Benutzerdefinierte Siteeigenschaften hinzufügen
Sie können benutzerdefinierte Eigenschaften in Form von Name/Wert-Paaren zu Sites hinzufügen. Diese Eigenschaften werden mit der Site gespeichert und für Skripte und Komponenten auf den Seiten der Site verfügbar gemacht. Damit können Sie die Site parametrisieren oder anpassen, ohne die zugrunde liegenden Skripte bzw. den Komponentencode ändern zu müssen.
Beispiel: Sie können benutzerdefinierte Eigenschaften verwenden, um die Hintergrundfarbe der Seite zu ändern, Suchergebnisse einzugrenzen, Listen aufzufüllen und die siteabhängigen Variablen im Allgemeinen zu steuern.
Benutzerdefinierte Siteeigenschaften werden beim Bearbeiten einer Site mit dem Einstellungsbereich hinzugefügt.
-
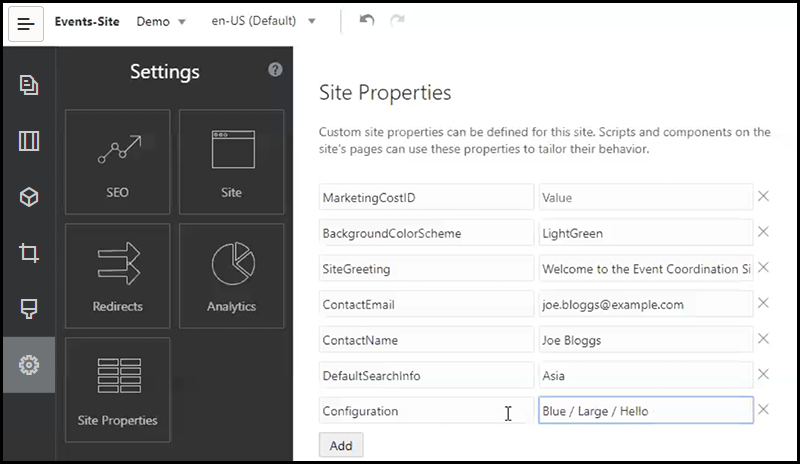
Öffnen Sie eine Site zur Bearbeitung.
-
Klicken Sie in der Randleiste auf
 und dann auf
und dann auf  Siteeigenschaften.
Siteeigenschaften. - Klicken Sie auf Hinzufügen.
- Geben Sie einen Namen und einen Wert für die benutzerdefinierte Siteeigenschaft ein. Sie können bis zu 50 benutzerdefinierte Siteeigenschaften hinzufügen. Der Name darf höchstens 200 Zeichen und der Wert höchstens 2000 Zeichen enthalten.

- Klicken Sie neben einem Name/Wert-Paar auf das X, um das Paar zu löschen.
- Wenn Sie alle gewünschten benutzerdefinierten Siteeigenschaften hinzugefügt oder entfernt haben, klicken Sie auf Festschreiben.
Hinweis:
Änderungen werden nicht mit vorhandenen benutzerdefinierten Siteeigenschaften zusammengeführt. Wenn Sie Änderungen an benutzerdefinierten Siteeigenschaften festschreiben, werden alle vorhandenen benutzerdefinierten Siteeigenschaften in der Basissite überschrieben.Nach ihrer Definition können Sie benutzerdefinierte Siteeigenschaften in Scripting für die ganze Site und alle Sitekomponenten verwenden. Beispiel: Im Footer oder im Feld "Zusätzliche Abfragezeichenfolge" in Komponenten, die die SCSMacro-Erweiterung unterstützen, wie Inhaltslisten, oder über Token in Titel- und Absatzkomponenten.
Dieses Scripting funktioniert mit der SCSRenderAPI zur Laufzeit und beim Entwurf. Außerdem sind die benutzerdefinierten Siteeigenschaften für Layout- und Komponentencode im Vorlagen-Compiler über die SCSCompileAPI verfügbar. Diese API weist eine neue Funktion auf, die der SCSRenderAPI entspricht: getCustomSiteProperty. Damit kann Layout- und Komponentencode den Wert einer benutzerdefinierten Abschnittseigenschaft lesen.
Beispiel: Sie möchten ein benutzerdefiniertes Abschnittslayout definieren, das über die SCSRenderAPI benutzerdefinierte Siteeigenschaften für Header, Kontaktname und Kontakt-E-Mail-Adresse aufruft und abruft. Das folgende Skript erstellt eine HTML-Zeichenfolge mit den benutzerdefinierten Siteeigenschaften, die an das DOM angehängt werden.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Benutzerdefinierte Siteeigenschaften werden beibehalten, wenn Sie eine Vorlage aus einer Site mit hinzugefügten benutzerdefinierten Siteeigenschaften erstellen und wenn Sie eine Site aus einer Vorlage mit benutzerdefinierten Siteeigenschaften erstellen.