Modification du site Web
Ouvrez le site Web créé dans le générateur de site en le sélectionnant et en choisissant Ouvrir dans la barre de menus ou dans le menu contextuel. Dans le générateur de site, mettez le commutateur ![]() en mode Modification. Entrez un nom pour la mise à jour et cliquez sur OK.
en mode Modification. Entrez un nom pour la mise à jour et cliquez sur OK.
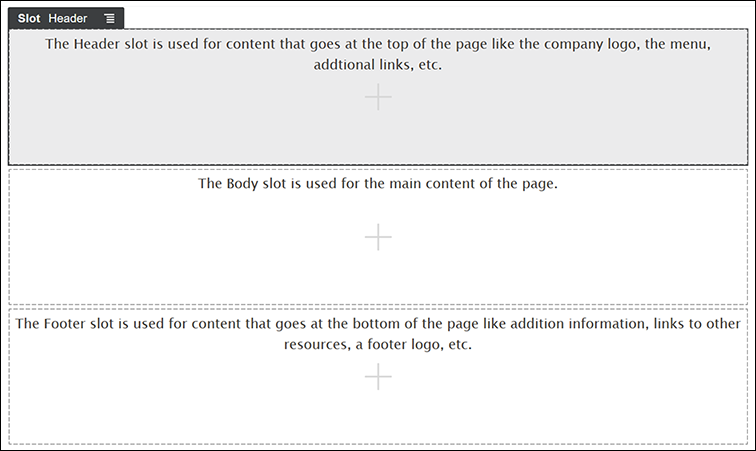
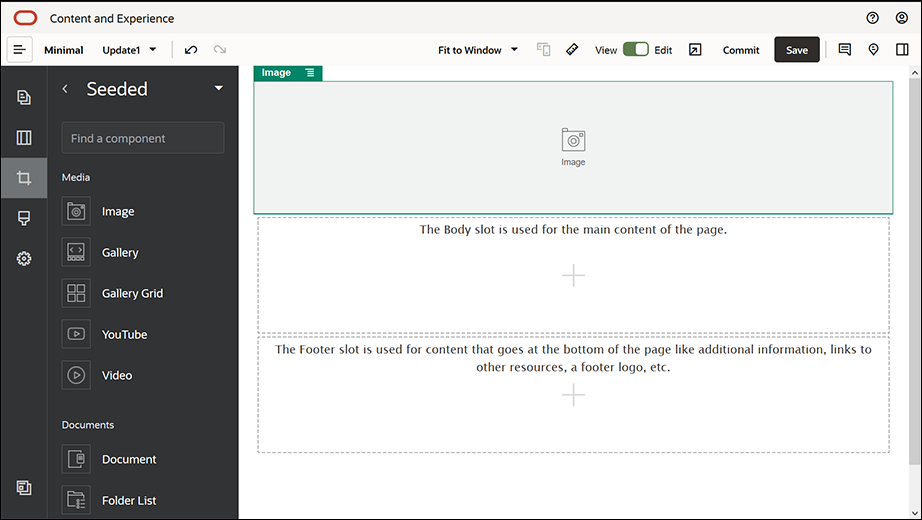
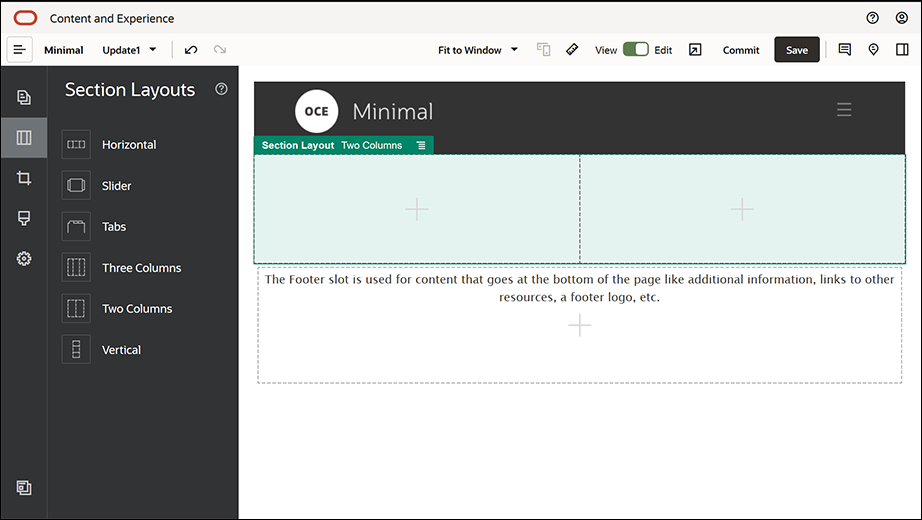
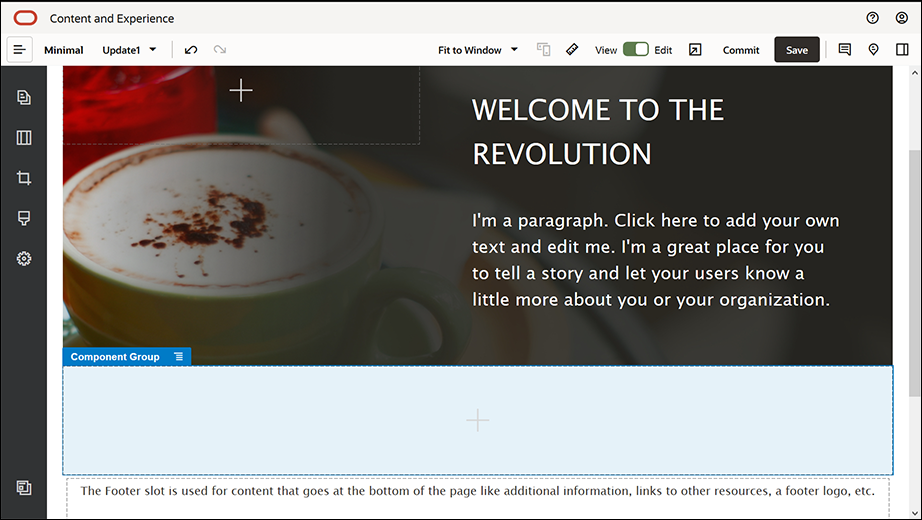
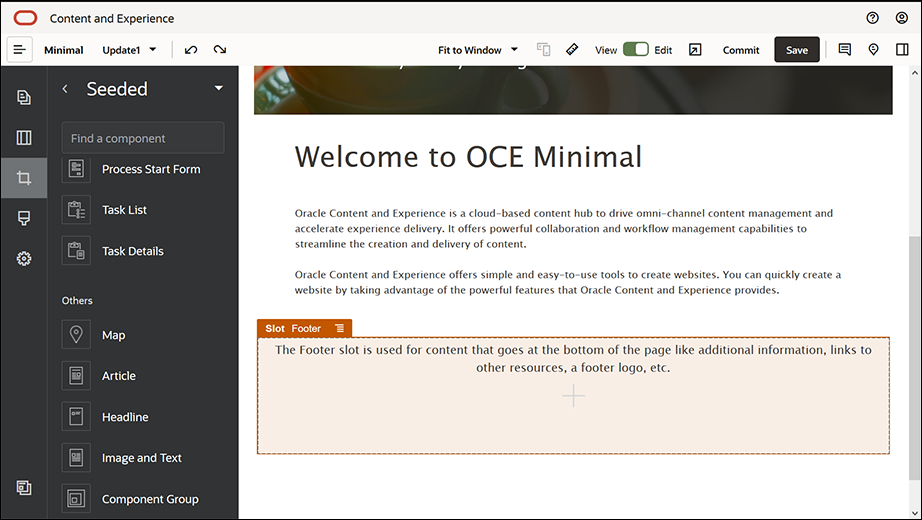
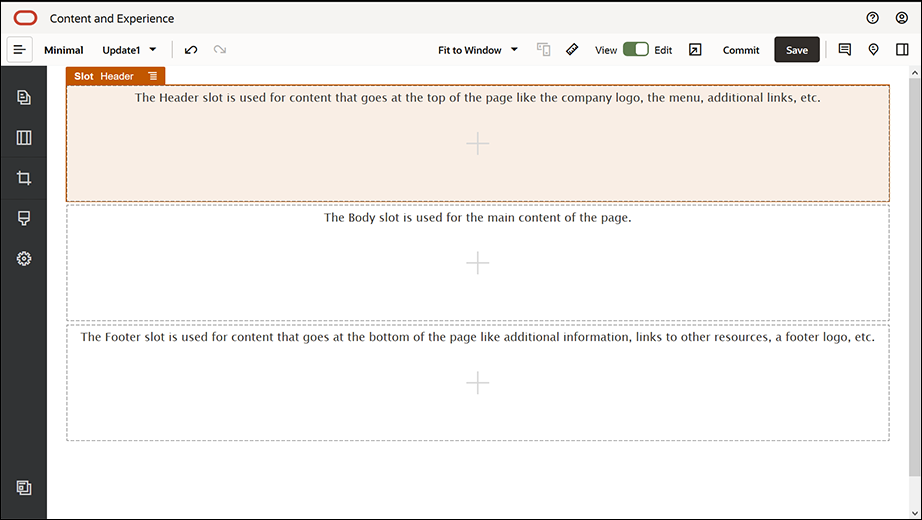
En mode Modification, vous voyez que le site Web comporte trois emplacements correspondant aux zones disponibles sur la page (selon la mise en page). Positionnez le curseur sur chaque + de la page pour voir les emplacements (en-tête, corps et pied de page).

Description de l'illustration GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
L'emplacement d'en-tête sert généralement à afficher le logo de l'entreprise, le menu de navigation, etc. L'emplacement de corps est utilisé pour le contenu principal de la page et l'emplacement de pied de page pour les informations de copyright, les liens vers les réseaux sociaux et d'éventuelles informations supplémentaires.
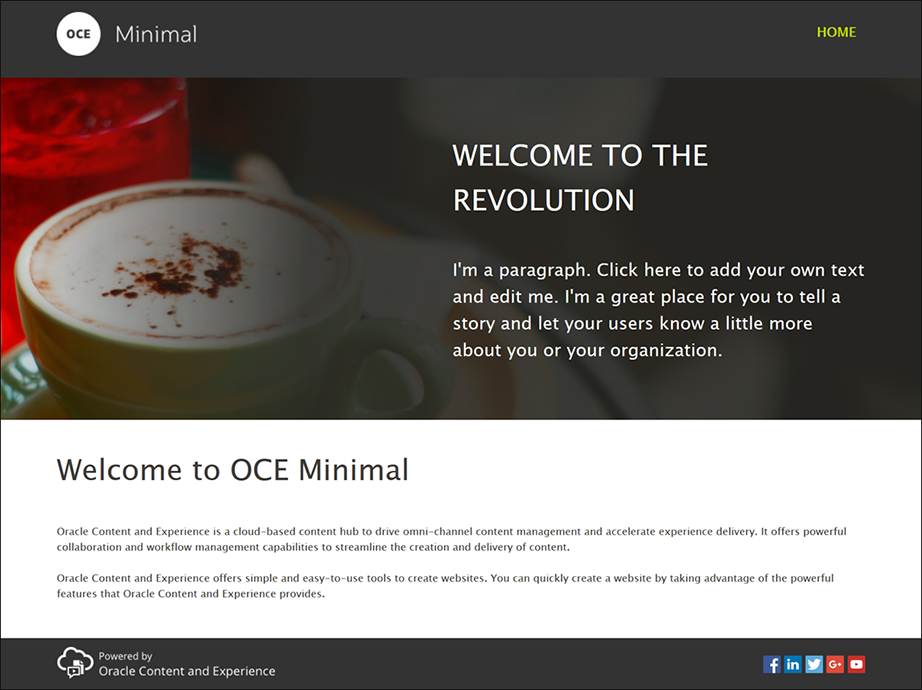
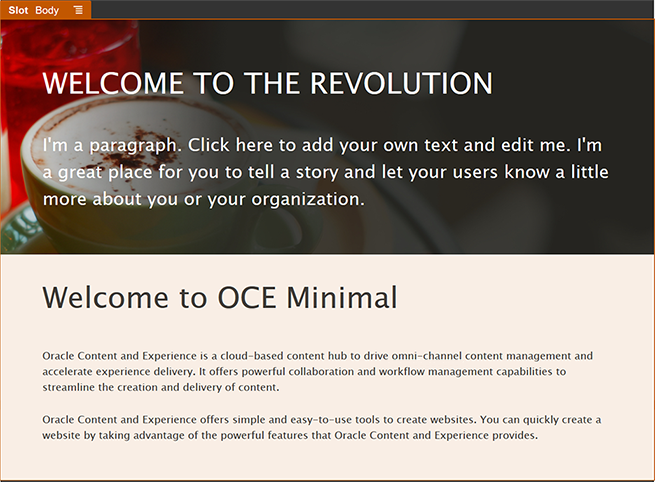
Commençons par créer la page d'accueil. Voici ce à quoi la page d'accueil ressemblera une fois terminée :

Description de l'illustration GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- Dans la barre latérale de gauche, cliquez sur
 , puis sur Prédéfini pour afficher la liste des composants prêts à l'emploi disponibles avec Oracle Content Management.
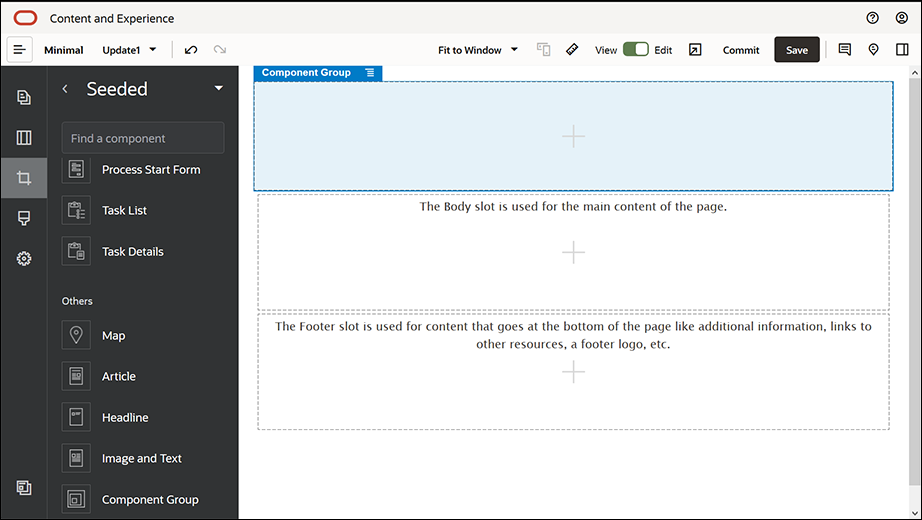
, puis sur Prédéfini pour afficher la liste des composants prêts à l'emploi disponibles avec Oracle Content Management. - Dans la barre latérale de gauche, recherchez un composant prêt à l'emploi appelé Groupe de composants. Faites-le glisser vers l'emplacement d'en-tête.

Description de l'illustration GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Cliquez sur l'icône de menu
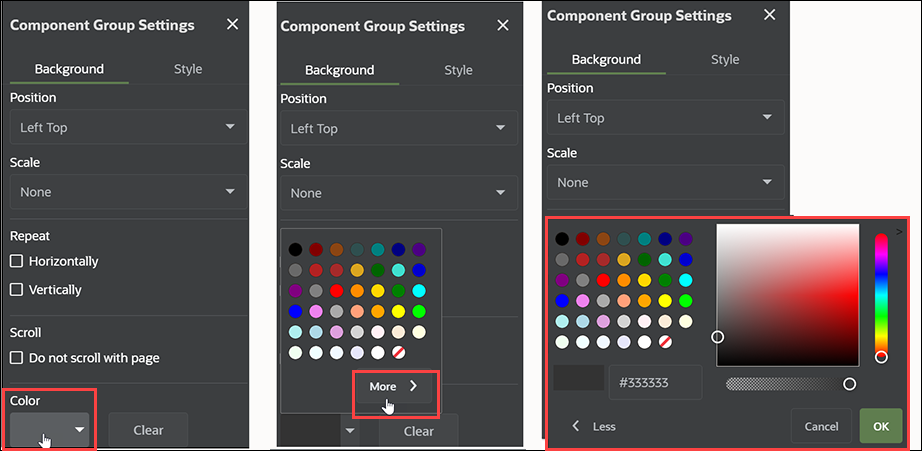
 du groupe de composants, puis sur Paramètres. Dans les paramètres, cliquez sur la liste déroulante Couleur (disponible au bas de la liste des paramètres), puis cliquez sur Plus. Saisissez #333333, puis cliquez sur OK.
du groupe de composants, puis sur Paramètres. Dans les paramètres, cliquez sur la liste déroulante Couleur (disponible au bas de la liste des paramètres), puis cliquez sur Plus. Saisissez #333333, puis cliquez sur OK.

Description de l'illustration GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Faites glisser un composant d'image vers le groupe de composants.

Description de l'illustration GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Cliquez sur l'icône de menu
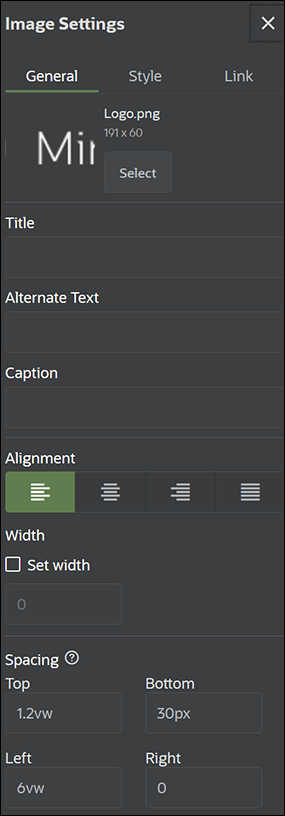
 du composant d'image, puis sur Paramètres. Complétez les paramètres dans l'onglet Général.
du composant d'image, puis sur Paramètres. Complétez les paramètres dans l'onglet Général.
Propriété Valeur Sélectionner Logo.png dans le dossier Minimal-Images Alignement Gauche Largeur Désélectionner Définir la largeur Haut 1,2 vw Bas 30 px Gauche 6 vw Droite 0

Description de l'illustration GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Description de l'illustration GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Lions l'image du logo à la page d'accueil. Complétez les paramètres du composant d'image dans l'onglet Lien.
Propriété Valeur Sélectionner le type de lien Page de site Page ACCUEIL Cible Ouvrir dans la même fenêtre - Dans la barre latérale de gauche, cliquez sur
 , puis sur Personnalisé pour afficher la liste des composants personnalisés.
, puis sur Personnalisé pour afficher la liste des composants personnalisés. - Ajoutons maintenant un menu de navigation à la page d'accueil à l'aide du composant personnalisé Minimal-NavMenu. Faites glisser un composant Minimal-NavMenu vers le groupe de composants et déposez-le à droite du composant d'image. Cliquez sur le titre du composant Minimal-NavMenu pour vérifier que son parent est le groupe de composants ajouté précédemment. Cette méthode permet de savoir où chaque composant se situe dans la structure de la page Web.

Description de l'illustration GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngComplétez les paramètres correspondants dans l'onglet Général.
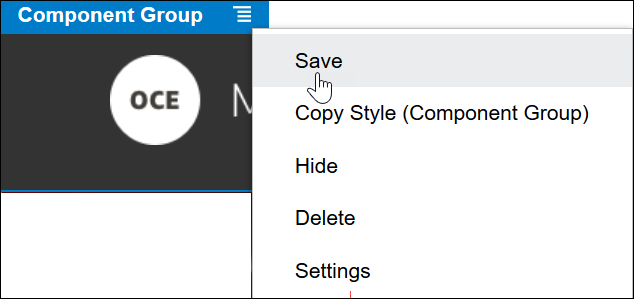
Propriété Valeur Alignement Droite Haut 1,2 vw Bas 0 Gauche 0 Droite 6 vw - L'en-tête est maintenant prêt. Enregistrons ce groupe de composants en tant que groupe de composants personnalisé de sorte à pouvoir le réutiliser sur les autres pages du site Web. Cliquez sur le titre du groupe de composants, puis sur l'icône de menu
 correspondante et sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Header", puis cliquez sur Enregistrer.
correspondante et sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Header", puis cliquez sur Enregistrer.

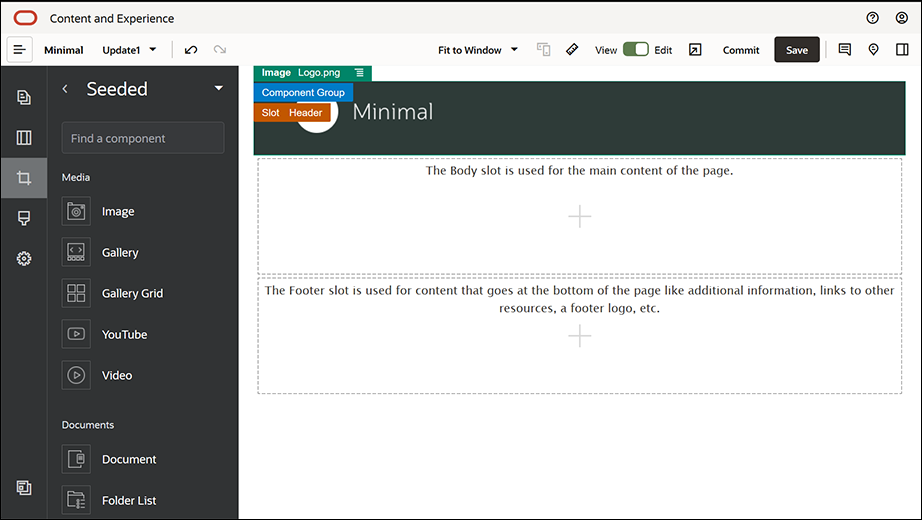
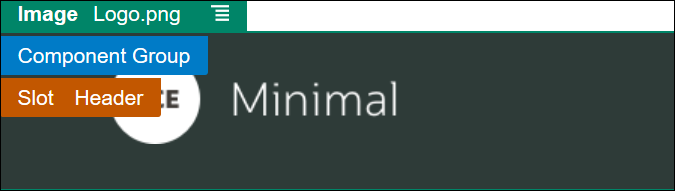
Description de l'illustration GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngL'image suivante présente la structure parent du composant d'image dans l'emplacement d'en-tête :Conseil :
Si vous cliquez sur le groupe de composants et que vous voyez le titre du composant d'image ou Minimal-NavMenu plutôt que celui du groupe de composants, cliquez de nouveau sur le titre du composant pour afficher le titre du groupe de composants. Vous pouvez maintenant cliquer sur le titre du groupe de composants et effectuer l'étape ci-avant.

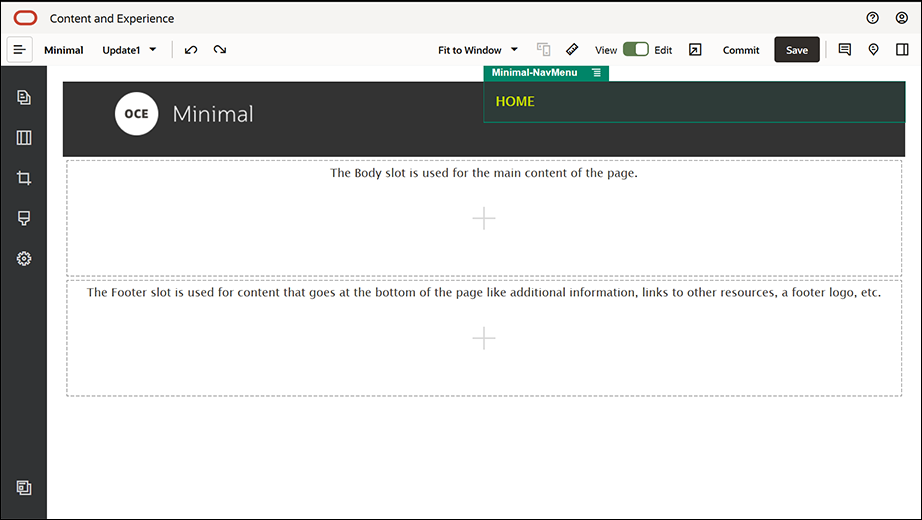
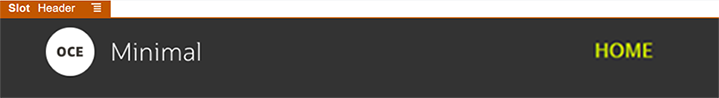
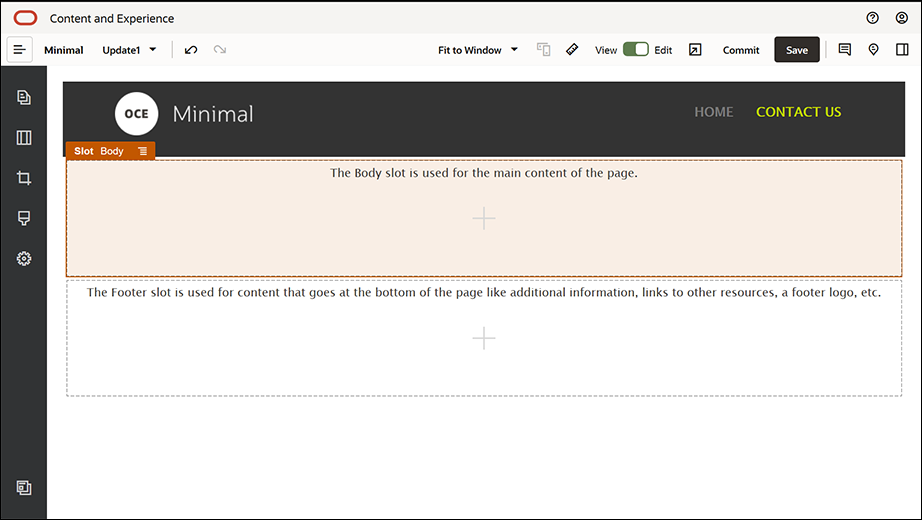
Description de l'illustration GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Cliquez sur Enregistrer en haut à droite du générateur de site pour enregistrer les modifications. L'emplacement d'en-tête doit maintenant ressembler à l'image suivante :

Description de l'illustration GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- Dans la barre latérale de gauche, cliquez sur
 , puis sur Prédéfini.
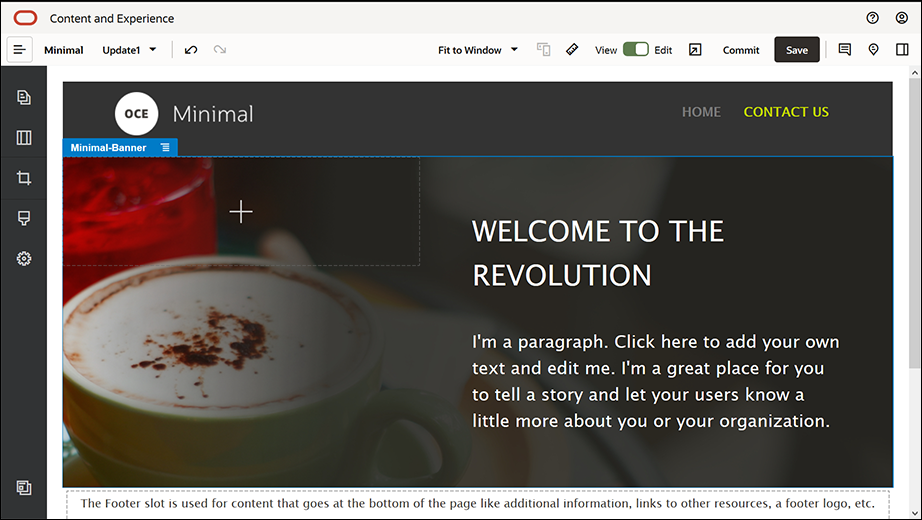
, puis sur Prédéfini. - Faites glisser un groupe de composants de la barre latérale de gauche vers l'emplacement de corps. Nous allons créer une bannière à l'aide de ce groupe de composants et de composants (que nous allons y ajouter).
- Dans la barre latérale de gauche, cliquez sur
 .
. - Faites glisser une présentation de section à deux colonnes vers le groupe de composants.

Description de l'illustration GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Complétez les paramètres de la présentation de section dans l'onglet Général/. Cliquez sur Paramètres personnalisés pour indiquer les paramètres suivants.
Propriété Valeur Largeur de la première colonne (%) 43 Largeur de la deuxième colonne (%) 57 Point d'arrêt réactif (en pixels) 1 023 Comportement réactif Masquer la première colonne Complétez les paramètres dans l'onglet Arrière-plan :
Propriété Valeur Image Banner1.jpg dans le dossier Minimal-Images Position Au centre Mettre à l'échelle Etirer - Dans la barre latérale de gauche, cliquez sur
 pour afficher la liste des composants prédéfinis.
pour afficher la liste des composants prédéfinis. - Faites glisser un composant de titre de la liste des composants prédéfinis vers la seconde colonne de la présentation à deux colonnes.

Description de l'illustration GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Description de l'illustration GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Cliquez sur le composant de titre et saisissez "EN MARCHE VERS LA REVOLUTION". Sélectionnez le texte et définissez la couleur de la police sur Blanc dans l'éditeur de texte. Complétez les paramètres du composant de titre dans l'onglet Général.
Propriété Valeur Haut 6 vw Bas 1,8 vw Gauche 6 vw Droite 6 vw - Faites glisser un composant de paragraphe de la liste des composants prédéfinis de la barre latérale de gauche vers la seconde colonne de la présentation à deux colonnes et déposez-le sous le composant de titre. Complétez les paramètres correspondants dans l'onglet Général.
Propriété Valeur Haut 1,8 vw Bas 6 vw Gauche 6 vw Droite 6 vw - Cliquez dans le composant de paragraphe et saisissez le texte suivant :
"Je suis un paragraphe. Cliquez ici pour ajouter votre propre texte et me modifier. Je suis l'endroit idéal pour raconter une histoire et permettre à vos utilisateurs d'en savoir un peu plus sur vous ou votre organisation."
Sélectionnez le texte et définissez-en la taille sur 24 dans l'éditeur de texte. De plus, définissez la couleur de la police sur Blanc dans l'éditeur de texte.

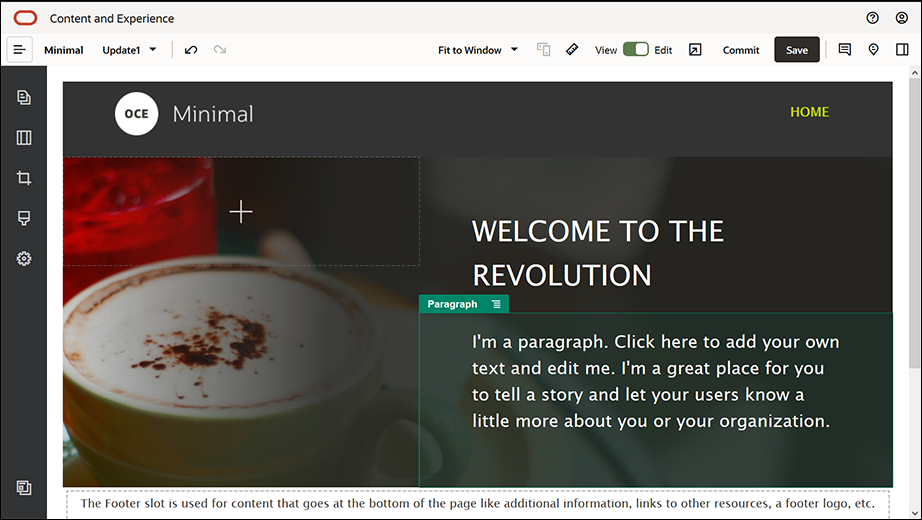
Description de l'illustration GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - La bannière est maintenant prête. Enregistrons ce groupe de composants en tant que groupe de composants personnalisé de sorte à pouvoir le réutiliser sur les autres pages du site Web. Cliquez sur l'icône de menu
 du groupe de composants, puis sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Banner", puis cliquez sur Enregistrer. Vous remarquerez que le nom (Minimal-Banner) apparaît désormais pour le groupe de composants.
du groupe de composants, puis sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Banner", puis cliquez sur Enregistrer. Vous remarquerez que le nom (Minimal-Banner) apparaît désormais pour le groupe de composants.

Description de l'illustration GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Faites glisser un autre groupe de composants de la barre latérale de gauche vers l'emplacement de corps et déposez-le sous le groupe de composants Minimal-Banner déjà ajouté.

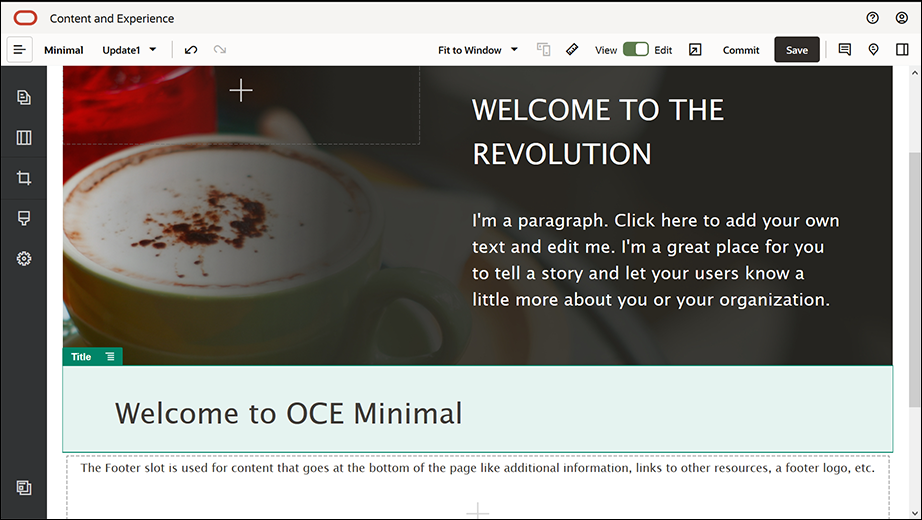
Description de l'illustration GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Faites glisser un composant de titre vers le groupe de composants.
- Cliquez sur le composant de titre et saisissez "Bienvenue dans OCE Minimal".
- Complétez les paramètres du composant de titre dans l'onglet Général.
Propriété Valeur Haut 3 vw Bas 1,8 vw Gauche 6 vw Droite 6 vw

Description de l'illustration GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Faites glisser un composant de paragraphe de la barre latérale de gauche vers le groupe de composants et déposez-le sous le composant de titre. Cliquez dans le composant de paragraphe et saisissez le texte suivant :
"Oracle Content Management est un hub de contenu sur le cloud qui facilite la gestion des contenus sur tous les canaux et accélère la mise en oeuvre de l'expérience client. Il propose des fonctions de collaboration et de gestion des workflows puissantes permettant de simplifier la création et la diffusion de contenu."
"Oracle Content Management offre des outils de création de sites Web faciles à utiliser. Vous pouvez rapidement créer un site Web en tirant profit des puissantes fonctionnalités offertes par Oracle Content Management."
- Complétez les paramètres du composant de paragraphe dans l'onglet Général.
Propriété Valeur Haut 20 px Bas 50 px Gauche 6 vw Droite 6 vw

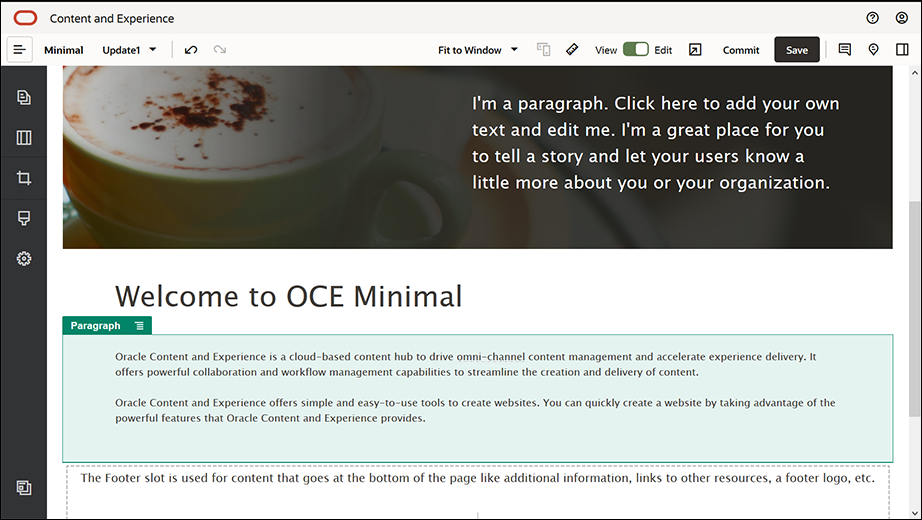
Description de l'illustration GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Nous avons terminé l'emplacement de corps. Enregistrons le groupe de composants en tant que groupe de composants personnalisé de sorte à pouvoir le réutiliser sur les autres pages du site Web. Cliquez sur l'icône de menu
 du groupe de composants, puis sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Body", puis cliquez sur Enregistrer.
du groupe de composants, puis sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Body", puis cliquez sur Enregistrer. - Cliquez sur Enregistrer en haut à droite du générateur de site pour enregistrer les modifications. L'emplacement de corps doit maintenant ressembler à l'image suivante :

Description de l'illustration GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
- Faites glisser un groupe de composants de la barre latérale de gauche vers l'emplacement de pied de page. Dans les paramètres du groupe de composants, définissez le champ Couleur sur #333333.

Description de l'illustration GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Faites glisser un composant d'image vers le groupe de composants et complétez ses paramètres dans l'onglet Général.
Propriété Valeur Sélectionner Powered_by_OCE.png dans le dossier Minimal-Images Alignement Gauche Largeur Désélectionner Définir la largeur Haut 0,9 vw Bas 0,9 vw Gauche 6 vw Droite 0 - Faites glisser un composant de barre Social de la barre latérale de gauche vers le groupe de composants et déposez-le à droite du composant d'image.

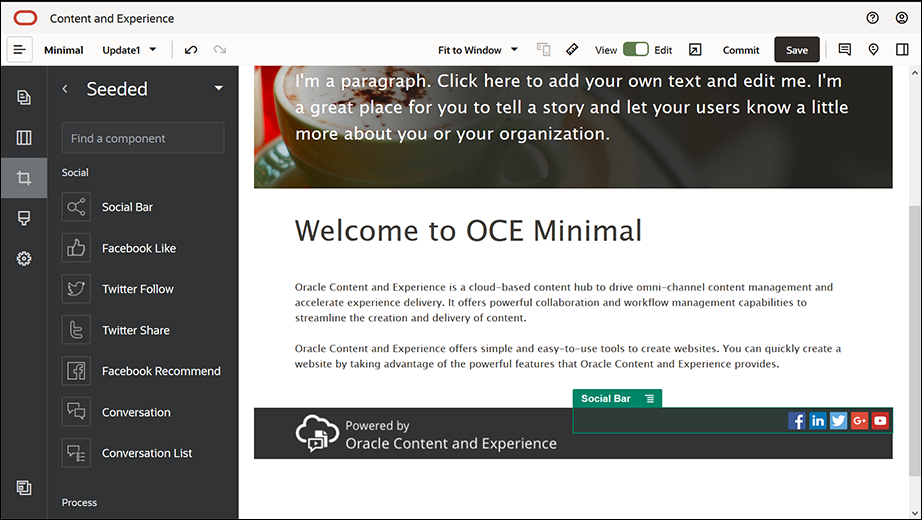
Description de l'illustration GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngComplétez les paramètres du composant de barre Social dans l'onglet Général.
Propriété Valeur Haut 1,8 vw Bas 1,8 vw Gauche 0,3 vw Droite 6 vw Dans l'onglet Général, cliquez sur Icônes, puis sur un nom d'icône pour compléter les paramètres.
Propriété Valeur URL - https://www.facebook.com/Oracle/ (pour Facebook)
- https://www.linkedin.com/company/oracle/ (pour LinkedIn)
- https://twitter.com/Oracle (pour Twitter)
- https://www.youtube.com/oracle/ (pour YouTube)
Cible Ouvrir dans une nouvelle fenêtre - Le pied de page est maintenant prêt. Enregistrons ce groupe de composants en tant que groupe de composants personnalisé de sorte à pouvoir le réutiliser sur les autres pages du site Web. Cliquez sur l'icône de menu
 du groupe de composants, puis sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Footer", puis cliquez sur Enregistrer. Le groupe de composants doit ressembler à ce qui suit :
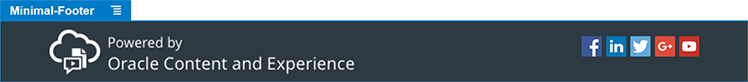
du groupe de composants, puis sur Enregistrer. Dans la boîte de dialogue Enregistrer le groupe de composants, dans le champ Nom, entrez "Minimal-Footer", puis cliquez sur Enregistrer. Le groupe de composants doit ressembler à ce qui suit :

Description de l'illustration GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Cliquez sur Enregistrer en haut à droite du générateur de site pour enregistrer les modifications.
Prévisualisez la première page du site Web en cliquant sur ![]() en haut à droite du générateur de site. Pour l'instant, le site Web n'est pas publié et ne peut pas être visualisé par les autres utilisateurs.
en haut à droite du générateur de site. Pour l'instant, le site Web n'est pas publié et ne peut pas être visualisé par les autres utilisateurs.
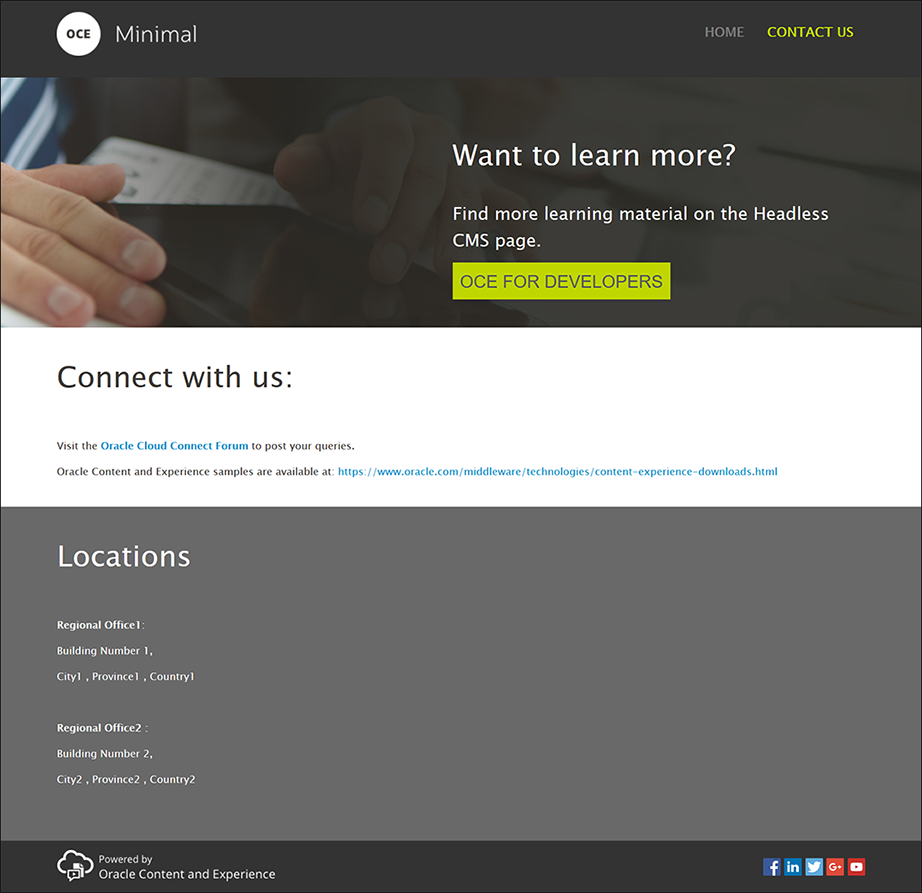
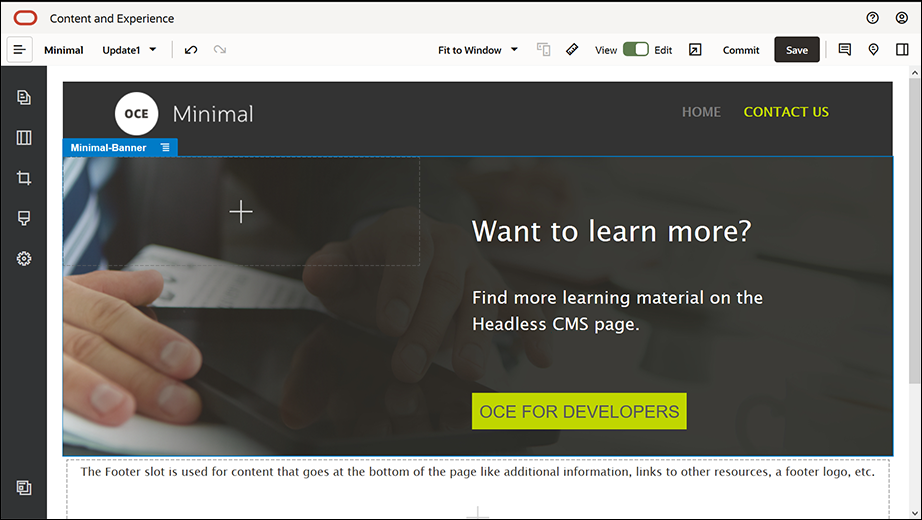
Vous avez terminé la page ACCUEIL. Créons la page NOUS CONTACTER. Voici ce à quoi la page de contact ressemblera une fois terminée :

Description de l'illustration GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- Dans la barre latérale de gauche, cliquez sur
 , puis sur Ajouter une page.
, puis sur Ajouter une page. - Saisissez "NOUS CONTACTER" dans le champ Nom de la page et cliquez sur Fermer. Vous avez ajouté une nouvelle page au site Web.
- Dans la barre latérale de gauche, cliquez sur
 , puis sur Personnaliser.
, puis sur Personnaliser. - Faites glisser un composant Minimal-Header (créé et enregistré précédemment) vers l'emplacement d'en-tête.

Description de l'illustration GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Description de l'illustration GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngLe composant Minimal-NavMenu a automatiquement sélectionné la page NOUS CONTACTER créée.

Description de l'illustration GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Faites glisser un composant Minimal-Banner de la barre latérale de gauche vers l'emplacement de corps.

Description de l'illustration GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Modifions la bannière de sorte qu'elle diffère de la bannière de la page ACCUEIL et soit adaptée à la page NOUS CONTACTER. Dans le groupe de composants, modifiez les paramètres de la présentation de section à deux colonnes :
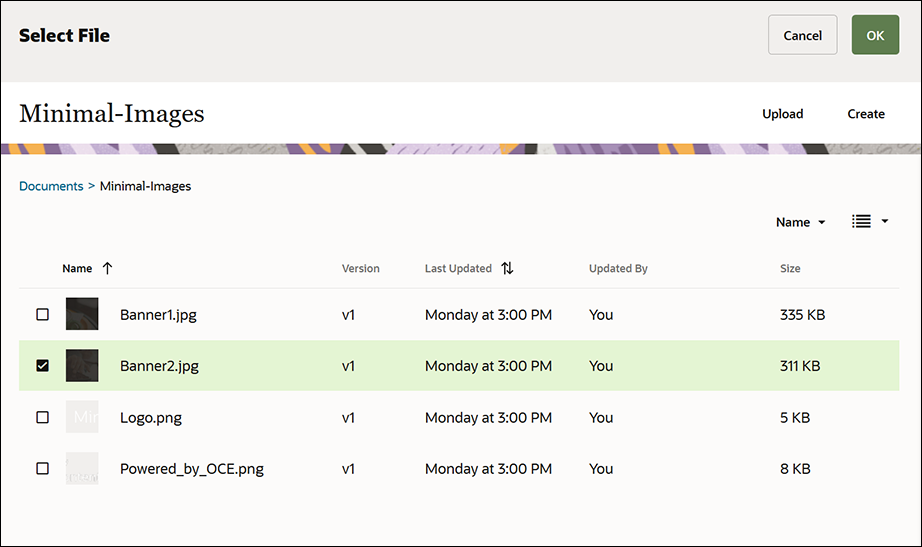
Dans l'onglet Arrière-plan, dans le champ Image, cliquez sur Sélectionner une image, puis sélectionnez Banner2.jpg dans le dossier Minimal-Images créé précédemment dans Documents.

Description de l'illustration GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - Dans la présentation de section à deux colonnes, modifiez le texte des composants de titre et de paragraphe.
- Saisissez "Vous voulez en savoir plus ?" dans le composant de titre.
- Saisissez "Vous trouverez du matériel de formation complémentaire sur la page relative au système de gestion de contenu headless." dans le composant de paragraphe.
- Dans la barre latérale de gauche, cliquez sur
 , puis sur Prédéfini.
, puis sur Prédéfini. - L'image de la page NOUS CONTACTER montre un bouton appelé OCE POUR LES DEVELOPPEURS intégré à la bannière. Ajoutons ce bouton à la bannière. Dans le groupe de composants Minimal-Banner, faites glisser un composant de bouton vers la deuxième colonne de la présentation de section à deux colonnes (sous le composant de paragraphe ajouté récemment). Complétez les paramètres du composant de bouton dans l'onglet Général.
Propriété Valeur Libellé OCE POUR LES DEVELOPPEURS Haut 0,3 vw Bas 3 vw Gauche 6 vw Droite 0,3 vw Dans l'onglet Style, sélectionnez Personnaliser, puis complétez les paramètres.
Propriété Valeur Couleur d'arrière-plan #c0d600 Police - Saisissez 24 pour la taille.
- Saisissez la couleur #58595b.
Bordure Aucun Couleur de pointage - Définissez BACKGROUND sur #e1fa00.
- Définissez FONT sur #58595b.
- Définissez BORDER sur #2222dd.
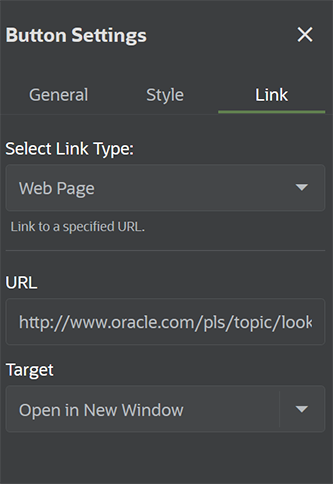
Coins 0 Complétez les paramètres dans l'onglet Lien.
Propriété Valeur Sélectionner le type de lien Page Web URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Cible Ouvrir dans une nouvelle fenêtre

Description de l'illustration GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Description de l'illustration GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - Dans la barre latérale de gauche, cliquez sur
 , puis sur Personnaliser.
, puis sur Personnaliser. - Faites glisser un composant Minimal-Body vers l'emplacement de corps et déposez-le sous le composant Minimal-Banner.
- Dans le composant Minimal-Body, modifiez le texte des composants de titre et de paragraphe.
- Saisissez "Gardons le contact :" dans le composant de titre.
- Saisissez des détails tels qu'une adresse électronique et des liens de support technique dans le composant de paragraphe :
"Rendez-vous sur le forum Oracle Cloud Connect pour publier vos questions."
"Des exemples Oracle Content Management sont disponibles à l'adresse : https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Faites glisser un autre composant Minimal-Body de la barre latérale de gauche vers l'emplacement de corps et déposez-le sous le composant Minimal-Body ajouté précédemment.
- Dans les paramètres du groupe de composants, dans l'onglet Arrière-plan, définissez le champ Couleur sur #696969.
- Dans le composant Minimal-Body, modifiez les composants de titre et de paragraphe.
- Saisissez "Adresses" dans le composant de titre. Sélectionnez le texte et définissez la couleur de la police sur Blanc dans l'éditeur de texte.
- Saisissez le texte suivant dans le composant de paragraphe.
"Bureau régional 1 :
Numéro de bâtiment 1,
Ville 1, Département 1, Pays 1
Bureau régional 2 :
Numéro de bâtiment 2,
Ville 2, Département 2, Pays 2"
- Ajoutons maintenant le pied de page à la page NOUS CONTACTER. Faites glisser un composant Minimal-Footer vers l'emplacement de pied de page.
- Cliquez sur Enregistrer en haut à droite du générateur de site pour enregistrer les modifications.
Pour vérifier l'aspect du site Web, prévisualisez-le en cliquant sur ![]() en haut à droite du générateur de site. Vérifiez que vous êtes renvoyé vers la page d'accueil lorsque vous cliquez sur l'image de logo qui figure sur la page NOUS CONTACTER. Testez le menu pour vérifier que la navigation entre les pages du site Web fonctionne correctement.
en haut à droite du générateur de site. Vérifiez que vous êtes renvoyé vers la page d'accueil lorsque vous cliquez sur l'image de logo qui figure sur la page NOUS CONTACTER. Testez le menu pour vérifier que la navigation entre les pages du site Web fonctionne correctement.
Le site Web est prêt à être publié.