Galerías
Utilice una galería de imágenes para presentar una serie de imágenes. Puede elegir si las imágenes avanzan automáticamente o permitir que el usuario avance manualmente.
- Vaya a la página que desea editar y asegúrese de que el
 está definido en Editar.
está definido en Editar. - Agregue el componente a la página. El componente de galería muestra una imagen de marcador de posición hasta que selecciona las imágenes que desea utilizar.
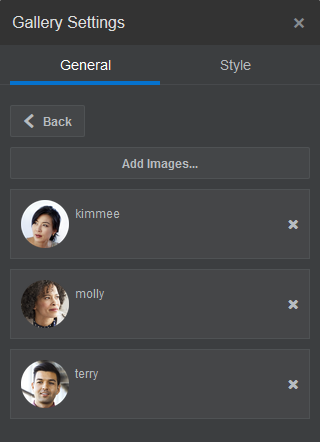
- Para agregar una o más imágenes a la galería, haga clic en su icono de menú
 , seleccione Configuración y haga clic en Imágenes en el separador General.
, seleccione Configuración y haga clic en Imágenes en el separador General. - Haga clic en Agregar imágenes.
- Seleccione una o más imágenes.
Nota:
La ventana muestra todos los archivos disponibles. Debe seleccionar el tipo de archivo adecuado para el contexto. Por ejemplo, si está eligiendo un archivo de imagen, debe seleccionar un archivo con un formato de imagen válido (GIF, JPG, JPEG, PNG o SVG).- Busque y seleccione las imágenes que desea utilizar.
Si no ve ningún activo digital, haga clic en
 y cambie el filtro de la recopilación a Todos.
y cambie el filtro de la recopilación a Todos. - Si ha seleccionado una imagen en una carpeta de documentos, puede crear un enlace al archivo en lugar de copiarlo en el sitio. Para enlazar al archivo, seleccione Usar referencia al archivo original en lugar de copiar el archivo en el sitio. Si no selecciona esta opción, se almacena una copia del archivo con el sitio y se hace referencia a ella desde el sitio. El enlace al archivo original evita la duplicación del contenido. El enlace permite a los visitantes del sitio ver el contenido incluso si los permisos del archivo cambian o restringen de otra forma la visualización.
- Haga clic en Aceptar.
- Si ha seleccionado un activo digital, puede elegir una representación específica. Si no selecciona una representación, se utilizará el tamaño original. Si desea que se publique la última versión del activo cuando se publique el sitio, seleccione Utilizar la última versión del activo.
Las imágenes seleccionadas se agregan a la lista de imágenes. Arrastre y suelte las imágenes para reordenarlas en la lista. El título por defecto de cada imagen es el nombre de archivo sin extensión. - Busque y seleccione las imágenes que desea utilizar.
- Para cambiar el título, la descripción u otras opciones de una imagen concreta, haga clic sobre la imagen en la lista y realice el cambio.
También puede asociar un enlace u otras acciones con una imagen de la galería:
- En el panel Configuración de una imagen concreta, haga clic en el campo Enlace.
- Seleccione una de las opciones siguientes:
-
Ningún Enlace: la imagen no realiza ninguna acción cuando el usuario hace clic en ella.
-
Página web: especifique una URL completa para un sitio o una página externos y seleccione dónde se abrirá el enlace.
-
Página del sitio: utilice el selector de páginas para elegir una página en el sitio actual y dónde se abrirá el enlace. Puede especificar parámetros de URL adicionales en el formato key1=value1&key2=value2. Los valores vacíos están soportados, por ejemplo, key1=&key2=value2. También puede especificar un anclaje de URL, pero necesita agregar un diseño de sección Anclaje especial al lugar de la página del sitio de destino donde desea que se resuelva el enlace de anclaje, además de especificar el mismo nombre de anclaje en la configuración del diseño que haya usado al definir la acción de disparador.
Nota:
El diseño de la sección Anclaje necesario para usar anclajes de URL se distribuye en OCE Toolkit. Para obtener información sobre cómo obtener el kit de herramientas, consulte Desarrollo con OCE Toolkit. -
Descarga de archivos: descargue un archivo seleccionado del repositorio. Seleccione un archivo.
Si selecciona un activo digital, puede elegir una representación específica. Si no selecciona una representación, se utilizará el tamaño original. Si desea que se publique la última versión del activo cuando se publique el sitio, seleccione Utilizar la última versión del activo. Si no selecciona Utilizar la última versión del activo, se usa la versión publicada más reciente en lugar de una versión de borrador más reciente si hay una.
-
Elemento de contenido: seleccione un elemento de contenido del repositorio de activos asociado, elija la página de detalles que desee que se muestre y defina la página para que se abra en la misma ventana o en otra nueva.
-
Correo electrónico: especifique una dirección de correo electrónico válida y, de manera opcional, un asunto. El mensaje resultante se abre y se envía a través del cliente de correo electrónico por defecto.
-
Asignación: introduzca una dirección o unas coordenadas válidas y seleccione el lugar donde quiere abrir la asignación en el escritorio y en los exploradores móviles.
-
Llamada de teléfono: introduzca un número de teléfono válido.
-
- Haga clic en Atrás para volver al panel de configuración de la imagen. Haga clic en Atrás de nuevo para volver a la lista de imágenes y seleccionar otra imagen para actualizarla.
- Cuando haya terminado de actualizar las imágenes individuales, haga clic en Atrás para especificar opciones para la galería.
- Para ajustar el tamaño y la escala de las imágenes de la galería:
- Utilice Ancho para especificar el ancho, en píxeles, de la galería dentro del espacio. Haga clic en una opción de alineación distinta de Relleno para especificar el ancho. Una vez definido el ancho, puede utilizar Relleno para extender la imagen hasta el ancho especificado.
- Seleccione una opción de Escala para ajustar la presentación de las imágenes de la galería:
-
Recortar: la escala de la menor de las dos dimensiones (ancho o altura) se ajusta para que encaje en el espacio disponible; la dimensión mayor se recorta para evitar que la imagen se estire.
-
Ajustar: la escala de cada imagen se ajusta de modo que todas ellas quepan en el espacio disponible sin distorsión.
-
Estirar: la escala de la mayor de las dos dimensiones (ancho o altura) se ajusta para adaptar la imagen al espacio disponible; la dimensión menor se estira para llenar el espacio disponible.
-
Ninguno: la imagen se utiliza con su resolución de píxeles completa y se recorta uniformemente si no cabe en el espacio disponible.
-
- Para ayudar al usuario a moverse por la galería:
- Seleccione un método de Navegación:
-
Miniaturas: muestre una lista de las imágenes de la galería en secuencia debajo de la galería. El usuario puede hacer clic en una imagen en miniatura para ir a la imagen asociada en la galería.
-
Indexador: muestre una serie de botones
 debajo de la galería para representar cada imagen de la galería. El usuario puede hacer clic en un botón para ir a la imagen asociada en la galería.
debajo de la galería para representar cada imagen de la galería. El usuario puede hacer clic en un botón para ir a la imagen asociada en la galería. -
Ninguno: no se proporciona navegación visual. El usuario puede deslizar el dedo a la derecha o a la izquierda para mostrar la imagen adyacente. Este método manual siempre está disponible.
-
- Haga clic en Mostrar anterior/siguiente para incluir iconos de flecha en cada imagen para avanzar a la imagen anterior o siguiente de la galería.
- Seleccione un método de Navegación:
- Puede optar por mostrar u ocultar un título para la imagen seleccionando la casilla Mostrar leyenda.
- Para que las imágenes de la galería avancen automáticamente, seleccione Reproducir automáticamente y especifique el Tiempo de transición y Mostrar hora.
El usuario podrá seguir utilizando todas las funciones de navegación manual que se hayan configurado.