Utilizzare i layout a due e tre colonne
È possibile usare un layout sezione a più colonne per determinare in modo automatico la spaziatura e la disposizione dei componenti che vengono aggiunti al layout.
Per aggiungere un layout a una pagina, effettuare le operazioni riportate di seguito.
- Andare alla pagina che si desidera modificare e assicurarsi che
 sia impostato su Modifica.
sia impostato su Modifica. - Aggiungere il layout alla pagina.
- Per posizionare altro contenuto nel layout sezione, trascinare la selezione del contenuto nel layout.
Il layout viene evidenziato con un bordo continuo e con un banner indicante l'aggiunta dell'elemento.

Descrizione dell'illustrazione GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.pngÈ possibile continuare ad aggiungere elementi al layout che verranno formattati di conseguenza. È inoltre possibile aggiungere altri layout sezione per creare layout complessi o aggiungere gruppi di componenti.
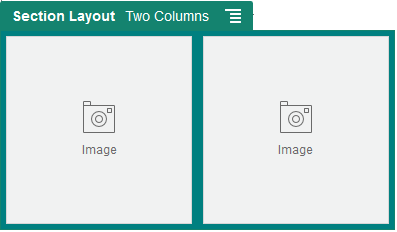
Di seguito viene illustrato un layout a due colonne con i componenti immagine come segnaposti.

Descrizione dell'illustrazione GUID-E47530CF-CB6F-4E41-ADC2-8BE0DE42F4CA-default.png
Gli eventuali elementi aggiunti vengono visualizzati in righe aggiuntive, ognuna con un massimo di due elementi.
- Per modificare il componente e il relativo aspetto, fare clic sull'icona di menu corrispondente
 e scegliere Impostazioni.
e scegliere Impostazioni. - Usare la scheda Generale per modificare le impostazioni dei singoli componenti nel layout.
Fare clic sul nome di un componente per visualizzare le relative impostazioni.
- Usare la scheda Sfondo per modificare le impostazioni dello sfondo del layout.
- Scegliere Impostazioni personalizzate per impostare ulteriori impostazioni predefinite per il contenuto visualizzato.
-
Larghezza prima colonna (%): specificare la larghezza della colonna come valore percentuale dello spazio disponibile per il layout.
-
Larghezza seconda colonna (%): specificare la larghezza della colonna come valore percentuale dello spazio disponibile per il layout.
-
Larghezza terza colonna (%): specificare la larghezza della colonna come valore percentuale dello spazio disponibile per il layout.
-
Breakpoint rispondente (in pixel): per le progettazioni di pagina rispondenti che riformattano automaticamente il contenuto al variare delle dimensioni di visualizzazione disponibili, specificare la larghezza in pixel necessaria quando il layout sezione alterna il layout a due colonne standard e le opzioni Funzionamento rispondente specificate.
-
Funzionamento rispondente: selezionare il modo in cui il layout deve essere modificato quando le dimensioni di visualizzazione disponibili sono più piccole del valore Breakpoint rispondente.
-
Nessuna azione: non modifica il funzionamento del layout.
-
Dispone le colonne in pila: consente di disporre gli elementi dall'alto verso il basso in una colonna singola, con tutti gli elementi della colonna uno seguiti dagli elementi della colonna due e così via.
-
Nasconde la prima colonna: nasconde il contenuto della prima colonna per fornire più spazio per le colonne rimanenti.
-
Nasconde la seconda colonna: nasconde il contenuto della seconda colonna per fornire più spazio per le colonne rimanenti.
-
Nasconde la terza colonna: nasconde il contenuto della terza colonna per fornire più spazio per le colonne rimanenti.
-
Nasconde entrambe le colonne: tutto il contenuto nel layout viene nascosto.
-
Sposta la seconda colonna sotto la prima colonna: dispone gli elementi in una sola colonna, con tutti gli elementi della colonna uno seguiti da tutti gli elementi della colonna due.
-
Sposta la prima colonna sotto la seconda colonna: dispone gli elementi in una sola colonna, con tutti gli elementi della colonna due seguiti da tutti gli elementi della colonna uno.
-
-