Uso de diseños de dos o tres columnas
Puede utilizar un diseño de sección de varias columnas para determinar automáticamente el espaciado y la organización de los componentes agregados al diseño.
Para agregar un diseño a una página:
- Vaya a la página que desea editar y asegúrese de que el
 está definido en Editar.
está definido en Editar. - Agregue el diseño a la página.
- Para colocar otros contenidos en el diseño de sección, arrastre y suelte el contenido en el diseño.
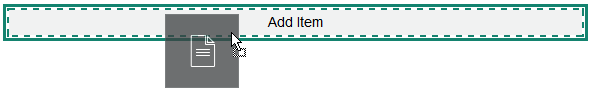
El diseño se resalta con un borde sólido y un banner que muestra Agregar Elemento.

Descripción de la ilustración GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.pngPuede seguir agregando elementos al diseño y el diseño los formateará según corresponda. Incluso puede agregar otros diseños de sección para crear diseños sofisticados o agregar grupos de componentes.
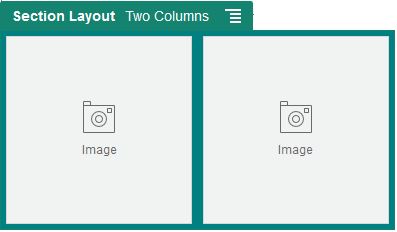
A continuación, se muestra un diseño de dos columnas con componentes de imagen como marcadores de posición:

Descripción de la ilustración GUID-E47530CF-CB6F-4E41-ADC2-8BE0DE42F4CA-default.png
Si agrega más elementos, se muestran en filas adicionales, cada una con un máximo de dos elementos.
- Para editar el componente y su aspecto, haga clic en su icono de menú
 y seleccione Configuración.
y seleccione Configuración. - Utilice el separador General para modificar los valores de los componentes individuales del diseño.
Haga clic en el nombre de un componente para ver los valores de dicho componente.
- Utilice el separador Fondo para modificar los valores de fondo del diseño.
- Seleccione Configuración personalizada para definir valores por defecto adicionales para el contenido mostrado.
-
Ancho de primera columna (%): especifique el ancho de columna como un porcentaje del espacio disponible para el diseño.
-
Ancho de segunda columna (%): especifique el ancho de columna como un porcentaje del espacio disponible para el diseño.
-
Ancho de tercera columna (%): especifique el ancho de columna como un porcentaje del espacio disponible para el diseño.
-
Punto de ruptura de respuesta (en píxeles): para diseños de página de respuesta que cambian el formato del contenido de manera automática cuando el tamaño de visualización disponible varía, especifique el ancho en píxeles en el que el diseño de sección cambia entre el diseño estándar de dos columnas y las opciones Comportamiento de respuesta que especifique a continuación.
-
Comportamiento de respuesta: seleccione de qué forma debe cambiar el diseño cuando el tamaño de visualización disponible es menor que el valor Punto de ruptura de respuesta.
-
Ninguna acción: no ajustar el comportamiento del diseño.
-
Apilar las columnas: organice los elementos de arriba a abajo en una única columna con todos los elementos de la primera columna seguidos de los elementos de la segunda columna, etc.
-
Ocultar la primera columna: oculte el contenido de la primera columna para proporcionar más espacio para el resto de columnas.
-
Ocultar la segunda columna: oculte el contenido de la segunda columna para proporcionar más espacio para el resto de columnas.
-
Ocultar la tercera columna: oculte el contenido de la tercera columna para proporcionar más espacio para el resto de columnas.
-
Ocultar ambas columnas: Oculte todo el contenido del diseño.
-
Mover la segunda columna bajo la primera columna: organice elementos en una única columna con todos los elementos de la primera columna seguidos de todos los elementos de la segunda columna.
-
Mover la primera columna bajo la segunda columna: organice elementos en una única columna con todos los elementos de la segunda columna seguidos de todos los elementos de la primera columna.
-
-