Ajout de composants et de présentations de section
Les composants sont les parties distinctes d'une page Web. Une présentation de section organise automatiquement le contenu qui lui est ajouté. Les contributeurs peuvent ainsi ajouter du contenu aisément sans passer du temps à le formater sur la page.
Ajout de composants
Pour ajouter un composant à une page, procédez comme suit :
-
Accédez à la page que vous voulez modifier et assurez-vous que
 est défini sur Modifier.
est défini sur Modifier. -
Cliquez sur
 , puis sur l'un des types de composant suivants :
, puis sur l'un des types de composant suivants :-
Cliquez sur Avec un thème pour afficher la liste des composants choisis pour être utilisés dans le thème associé au site.
-
Cliquez sur Personnalisé pour afficher la liste des composants personnalisés partagés avec vous.
-
Cliquez sur Prédéfini pour afficher la liste des composants par défaut disponibles avec le service.
-
Cliquez sur Tous pour afficher tous les composants partagés avec vous.
-
-
Cliquez sur une icône donnée en maintenant le bouton de la souris enfoncé, puis faites-la glisser vers l'emplacement de votre choix sur la page. Lorsque vous faites glisser un élément sur la page, les bordures des emplacements disponibles, des présentations de section et de tous les éléments existants sont affichées. Une icône de positionnement
 ou une barre de positionnement verticale
ou une barre de positionnement verticale  (vers la gauche ou vers la droite) indique l'emplacement du nouveau contenu. Une bordure continue autour d'une présentation de section ou d'un élément de contenu indique que vous pouvez simplement y déposer l'élément et que celui-ci sera placé automatiquement. Vous pouvez disposer plusieurs éléments au même emplacement et déplacer les éléments sur la page simplement en les faisant glisser vers un nouvel emplacement.
(vers la gauche ou vers la droite) indique l'emplacement du nouveau contenu. Une bordure continue autour d'une présentation de section ou d'un élément de contenu indique que vous pouvez simplement y déposer l'élément et que celui-ci sera placé automatiquement. Vous pouvez disposer plusieurs éléments au même emplacement et déplacer les éléments sur la page simplement en les faisant glisser vers un nouvel emplacement. -
Lorsque vous êtes au bon endroit sur la page, déposez l'élément.
-
Pour ajuster les propriétés d'un élément, cliquez sur son icône de menu
 et choisissez Paramètres. Selon l'élément, vous aurez besoin d'ajouter du texte, d'indiquer un lien vers une image, d'entrer une URL vers un autre site ou une carte, de redimensionner l'élément ou d'effectuer d'autres actions.
et choisissez Paramètres. Selon l'élément, vous aurez besoin d'ajouter du texte, d'indiquer un lien vers une image, d'entrer une URL vers un autre site ou une carte, de redimensionner l'élément ou d'effectuer d'autres actions.
Chaque composant possède des paramètres tels que la taille, l'alignement, l'espacement, la couleur et les bordures. Ils définissent l'apparence et les actions du composant. Par exemple, les paramètres de paragraphe comprennent le type et la taille de police, ainsi que d'autres fonctionnalités qui déterminent la présentation du texte.
Pour régler les propriétés d'un composant, sélectionnez le composant, puis cliquez sur ![]() Menu et choisissez Paramètres. Les composants disposent de différents types de paramètre :
Menu et choisissez Paramètres. Les composants disposent de différents types de paramètre :
| Paramètres | Description |
|---|---|
| Général |
Les paramètres généraux incluent l'espacement, l'alignement et des paramètres communs entre les composants. |
| Style |
Un style est un ensemble nommé de valeurs par défaut qui régissent l'apparence. Les styles sont définis dans le thème. Les thèmes peuvent avoir différente styles, et dans un même thème, les composants peuvent avoir différents styles. Vous pouvez également indiquer manuellement des paramètres de style pour une instance spécifique d'un composant. |
| Lien |
Les paramètres de lien incluent les emplacements des images, des documents ou d'autres ressources utilisées par le composant. Pour les boutons et autres composants qui effectuent des actions, les paramètres de lien comprennent également les actions et les déclencheurs pris en charge par le composant. |
| Composants | Les composants qui incluent d'autres composants standard, tels que le composant d'article, fournissent la liste des composants individuels et vous donnent accès aux paramètres pour chacun de ces composants. |
| Personnalisé |
Les paramètres personnalisés sont propres au composant et sont présentés séparément des groupes de paramètres standard. Les composants distants, par exemple, peuvent stocker des préférences à une URL unique et les présenter en tant que paramètres personnalisés. |
Utilisation de présentations de section
Une présentation de section peut organiser automatiquement du contenu en plusieurs colonnes, dans une liste verticale ou dans un ensemble de zones à onglets. Un contributeur de site peut ajouter des présentations de section à un emplacement afin d'organiser le contenu. Pour ajouter une présentation à une page, procédez comme suit :
-
Accédez à la page que vous voulez modifier et assurez-vous que
 est défini sur Modifier.
est défini sur Modifier. - Cliquez sur
 pour insérer une présentation de section sur votre page. Choisissez le type de présentation à utiliser et placer l'élément en suivant les mêmes conseils que pour le placement d'un composant.
pour insérer une présentation de section sur votre page. Choisissez le type de présentation à utiliser et placer l'élément en suivant les mêmes conseils que pour le placement d'un composant.

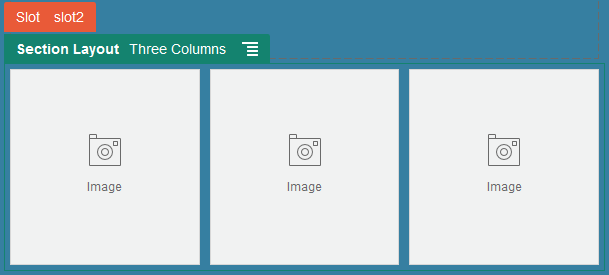
Description de l'illustration GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
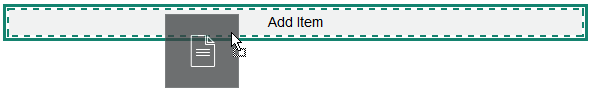
Une icône de positionnement ![]() indique l'emplacement de destination de la présentation de section (au-dessus, en dessous, à gauche, à droite). Une bordure continue autour d'une présentation de section ou d'un élément de contenu indique que vous pouvez simplement y déposer l'élément et que celui-ci sera placé automatiquement:
indique l'emplacement de destination de la présentation de section (au-dessus, en dessous, à gauche, à droite). Une bordure continue autour d'une présentation de section ou d'un élément de contenu indique que vous pouvez simplement y déposer l'élément et que celui-ci sera placé automatiquement:

Description de l'illustration GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
Les utilisateurs Entreprise qui emploient des éléments de contenu structuré peuvent affecter une présentation de section lorsqu'ils ajoutent une liste d'éléments de contenu à une page. Cette présentation formate alors automatiquement les éléments de la page.
En plus des présentations fournies, un développeur peut créer des présentations de section supplémentaires afin de résoudre des problèmes de présentation particuliers ou de simplifier le travail de création des contributeurs. Un concepteur de thème peut même créer des présentations de section au sein d'un emplacement d'une mise en page. Reportez-vous à Développement de présentations.