Restriction de composants dans les emplacements
Pour tous les emplacements de présentation, vous pouvez indiquer certaines restrictions concernant les composants autorisés dans l'emplacement.
Si vous restreignez des composants dans un emplacement, tout utilisateur faisant glisser un composant non autorisé verra un message d'avertissement et ne pourra pas ajouter le composant à cet emplacement ni l'y déplacer.
Pour configurer cette restriction, modifiez les présentations de votre thème (par exemple, un fichier de présentation themes\theme_name\layouts\oneslot.htm) et ajoutez des attributs de données personnalisés à la balise DIV de l'emplacement.
Voici le format des attributs personnalisés. La principale différence par rapport aux versions antérieures réside dans le fait que les utilisateurs doivent uniquement indiquer l'id du composant. Auparavant, pour restreindre un composant, les utilisateurs devaient employer la syntaxe verbose "<type> <id>" (toujours prise en charge).
data-allowed-items='["<id>:","<type>,"<type>:<id>",...]' data-disallowed-items='["<id>":"<type>","<type>:<id>",...]
Remarque :
La valeur dedata-allowed-items et de data-disallowed-items peut être entourée de guillemets (") ou d'apostrophes ('). Dans l'exemple suivant, le tableau JSON est entre apostrophes pour data-allowed-items, tandis qu'il est entre guillemets pour data-disallowed-items :
<div id="slot101"
class="scs-slot"
data-allowed-items='["scs-app","scs-title"]'
data-disallowed-items="['File List', 'scs-map']">
</div>
Le tableau suivant répertorie les composants et leur ID respectif fournis dans Oracle Content Management. Pour éviter tout conflit de dénomination, n'ajoutez pas le préfixe scs- aux ID de composant (local ou distant) personnalisé et n'utilisez aucun des types ou des ID répertoriés dans ce tableau.
| Nom | Type | ID |
|---|---|---|
|
Gestionnaire de documents |
scs-app |
Gestionnaire de documents |
|
Mention J'aime de Facebook |
scs-app |
Mention J'aime de Facebook |
|
Recommandation de Facebook |
scs-app |
Recommandation de Facebook |
|
Liste des fichiers |
scs-app |
Liste des fichiers |
|
Liste des dossiers |
scs-app |
Liste des dossiers |
|
Abonnement à Twitter |
scs-app |
Abonnement à Twitter |
|
Partage Twitter |
scs-app |
Partage Twitter |
|
Bouton |
scs-button |
scs-button |
|
Article (composant personnalisé) |
scs-component |
scs-comp-article |
|
Titre (composant personnalisé) |
scs-component |
scs-comp-headline |
|
Image et texte (composant personnalisé) |
scs-component |
scs-comp-image-text |
|
Groupe de composants |
scs-componentgroup |
scs-componentgroup |
| Recherche de contenu | scs-contentsearch | scs-contentsearch |
| Liste des contenus | scs-contentlist | scs-contentlist |
| Espace réservé de contenu | scs-component | scs-contentplaceholder |
| Elément de contenu | scs-component | scs-contentitem |
|
Séparateur |
scs-divider |
scs-divider |
|
Document |
scs-document |
scs-document |
|
Galerie |
scs-gallery |
scs-gallery |
|
Grille de galerie |
scs-gallerygrid |
scs-gallerygrid |
|
Image |
scs-image |
scs-image |
|
Carte |
scs-map |
scs-map |
|
Paragraphe |
scs-paragraph |
scs-paragraph |
|
Barre Social |
scs-socialbar |
scs-socialbar |
|
Espacement |
scs-spacer |
scs-spacer |
|
Titre |
scs-title |
scs-title |
|
YouTube |
scs-youtube |
scs-youtube |
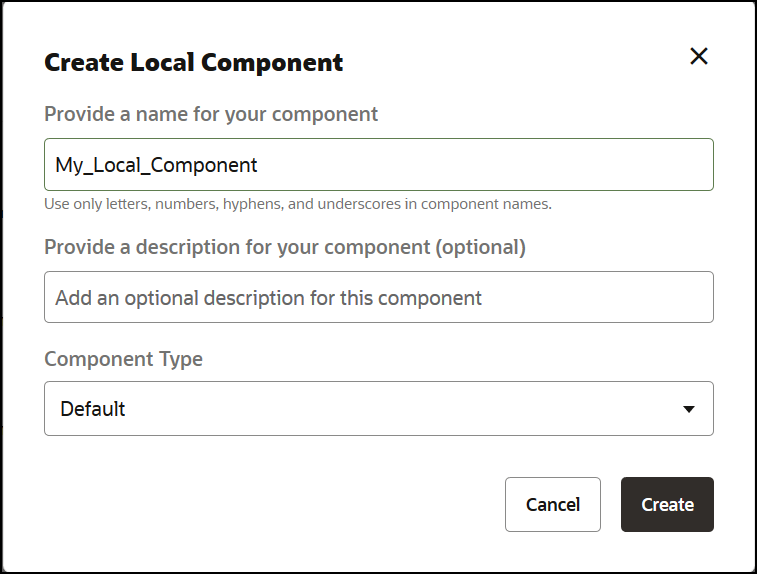
Les utilisateurs peuvent créer des composants locaux ou distants. Le nom fourni dans cet exemple (My_Local_Component) est l'ID qui peut être utilisé pour indiquer que ce composant fait l'objet d'une restriction dans des emplacements.

Description de l'illustration GUID-860B1D63-DA20-4CA2-8427-8434586ADB01-default.png