Diseño de tabla ajustable
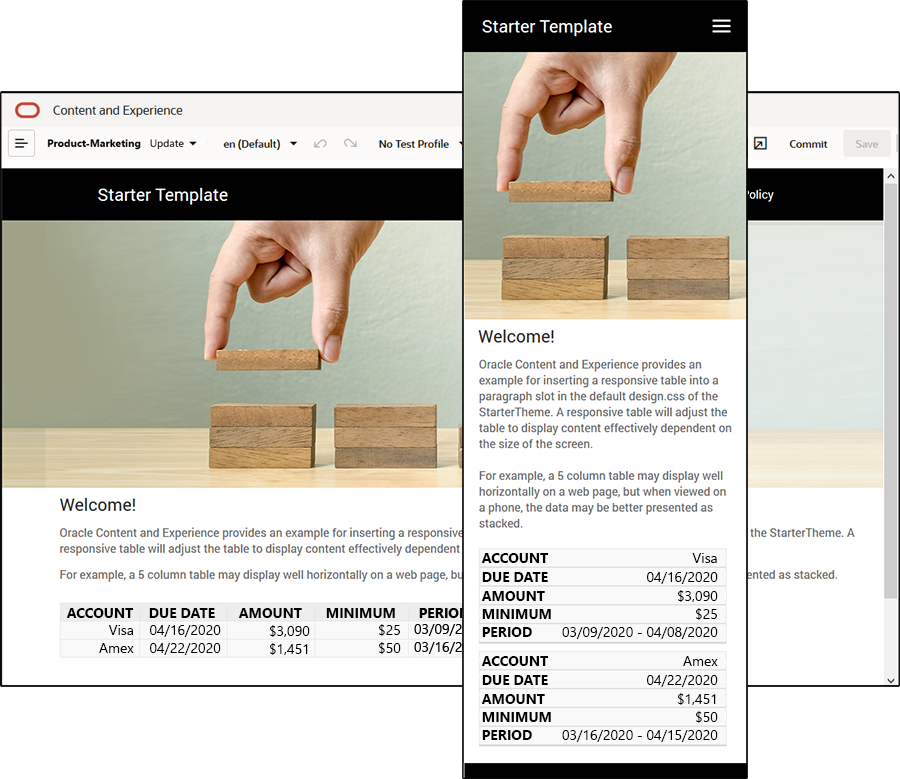
Oracle Content Management proporciona CSS de ejemplo de una tabla ajustable dentro de un componente de párrafo que permite el apilado de datos de fila cuando se muestran en dispositivos móviles.
Una tabla ajustable adapta la tabla para mostrar el contenido de manera efectiva según el tamaño de la pantalla. Por ejemplo, una tabla con 5 columnas puede mostrarse bien horizontalmente en una página web, pero cuando se ve en un móvil, puede que los datos se muestren mejor apilados. Tenga en cuenta que las tablas ajustables necesitan una fila de cabecera para mostrarse correctamente.
En el siguiente HTML generado, observe que hay un atributo data-label agregado a cada celda de tabla con valores que coinciden con el texto de la cabecera de columna.
<thead>
<tr>
<th scope="col">ACCOUNT</th>
<th scope="col">DUE DATE</th>
<th scope="col">AMOUNT</th>
<th scope="col">MINIMUM</th>
<th scope="col">PERIOD</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ACCOUNT">Visa</td>
<td data-label="DUE DATE">04/16/2020</td>
<td data-label="AMOUNT">$3,090</td>
<td data-label="PERIOD">03/09/2020 - 04/08/2020</td>
</tr>
Una vez que ese atributo está en cada celda, los TD se apilan uno encima del otro cuando se aplican las reglas CSS de abajo.
.scs-paragraph:not(.scs-paragraph-edit) table td {
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
.scs-paragraph:not(.scs-paragraph-edit) table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}Tenga en cuenta que la regla de medio consulta el tamaño de la pantalla y solo tendrá efecto cuando el tamaño de la pantalla sea inferior a 767 píxeles:
@media screen and (max-width: 767px) {El ejemplo de código para el uso de CSS para permitir que las tablas insertadas sean ajustables se encuentra en el archivo design.css por defecto del StarterTheme proporcionado. Si crea un sitio a partir de StarterTheme, la tablas insertadas en el espacio de párrafo serán ajustables por defecto. Para insertar una tabla:
- En Oracle Content Management, abra un sitio y conmute al modo Editar.
- Cree una nueva actualización o elija una actualización existente para modificarla.
- Arrastre un nuevo componente de párrafo sobre la página y haga clic donde quiera insertar una tabla, o bien haga clic en un párrafo existente en el que desee insertar la tabla.
- En la barra de herramientas de texto enriquecido, haga clic en
 y defina las propiedades de tabla. Asegúrese de que selecciona la primera fila como cabecera y ajuste el ancho de la tabla para trabajar de forma eficaz en la pantalla más pequeña que se espera utilizar. Por ejemplo, si espera que el sitio se visualice en un móvil, el ancho por defecto de 767 píxeles será probablemente demasiado ancho para mostrarse completamente en la pantalla, incluso si se muestra apilado. Deberá definir el ancho de la tabla a un tamaño más pequeño, como 300 píxeles, o definir el ancho al 100 %.
y defina las propiedades de tabla. Asegúrese de que selecciona la primera fila como cabecera y ajuste el ancho de la tabla para trabajar de forma eficaz en la pantalla más pequeña que se espera utilizar. Por ejemplo, si espera que el sitio se visualice en un móvil, el ancho por defecto de 767 píxeles será probablemente demasiado ancho para mostrarse completamente en la pantalla, incluso si se muestra apilado. Deberá definir el ancho de la tabla a un tamaño más pequeño, como 300 píxeles, o definir el ancho al 100 %.
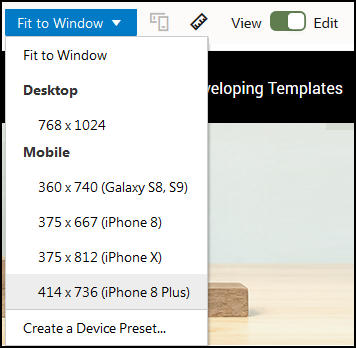
Cuando acabe, vuelva al modo de visualización y seleccione una opción de vista con un ancho de pantalla inferior a 767 píxeles para obtener una vista previa de los resultados. Debe hacerlo en el modo de visualización, porque en el modo de edición la tabla no responde de manera ajustable.

Si desea utilizar tablas ajustables cuando crea un sitio a partir de un tema diferente, necesitará copiar el código del archivo design.css de StarterTheme al archivo design.css del tema que quiera usar.
- Para copiar el código del archivo design.css de StarterTheme, haga clic en Desarrollador en la navegación lateral de Oracle Content Management.
- Haga clic en Ver todos los temas.
- Seleccione StarterTheme y haga clic en Abrir.
- Haga clic en Diseños para abrir la carpeta y, a continuación, haga clic en Por defecto.
- Seleccione el archivo design.css de StarterTheme y haga clic en Descargar.
- Abra el archivo en un editor de texto y busque la sección que comienza con el comentario An example CSS of how to render a table responsively (Ejemplo de CCS de cómo presentar una tabla de manera ajustable).
- Seleccione el código hasta el próximo comentario y cópielo.
/** * An example CSS of how to render a table responsively. * It enables stacking of row data on mobile devices. * Only do this for view mode (not for edit mode). * * On each cell rendered, it adds a user-defined attribute * 'data-label' with value matching the column header text. */ @media screen and (max-width: 767px) { .scs-paragraph:not(.scs-paragraph-edit) table { border: 0; } .scs-paragraph:not(.scs-paragraph-edit) table caption { font-size: 1.3em; } .scs-paragraph:not(.scs-paragraph-edit) table thead { border: none; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .scs-paragraph:not(.scs-paragraph-edit) table tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: .625em; } .scs-paragraph:not(.scs-paragraph-edit) table td { border-bottom: 1px solid #ddd; display: block; text-align: right; } .scs-paragraph:not(.scs-paragraph-edit) table td::before { content: attr(data-label); float: left; font-weight: bold; } .scs-paragraph:not(.scs-paragraph-edit) table td:last-child { border-bottom: 0; } } - Repita los pasos para descargar el archivo design.css de la plantilla que desea modificar, abra la plantilla y pegue el código copiado en el archivo.
- Guarde los cambios y actualice el archivo design.css modificado como una nueva revisión del tema que está modificando.