Edición del sitio web
Abra el sitio web recién creado en Site Builder seleccionándolo y elija la opción Abrir en la barra de menús o en el menú contextual. En Site Builder, defina el conmutador ![]() en el modo Edición. Introduzca un nombre para la actualización y haga clic en Aceptar.
en el modo Edición. Introduzca un nombre para la actualización y haga clic en Aceptar.
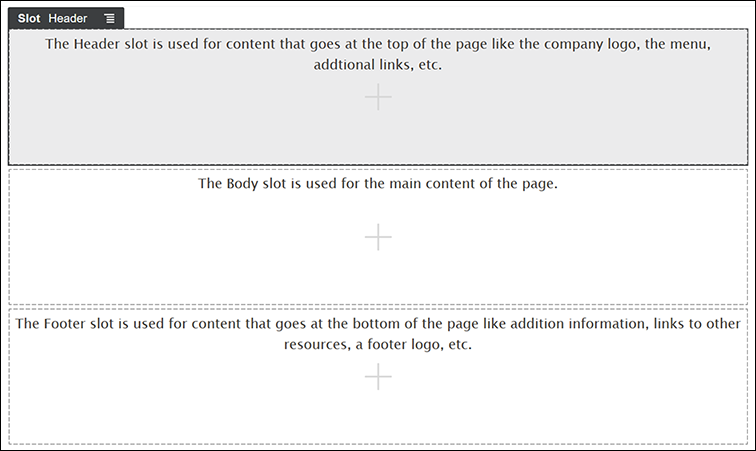
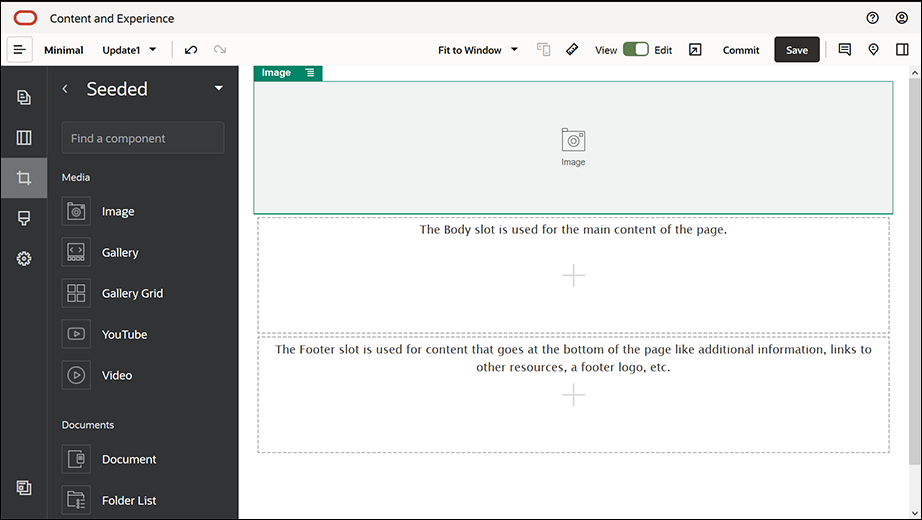
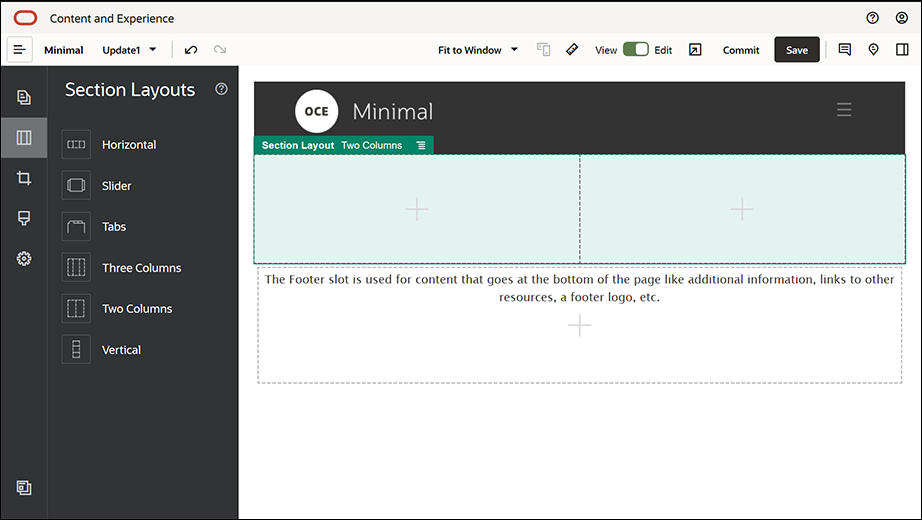
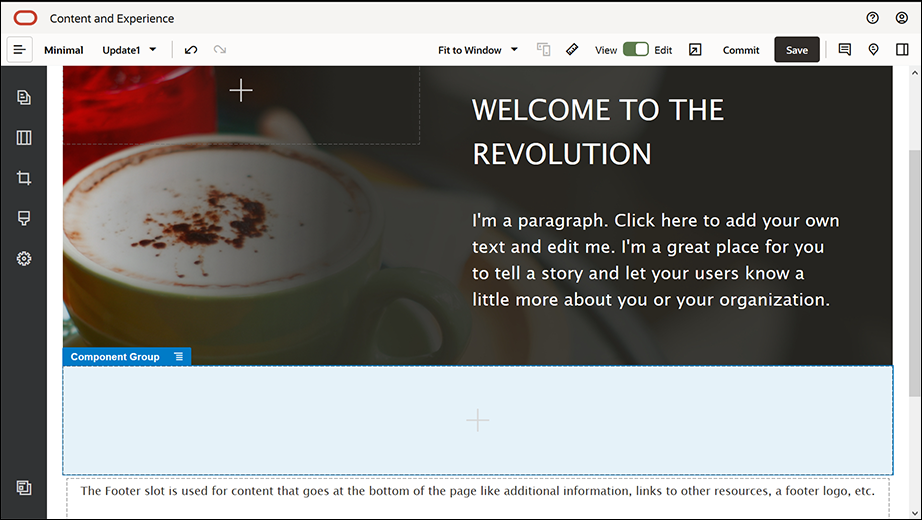
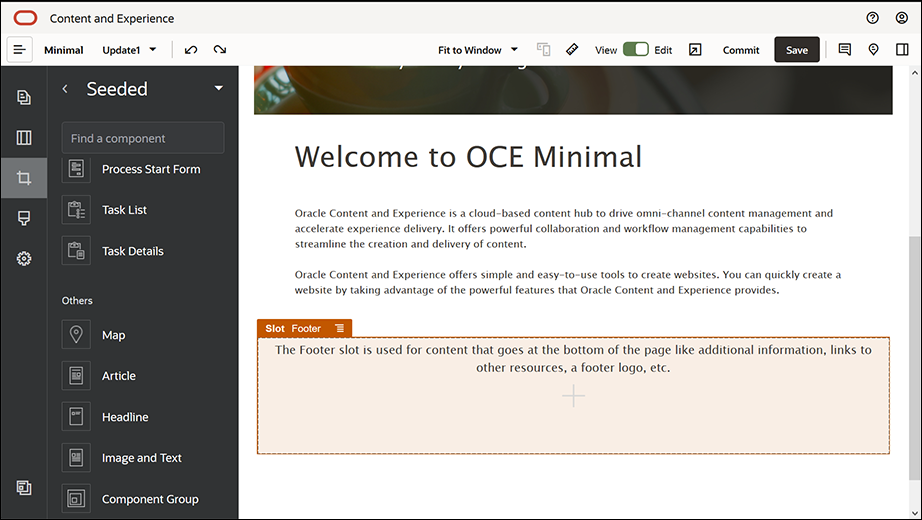
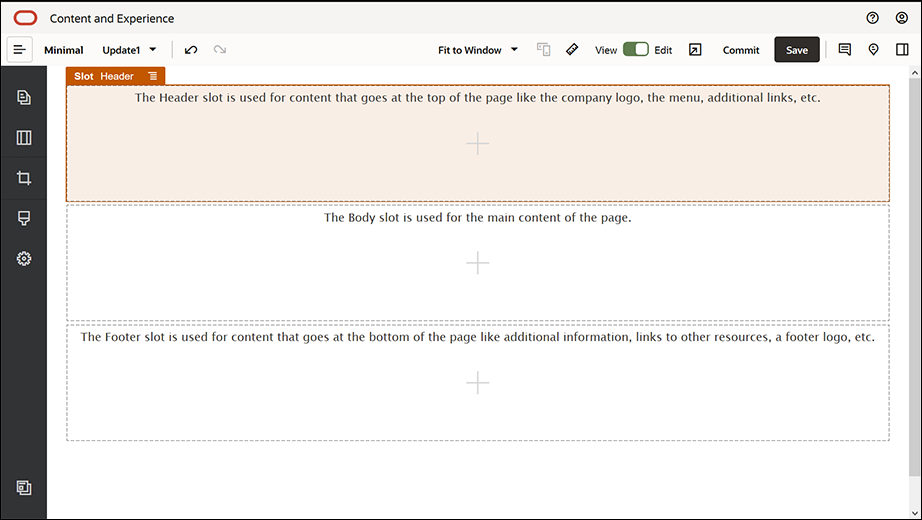
En el modo de edición, verá que el sitio web tiene tres espacios, que son áreas disponibles en la página (según el diseño de página). Pase el mouse sobre cada símbolo + de la página para ver espacios como el de cabecera, cuerpo y pie de página.

Descripción de la ilustración GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
Normalmente, el espacio de cabecera se usa para mostrar el logotipo de la empresa, el menú de navegación, etc. El espacio de cuerpo suele usarse para el contenido principal de la página, y el espacio de pie de página para la información de copyright, enlaces de medios sociales y cualquier información adicional.
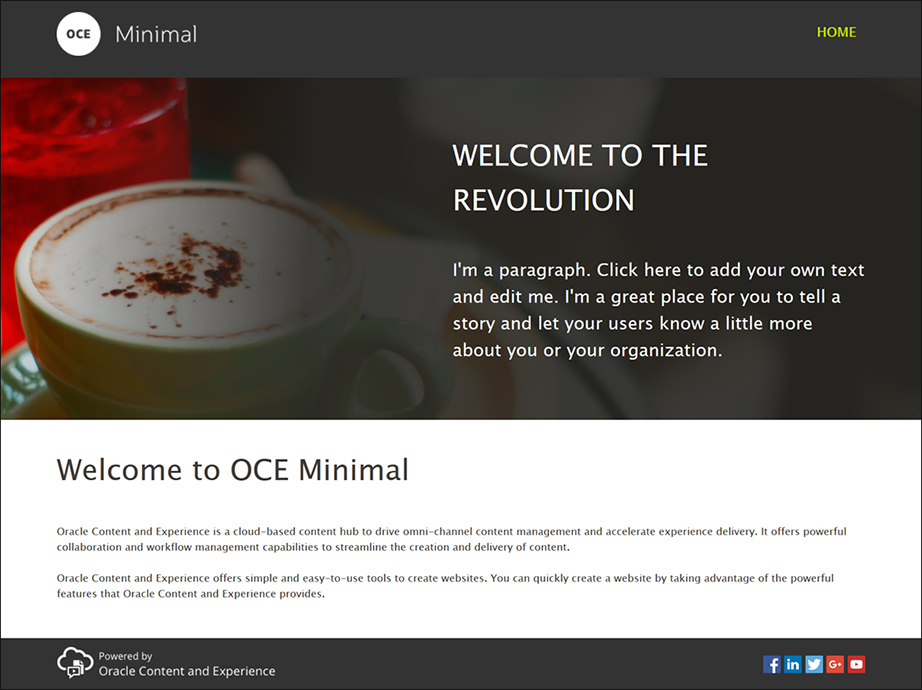
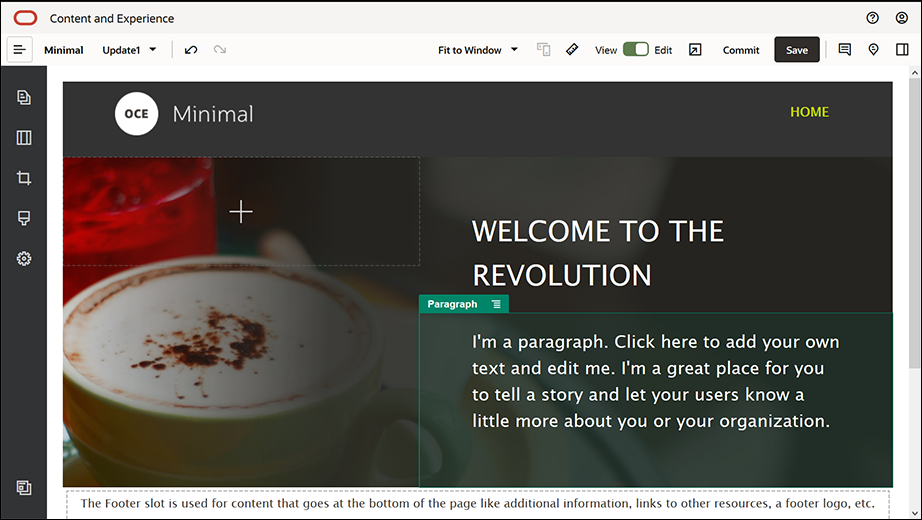
Primero, creemos la página inicial. Este es el aspecto que tendrá la página inicial cuando esté terminada:

Descripción de la ilustración GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- En la barra lateral izquierda, haga clic en
 y, a continuación, en Predefinidos para mostrar la lista de componentes listos para usar disponibles en Oracle Content Management.
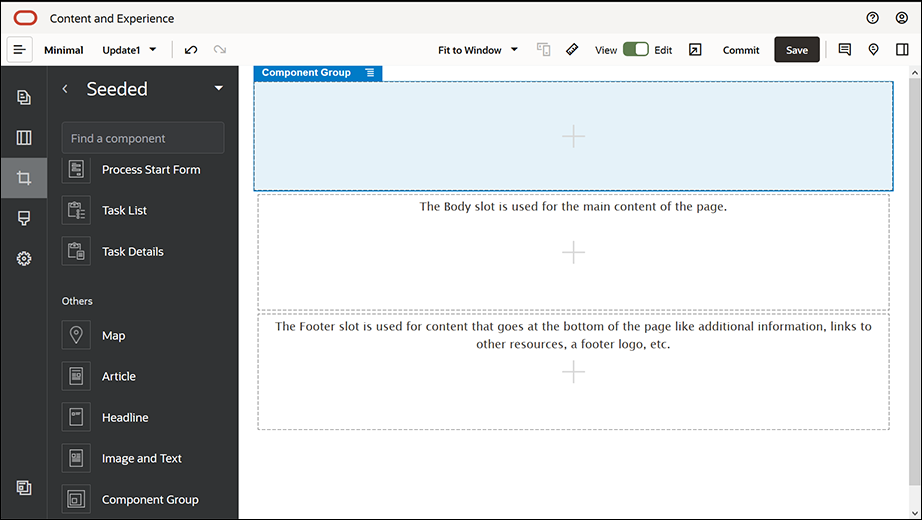
y, a continuación, en Predefinidos para mostrar la lista de componentes listos para usar disponibles en Oracle Content Management. - En la barra lateral izquierda, busque un componente listo para usar llamado Grupo de componentes. Arrastre y suelte el componente en el espacio de cabecera.

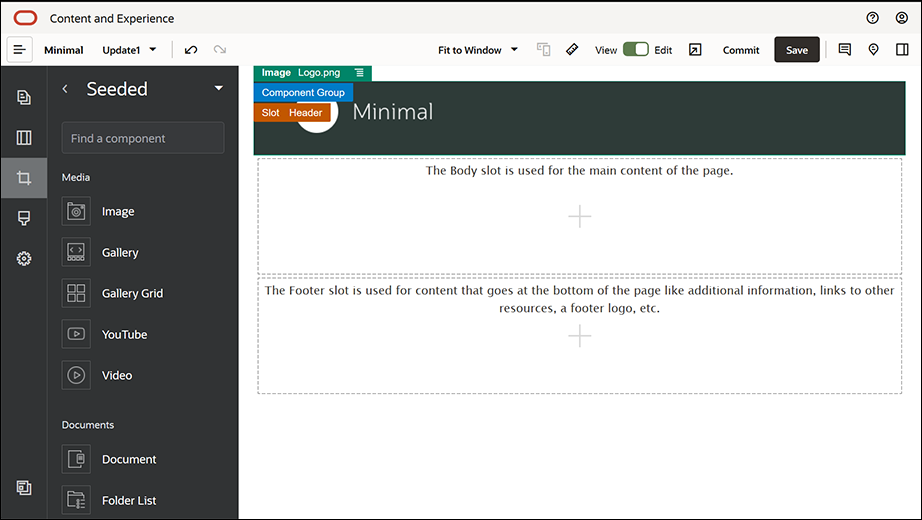
Descripción de la ilustración GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Haga clic en el icono de menú del grupo de componentes
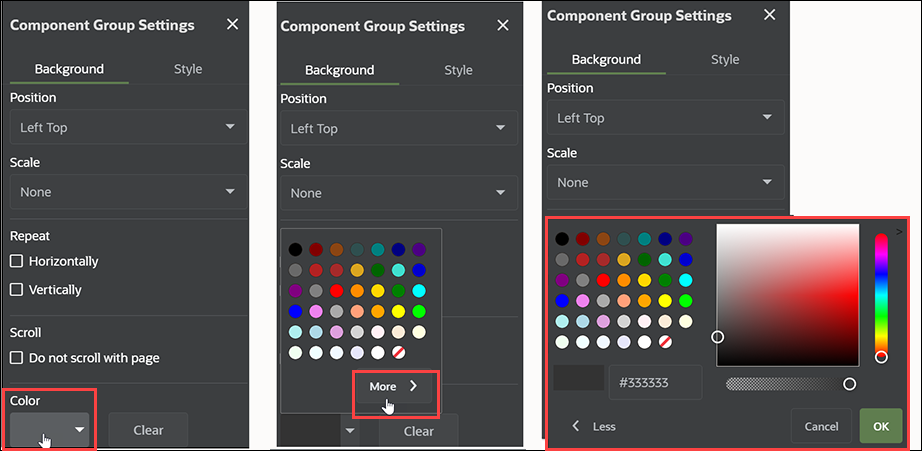
 y haga clic en Configuración. En la configuración, haga clic en la lista desplegable Color (disponible en la parte inferior de la lista de valores) y, a continuación, haga clic en Más. Introduzca #333333 y haga clic en Aceptar.
y haga clic en Configuración. En la configuración, haga clic en la lista desplegable Color (disponible en la parte inferior de la lista de valores) y, a continuación, haga clic en Más. Introduzca #333333 y haga clic en Aceptar.

Descripción de la ilustración GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Arrastre y suelte un componente de imagen en el grupo de componentes.

Descripción de la ilustración GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Haga clic en el icono de menú del componente de imagen
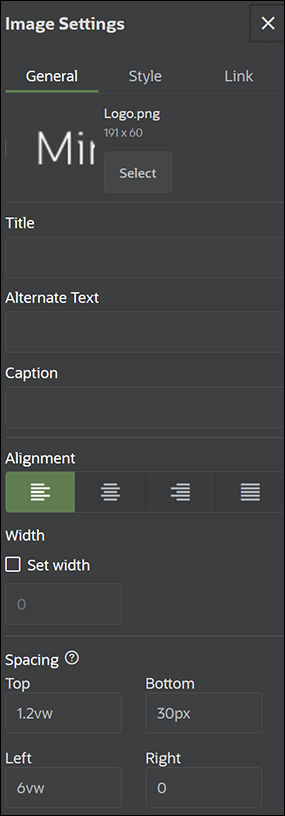
 y, a continuación, haga clic en Configuración. Complete la configuración en el separador General.
y, a continuación, haga clic en Configuración. Complete la configuración en el separador General.
Propiedad Valor Seleccionar Logo.png de la carpeta Minimal-Images Alineación Izquierda Ancho Anule la selección de Definir ancho Superior 1,2 vw Inferior 30 px Izquierda 6 vw Derecha 0

Descripción de la ilustración GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Descripción de la ilustración GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Pensemos en una imagen de logotipo para la página inicial. Complete la configuración del componente de imagen en el separador Enlace.
Propiedad Valor Seleccionar tipo de enlace Página del sitio Página INICIO Destino Abrir en la misma ventana - En la barra lateral izquierda, haga clic en
 y, a continuación, enPersonalizar para mostrar la lista de componentes personalizados.
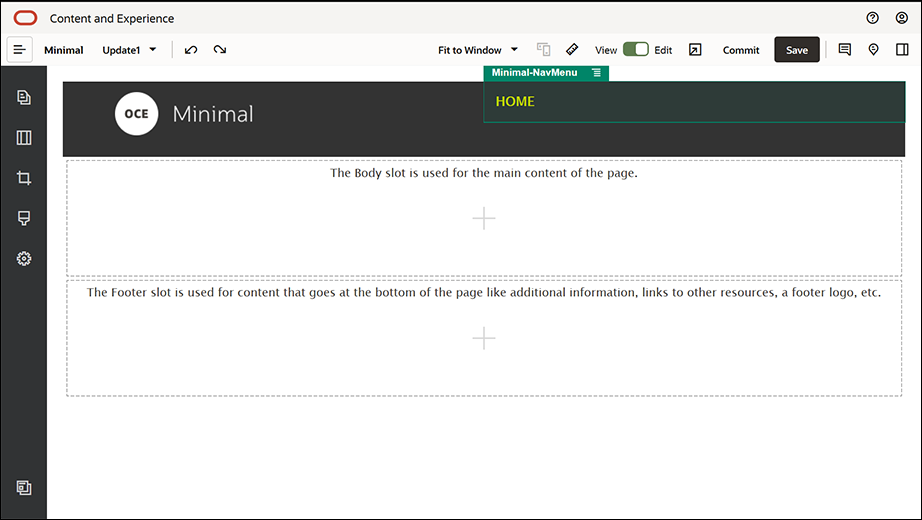
y, a continuación, enPersonalizar para mostrar la lista de componentes personalizados. - Ahora, agreguemos un menú de navegación a la página inicial con el componente Minimal-NavMenu. Arrastre y suelte el componente Minimal-NavMenu en el grupo de componentes, a la derecha del componente de imagen. Haga clic en el título del componente Minimal-NavMenu para asegurarse de que su estructura principal es el grupo de componentes que ha agregado antes. Es una forma muy útil de ver si algún componente reside dentro de la estructura de la página web.

Descripción de la ilustración GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngComplete la configuración en el separador General.
Propiedad Valor Alineación Derecha Superior 1,2 vw Inferior 0 Izquierda 0 Derecha 6 vw - La cabecera ya está lista. Guardemos este grupo de componentes como un grupo de componentes personalizado para poder usarlo más adelante en las otras páginas de sitios web. Haga clic en el título del grupo de componentes, haga clic en su icono de menú
 , y finalmente haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Header" y haga clic en Guardar.
, y finalmente haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Header" y haga clic en Guardar.

Descripción de la ilustración GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngEn la siguiente imagen, se muestra la estructura principal para el componente de imagen en el espacio de cabecera:Sugerencia:
Si hace clic en el grupo de componentes y ve el título de componente de imagen o Minimal-NavMenu en lugar del título de grupo de componentes, vuelva a hacer clic en título de componente de imagen o Minimal-NavMenu para verlo. A continuación, puede hacer clic en el título del grupo de componentes y realizar los pasos anteriores.

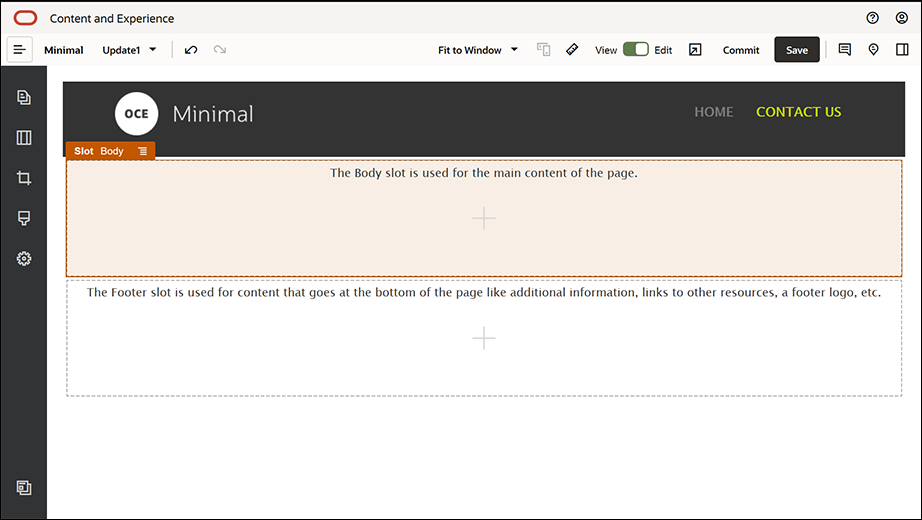
Descripción de la ilustración GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Haga clic en Guardar en la parte superior derecha de Site Builder para guardar los cambios. El aspecto del espacio de cabecera debe ser como el de la siguiente imagen:

Descripción de la ilustración GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- En la barra lateral izquierda, haga clic en
 y, a continuación, enPredefinidos.
y, a continuación, enPredefinidos. - Desde la barra lateral izquierda, arrastre y suelte un grupo de componentes en el espacio de cuerpo. Crearemos un banner con este grupo de componentes y los componentes (que le agregaremos).
- En la barra lateral izquierda, haga clic en
 .
. - Arrastre y suelte el diseño de sección de dos columnas en el grupo de componentes.

Descripción de la ilustración GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Complete la configuración del diseño de sección en el separador General. Haga clic en Configuración personalizada para especificar la siguiente configuración.
Propiedad Valor Ancho de primera columna (%) 43 Ancho de segunda columna (%) 57 Punto de ruptura de respuesta (en píxeles) 1023 Comportamiento de respuesta Ocultar la primera columna Complete la configuración en el separador Fondo.
Propiedad Valor Imagen Banner1.jpg de la carpeta Minimal-Images Posición Centro centro Escala Expandir - En la barra lateral izquierda, haga clic en
 para ver la lista de componentes predefinidos.
para ver la lista de componentes predefinidos. - Desde la lista de componentes predefinidos, arrastre y suelte un componente de título en la segunda columna del diseño de dos columnas.

Descripción de la ilustración GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Descripción de la ilustración GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Haga clic en el componente de título e introduzca "WELCOME TO THE REVOLUTION". Seleccione el texto y defina su color de fuente en Blanco en el editor de texto. Complete la configuración del componente de título en el separador General.
Propiedad Valor Superior 6 vw Inferior 1,8 vw Izquierda 6 vw Derecha 6 vw - Desde la lista de componentes predefinidos, en la barra lateral izquierda, arrastre y suelte un componente de párrafo debajo del componente de título, en la segunda columna del diseño de dos columnas. Complete la configuración en el separador General.
Propiedad Valor Superior 1,8 vw Inferior 6 vw Izquierda 6 vw Derecha 6 vw - Haga clic en el componente de párrafo e introduzca el siguiente texto:
"Soy un párrafo. Haga clic para agregar su propio texto y editarme. Soy un lugar estupendo para que cuente una historia con la que los usuarios puedan conocerle un poco más a usted o su organización".
Seleccione el texto y defina su tamaño en 24 en el editor de texto. Además, defina su color de fuente en Blanco en el editor de texto.

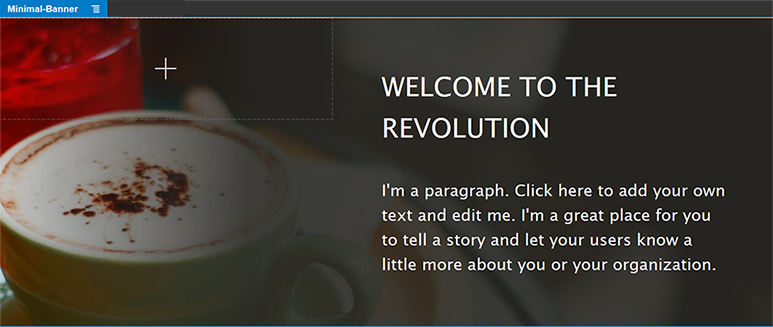
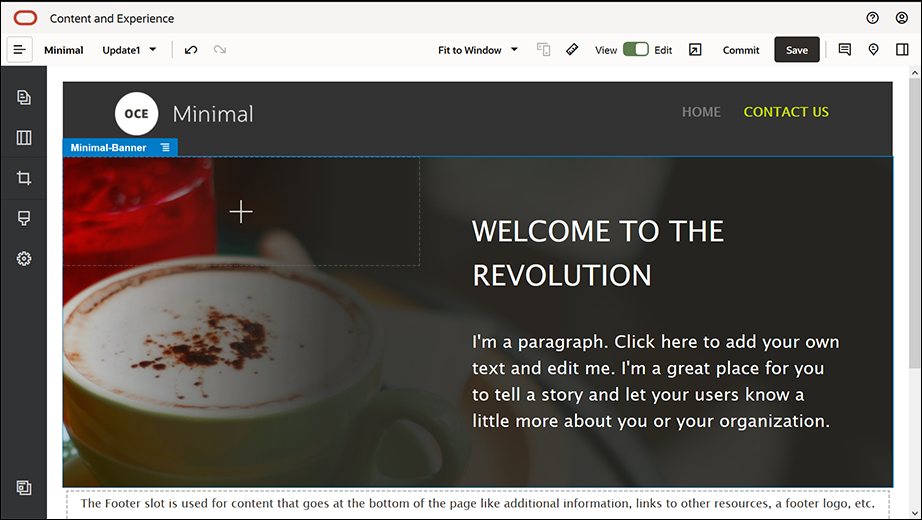
Descripción de la ilustración GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - El banner ya está listo. Guardemos este grupo de componentes como un grupo de componentes personalizado para poder usarlo más adelante en las otras páginas de sitios web. Haga clic en el icono de menú del grupo de componentes
 y, a continuación, haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Banner" y haga clic en Guardar. Verá que el nombre (Minimal-Banner) ahora se muestra para el grupo de componentes.
y, a continuación, haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Banner" y haga clic en Guardar. Verá que el nombre (Minimal-Banner) ahora se muestra para el grupo de componentes.

Descripción de la ilustración GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Desde la barra lateral izquierda, arrastre y suelte otro grupo de componentes en el espacio de cuerpo, debajo del grupo de componentes Minimal-Banner que ya ha agregado.

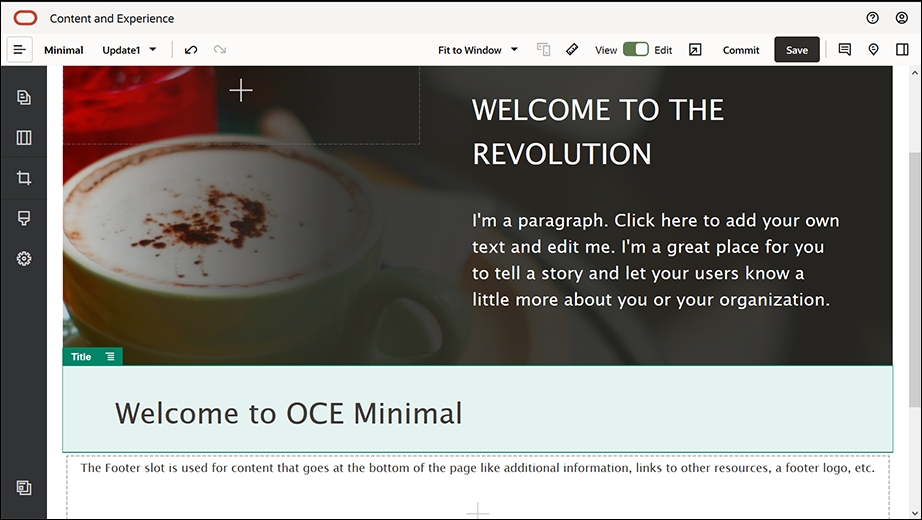
Descripción de la ilustración GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Arrastre y suelte un componente de título en el grupo de componentes.
- Haga clic en el componente de título e introduzca "Welcome to OCE Minimal".
- Complete la configuración del componente de título en el separador General.
Propiedad Valor Superior 3 vw Inferior 1,8 vw Izquierda 6 vw Derecha 6 vw

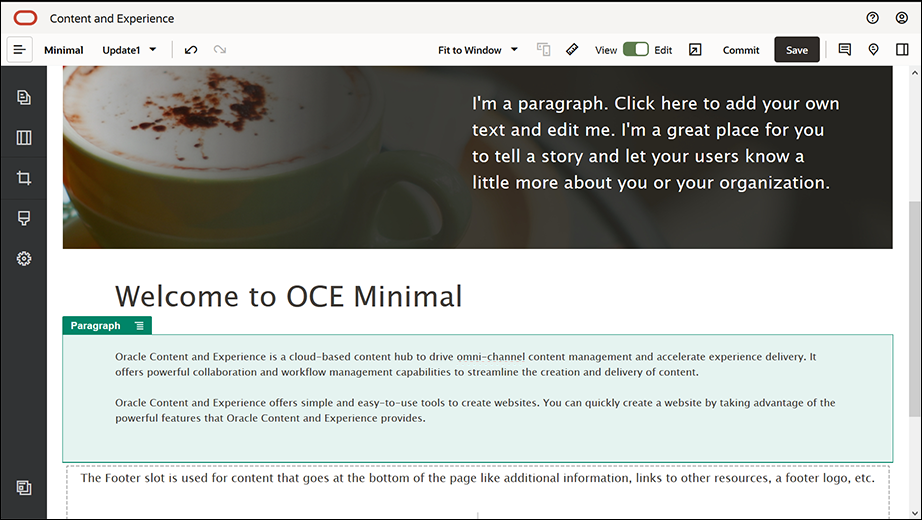
Descripción de la ilustración GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Desde la barra lateral izquierda, arrastre y suelte un componente de párrafo debajo del componente de título, en el grupo de componentes. Haga clic en el componente de párrafo e introduzca el siguiente texto:
Oracle Content Management es un hub de contenido basado en la nube que permite activar la gestión de contenido omnicanal y agilizar la experiencia del usuario. Ofrece potentes funciones de gestión de flujos de trabajo y colaboración que permiten optimizar la creación y la entrega de contenido".
"Oracle Content Management ofrece herramientas sencillas y fáciles de usar para crear sitios web. Aproveche las ventajas de las potentes funciones que proporciona Oracle Content Management y cree un sitio web rápidamente".
- Complete la configuración del componente de párrafo en el separador General.
Propiedad Valor Superior 20 px Inferior 50 px Izquierda 6 vw Derecha 6 vw

Descripción de la ilustración GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Hemos terminado el espacio de cuerpo. Guardemos el grupo de componentes como un grupo de componentes personalizado para poder usarlo más adelante en las otras páginas de sitios web. Haga clic en el icono de menú del grupo de componentes
 y, a continuación, haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Body" y haga clic en Guardar.
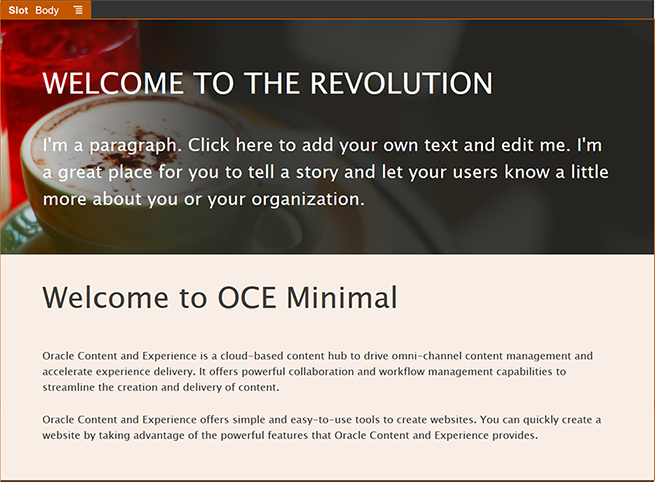
y, a continuación, haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Body" y haga clic en Guardar. - Haga clic en Guardar en la parte superior derecha de Site Builder para guardar los cambios. El aspecto del espacio de cuerpo debe ser como el de la siguiente imagen:

Descripción de la ilustración GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
- Desde la barra lateral izquierda, arrastre y suelte un grupo de componentes en el espacio de pie de página. En la configuración de grupo de componentes, defina el campo Color en #333333.

Descripción de la ilustración GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Arrastre y suelte un componente de imagen en el grupo de componentes y complete su configuración en el separador General.
Propiedad Valor Seleccionar Powered_by_OCE.png de la carpeta Minimal-Images Alineación Izquierda Ancho Anule la selección de Definir ancho Superior 0,9 vw Inferior 0,9 vw Izquierda 6 vw Derecha 0 - Desde la barra lateral izquierda, arrastre y suelte el componente de barra social en el grupo de componentes, a la derecha del componente de imagen.

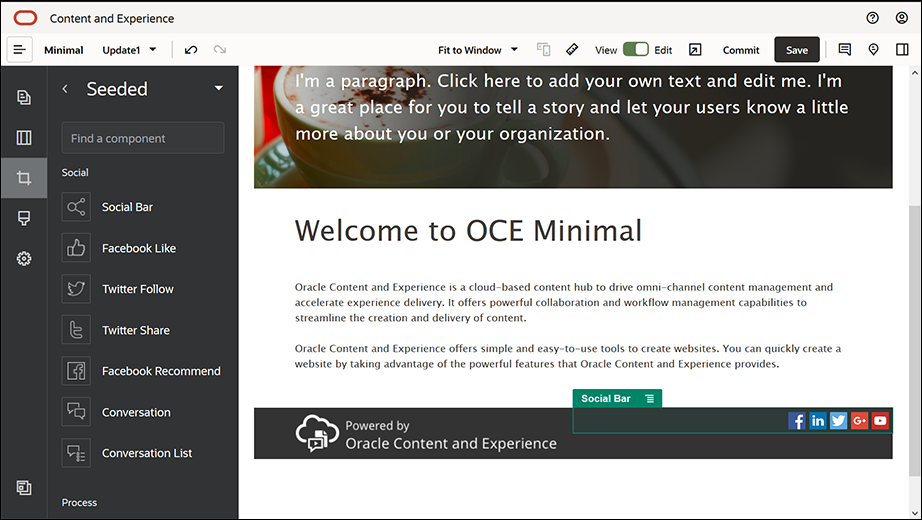
Descripción de la ilustración GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngComplete la configuración del componente de barra social en el separador General.
Propiedad Valor Superior 1,8 vw Inferior 1,8 vw Izquierda 0,3 vw Derecha 6 vw En el separador General, haga clic en Iconos y, a continuación, haga clic en un nombre de icono para completar la configuración.
Propiedad Valor URL - https://www.facebook.com/Oracle/ (para Facebook)
- https://www.linkedin.com/company/oracle/ (para LinkedIn)
- https://twitter.com/Oracle (para Twitter)
- https://www.youtube.com/oracle/ (para YouTube)
Destino Abrir en Nueva Ventana - El pie de página ya está listo. Guardemos este grupo de componentes como un grupo de componentes personalizado para poder usarlo más adelante en las otras páginas de sitios web. Haga clic en el icono de menú del grupo de componentes
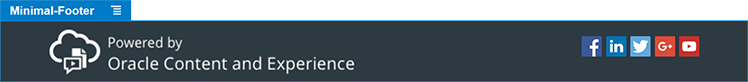
 y, a continuación, haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Footer" y haga clic en Guardar. El grupo de componentes debe ser similar a este:
y, a continuación, haga clic en Guardar. En el cuadro de diálogo Guardar grupo de componentes, en el campo Nombre, introduzca "Minimal-Footer" y haga clic en Guardar. El grupo de componentes debe ser similar a este:

Descripción de la ilustración GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Haga clic en Guardar en la parte superior derecha de Site Builder para guardar los cambios.
Obtenga la vista previa de la primera página de su sitio web haciendo clic en ![]() en la parte superior derecha de Site Builder. Todavía no se ha publicado el sitio web, por lo que no pueden verlo otras personas.
en la parte superior derecha de Site Builder. Todavía no se ha publicado el sitio web, por lo que no pueden verlo otras personas.
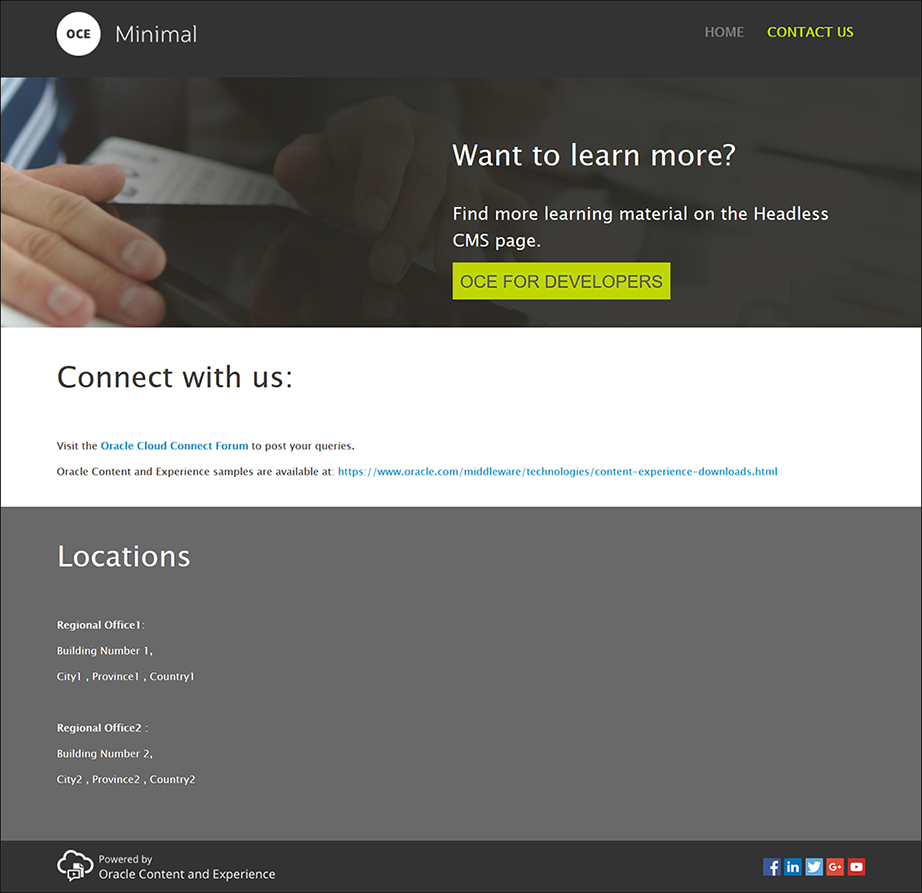
Ha terminado la creación de la página HOME. Creemos una página CONTACT US. Este es el aspecto que tendrá la página de contacto cuando esté terminada:

Descripción de la ilustración GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- En la barra lateral izquierda, haga clic en
 y, a continuación, en Agregar página.
y, a continuación, en Agregar página. - Introduzca "CONTACT US" en el campo Nombre de página y haga clic en Cerrar. Ha agregado una página nueva a su sitio web.
- En la barra lateral izquierda, haga clic en
 y, a continuación, en Personalizar.
y, a continuación, en Personalizar. - Arrastre y suelte un componente Minimal-Header (que ha creado y guardado anteriormente) en el espacio de cabecera.

Descripción de la ilustración GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Descripción de la ilustración GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngVerá que el componente Minimal-NavMenu ha seleccionado automáticamente la página CONTACT US que acaba de crear.

Descripción de la ilustración GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Desde la barra lateral izquierda, arrastre y suelte un componente Minimal-Banner en el espacio de cuerpo.

Descripción de la ilustración GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Modifiquemos el banner para que sea distinto al de la página HOME y se ajuste a la página CONTACT US. Dentro del grupo de componentes. modifique la configuración para el diseño de sección de dos columnas:
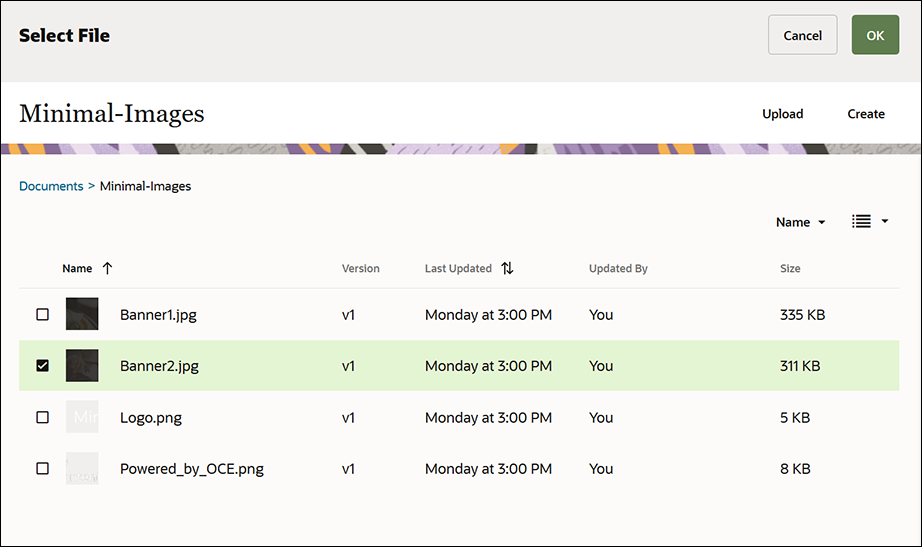
En el separador Fondo, en el campo Imagen, haga clic en Seleccionar imagen y, a continuación, seleccione Banner2.jpg en la carpeta Minimal-Images que ha creado anteriormente en Documentos.

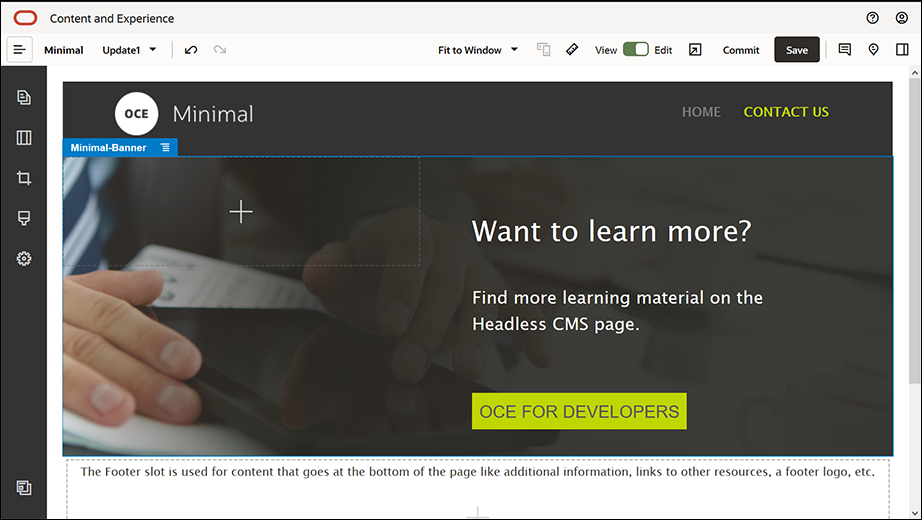
Descripción de la ilustración GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - En el diseño de sección de dos columnas, modifique el texto de los componentes de párrafo y de título.
- Introduzca "¿Desea obtener más información?" en el componente de título.
- En el componente de párrafo, introduzca "Descubra más material de aprendizaje en la página CMS sin cabecera".
- En la barra lateral izquierda, haga clic en
 y, a continuación, enPredefinidos.
y, a continuación, enPredefinidos. - En la imagen de la página CONTACT US, hay un botón llamado OCE PARA DESARROLLADORES que forma parte del banner, así que vamos a agregar este botón al banner. En el grupo de componentes Minimal-Banner, arrastre y suelte un componente Botón en la segunda columna del diseño de la sección Dos columnas (debajo del componente Párrafo recién agregado). Complete la configuración del componente de botón en el separador General.
Propiedad Valor Etiqueta OCE PARA DESARROLLADORES Superior 0,3 vw Inferior 3 vw Izquierda 6 vw Derecha 0,3 vw En el separador Estilo, seleccione Personalizar y complete los valores.
Propiedad Valor Color de fondo #c0d600 Fuente - Introduzca 24 como tamaño.
- Introduzca el color #58595b.
Borde ninguno Color al pasar el mouse - Defina BACKGROUND en #e1fa00.
- Defina FONT en #58595b.
- Defina BORDER en #2222dd.
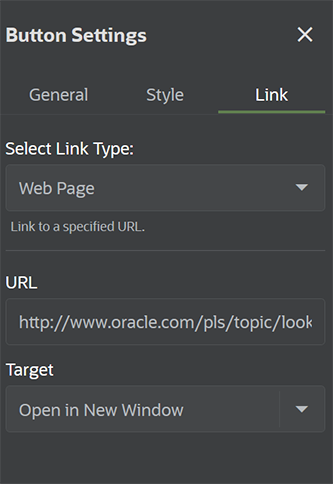
Esquinas 0 Complete la configuración en el separador Enlace.
Propiedad Valor Seleccionar tipo de enlace Página web URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Destino Abrir en Nueva Ventana

Descripción de la ilustración GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Descripción de la ilustración GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - En la barra lateral izquierda, haga clic en
 y, a continuación, en Personalizar.
y, a continuación, en Personalizar. - Arrastre y suelte un componente Minimal-Body debajo del componente Minimal-Banner, en el espacio de cuerpo.
- En el componente Minimal-Body, modifique el texto de los componentes de párrafo y de título.
- Introduzca "Contacte con nosotros:" en el componente de título.
- Introduzca detalles como una dirección de correo electrónico y otros enlaces relacionados con el equipo de soporte en el componente de párrafo:
"Visite el Foro de Oracle Cloud Connect para publicar sus consultas".
"Hay disponibles ejemplos de Oracle Content Management en: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Desde la barra lateral izquierda, arrastre y suelte otro componente Minimal-Body en el espacio de cuerpo, debajo del componente Minimal-Body que agregó antes.
- En la configuración de grupo de componentes, en el separador Fondo, defina el campo Color en #696969.
- En el componente Minimal-Body, modifique los componentes de párrafo y de título.
- Introduzca "Ubicaciones" en el componente de título. Seleccione el texto y defina su color de fuente en Blanco en el editor de texto.
- Introduzca el siguiente texto en el componente de párrafo:
"Oficina regional1:
Número de edificio 1,
Ciudad1, Provincia1, País1
Oficina regional2:
Número de edificio 2,
Ciudad2, Provincia2, País2"
- A continuación, agreguemos el pie de página a la página CONTACT US. Arrastre y suelte un componente Minimal-Footer en el espacio de pie de página.
- Haga clic en Guardar en la parte superior derecha de Site Builder para guardar los cambios.
Obtenga la vista previa del sitio web haciendo clic en ![]() en la parte superior derecha de Site Builder, para asegurarse de que todo se muestra correctamente. Asegúrese de que al hacer clic en la imagen de logotipo de la página CONTACT US, se le redirige a la página inicial. Pruebe el menú para asegurarse de que la navegación entre las páginas del sitio web funciona correctamente.
en la parte superior derecha de Site Builder, para asegurarse de que todo se muestra correctamente. Asegúrese de que al hacer clic en la imagen de logotipo de la página CONTACT US, se le redirige a la página inicial. Pruebe el menú para asegurarse de que la navegación entre las páginas del sitio web funciona correctamente.
Su sitio web está listo para su publicación.