Σχεδίαση αποκριτικού πίνακα
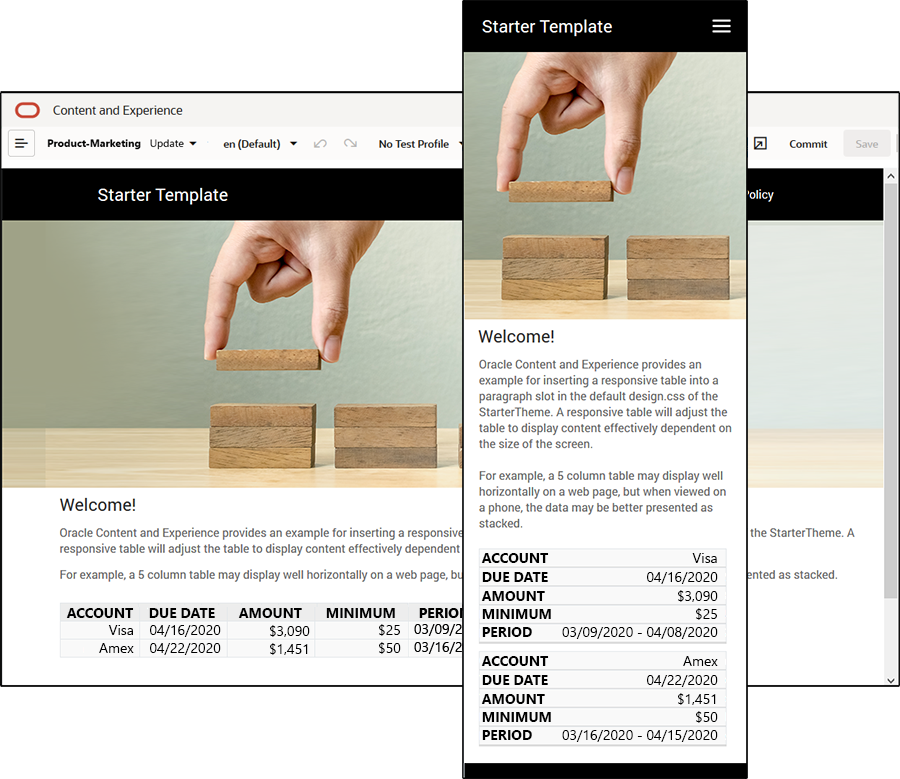
Oracle Content Management παρέχει ένα παράδειγμα CSS αποκριτικού πίνακα στο πλαίσιο ενός συστατικού στοιχείου παραγράφου που επιτρέπει τη στοίβαξη δεδομένων σειρών κατά την εμφάνιση σε κινητές συσκευές.
Ένας αποκριτικός πίνακας προσαρμόζει τον πίνακα έτσι ώστε να εμφανίζει περιεχόμενο με αποτελεσματικό τρόπο ανάλογα με το μέγεθος της οθόνης. Για παράδειγμα, ένας πίνακας με 5 στήλες μπορεί να εμφανίζεται ικανοποιητικά με οριζόντιο προσανατολισμό σε μια ιστοσελίδα, αλλά κατά την προβολή μέσω τηλεφώνου, τα δεδομένα μπορεί να εμφανίζονται καλύτερα σωρευμένα κατακόρυφα. Σημειώστε ότι οι αποκριτικοί πίνακες χρειάζονται μια σειρά κεφαλίδας προκειμένου να είναι δυνατή η σωστή συμπεριφορά.
Στο ακόλουθο τμήμα HTML που δημιουργείται, παρατηρήστε ότι υπάρχει ένα πρόσθετο χαρακτηριστικό data-label σε κάθε κελί πίνακα με τιμές που αντιστοιχούν στο κείμενο κεφαλίδας στήλης.
<thead>
<tr>
<th scope="col">ACCOUNT</th>
<th scope="col">DUE DATE</th>
<th scope="col">AMOUNT</th>
<th scope="col">MINIMUM</th>
<th scope="col">PERIOD</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ACCOUNT">Visa</td>
<td data-label="DUE DATE">04/16/2020</td>
<td data-label="AMOUNT">$3,090</td>
<td data-label="PERIOD">03/09/2020 - 04/08/2020</td>
</tr>
Μόλις αυτό το χαρακτηριστικό προστεθεί σε κάθε κελί, τα TD σωρεύονται το ένα πάνω από το άλλο όταν εφαρμόζετε τους κανόνες CSS που ακολουθούν.
.scs-paragraph:not(.scs-paragraph-edit) table td {
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
.scs-paragraph:not(.scs-paragraph-edit) table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}Έχετε υπόψη ότι ο παρακάτω κανόνας μέσων υποβάλει ερώτημα σχετικά με το μέγεθος οθόνης και θα τεθεί σε ισχύ μόνο όταν το μέγεθος οθόνης είναι μικρότερο από 767 pixel:
@media screen and (max-width: 767px) {Το παράδειγμα κώδικα για τη χρήση css ώστε οι πίνακες που εισάγονται να μπορούν να είναι αποκριτικοί βρίσκεται στο προεπιλεγμένο design.css του StarterTheme που παρέχεται. Αν δημιουργείτε μια τοποθεσία από το StarterTheme, οι πίνακες που εισάγονται σε μια υποδοχή παραγράφου θα είναι αποκριτικοί από προεπιλογή. Για την εισαγωγή ενός πίνακα:
- Στο Oracle Content Management, ανοίξτε μια τοποθεσία και κάντε εναλλαγή στη λειτουργία Επεξεργασία.
- Δημιουργήστε μια νέα ενημέρωση ή επιλέξτε μια υπάρχουσα ενημέρωση για τροποποίηση.
- Σύρετε ένα νέο συστατικό στοιχείο παραγράφου στη σελίδα και κάντε κλικ στο σημείο στο οποίο θέλετε να εισαγάγετε έναν πίνακα. Εναλλακτικά, κάντε κλικ σε μια υπάρχουσα παράγραφο στην οποία θέλετε να εισαγάγετε έναν πίνακα.
- Στη γραμμή εργαλείων εμπλουτισμένου κειμένου, κάντε κλικ στο
 και ορίστε τις ιδιότητες πίνακα. Βεβαιωθείτε ότι έχετε επιλέξει την πρώτη σειρά ως κεφαλίδα και προσαρμόστε το πλάτος του πίνακα ώστε να λειτουργεί αποτελεσματικά στο μικρότερο μέγεθος οθόνης που αναμένεται να χρησιμοποιηθεί. Για παράδειγμα, αν περιμένετε ότι η τοποθεσία θα προβληθεί μέσω τηλεφώνου, το προεπιλεγμένο μέγεθος των 767 pixel κατά πάσα πιθανότητα θα είναι πολύ πλατύ για να προβληθεί πλήρως σε μια οθόνη τηλεφώνου, ακόμη και σωρευμένο. Θέλετε να ορίσετε το πλάτος πίνακα σε μικρότερο μέγεθος, όπως 300 pixel ή να ορίσετε το πλάτος στο 100%.
και ορίστε τις ιδιότητες πίνακα. Βεβαιωθείτε ότι έχετε επιλέξει την πρώτη σειρά ως κεφαλίδα και προσαρμόστε το πλάτος του πίνακα ώστε να λειτουργεί αποτελεσματικά στο μικρότερο μέγεθος οθόνης που αναμένεται να χρησιμοποιηθεί. Για παράδειγμα, αν περιμένετε ότι η τοποθεσία θα προβληθεί μέσω τηλεφώνου, το προεπιλεγμένο μέγεθος των 767 pixel κατά πάσα πιθανότητα θα είναι πολύ πλατύ για να προβληθεί πλήρως σε μια οθόνη τηλεφώνου, ακόμη και σωρευμένο. Θέλετε να ορίσετε το πλάτος πίνακα σε μικρότερο μέγεθος, όπως 300 pixel ή να ορίσετε το πλάτος στο 100%.
Όταν είστε έτοιμοι, κάντε εναλλαγή ξανά στη λειτουργία "Προβολή" και ορίστε μια επιλογή προβολής με πλάτος οθόνης μικρότερο από 767 pixel για να δείτε μια προεπισκόπηση των αποτελεσμάτων. Πρέπει να είστε στη λειτουργία προβολής, καθώς ο πίνακας δεν θα έχει αποκριτική συμπεριφορά στη λειτουργία επεξεργασίας.

Αν θέλετε να χρησιμοποιήσετε αποκριτικούς πίνακες κατά τη δημιουργία μιας τοποθεσίας από διαφορετικό θέμα, θα χρειαστεί να αντιγράψετε τον κώδικα από το design.css του StarterTheme στο αρχείο design.css του θέματος που χρησιμοποιείτε.
- Για να αντιγράψετε τον κώδικα από το design.css του StarterTheme, κάντε κλικ στην επιλογή Προγραμματιστής στην πλαϊνή περιοχή πλοήγησης του Oracle Content Management.
- Κάντε κλικ στην επιλογή "Προβολή όλων των θεμάτων".
- Επιλέξτε το "StarterTheme" και κάντε κλικ στην επιλογή "Άνοιγμα".
- Κάντε κλικ στις σχεδιάσεις για να ανοίξετε τον φάκελο και κατόπιν κάντε κλικ στην "προεπιλογή".
- Επιλέξτε το αρχείο design.css από το StarterTheme και κάντε κλικ στην επιλογή "Λήψη".
- Ανοίξτε το αρχείο σε ένα πρόγραμμα επεξεργασίας κειμένου και εντοπίστε την ενότητα του αρχείου που ξεκινά με το σχόλιο An example CSS of how to render a table responsively (Παράδειγμα CSS του τρόπου απόδοσης ενός πίνακα με αποκριτικό τρόπο).
- Επιλέξτε τον κώδικα μέχρι το επόμενο σχόλιο και αντιγράψτε τον.
/** * An example CSS of how to render a table responsively. * It enables stacking of row data on mobile devices. * Only do this for view mode (not for edit mode). * * On each cell rendered, it adds a user-defined attribute * 'data-label' with value matching the column header text. */ @media screen and (max-width: 767px) { .scs-paragraph:not(.scs-paragraph-edit) table { border: 0; } .scs-paragraph:not(.scs-paragraph-edit) table caption { font-size: 1.3em; } .scs-paragraph:not(.scs-paragraph-edit) table thead { border: none; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .scs-paragraph:not(.scs-paragraph-edit) table tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: .625em; } .scs-paragraph:not(.scs-paragraph-edit) table td { border-bottom: 1px solid #ddd; display: block; text-align: right; } .scs-paragraph:not(.scs-paragraph-edit) table td::before { content: attr(data-label); float: left; font-weight: bold; } .scs-paragraph:not(.scs-paragraph-edit) table td:last-child { border-bottom: 0; } } - Επαναλάβετε τα βήματα για να λάβετε το αρχείο design.css του προτύπου που θέλετε να τροποποιήσετε, ανοίξτε το πρότυπο και επικολλήστε τον αντιγραμμένο κώδικα στο αρχείο.
- Αποθηκεύστε τις αλλαγές και αποστείλετε το τροποποιημένο αρχείο design.css ως μια νέα έκδοση στο θέμα που θέλετε να τροποποιήσετε.