Website bearbeiten
Öffnen Sie die neu erstellte Website in Sitebuilder, indem Sie sie auswählen und in der Menüleiste oder im Kontextmenü auf Öffnen klicken. Setzen Sie in Sitebuilder den Schalter ![]() auf den Modus Bearbeiten. Geben Sie einen Namen für die Aktualisierung ein, und klicken Sie auf OK.
auf den Modus Bearbeiten. Geben Sie einen Namen für die Aktualisierung ein, und klicken Sie auf OK.
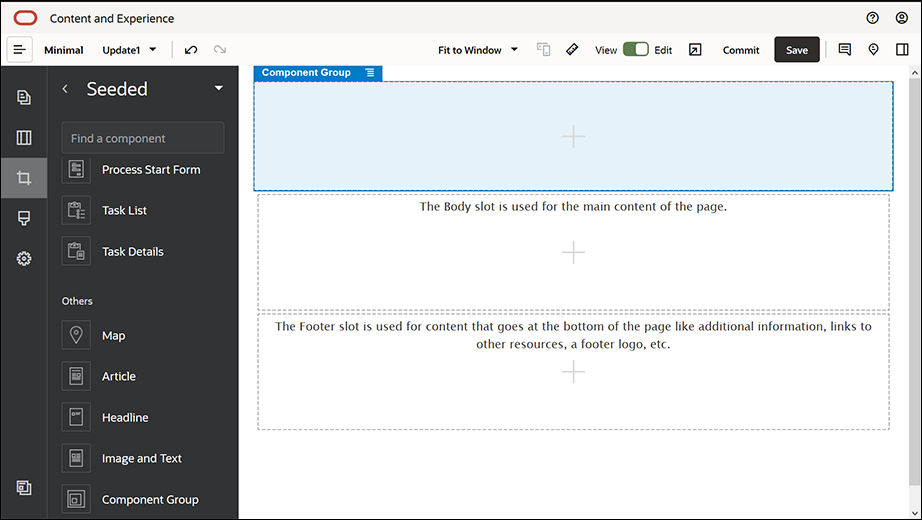
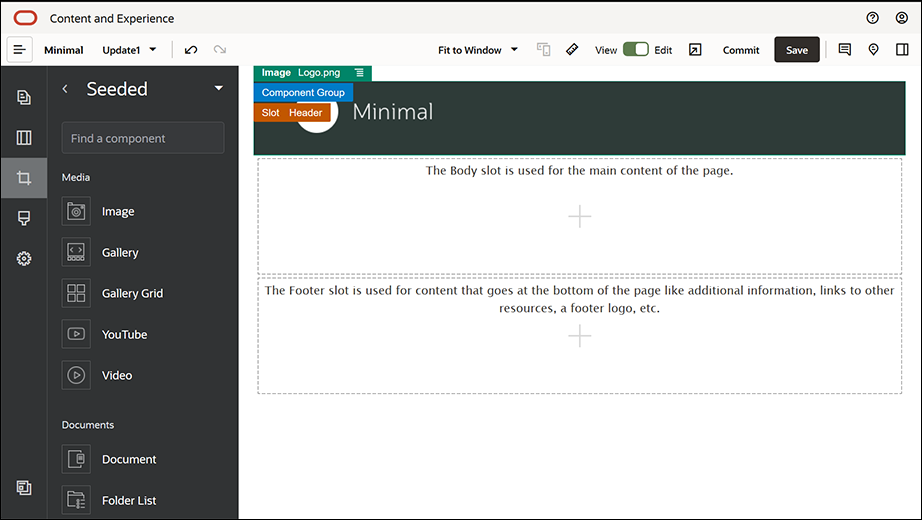
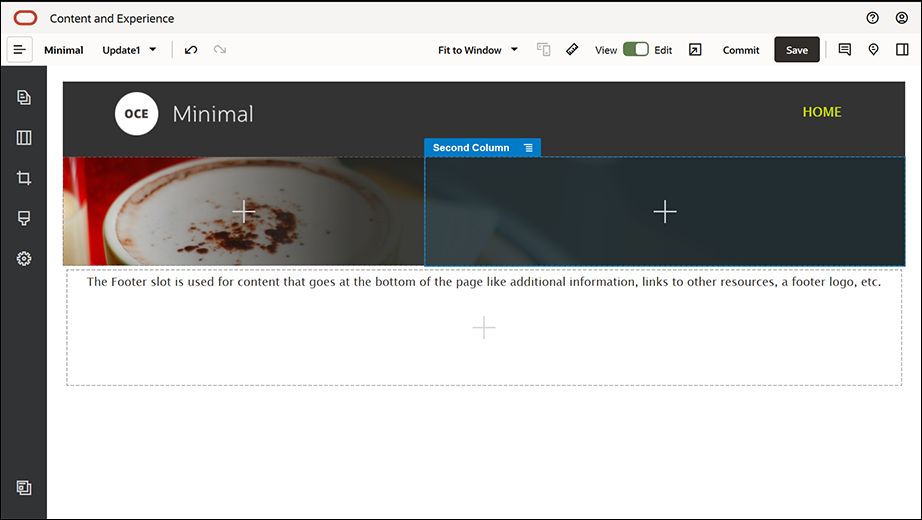
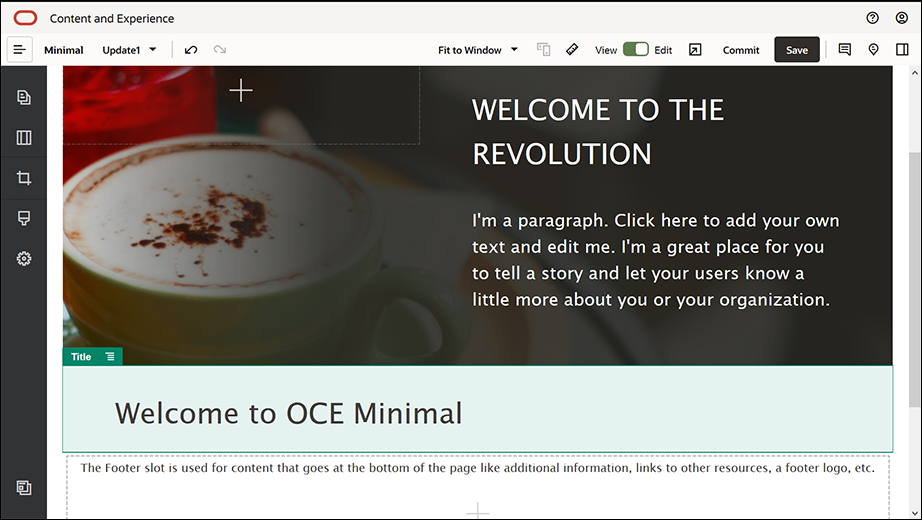
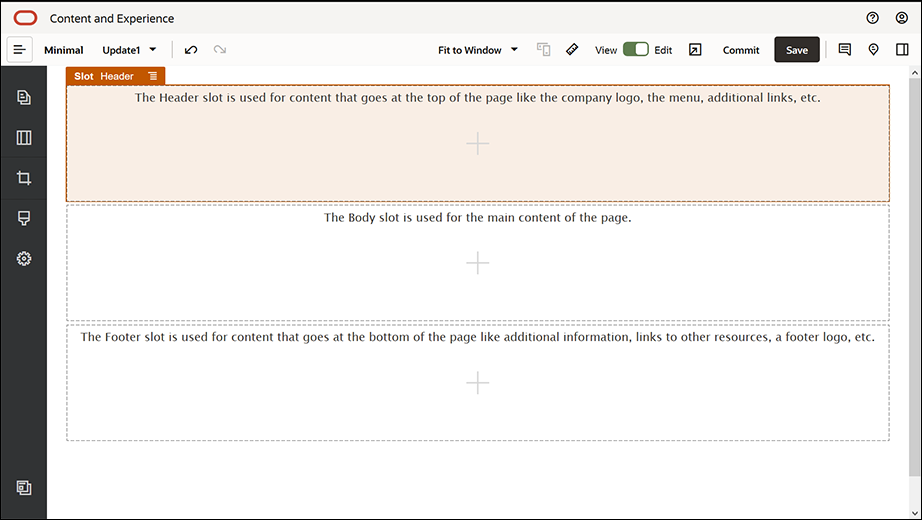
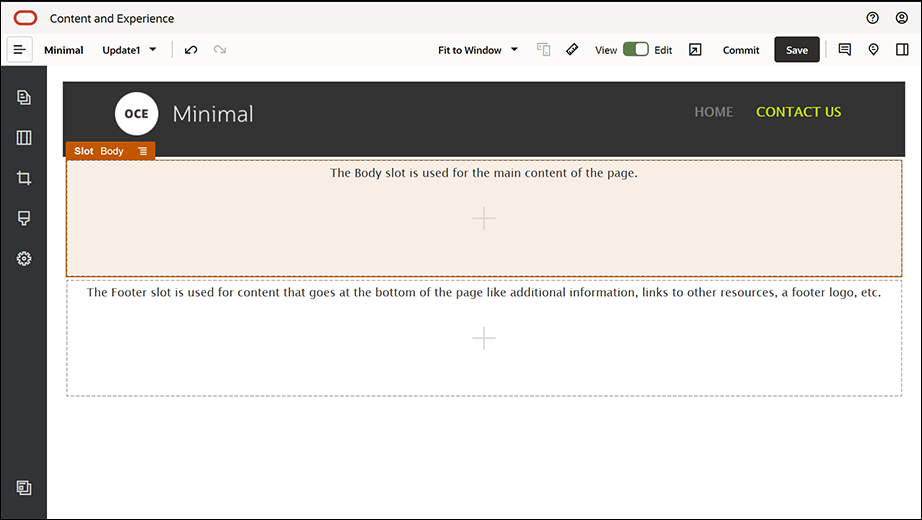
Im Bearbeitungsmodus werden drei Slots für die Website angezeigt. Das sind die auf der Seite verfügbaren Bereiche (je nach Seitenlayout). Zeigen Sie mit der Maus auf jedes + auf der Seite, um Slots wie Header, Body und Footer anzuzeigen.

Beschreibung der Abbildung GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
Im Allgemeinen wird der Headerslot zur Anzeige des Firmenlogos, des Navigationsmenüs usw. verwendet. Der Bodyslot wird für den Hauptinhalt der Seite genutzt und der Footer-Slot für Copyright-Informationen, Social-Media-Links und alle weiteren Informationen.
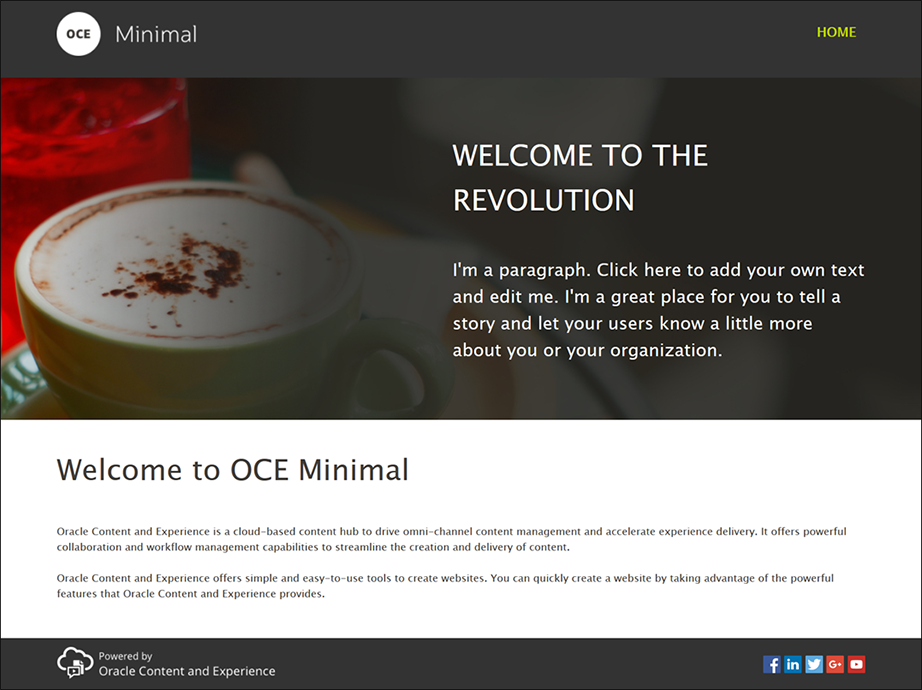
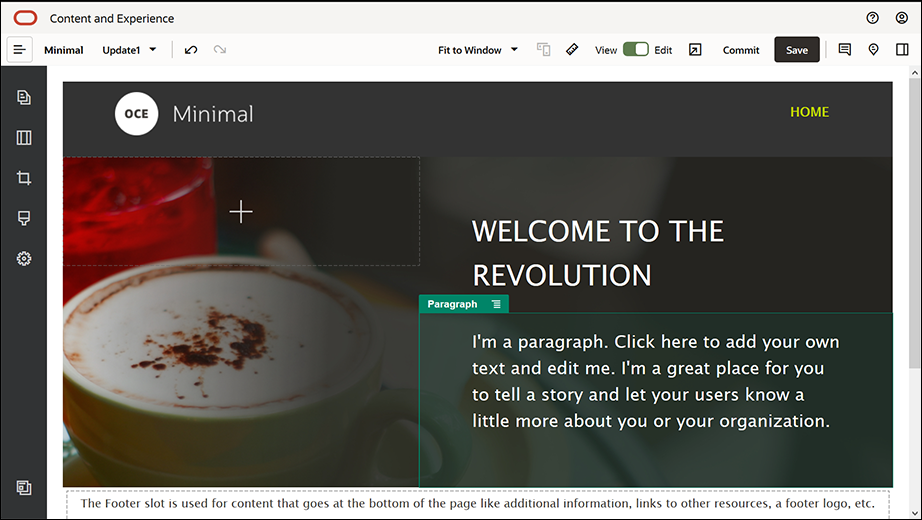
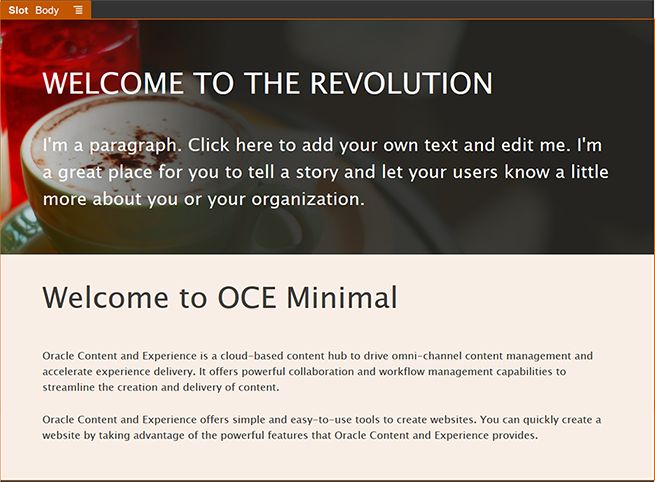
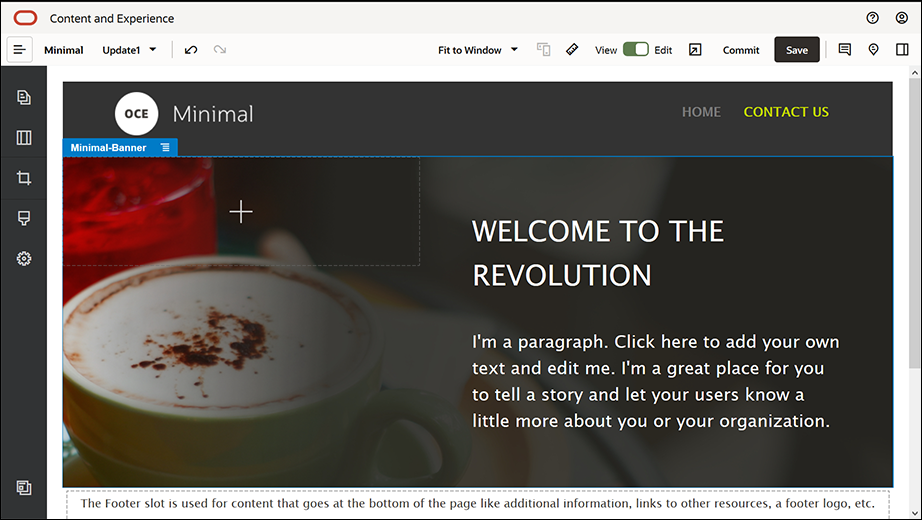
Zunächst erstellen Sie die Homepage. So sieht die fertiggestellte Homepage aus:

Beschreibung der Abbildung GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- Klicken Sie in der linken Randleiste auf
 und dann auf Vordefiniert, um die Liste der mit Oracle Content Management verfügbaren Out-of-the-box-Komponenten anzuzeigen.
und dann auf Vordefiniert, um die Liste der mit Oracle Content Management verfügbaren Out-of-the-box-Komponenten anzuzeigen. - Suchen Sie in der linken Randleiste nach der Out-of-the-box-Komponente "Komponentengruppe". Ziehen Sie sie per Drag-and-Drop in den Headerslot.

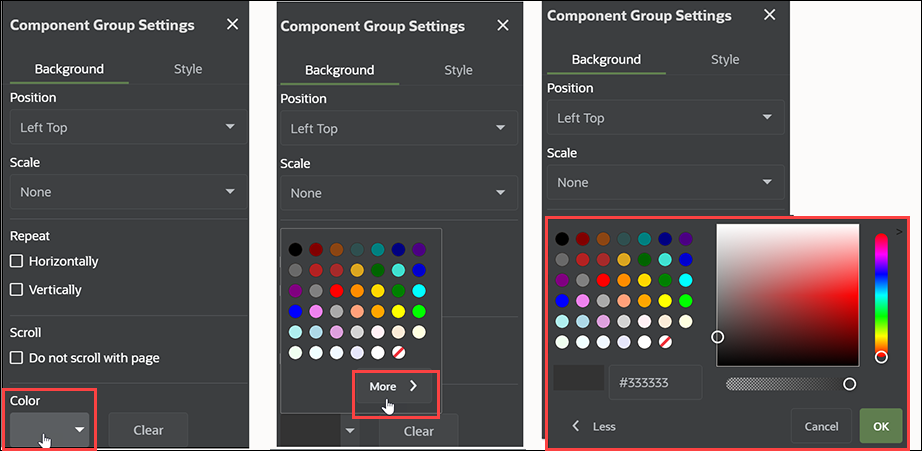
Beschreibung der Abbildung GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Klicken Sie auf das Menüsymbol der Komponentengruppe
 und dann auf Einstellungen. Klicken Sie in den Einstellungen (unten in der Einstellungsliste) auf die Dropdown-Liste Farbe und dann auf Mehr. Geben Sie #333333 ein, und klicken Sie auf OK.
und dann auf Einstellungen. Klicken Sie in den Einstellungen (unten in der Einstellungsliste) auf die Dropdown-Liste Farbe und dann auf Mehr. Geben Sie #333333 ein, und klicken Sie auf OK.

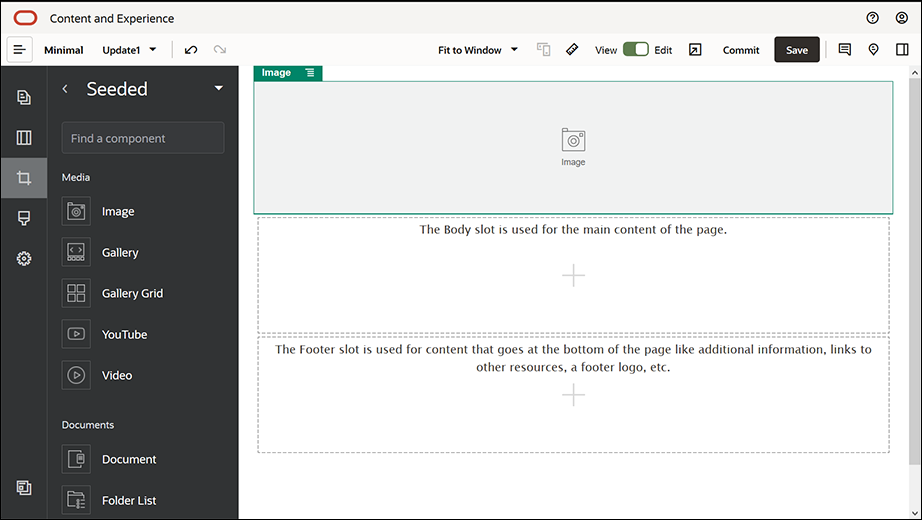
Beschreibung der Abbildung GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Ziehen Sie eine Bildkomponente per Drag-and-Drop in die Komponentengruppe.

Beschreibung der Abbildung GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Klicken Sie auf das Menüsymbol der Bildkomponente
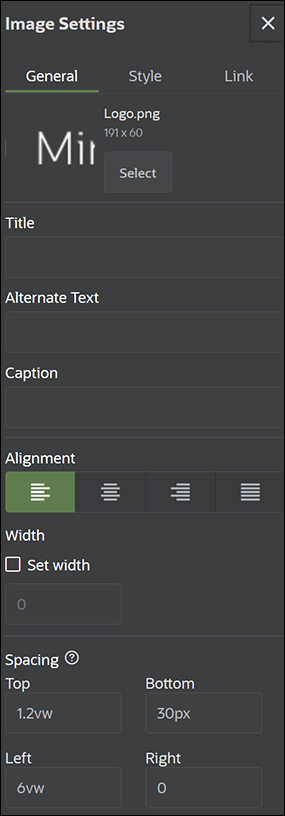
 und dann auf Einstellungen. Nehmen Sie die gewünschten Einstellungen auf der Registerkarte Allgemein vor.
und dann auf Einstellungen. Nehmen Sie die gewünschten Einstellungen auf der Registerkarte Allgemein vor.
Eigenschaft Wert Auswählen Logo.png aus dem Ordner "Minimal-Images" Ausrichtung Links Breite Breite festlegen deaktivieren Anfang 1,2 vw Unten 30 Pixel Links 6 vw Rechts 0

Beschreibung der Abbildung GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Beschreibung der Abbildung GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Verknüpfen Sie jetzt dieses Logobild mit der Homepage. Nehmen Sie die gewünschten Einstellungen für die Bildkomponente auf der Registerkarte Link vor.
Eigenschaft Wert Linktyp auswählen Siteseite Seite HOME Ziel Im selben Fenster öffnen - Klicken Sie in der linken Randleiste auf
 und dann auf Benutzerdefiniert, um die Liste der benutzerdefinierten Komponenten anzuzeigen.
und dann auf Benutzerdefiniert, um die Liste der benutzerdefinierten Komponenten anzuzeigen. - Jetzt fügen Sie ein Navigationsmenü mit der benutzerdefinierten Komponente "Minimal-NavMenu" zur Homepage hinzu. Ziehen Sie die Komponente "Minimal-NavMenu" per Drag-and-Drop in die Komponentengruppe rechts neben der Bildkomponente. Klicken Sie auf den Titel der Komponente "Minimal-NavMenu", um sicherzustellen, dass ihr übergeordnetes Element die zuvor hinzugefügte Komponentengruppe ist, So können Sie einfach prüfen, wo sich eine Komponente in der Struktur der Webseite befindet.

Beschreibung der Abbildung GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngNehmen Sie die gewünschten Einstellungen auf der Registerkarte Allgemein vor.
Eigenschaft Wert Ausrichtung Rechts Anfang 1,2 vw Unten 0 Links 0 Rechts 6 vw - Jetzt ist der Header fertig. Speichern Sie diese Komponentengruppe nun als benutzerdefinierte Komponentengruppe, damit Sie sie später in anderen Websiteseiten verwenden können. Klicken Sie auf den Titel der Komponentengruppe und dann auf ihr Menüsymbol
 gefolgt von Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Header" ein, und klicken Sie auf Speichern.
gefolgt von Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Header" ein, und klicken Sie auf Speichern.

Beschreibung der Abbildung GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngDie folgende Abbildung zeigt die übergeordnete Struktur für die Bildkomponente im Headerslot:Tipp:
Wenn Sie auf die Komponentengruppe klicken und der Titel der Bildkomponente oder der Komponente "Minimal-NavMenu" anstelle des Titels der Komponentengruppe angezeigt wird, klicken Sie erneut auf den Titel der Bildkomponente oder der Komponente "Minimal-NavMenu". Dann wird der Titel der Komponentengruppe angezeigt. Jetzt können Sie auf den Titel der Komponentengruppe klicken und den oben genannten Schritt ausführen.

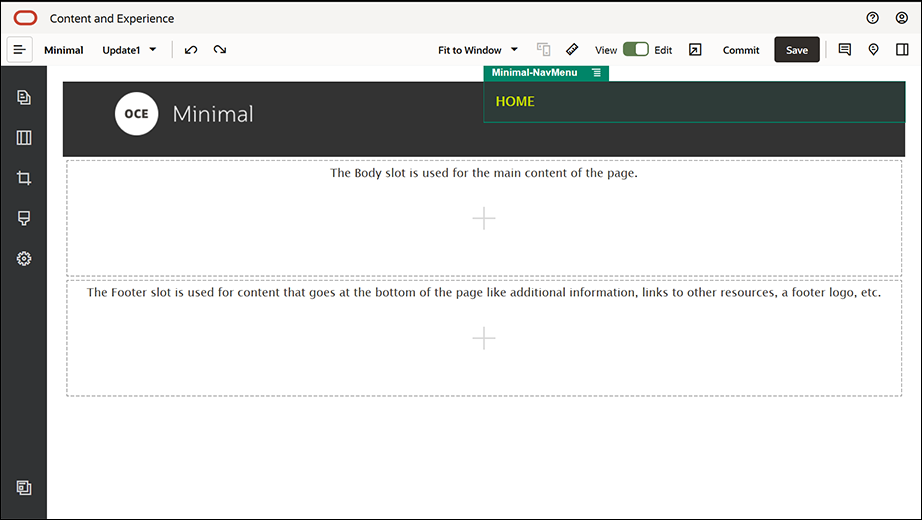
Beschreibung der Abbildung GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Klicken Sie oben rechts in Sitebuilder auf Speichern, um die Änderungen zu speichern. Der Headerslot sollte jetzt der folgenden Abbildung ähneln:

Beschreibung der Abbildung GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- Klicken Sie in der linken Randleiste auf
 und dann auf Vordefiniert.
und dann auf Vordefiniert. - Ziehen Sie eine Komponentengruppe von der linken Randleiste per Drag-and-Drop in den Bodyslot. Sie erstellen hier ein Banner mit dieser Komponentengruppe und den Komponenten (die Sie nun hinzufügen).
- Klicken Sie in der linken Randleiste auf
 .
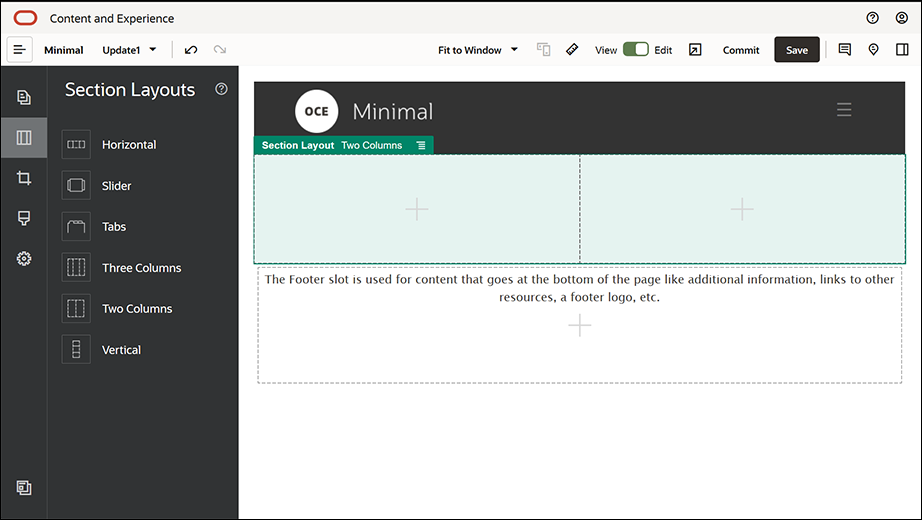
. - Ziehen Sie ein zweispaltiges Abschnittslayout per Drag-and-Drop in die Komponentengruppe.

Beschreibung der Abbildung GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Nehmen Sie die gewünschten Einstellungen für das Abschnittslayout auf der Registerkarte Allgemein vor. Klicken Sie auf Benutzerdefinierte Einstellungen, um die folgenden Einstellungen anzugeben.
Eigenschaft Wert Breite der ersten Spalte (%) 43 Breite der zweiten Spalte (%) 57 Reaktions-Breakpoint (Pixel) 1.023 Reaktionsverhalten Erste Spalte ausblenden Nehmen Sie die gewünschten Einstellungen auf der Registerkarte Hintergrund vor:
Eigenschaft Wert Bild Banner1.jpg aus dem Ordner "Minimal-Images" Position Mitte zentriert Skalierung Dehnen - Klicken Sie in der linken Randleiste auf
 , um die Liste der vordefinierten Komponenten anzuzeigen.
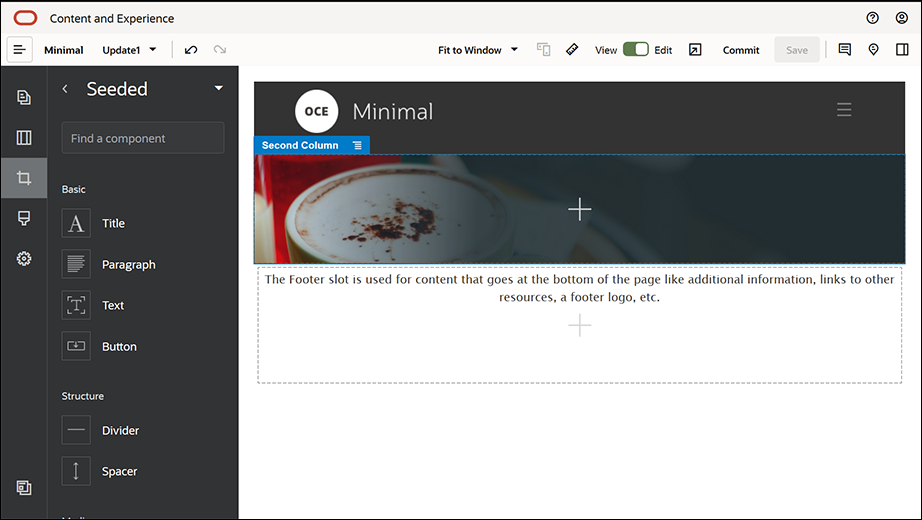
, um die Liste der vordefinierten Komponenten anzuzeigen. - Ziehen Sie eine Titelkomponente von der Liste der vordefinierten Komponenten per Drag-and-Drop in die zweite Spalte des zweispaltigen Layouts.

Beschreibung der Abbildung GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Beschreibung der Abbildung GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Klicken Sie auf die Titelkomponente, und geben Sie "WELCOME TO THE REVOLUTION" ein. Wählen Sie den Text aus, und setzen Sie die Schriftfarbe im Texteditor auf Weiß. Nehmen Sie die gewünschten Einstellungen für die Titelkomponente auf der Registerkarte Allgemein vor.
Eigenschaft Wert Anfang 6 vw Unten 1,8 vw Links 6 vw Rechts 6 vw - Ziehen Sie eine Absatzkomponente von der Liste der vordefinierten Komponenten in der linken Randleiste per Drag-and-Drop unter die Titelkomponente in der zweiten Spalte des zweispaltigen Layouts. Nehmen Sie die gewünschten Einstellungen auf der Registerkarte Allgemein vor.
Eigenschaft Wert Anfang 1,8 vw Unten 6 vw Links 6 vw Rechts 6 vw - Klicken Sie auf die Absatzkomponente, und geben Sie den folgenden Text ein:
"I'm a paragraph. Click here to add your own text and edit me. I'm a great place for you to tell a story and let your users know a little more about you or your organization." (Das ist ein Absatz. Hier können Sie durch Klicken eigenen Text hinzufügen und diesen Text bearbeiten. So können Sie den Benutzern mehr über sich oder Ihre Organisation erzählen.)
Wählen Sie den Text aus, und setzen Sie den Schriftgrad im Texteditor auf 24. Setzen Sie außerdem die Schriftfarbe im Texteditor auf Weiß.

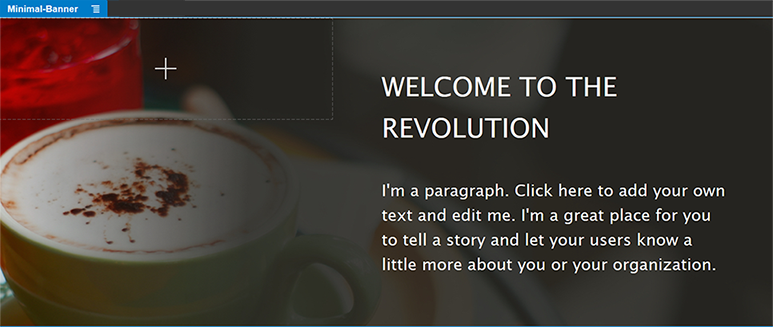
Beschreibung der Abbildung GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - Jetzt ist das Banner fertig. Speichern Sie diese Komponentengruppe nun als benutzerdefinierte Komponentengruppe, damit Sie sie später in anderen Websiteseiten verwenden können. Klicken Sie auf das Menüsymbol der Komponentengruppe
 und dann auf Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Banner" ein, und klicken Sie auf Speichern. Der Name (Minimal-Banner) wird jetzt für die Komponentengruppe angezeigt.
und dann auf Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Banner" ein, und klicken Sie auf Speichern. Der Name (Minimal-Banner) wird jetzt für die Komponentengruppe angezeigt.

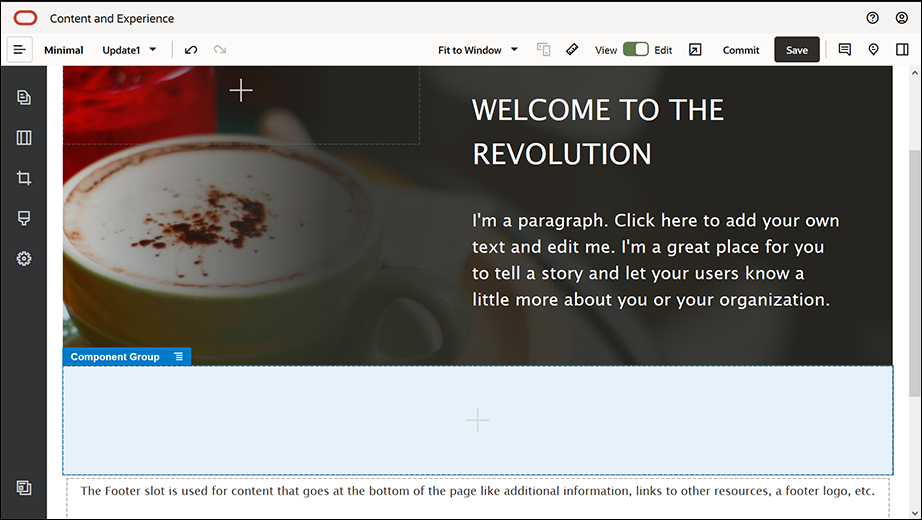
Beschreibung der Abbildung GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Ziehen Sie eine weitere Komponentengruppe von der linken Randleiste per Drag-and-Drop in den Bodyslot, und zwar unter der Komponentengruppe "Minimal-Banner", die Sie bereits hinzugefügt haben.

Beschreibung der Abbildung GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Ziehen Sie eine Titelkomponente per Drag-and-Drop in die Komponentengruppe.
- Klicken Sie auf die Titelkomponente, und geben Sie "Welcome to OCE Minimal" ein.
- Nehmen Sie die gewünschten Einstellungen für die Titelkomponente auf der Registerkarte Allgemein vor.
Eigenschaft Wert Anfang 3 vw Unten 1,8 vw Links 6 vw Rechts 6 vw

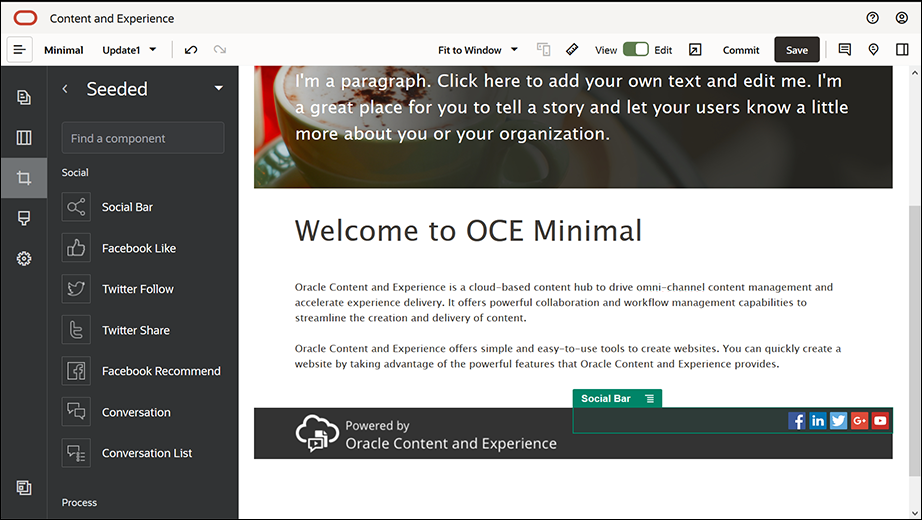
Beschreibung der Abbildung GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Ziehen Sie eine Absatzkomponente von der linken Randleiste per Drag-and-Drop unter die Titelkomponente in der Komponentengruppe. Klicken Sie auf die Absatzkomponente, und geben Sie den folgenden Text ein:
"Oracle Content Management ist ein cloud-basierter Content-Hub für kanalübergreifendes Contentmanagement und schnellere Bereitstellung von Erfahrungen. Dank leistungsstarker Zusammenarbeits- und Workflowverwaltungsfunktionen werden die Erstellung und Bereitstellung von Inhalt damit optimiert."
"Oracle Content Management bietet einfache und benutzerfreundliche Tools zum Erstellen von Websites. Mit den leistungsstarken Features von Oracle Content Management können Sie Websites schnell erstellen."
- Nehmen Sie die gewünschten Einstellungen für die Absatzkomponente auf der Registerkarte Allgemein vor.
Eigenschaft Wert Anfang 20 Pixel Unten 50 Pixel Links 6 vw Rechts 6 vw

Beschreibung der Abbildung GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Jetzt haben Sie den Bodyslot fertiggestellt. Speichern Sie die Komponentengruppe nun als benutzerdefinierte Komponentengruppe, damit Sie sie später in den anderen Websiteseiten verwenden können. Klicken Sie auf das Menüsymbol der Komponentengruppe
 und dann auf Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Body" ein, und klicken Sie auf Speichern.
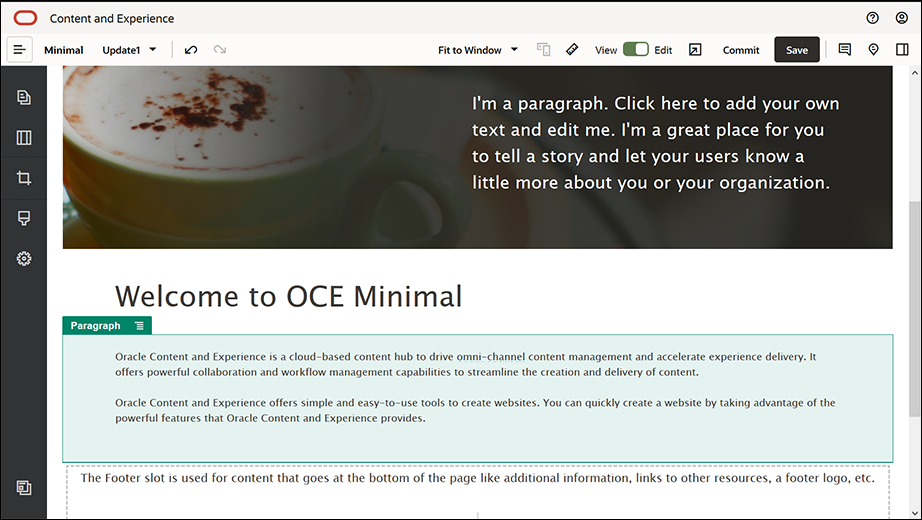
und dann auf Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Body" ein, und klicken Sie auf Speichern. - Klicken Sie oben rechts in Sitebuilder auf Speichern, um die Änderungen zu speichern. Der Bodyslot sollte jetzt der folgenden Abbildung ähneln:

Beschreibung der Abbildung GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
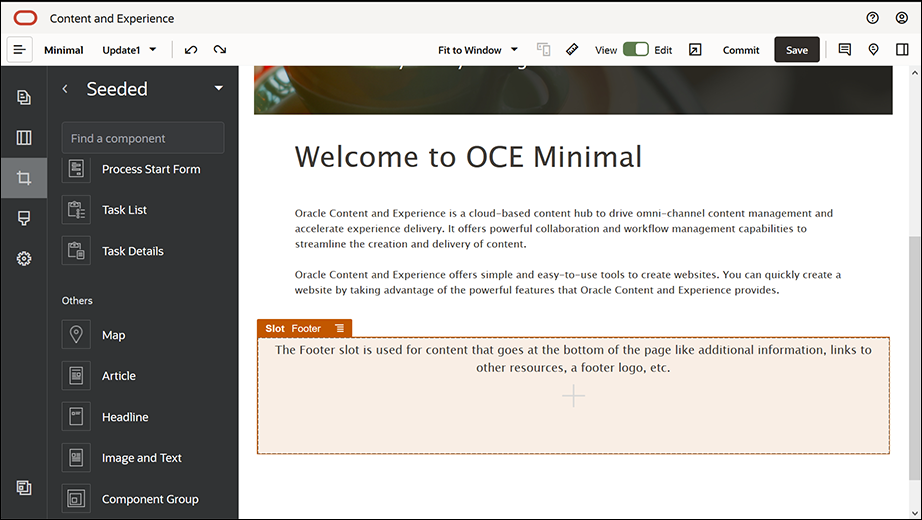
- Ziehen Sie eine Komponentengruppe von der linken Randleiste per Drag-and-Drop in den Footer-Slot. Setzen Sie in den Einstellungen der Komponentengruppe das Feld Farbe auf #333333.

Beschreibung der Abbildung GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Ziehen Sie eine Bildkomponente per Drag-and-Drop in die Komponentengruppe, und nehmen Sie die gewünschten Einstellungen für die Bildkomponente auf der Registerkarte Allgemein vor.
Eigenschaft Wert Auswählen Powered_by_OCE.png aus dem Ordner "Minimal-Images" Ausrichtung Links Breite Breite festlegen deaktivieren Anfang 0,9 vw Unten 0,9 vw Links 6 vw Rechts 0 - Ziehen Sie eine Social-Leistenkomponente per Drag-and-Drop von der linken Randleiste rechts neben der Bildkomponente in die Komponentengruppe.

Beschreibung der Abbildung GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngNehmen Sie die gewünschten Einstellungen für die Social-Leistenkomponente auf der Registerkarte Allgemein vor.
Eigenschaft Wert Anfang 1,8 vw Unten 1,8 vw Links 0,3 vw Rechts 6 vw Klicken Sie auf der Registerkarte Allgemein auf Symbole und dann auf einen Symbolnamen, um die Einstellungen abzuschließen.
Eigenschaft Wert URL - https://www.facebook.com/Oracle/ (für Facebook)
- https://www.linkedin.com/company/oracle/ (für LinkedIn)
- https://twitter.com/Oracle (für Twitter)
- https://www.youtube.com/oracle/ (für YouTube)
Ziel In neuem Fenster öffnen - Jetzt ist der Footer fertig. Speichern Sie diese Komponentengruppe nun als benutzerdefinierte Komponentengruppe, damit Sie sie später in anderen Websiteseiten verwenden können. Klicken Sie auf das Menüsymbol der Komponentengruppe
 und dann auf Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Footer" ein, und klicken Sie auf Speichern. Die Komponentengruppe sollte wie folgt aussehen:
und dann auf Speichern. Geben Sie im Dialogfeld "Komponentengruppe speichern" im Feld Name "Minimal-Footer" ein, und klicken Sie auf Speichern. Die Komponentengruppe sollte wie folgt aussehen:

Beschreibung der Abbildung GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Klicken Sie oben rechts in Sitebuilder auf Speichern, um die Änderungen zu speichern.
Zeigen Sie eine Vorschau der ersten Seite der Website an, indem Sie oben rechts in Sitebuilder auf ![]() klicken. Die Website ist noch nicht veröffentlicht und kann derzeit nicht von anderen Besuchern angezeigt werden.
klicken. Die Website ist noch nicht veröffentlicht und kann derzeit nicht von anderen Besuchern angezeigt werden.
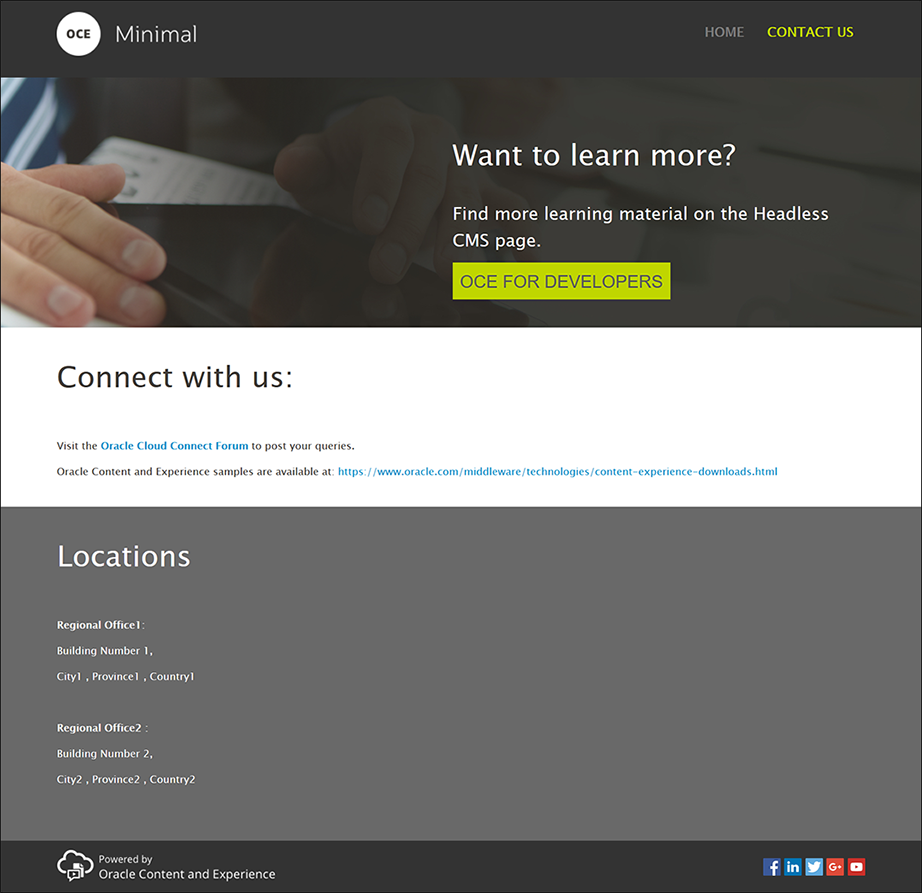
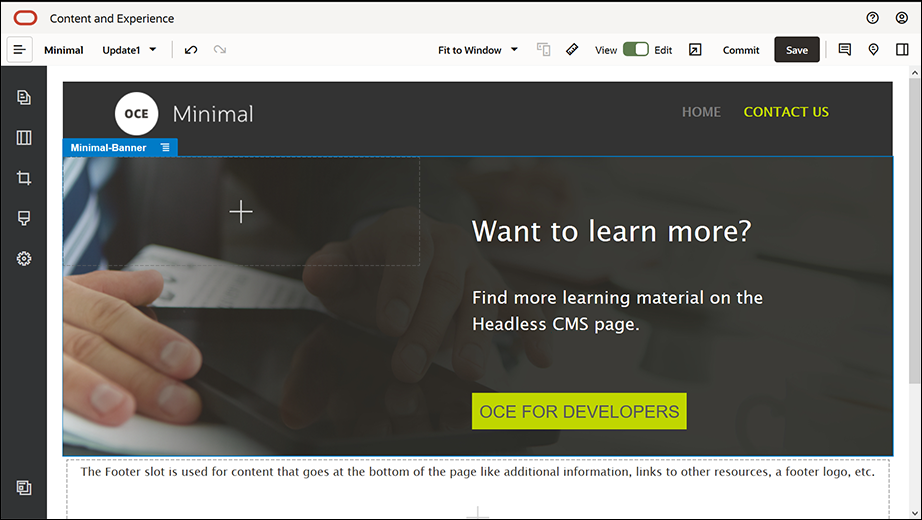
Sie haben die Homepage nun fertiggestellt. Erstellen Sie als Nächstes die Kontaktseite. So sieht die fertiggestellte Kontaktseite aus:

Beschreibung der Abbildung GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- Klicken Sie in der linken Randleiste auf
 und dann auf Seite hinzufügen.
und dann auf Seite hinzufügen. - Geben Sie "CONTACT US" (KONTAKT) in das Feld Seitenname ein, und klicken Sie auf Schließen. Sie haben der Website eine neue Seite hinzugefügt.
- Klicken Sie in der linken Randleiste auf
 und dann auf Benutzerdefiniert.
und dann auf Benutzerdefiniert. - Ziehen Sie die Komponente "Minimal-Header" (die Sie zuvor erstellt und gespeichert haben) per Drag-and-Drop in den Headerslot.

Beschreibung der Abbildung GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Beschreibung der Abbildung GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngBeachten Sie, dass die Komponente "Minimal-NavMenu" automatisch die gerade erstellte Kontaktseite aufgenommen hat.

Beschreibung der Abbildung GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Ziehen Sie die Komponente "Minimal-Banner" von der linken Randleiste per Drag-and-Drop in den Bodyslot.

Beschreibung der Abbildung GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Ändern Sie jetzt das Banner, damit es anders als das Banner der Homepage aussieht und zur Kontaktseite passt. Ändern Sie die Einstellungen für das zweispaltige Abschnittslayout in der Komponentengruppe:
Klicken Sie auf der Registerkarte Hintergrund im Feld Bild auf Bild auswählen. Wählen Sie dann Banner2.jpg im Ordner Minimal-Images aus, den Sie zuvor in Dokumente erstellt haben.

Beschreibung der Abbildung GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - Ändern Sie den Text in der Titel- und der Absatzkomponente im zweispaltigen Abschnittslayout.
- Geben Sie "Want to learn more?" (Möchten Sie mehr erfahren?) in die Titelkomponente ein.
- Geben Sie "Find more learning material on the Headless CMS page." (Weiteres Lernmaterial finden Sie auf der Headless CMS-Seite.) in die Absatzkomponente ein.
- Klicken Sie in der linken Randleiste auf
 und dann auf Vordefiniert.
und dann auf Vordefiniert. - Die Abbildung der Kontaktseite enthält die Schaltfläche OCE FOR DEVELOPER (OCE für Entwickler) im Banner. Fügen Sie jetzt also diese Schaltfläche dem Banner hinzu. Ziehen Sie in der Komponentengruppe "Minimal-Banner" eine Schaltflächenkomponente per Drag-and-Drop in die zweite Spalte des zweispaltigen Abschnittslayouts (unter der gerade hinzugefügten Absatzkomponente). Nehmen Sie die gewünschten Einstellungen für die zweispaltiges Schaltflächenkomponente auf der Registerkarte Allgemein vor.
Eigenschaft Wert Label OCE FOR DEVELOPERS Anfang 0,3 vw Unten 3 vw Links 6 vw Rechts 0,3 vw Wählen Sie auf der Registerkarte Stil die Option Anpassen aus, und vervollständigen Sie die Einstellungen.
Eigenschaft Wert Hintergrundfarbe #c0d600 Schriftart - Geben Sie 24 als Größe ein.
- Geben Sie die Farbe "#58595b" ein.
Rand Kein Wert Hover-Farbe - Setzen Sie Hintergrund auf "#e1fa00".
- Setzen Sie Schriftart auf "#58595b".
- Setzen Sie Rand auf "#2222dd".
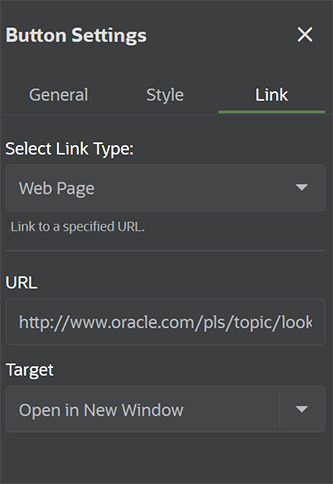
Ecken 0 Nehmen Sie die gewünschten Einstellungen auf der Registerkarte Link vor.
Eigenschaft Wert Linktyp auswählen Webseite URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Ziel In neuem Fenster öffnen

Beschreibung der Abbildung GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Beschreibung der Abbildung GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - Klicken Sie in der linken Randleiste auf
 und dann auf Benutzerdefiniert.
und dann auf Benutzerdefiniert. - Ziehen Sie die Komponente "Minimal-Body" per Drag-and-Drop unter die Komponente "Minimal-Banner" im Bodyslot.
- Ändern Sie den Text in der Titel- und der Absatzkomponente in der Komponente "Minimal-Body".
- Geben Sie "Connect with us:" (Verbinden Sie sich mit uns:) in die Titelkomponente ein.
- Geben Sie Details wie eine E-Mail-Adresse und andere supportbezogene Links in die Absatzkomponente ein:
"Visit the Oracle Cloud Connect-Forum to post your queries." (Stellen Sie Ihre Fragen im Oracle Cloud Connect-Forum.)
"Oracle Content Management-Beispiele sind verfügbar unter: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Ziehen Sie eine weitere "Minimal-Body"-Komponente von der linken Randleiste per Drag-and-Drop in den Bodyslot, und zwar unter der Komponente "Minimal-Body", die Sie zuvor hinzugefügt haben.
- Setzen Sie in den Einstellungen der Komponentengruppe auf der Registerkarte Hintergrund das Feld Farbe auf #696969.
- Ändern Sie die Titel- und die Absatzkomponente in der Komponente "Minimal-Body".
- Geben Sie "Standorte:" in die Titelkomponente ein. Wählen Sie den Text aus, und setzen Sie die Schriftfarbe im Texteditor auf Weiß.
- Geben Sie den folgenden Text in die Absatzkomponente ein.
"Regional Office1:
Building Number 1,
City1, Province1, Country1
Regional Office2:
Building Number 2,
City2, Province2, Country2"
- Fügen Sie jetzt den Footer zur Kontaktseite hinzu. Ziehen Sie die Komponente "Minimal-Footer" per Drag-and-Drop in den Footer-Slot.
- Klicken Sie oben rechts in Sitebuilder auf Speichern, um die Änderungen zu speichern.
Zeigen Sie eine Vorschau der Website an, indem Sie oben rechts in Sitebuilder auf ![]() klicken, und prüfen Sie die Darstellung der Seiten. Stellen Sie sicher, dass das Logobild auf der Kontaktseite beim Anklicken zurück zur Homepage führt. Testen Sie das Menü, um sicherzustellen, dass die Navigation zwischen den Websiteseiten korrekt funktioniert.
klicken, und prüfen Sie die Darstellung der Seiten. Stellen Sie sicher, dass das Logobild auf der Kontaktseite beim Anklicken zurück zur Homepage führt. Testen Sie das Menü, um sicherzustellen, dass die Navigation zwischen den Websiteseiten korrekt funktioniert.
Jetzt kann Ihre Website veröffentlicht werden.