Sviluppare editor di campi personalizzati con OCE Toolkit
OCE Toolkit fornisce il supporto per lo sviluppo dei componenti del tipo Aspetto campo. Gli sviluppatori possono creare e gestire editor di campi personalizzati.
Per un componente di tipo Aspetto campo è possibile eseguire i task seguenti:
- Aprire, copiare o eliminare il componente
- Pubblicare il componente o annullarne la pubblicazione
- Esportare o importare il componente
- Aggiungere o rimuovere membri nel componente
- Visualizzare le proprietà
- Scegliere il logo del componente
È possibile filtrare una lista di componenti in base al tipo Aspetto campo.
Per lo sviluppo degli editor di campi personalizzati sono disponibili i comandi di OCE Toolkit seguenti:
cec add-field-editor <name> Adds a field editor to a field in a content type. [alias: afe] cec remove-field-editor <name> Removes a field editor from a field in a content type. [alias: rfe] ------------------------ cec add-field-editor ------------------------ Usage: cec add-field-editor <name> Adds a field editor to a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec add-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec add-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent ------------------------ cec remove-field-editor ------------------------ Usage: cec remove-field-editor <name> Removes a field editor from a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec remove-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec remove-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent
In OCE Toolkit sono inclusi i componenti Aspetto campo di esempio seguenti:
TextFieldEditorSliderFieldEditorMapFieldEditor
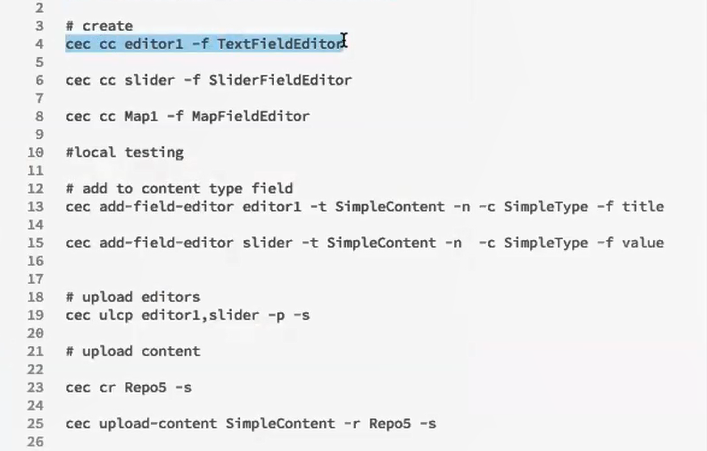
Nell'immagine seguente vengono mostrati i comandi di OCE Toolkit che è possibile utilizzare per sviluppare i componenti Aspetto campo di esempio.

Descrizione dell'illustrazione GUID-7E4A4615-3933-460D-B1A4-8BB567AD6279-default.png
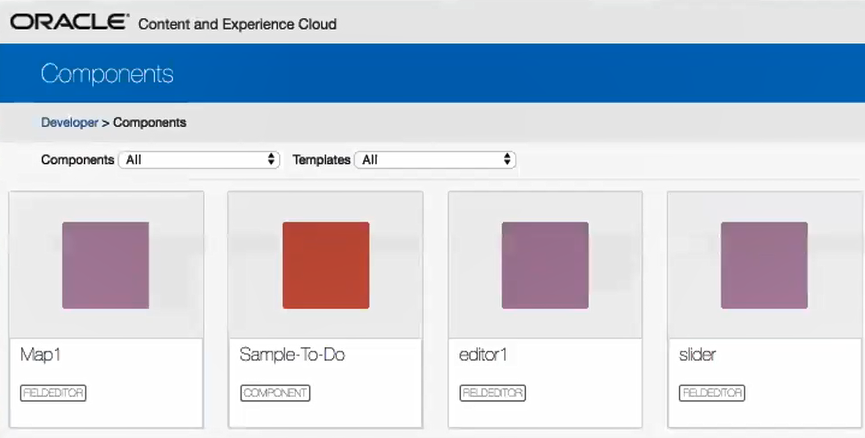
È possibile creare i componenti Aspetto campo integrati nel server locale, sottoporli a test e quindi caricarli nell'istanza di Oracle Content Management. L'immagine seguente mostra questi componenti su localhost:8085.

Descrizione dell'illustrazione GUID-B3F5C575-AFD2-4C09-B1AD-6F57D9C21EF6-default.png
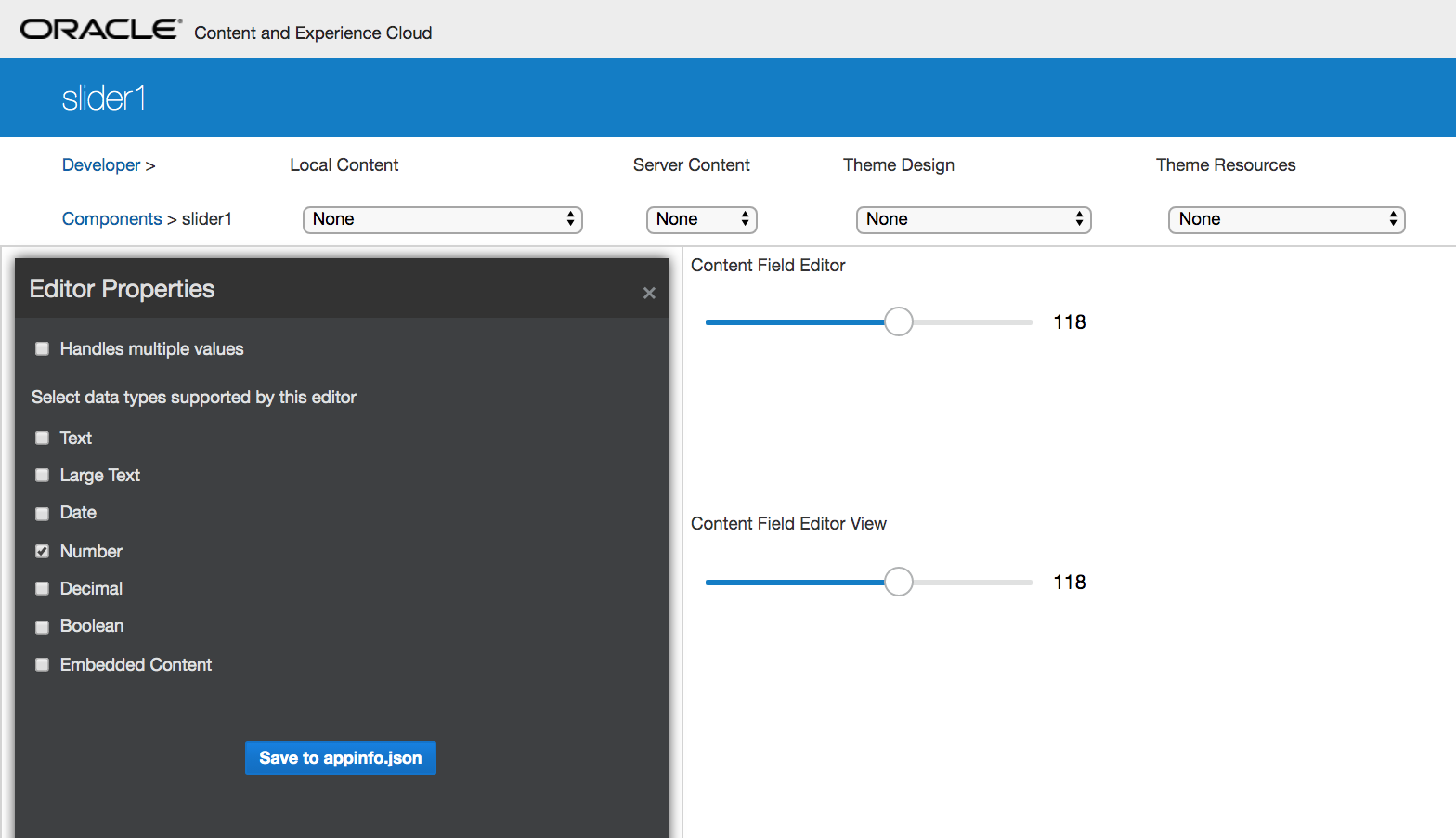
È possibile eseguire il test di ogni componente, ad esempio un dispositivo di scorrimento, nel server locale. Nel server locale è possibile selezionare le proprietà per il componente e salvare il componente.

Descrizione dell'illustrazione GUID-28AECCE7-556A-412D-ADC8-511053EBDDE5-default.png
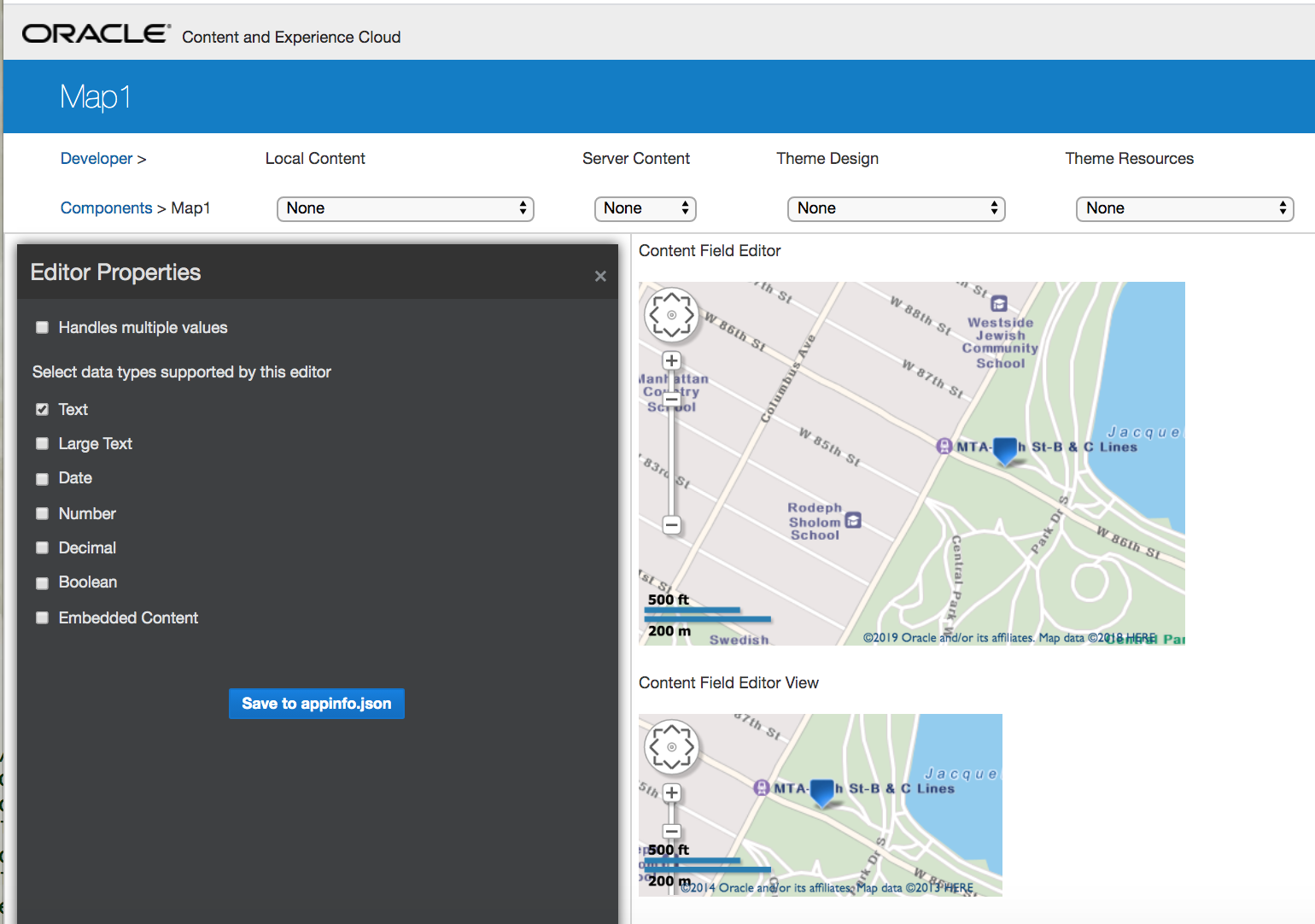
Per il componente Mappa è possibile fare clic sulla mappa per fornire una posizione come valore dell'editor.

Descrizione dell'illustrazione GUID-F5DA12F7-4381-4154-80F7-D254C5944FF9-default.png
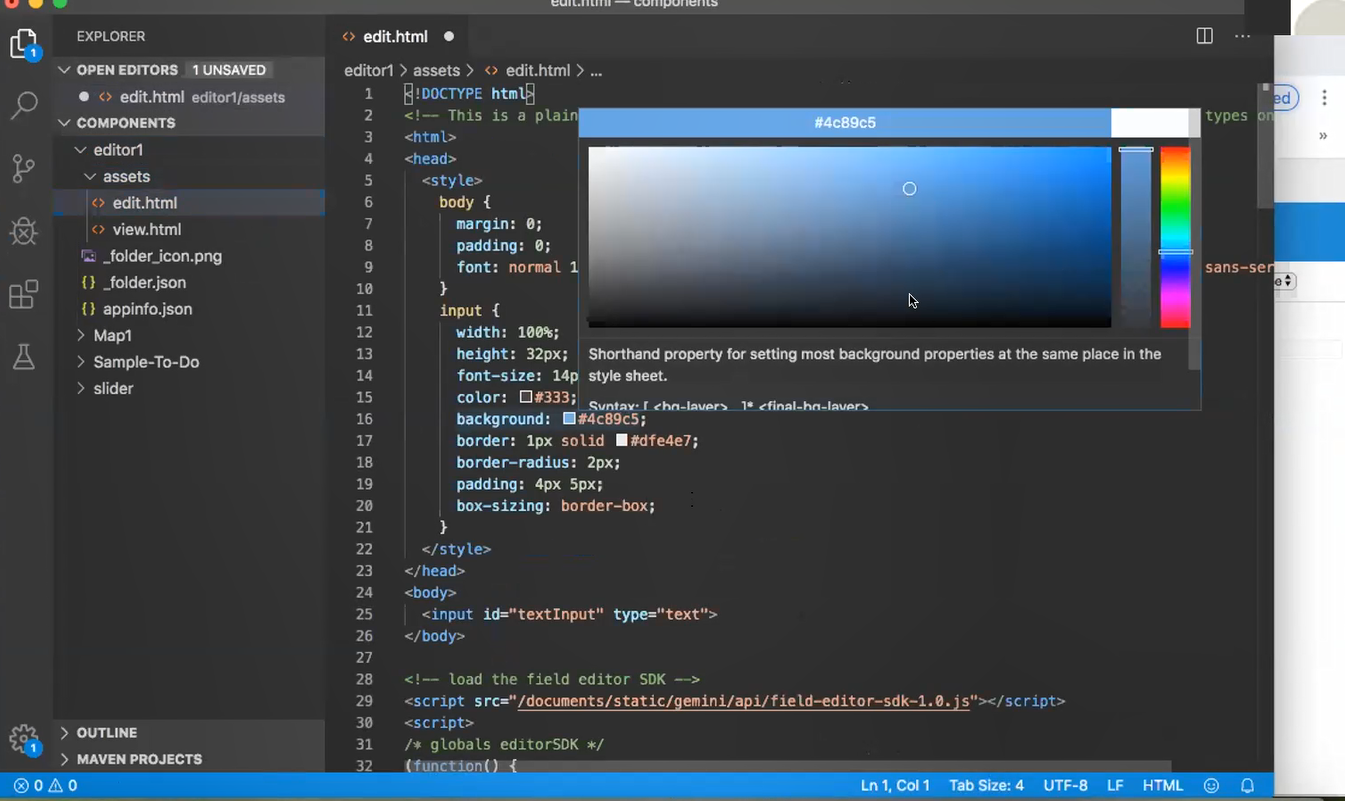
È possibile modificare il codice HTML per un componente per modificarne le impostazioni, ad esempio il colore di sfondo.

Descrizione dell'illustrazione GUID-4533E630-9BF9-492E-A34E-8641FB287199-default.png
È possibile utilizzare un comando di OCE Toolkit per associare localmente un editor di campi a un campo di un tipo di contenuto:
cec add-field-editor editor1 -t SimpleContent -n -c SimpleType -f title cec add-field-editor slider -t SimpleContent -n -c SimpleType -f value
Dopo averne completato la configurazione e i test, è possibile caricare gli editor di campi personalizzati nell'istanza di Oracle Content Management utilizzando comandi di OCE Toolkit:
# upload editors cec ulcp editor1,slider -p -s Latest # upload content cec cr Repo5 -s cec upload-content SimpleContent -r Rpo5 -s
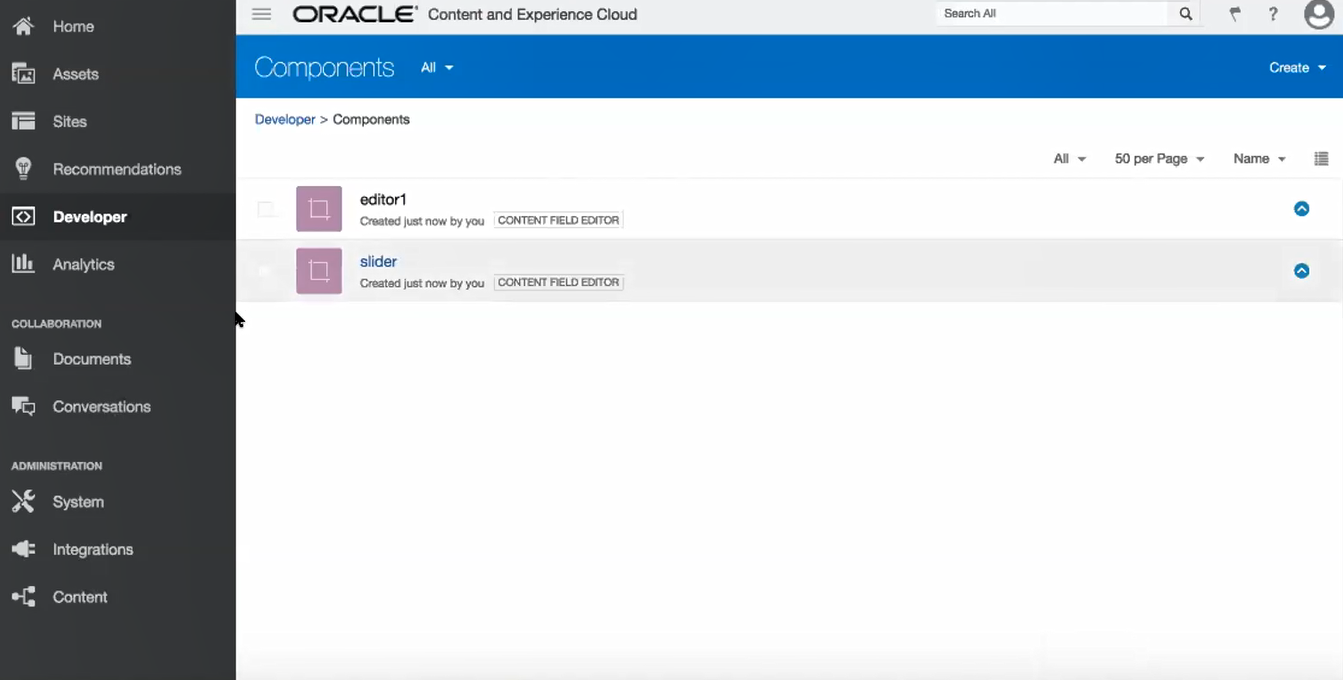
Quando si caricano gli editor di campi personalizzati, i componenti vengono importati nell'istanza di Oracle Content Management in uso.

Descrizione dell'illustrazione GUID-E867244A-522C-43F1-AC5C-B00957B23B99-default.png