering of the master list based on the preceding PeopleCode example. The initial list item (nRow=2) is selected by default when the master/detail application is opened.

If you want the master/detail component to maintain the same title in the fluid banner regardless of which page is displayed as target content, then remove the comment and use the SetSideTopTitle JavaScript function to set the title.
Create a fluid component definition—for example, MY_NAVLIST:
On the Use tab, select INSTALLATION as the search record.
Insert the MY_NAVLIST page into the component.
Use the component Registration Wizard to add the component to a menu and permission list.
Important! Do not register the component in the portal registry.
Manually, create a content reference definition to launch your master/detail application:
In the browser, select .
Create the content reference definition in the menu folder where you want the menu item to appear.
Note: To make your master/detail application available as a tile only and not as a menu item in the menu structure, create the content reference definition in the tile repository. See Understanding Tile Definitions and the Tile Repository.
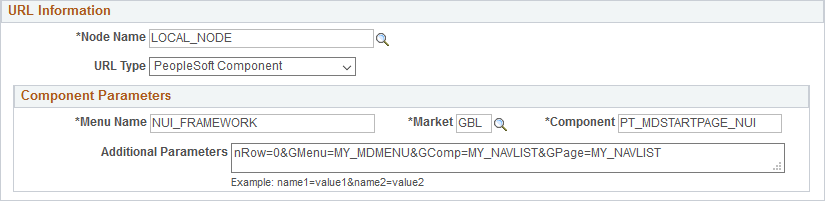
In the content reference definition, specify the delivered PT_MDSTARTPAGE_NUI component in the URL information as follows:
Field or Control
Description
Node Name
LOCAL_NODE
URL Type
PeopleSoft Component
Menu Name
NUI_FRAMEWORK
Market
GBL
Component
PT_MDSTARTPAGE_NUI
This example illustrates the fields in the URL Information group box for a master/detail application based on the delivered PT_MDSTARTPAGE_NUI.

Add four additional parameters to the URL definition to identify the component you created to define your master list:
Field or Control
Description
nRow
Specify the list item to be displayed when the master/detail is initially opened. A value of 0 represents row 1 in the list.
GMenu
(Required) Specify the menu name you used to register your component.
GComp
(Required) Specify the name of the component containing the master list.
GPage
Specify the name of the page containing the master list.
Specify any additional URL parameters required for correct rendering and operation of your master/detail application—for example, whether AJAX transfers are allowed or whether to use the slide-out left panel. See Working with Two-Panel Implementations for more information.
When to Clone the Delivered PT_MDSTARTPAGE_NUI Definitions
In some circumstances, to implement a master/detail application, you may want to clone the PT_MDSTARTPAGE_NUI component and the page definitions it includes. These situations include:
You need to execute additional initialization PeopleCode for the master/detail component that is not in the PeopleTools-supplied component.
You need to use more than one grouplet for the navigation list in the left panel.