Komponenten und Abschnittslayouts hinzufügen
Komponenten sind die einzelnen Teile einer Webseite. Ein Abschnittslayout organisiert automatisch die hinzugefügten Inhalte. So können Beitragende Inhalte einfach hinzufügen, ohne dass sie Zeit für deren Formatierung auf der Seite investieren müssen.
Komponenten hinzufügen
So fügen Sie eine Komponente zu einer Seite hinzu:
-
Navigieren Sie zur Seite, die bearbeitet werden soll, und stellen Sie sicher, dass der
 auf Bearbeiten gesetzt ist.
auf Bearbeiten gesetzt ist. -
Klicken Sie auf
 und dann auf einen der folgenden Komponententypen:
und dann auf einen der folgenden Komponententypen:-
Klicken Sie auf Mit Theme, um die Liste der Komponenten anzuzeigen, die zur Verwendung mit dem Theme ausgewählt wurden, das mit der Site verknüpft ist.
-
Klicken Sie auf Benutzerdefiniert, um die Liste der benutzerdefinierten Komponenten anzuzeigen, die für Sie freigegeben wurden.
-
Klicken Sie auf Vordefiniert, um die Liste der für den Service verfügbaren Standardkomponenten anzuzeigen.
-
Klicken Sie auf Alle, um alle Komponenten anzuzeigen, die für Sie freigegeben wurden.
-
-
Klicken und halten Sie ein bestimmtes Symbol gedrückt, und ziehen Sie es an die gewünschte Stelle auf der Seite. Sobald Sie ein Element auf die Seite ziehen, werden die Umrandungen der verfügbaren Slots, Abschnittslayouts und vorhandenen Elemente angezeigt. Ein Positionierungssymbol
 oder eine vertikale Positionierungsleiste
oder eine vertikale Positionierungsleiste  (Positionierung links oder rechts daneben) gibt an, wo der neue Inhalt platziert wird. Ein durchgezogener Rahmen um ein Abschnittslayout oder Inhaltselement zeigt an, dass das Element abgelegt werden kann und dann automatisch richtig platziert wird. Ein Slot kann mehrere Elemente enthalten, und Sie können die Elemente auf der Seite mühelos verschieben, indem Sie sie an eine neue Stelle ziehen.
(Positionierung links oder rechts daneben) gibt an, wo der neue Inhalt platziert wird. Ein durchgezogener Rahmen um ein Abschnittslayout oder Inhaltselement zeigt an, dass das Element abgelegt werden kann und dann automatisch richtig platziert wird. Ein Slot kann mehrere Elemente enthalten, und Sie können die Elemente auf der Seite mühelos verschieben, indem Sie sie an eine neue Stelle ziehen. -
Wenn es an der richtigen Stelle steht, legen Sie das Objekt auf der Seite ab.
-
Um die Eigenschaften für ein Objekt anzupassen, klicken Sie auf das Symbol des Objektmenüs
 und wählen Einstellungen. Je nach Objekt müssen Sie Text hinzufügen, einen Link zu einem Bild angeben, eine URL zu einer anderen Site oder einer Karte angeben, das Objekt skalieren oder andere Aktionen ausführen.
und wählen Einstellungen. Je nach Objekt müssen Sie Text hinzufügen, einen Link zu einem Bild angeben, eine URL zu einer anderen Site oder einer Karte angeben, das Objekt skalieren oder andere Aktionen ausführen.
Jede Komponente enthält Einstellungen wie Größe, Ausrichtung, Abstand, Farbe und Ränder. Diese definieren, wie die Komponente aussieht und wie sie sich verhält. Beispiel: Absatzeinstellungen umfassen Schriftart, Schriftgrad und weitere Funktionen, die die Darstellung des Textes bestimmen.
Um die Eigenschaften einer Komponente anzupassen, wählen Sie die Komponente, und klicken Sie dann auf das Menü ![]() . Wählen Sie anschließend Einstellungen. Unterschiedliche Komponenten weisen unterschiedliche Einstellungsarten auf:
. Wählen Sie anschließend Einstellungen. Unterschiedliche Komponenten weisen unterschiedliche Einstellungsarten auf:
| Einstellungen | Beschreibung |
|---|---|
| Allgemein |
Zu den allgemeinen Einstellungen gehören Abstand, Ausrichtung und andere Einstellungen, die für alle Komponenten üblich sind. |
| Stil |
Ein Stil ist ein benanntes Set aus Standardwerten, die das Aussehen bestimmen. Stile werden im Theme definiert. Verschiedene Themes können verschiedene Stile aufweisen, und innerhalb eines Themes können verschiedene Komponenten ebenfalls verschiedene Stile aufweisen. Außerdem können Sie Stileinstellungen für eine bestimmte Instanz einer Komponente manuell angeben. |
| Link |
Zu Linkeinstellungen gehören die Speicherorte von Bildern, Dokumenten oder anderen Ressourcen, die von der Komponente verwendet werden. Bei Schaltflächen und anderen Komponenten, die Aktionen ausführen, umfassen Linkeinstellungen auch die Trigger und Aktionen, die von der Komponente unterstützt werden. |
| Komponenten | Komponenten, die andere Standardkomponenten umfassen, wie die Artikelkomponente, bieten eine Liste der individuellen Komponenten sowie Zugriff auf die Einstellungen für jede dieser Komponenten. |
| Benutzerdefiniert |
Benutzerdefinierte Einstellungen sind für die Komponente eindeutig und werden von den Standardeinstellungsgruppen getrennt angezeigt. Beispiel: Remotekomponenten können Voreinstellungen als eindeutige URL speichern und diese als benutzerdefinierte Einstellungen darstellen. |
Abschnittslayouts verwenden
Ein Abschnittslayout kann Inhalt automatisch in mehreren Spalten, einer vertikalen Liste oder in Registerkartenbereichen organisieren. Um Inhalt anzuordnen, kann ein Sitebeitragender Abschnittslayouts einem Slot hinzufügen. So fügen Sie ein Layout zu einer Seite hinzu:
-
Navigieren Sie zur Seite, die bearbeitet werden soll, und stellen Sie sicher, dass der
 auf Bearbeiten gesetzt ist.
auf Bearbeiten gesetzt ist. - Klicken Sie auf
 , um ein Abschnittslayout auf Ihrer Seite einzufügen. Wählen Sie den Layouttyp, den Sie verwenden möchten, und gehen Sie beim Platzieren des Elements genau wie beim Platzieren einer Komponente vor.
, um ein Abschnittslayout auf Ihrer Seite einzufügen. Wählen Sie den Layouttyp, den Sie verwenden möchten, und gehen Sie beim Platzieren des Elements genau wie beim Platzieren einer Komponente vor.

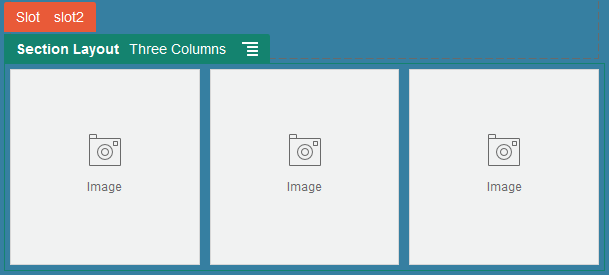
Beschreibung der Abbildung GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
Ein Platzierungssymbol ![]() gibt an, wo das Abschnittslayout abgelegt wird (oben, unten, links, rechts). Ein durchgängiger Rand um ein Abschnittslayout oder Inhaltselement gibt an, dass Sie das Element ablegen können und es automatisch platziert wird:
gibt an, wo das Abschnittslayout abgelegt wird (oben, unten, links, rechts). Ein durchgängiger Rand um ein Abschnittslayout oder Inhaltselement gibt an, dass Sie das Element ablegen können und es automatisch platziert wird:

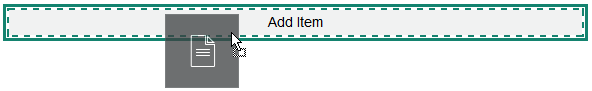
Beschreibung der Abbildung GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
Wenn Sie Enterprise-Benutzer sind und mit strukturierten Inhaltselementen arbeiten, können Sie ein Abschnittslayout zuweisen, wenn Sie eine Liste mit Inhaltselementen zu einer Seite hinzufügen. Die Elemente auf der Seite werden dann automatisch formatiert.
Neben den zur Verfügung gestellten Layouts kann ein Entwickler zusätzliche Abschnittslayouts erstellen, um bestimmte Layoutprobleme zu lösen oder Beitragenden das Verfassen von Inhalten zu erleichtern. Theme-Designer können sogar Abschnittslayouts in einem Slot in einem Seitenlayout erstellen. Siehe Layouts entwickeln.