Zwei- und dreispaltige Layouts verwenden
Mit einem mehrspaltigen Abschnittslayout können Sie automatisch den Abstand und die Anordnung der Komponenten bestimmen, die Sie dem Layout hinzufügen.
So fügen Sie ein Layout zu einer Seite hinzu:
- Navigieren Sie zur Seite, die bearbeitet werden soll, und stellen Sie sicher, dass der
 auf Bearbeiten gesetzt ist.
auf Bearbeiten gesetzt ist. - Fügen Sie das Layout der Seite hinzu.
- Um anderen Inhalt im Abschnittslayout zu platzieren, ziehen Sie den Inhalt per Drag-and-Drop in das Layout.
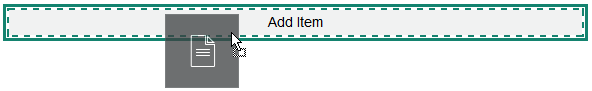
Das Layout wird durch einen durchgezogenen Rahmen und ein Banner mit der Aufschrift "Element hinzufügen" markiert.

Beschreibung der Abbildung GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.pngSie können weiter Elemente dem Layout hinzufügen, die vom Layout entsprechend formatiert werden. Sie können sogar andere Abschnittslayouts hinzufügen, um komplexe Layouts zu erstellen oder Komponentengruppen hinzuzufügen.
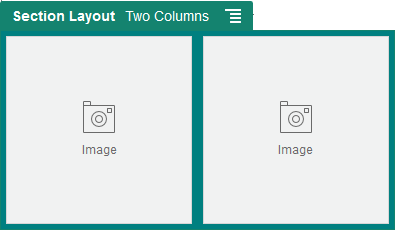
Im Folgenden sehen Sie ein zweispaltiges Layout mit Bildkomponenten als Platzhaltern:

Beschreibung der Abbildung GUID-E47530CF-CB6F-4E41-ADC2-8BE0DE42F4CA-default.png
Wenn Sie weitere Elemente hinzufügen, werden diese in zusätzlichen Zeilen mit jeweils maximal zwei Elementen angezeigt.
- Um die Komponente und deren Darstellung zu ändern, klicken Sie auf das entsprechende Menüsymbol
 und wählen Einstellungen aus.
und wählen Einstellungen aus. - In der Registerkarte "Allgemein" können Sie die Einstellungen für die einzelnen Komponenten im Layout ändern.
Klicken Sie auf einen Komponentennamen, um die Einstellungen für diese Komponente anzuzeigen.
- In der Registerkarte "Hintergrund" können Sie die Hintergrundeinstellungen für das Layout ändern.
- Wählen Sie Benutzerdefinierte Einstellungen aus, um zusätzliche Standardwerte für den angezeigten Inhalt festzulegen.
-
Breite der ersten Spalte (%): Geben Sie die Spaltenbreite als Prozentsatz des im Layout verfügbaren Platzes an.
-
Breite der zweiten Spalte (%): Geben Sie die Spaltenbreite als Prozentsatz des im Layout verfügbaren Platzes an.
-
Breite der dritten Spalte (%): Geben Sie die Spaltenbreite als Prozentsatz des im Layout verfügbaren Platzes an.
-
Reaktions-Breakpoint (in Pixel): Geben Sie bei responsiven Seitendesigns, die den Inhalt automatisch neu formatieren, wenn sich die verfügbare Anzeigegröße ändert, die Breite in Pixel an, bei der das Abschnittslayout vom standardmäßigen zweispaltigen Layout zu den unten angegebenen Optionen für Reaktionsverhalten wechselt.
-
Reaktionsverhalten: Legen Sie fest, wie sich das Layout ändert, wenn die verfügbare Anzeigegröße kleiner als der Wert unter Reaktions-Breakpoint ist.
-
Keine Aktion: Das Layoutverhalten wird nicht angepasst.
-
Gestapelte Spalten: Ordnet die Elemente von oben nach unten in einer einzelnen Spalte an, in der zuerst alle Elemente aus der ersten Spalte und dann alle Elemente aus der zweiten Spalte usw. stehen.
-
Erste Spalte ausblenden: Der Inhalt der ersten Spalte wird ausgeblendet, um mehr Platz für die restlichen Spalten bereitzustellen.
-
Zweite Spalte ausblenden: Der Inhalt der zweiten Spalte wird ausgeblendet, um mehr Platz für die restlichen Spalten bereitzustellen.
-
Dritte Spalte ausblenden: Der Inhalt der dritten Spalte wird ausgeblendet, um mehr Platz für die restlichen Spalten bereitzustellen.
-
Beide Spalten ausblenden: Blenden Sie den gesamten Inhalt im Layout aus.
-
Zweite Spalte unter erste Spalte verschieben: Elemente werden in einer einzelnen Spalte angeordnet, in der alle Elemente der ersten Spalte gefolgt von denen der zweiten Spalte enthalten sind.
-
Erste Spalte unter zweite Spalte verschieben: Elemente werden in einer einzelnen Spalte angeordnet, in der alle Elemente der zweiten Spalte gefolgt von denen der ersten Spalte enthalten sind.
-
-