Egyéni webhelytulajdonságok hozzáadása
Név/érték párként egyéni tulajdonságokat vehet fel a webhelyekhez. Ezek a tulajdonságok a webhellyel együtt tárolódnak, és a webhely oldalain elérhetők a parancsfájlok és az összetevők számára. Ezek segítséget nyújthatnak a webhely paraméterezéséhez vagy testreszabásához az alapul szolgáló parancsfájlok és az összetevőkód módosítása nélkül.
Például egyéni tulajdonságok használhatók az oldal háttérszínének módosításához, a keresési eredmények szűkítéséhez, listák kitöltéséhez és általában a webhelyfüggő változók vezérléséhez.
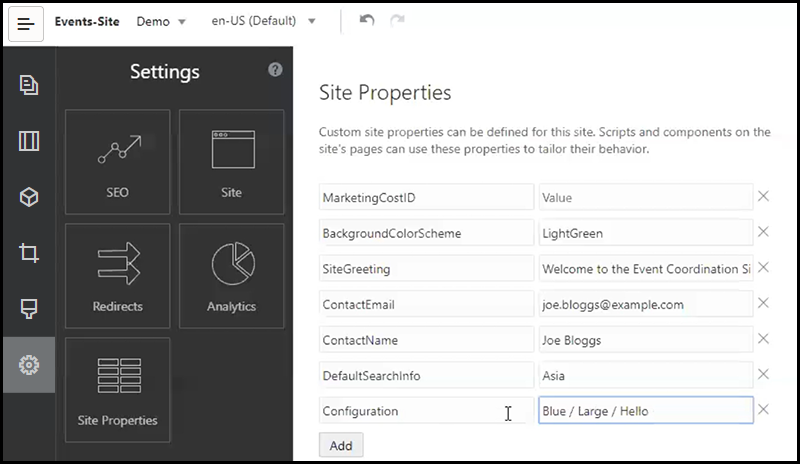
Az egyéni webhelytulajdonságok a beállítások panelen vehetők fel webhely szerkesztésekor.
-
Nyissa meg szerkesztésre a webhelyet.
-
Kattintson az oldalsávon a
 ikonra, majd kattintson a
ikonra, majd kattintson a  Webhelytulajdonságok elemre.
Webhelytulajdonságok elemre. - Kattintson a Hozzáadás elemre.
- Adjon meg egy nevet és egy értéket a webhely egyéni tulajdonságához. Legfeljebb 50 egyéni webhelytulajdonságot vehet fel. A név mezőben 200 karakteres korlát érvényes, míg az érték mezőben 2000 karakter a korlát.

- Törléséhez kattintson a név/érték pár melletti X ikonra.
- Az egyéni webhelytulajdonságok felvételének vagy eltávolításának befejezése után kattintson a Jóváhagyás elemre.
Megjegyzés:
A módosításokat nem egyesíti a rendszer a meglévő egyéni webhelytulajdonságokkal. Az egyéni webhelytulajdonságok módosításainak jóváhagyása felülírja az alapul szolgáló webhely meglévő egyéni tulajdonságait.Definiálásuk után az egyéni webhelytulajdonságok programkódban használhatók a webhelyen vagy a webhely összetevőiben, például a láblécben vagy a Kiegészítő lekérdezési karakterlánc mezőben az SCSMacro kiterjesztést támogató összetevőkben, ilyen például a tartalomlista, illetve használhatók tokeneken keresztül a cím és a bekezdés összetevőben.
Ez a programkód az SCSRenderAPI felülettel működik futásidőben és tervezéskor. Az egyéni webhelytulajdonságok értékei elérhetők az elrendezés és az összetevő kódja számára is a sablonfordítóban az SCSCompileAPI felületen keresztül. Ez az API az SCSRenderAPI felülethez hasonló új függvénnyel rendelkezik: a getCustomSiteProperty lehetővé teszi az elrendezés és az összetevő kódja számára egyéni szakasztulajdonság értékének olvasását.
Tegyük fel például, hogy olyan egyéni szakaszelrendezést kíván definiálni, amely az SCSRenderAPI felületet használja egyéni webhelytulajdonságok hívásához és lekéréséhez a fejléc, a partner neve és e-mail-címe számára. A következő parancsfájl HTML karakterláncot készít egyéni webhelytulajdonságok használatával a DOM tárolóelemhez hozzáfűzve.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Az egyéni tulajdonságok akkor használhatók, amikor sablont hoz létre egyéni webhelytulajdonságokkal rendelkező webhelyből, és amikor webhelyet hoz létre egyéni webhelytulajdonságokkal rendelkező sablonból.