Adición de propiedades de sitio personalizadas
Puede agregar propiedades personalizadas a los sitios con formato de pares nombre/valor. Estas propiedades se almacenan con el sitio y están disponibles para scripts y componentes en las páginas del sitio. Estas pueden ayudar a parametrizar o personalizar el sitio sin tener que cambiar los scripts ni el código de componente subyacentes.
Por ejemplo, las propiedades personalizadas se pueden utilizar para cambiar el color de fondo de página, acotar los resultados de búsqueda, rellenar listas y, en general, controlar las variables dependientes del sitio.
Las propiedades personalizadas del sitio se agregan utilizando el panel de configuración al editar un sitio.
-
Abra un sitio para editarlo.
-
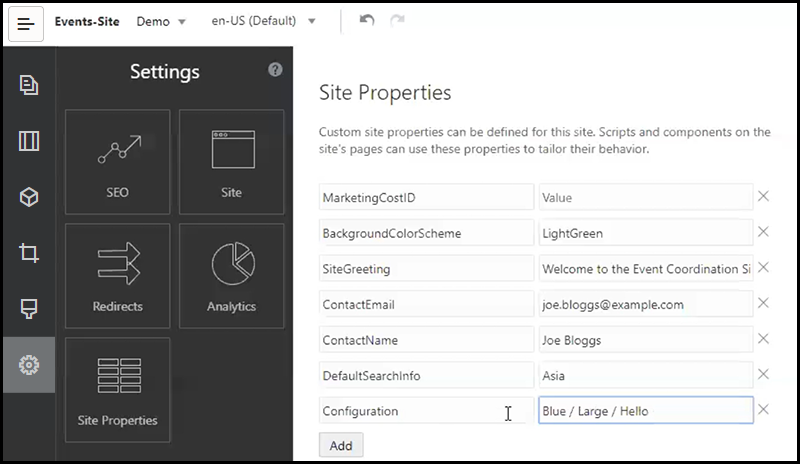
Haga clic en
 en la barra lateral y, a continuación, en
en la barra lateral y, a continuación, en  Propiedades del sitio.
Propiedades del sitio. - Haga clic en Agregar.
- Introduzca un nombre y un valor para la propiedad personalizada del sitio. Puede agregar hasta 50 propiedades personalizadas del sitio. Existe un límite de 200 caracteres en el campo de nombre y un límite de 2000 caracteres en el campo de valor.

- Haga clic en X junto al par nombre/valor para suprimirlo.
- Cuando haya terminado de agregar o de eliminar las propiedades personalizadas del sitio, haga clic en Confirmar.
Nota:
Los cambios no se fusionan con las propiedades personalizadas del sitio existentes. La confirmación de los cambios en las propiedades personalizadas del sitio sobrescribe todas las propiedades personalizadas del sitio existentes en el sitio base.Una vez definidas, las propiedades personalizadas del sitio pueden utilizarse en la creación de scripts a través del sitio y los componentes del sitio; por ejemplo, en el pie de página o en el campo Cadena de consulta adicional de los componentes que soportan la expansión SCSMacro, como la lista de contenido, o a través de tokens en los componentes de título y párrafo.
La creación de scripts funciona con SCSRenderAPI durante el tiempo de ejecución y el diseño. Además, los valores de las propiedades personalizadas del sitio están disponibles para el diseño y el código de componente en el compilador de plantillas a través de SCSCompileAPI. Esta API tiene una nueva función análoga a SCSRenderAPI, getCustomSiteProperty, que permite al código de diseño y componente leer el valor de una propiedad de sección personalizada.
Por ejemplo, supongamos que desea definir un diseño de sección personalizado que utilice SCSRenderAPI para llamar y recuperar propiedades personalizadas del sitio para la cabecera, el nombre de contacto y el correo electrónico de contacto. El siguiente script crea una cadena HTML utilizando las propiedades personalizadas del sitio que se agrega al DOM.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Las propiedades personalizadas se mantienen cuando se crea una plantilla a partir de un sitio con propiedades personalizadas del sitio agregadas y cuando se crea un sitio a partir de una plantilla que tiene propiedades personalizadas del sitio.