Adición de componentes y diseños de sección
Los componentes son las partes individuales de una página web. Un diseño de sección organiza automáticamente el contenido agregado, lo que facilita al contribuyente la adición de contenido sin invertir tiempo en formatearlo en la página.
Adición de componentes
Para agregar un componente a una página:
-
Vaya a la página que desea editar y asegúrese de que el
 está definido en Editar.
está definido en Editar. -
Haga clic en
 y, a continuación, en uno de los siguientes tipos de componentes:
y, a continuación, en uno de los siguientes tipos de componentes:-
Haga clic en Con tema para mostrar la lista de componentes que no se han seleccionado para utilizarlos en el tema asociado al sitio.
-
Haga clic en Personalizado para mostrar la lista de componentes personalizados que se han compartido con usted.
-
Haga clic en Predefinido para mostrar la lista de componentes por defecto disponibles del servicio.
-
Haga clic en Todo para mostrar la lista de componentes personalizados que se han compartido con usted.
-
-
Haga clic y mantenga pulsado un icono específico y arrástrelo hasta donde desee colocarlo en la página. Al arrastrar un elemento a la página, se muestran los límites de espacios disponibles, los diseños de sección y los elementos existentes. Un icono de ubicación
 o una barra de ubicación vertical
o una barra de ubicación vertical  (colocada a la izquierda o a la derecha) indican dónde se ubicará el contenido nuevo. Un borde sólido alrededor de un diseño de sección o elemento de contenido indica que puede soltar el elemento y que se coloque automáticamente. Puede tener varios elementos en un espacio y mover elementos en la página con solo arrastrarlos hasta una nueva ubicación.
(colocada a la izquierda o a la derecha) indican dónde se ubicará el contenido nuevo. Un borde sólido alrededor de un diseño de sección o elemento de contenido indica que puede soltar el elemento y que se coloque automáticamente. Puede tener varios elementos en un espacio y mover elementos en la página con solo arrastrarlos hasta una nueva ubicación. -
Cuando se encuentre en la ubicación correcta, suelte el elemento en la página.
-
Para ajustar las propiedades de un elemento, haga clic en su icono de menú
 y seleccione Configuración. Dependiendo del elemento, tendrá que añadir texto, especificar un enlace a una imagen, especificar una URL a otro sitio o a un mapa, cambiar el tamaño del elemento o realizar otras acciones.
y seleccione Configuración. Dependiendo del elemento, tendrá que añadir texto, especificar un enlace a una imagen, especificar una URL a otro sitio o a un mapa, cambiar el tamaño del elemento o realizar otras acciones.
Cada componente tiene valores como tamaño, alineación, espaciado, color y bordes. Estos valores definen el aspecto del componente y la forma en la que actúa. Por ejemplo, la configuración de párrafo incluye el tipo de fuente, el tamaño de fuente y otras funciones que determinan cómo se presentará el texto.
Para ajustar las propiedades de un componente, seleccione el componente y, a continuación, haga clic en ![]() Menú y seleccione Configuración. Diferentes componentes tienen diferentes tipos de configuración:
Menú y seleccione Configuración. Diferentes componentes tienen diferentes tipos de configuración:
| Configuración | Descripción |
|---|---|
| General |
Los valores de General incluyen espaciado, alineación y valores comunes entre los componentes. |
| Estilo |
Un estilo es un juego con nombre de valores por defecto que determinan el aspecto. Los estilos se definen en el tema. Los diferentes temas pueden tener diferentes estilos y, dentro de un tema, los diferentes componentes pueden tener diferentes estilos. También puede especificar manualmente la configuración de estilo para una instancia concreta de un componente. |
| Enlace |
La configuración de enlace incluye las ubicaciones de las imágenes, documentos u otros recursos utilizados por el componente. Para los botones y otros componentes que realizan acciones, la configuración de enlace también incluye los disparadores y las acciones soportadas por el componente. |
| Componentes | Los componentes que incluyen otros componentes estándar, como el componente de artículo, proporcionan una lista de componentes individuales y otorgan acceso a la configuración de cada uno de esos componentes. |
| Personalizar |
La configuración personalizada es única para el componente y se presenta independientemente de los grupos de valores estándar. Los componente remotos, por ejemplo, pueden almacenar preferencias en una URL única y presentarlas como configuración personalizada. |
Uso de diseños de sección
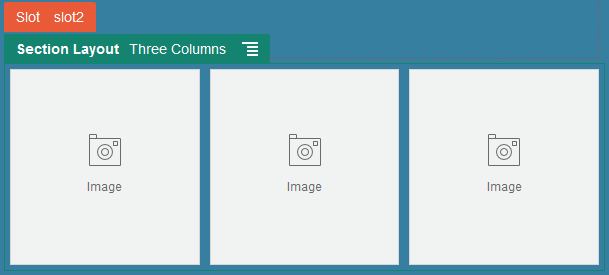
Un diseño de sección puede organizar el contenido automáticamente en varias columnas, una lista vertical o un juego de áreas con separadores. Un contribuyente del sitio puede agregar uno o más diseños de sección a un espacio para organizar el contenido. Para agregar un diseño a una página:
-
Vaya a la página que desea editar y asegúrese de que el
 está definido en Editar.
está definido en Editar. - Haga clic en
 para insertar un diseño de sección en su página. Seleccione el tipo de diseño que desea utilizar, y siga las mismas instrucciones que utiliza para ubicar componentes para ubicar el elemento.
para insertar un diseño de sección en su página. Seleccione el tipo de diseño que desea utilizar, y siga las mismas instrucciones que utiliza para ubicar componentes para ubicar el elemento.

Descripción de la ilustración GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
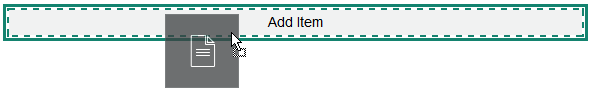
Un icono de ubicación ![]() indica el lugar en el que irá el diseño de sección (encima, debajo, a la izquierda, a la derecha). Un borde sólido alrededor de un diseño de sección o elemento de contenido indica que puede soltar el elemento y que se coloque automáticamente:
indica el lugar en el que irá el diseño de sección (encima, debajo, a la izquierda, a la derecha). Un borde sólido alrededor de un diseño de sección o elemento de contenido indica que puede soltar el elemento y que se coloque automáticamente:

Descripción de la ilustración GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
Si es usuario de empresa y trabaja con elementos de contenido estructurado, puede asignar un diseño de sección al agregar una lista de elementos de contenido a una página y el diseño de sección dará formato automáticamente a los elementos de la página.
Además de los diseños proporcionados, un desarrollador puede crear diseños de sección adicionales para resolver problemas de diseño concretos o para simplificar la creación para los contribuyentes. Un diseñador de temas puede incluso crear diseños de sección en un espacio de un diseño de página. Consulte Diseños de desarrollo.