Begrænse komponenter på pladser
For enhver layoutplads kan du angive bestemte begrænsninger for de komponenter, der tillades på pladsen.
Hvis du begrænser komponenter på en plads, vises der en advarsel til alle brugere, som trækker en komponent, der ikke er tilladt, og de kan ikke føje eller flytte en komponent til denne plads.
Du kan konfigurere denne begrænsning ved at redigere layoutene i dit tema (for eksempel layoutfilen themes\temanavn\layouts\oneslot.htm) og føje tilpassede dataattributter til pladsens div-tag.
Dette er de tilpassede attributters format. Hovedforskellen i forhold til tidligere versioner er, at brugerne kun skal angive id for komponenten. Brugerne skulle tidligere anvende den udførlige syntaks "<type> <id>" (der stadig understøttes) for at begrænse en komponent.
data-allowed-items='["<id>:","<type>,"<type>:<id>",...]' data-disallowed-items='["<id>":"<type>","<type>:<id>",...]
Bemærk:
Værdien fordata-allowed-items og data-disallowed-items kan bruge dobbelte anførselstegn (") eller enkelte anførselstegn ('). I følgende eksempel bruger data-allowed-items enkelte anførselstegn omkring JSON-array'en, mens data-disallowed-items bruger dobbelte anførselstegn omkring JSON-array'en:
<div id="slot101"
class="scs-slot"
data-allowed-items='["scs-app","scs-title"]'
data-disallowed-items="['File List', 'scs-map']">
</div>
I følgende tabel vises komponenter og deres respektive ID'er, som er angivet i Oracle Content Management. For at undgå navnekonflikter må du ikke indlede noget tilpasset (lokalt eller eksternt) komponent-ID med scs- eller bruge nogen type eller noget ID, der er vist i denne tabel.
| Navn | Type | ID |
|---|---|---|
|
Dokumentstyring |
scs-app |
Dokumentstyring |
|
Facebook Synes godt om |
scs-app |
Facebook Synes godt om |
|
Facebook Anbefal |
scs-app |
Facebook Anbefal |
|
Filliste |
scs-app |
Filliste |
|
Mappeliste |
scs-app |
Mappeliste |
|
Twitter Følg |
scs-app |
Twitter Følg |
|
Twitter-deling |
scs-app |
Twitter-deling |
|
Knap |
scs-button |
scs-button |
|
Artikel (tilpasset komponent) |
scs-component |
scs-comp-article |
|
Overskrift (tilpasset komponent) |
scs-component |
scs-comp-headline |
|
Billede og tekst (tilpasset komponent) |
scs-component |
scs-comp-image-text |
|
Komponentgruppe |
scs-componentgroup |
scs-componentgroup |
| Indholdssøgning | scs-contentsearch | scs-contentsearch |
| Indholdsliste | scs-contentlist | scs-contentlist |
| Pladsholder for indhold | scs-component | scs-contentplaceholder |
| Indholdselement | scs-component | scs-contentitem |
|
Opdeler |
scs-divider |
scs-divider |
|
Dokument |
scs-document |
scs-document |
|
Galleri |
scs-gallery |
scs-gallery |
|
Gallerigitter |
scs-gallerygrid |
scs-gallerygrid |
|
Billede |
scs-image |
scs-image |
|
Kort |
scs-map |
scs-map |
|
Afsnit |
scs-paragraph |
scs-paragraph |
|
Social værktøjslinje |
scs-socialbar |
scs-socialbar |
|
Afstandselement |
scs-spacer |
scs-spacer |
|
Titel |
scs-title |
scs-title |
|
YouTube |
scs-youtube |
scs-youtube |
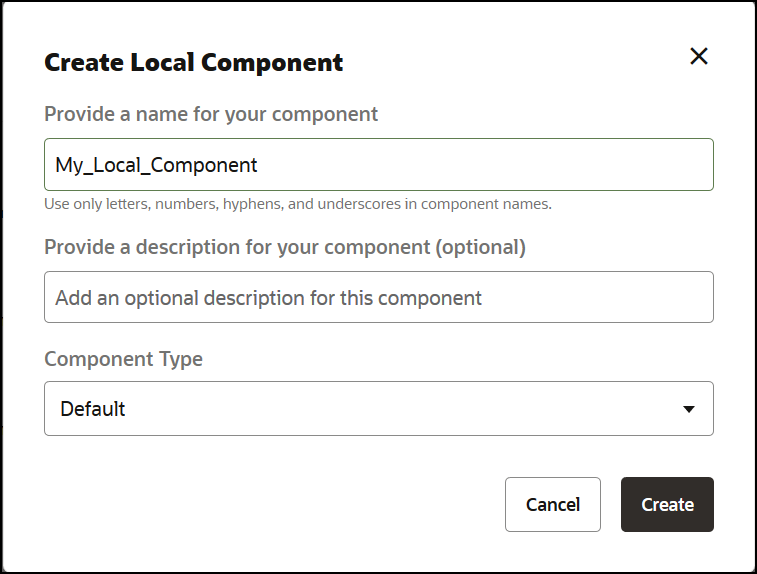
Brugere kan oprette lokale eller eksterne komponenter. Navnet i dette eksempel (My_Local_Component) er det ID, der kan bruges til at angive denne komponent til begrænsning på pladser.

Beskrivelse af illustrationen GUID-860B1D63-DA20-4CA2-8427-8434586ADB01-default.png