Progettazione di tabelle rispondenti
Oracle Content Management fornisce un CSS di esempio di una tabella rispondente all'interno di un componente paragrafo che consente di disporre in pila i dati di riga visualizzati sui dispositivi portatili.
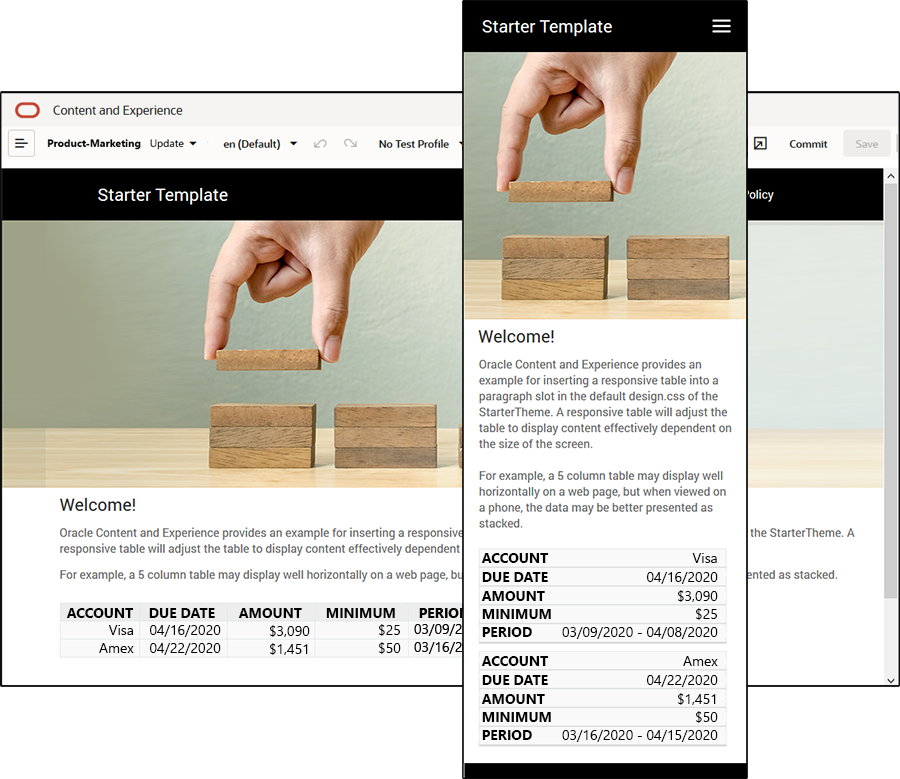
Una tabella rispondente viene adeguata per visualizzare il contenuto in modo efficace in base alle dimensioni dello schermo. Ad esempio, una tabella con 5 colonne potrebbe essere visualizzata correttamente in senso orizzontale su una pagina Web, mentre la migliore modalità di presentazione dei dati su un telefono potrebbe essere la disposizione in pila. Tenere presente che le tabelle rispondenti richiedono una riga di intestazione per funzionare correttamente.
Nel codice HTML generato riportato di seguito è possibile osservare l'aggiunta di un attributo data-label a ogni cella della tabella con valori corrispondenti al testo delle intestazioni delle colonne.
<thead>
<tr>
<th scope="col">ACCOUNT</th>
<th scope="col">DUE DATE</th>
<th scope="col">AMOUNT</th>
<th scope="col">MINIMUM</th>
<th scope="col">PERIOD</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ACCOUNT">Visa</td>
<td data-label="DUE DATE">04/16/2020</td>
<td data-label="AMOUNT">$3,090</td>
<td data-label="PERIOD">03/09/2020 - 04/08/2020</td>
</tr>
Quando tale attributo si trova in ogni cella, i TD si sovrappongono quando si applicano le regole CSS riportate di seguito.
.scs-paragraph:not(.scs-paragraph-edit) table td {
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
.scs-paragraph:not(.scs-paragraph-edit) table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}La regola relativa ai supporti, riportata di seguito, esegue una query per ottenere le dimensioni dello schermo e diventerà effettiva solo quando le dimensioni dello schermo saranno inferiori a 767 pixel:
@media screen and (max-width: 767px) {L'esempio di codice relativo all'uso di CSS per rendere rispondenti le tabelle inserite si trova nel file design.css predefinito dello StarterTheme fornito. Se si crea un sito dallo StarterTheme, le tabelle inserite in uno slot di paragrafo saranno rispondenti per impostazione predefinita. Per inserire una tabella, effettuare le operazioni riportate di seguito.
- In Oracle Content Management aprire un sito e attivare la modalità Modifica.
- Creare un nuovo aggiornamento o scegliere un aggiornamento esistente da modificare.
- Trascinare un nuovo componente paragrafo sulla pagina e fare clic nel punto in cui si desidera inserire una tabella oppure fare clic in un paragrafo esistente nel punto in cui si desidera inserire una tabella.
- Nella barra degli strumenti Rich Text fare clic su
 e impostare le proprietà della tabella. Selezionare la prima riga come intestazione e regolare la larghezza della tabella in modo che funzioni in modo efficace sullo schermo più piccolo previsto per l'utilizzo. Ad esempio, se si prevede che il sito venga visualizzato su un telefono, la larghezza predefinita di 767 pixel sarà probabilmente troppo grande per consentire la visualizzazione completa della tabella sullo schermo del telefono, anche se disposta in pila. È consigliabile impostare la larghezza della tabella su una dimensione inferiore, ad esempio 300 pixel, o impostare la larghezza su 100%.
e impostare le proprietà della tabella. Selezionare la prima riga come intestazione e regolare la larghezza della tabella in modo che funzioni in modo efficace sullo schermo più piccolo previsto per l'utilizzo. Ad esempio, se si prevede che il sito venga visualizzato su un telefono, la larghezza predefinita di 767 pixel sarà probabilmente troppo grande per consentire la visualizzazione completa della tabella sullo schermo del telefono, anche se disposta in pila. È consigliabile impostare la larghezza della tabella su una dimensione inferiore, ad esempio 300 pixel, o impostare la larghezza su 100%.
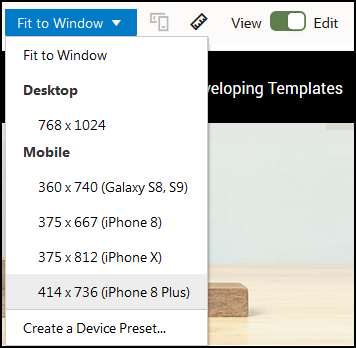
Al termine, riattivare la modalità Visualizzazione e selezionare un'opzione di visualizzazione con una larghezza di schermo inferiore a 767 pixel per visualizzare i risultati in anteprima. È necessario attivare la modalità di visualizzazione, poiché una tabella non ha un funzionamento rispondente in modalità di modifica.

Se si desidera utilizzare le tabelle rispondenti durante la creazione di un sito da un tema diverso, sarà necessario copiare il codice dal file design.css StarterTheme nel file design.css del tema in uso.
- Per copiare il codice dal file design.css StarterTheme, fare clic su Sviluppatore nella barra di navigazione laterale di Oracle Content Management.
- Fare clic su Visualizza tutti i temi.
- Selezionare StarterTheme e fare clic su Apri.
- Fare clic sulle progettazioni per aprire la cartella, quindi fare clic su Predefinito.
- Selezionare il file design.css da StarterTheme e fare clic su Scarica.
- Aprire il file in un editor di testo e individuare la sezione che inizia con il commento An example CSS of how to render a table responsively.
- Selezionare il codice fino al commento successivo e copiarlo.
/** * An example CSS of how to render a table responsively. * It enables stacking of row data on mobile devices. * Only do this for view mode (not for edit mode). * * On each cell rendered, it adds a user-defined attribute * 'data-label' with value matching the column header text. */ @media screen and (max-width: 767px) { .scs-paragraph:not(.scs-paragraph-edit) table { border: 0; } .scs-paragraph:not(.scs-paragraph-edit) table caption { font-size: 1.3em; } .scs-paragraph:not(.scs-paragraph-edit) table thead { border: none; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .scs-paragraph:not(.scs-paragraph-edit) table tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: .625em; } .scs-paragraph:not(.scs-paragraph-edit) table td { border-bottom: 1px solid #ddd; display: block; text-align: right; } .scs-paragraph:not(.scs-paragraph-edit) table td::before { content: attr(data-label); float: left; font-weight: bold; } .scs-paragraph:not(.scs-paragraph-edit) table td:last-child { border-bottom: 0; } } - Ripetere la procedura per scaricare il file design.css del modello che si desidera modificare, aprire il modello e incollare il codice copiato nel file.
- Salvare le modifiche e caricare il file design.css modificato come nuova revisione del tema che si sta modificando.