Aggiungere proprietà sito personalizzate
È possibile aggiungere proprietà personalizzate ai siti sotto forma di coppie nome-valore. Queste proprietà vengono memorizzate con il sito e rese disponibili per gli script e i componenti nelle pagine del sito. Possono facilitare la parametrizzazione o la personalizzazione del sito senza dover modificare gli script di base e il codice del componente.
Ad esempio, le proprietà personalizzate possono essere utilizzate per modificare il colore di sfondo della pagina, perfezionare i risultati della ricerca, popolare le liste e, in generale, controllare le variabili dipendenti dal sito.
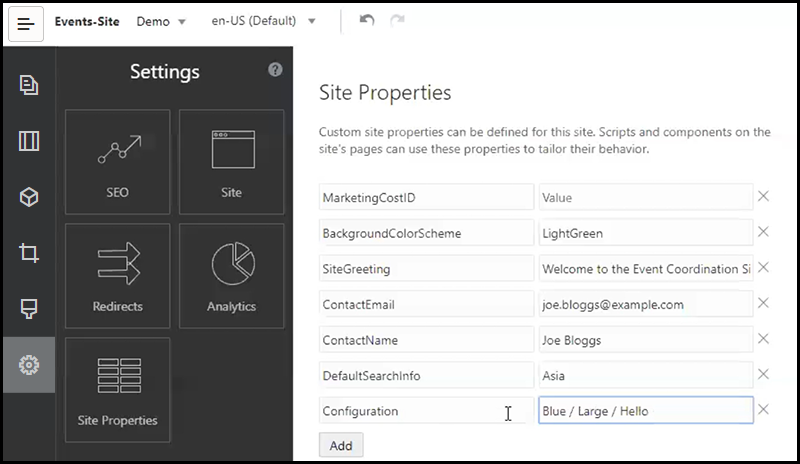
Le proprietà sito personalizzate vengono aggiunte tramite il pannello delle impostazioni durante la modifica di un sito.
-
Aprire un sito per la modifica.
-
Fare clic su
 nella barra laterale, quindi fare clic su
nella barra laterale, quindi fare clic su  Proprietà sito.
Proprietà sito. - Fare clic su Aggiungi.
- Immettere un nome e un valore per la proprietà sito personalizzata. È possibile aggiungere fino a 50 proprietà sito personalizzate. I campi del nome e del valore sono limitati a 200 e a 2000 caratteri, rispettivamente.

- Fare clic sulla X accanto a una coppia nome-valore per eliminarla.
- Dopo aver aggiunto o rimosso le proprietà sito personalizzate, fare clic su Esegui il commit.
Nota:
Le modifiche non vengono unite alle proprietà sito personalizzate esistenti. Il commit delle modifiche apportate alle proprietà sito personalizzate sovrascrive tutte le proprietà personalizzate esistenti nel sito di base.Una volta definite, le proprietà sito personalizzate possono essere utilizzate negli script per il sito e tutti i relativi componenti, ad esempio nel piè di pagina o nel campo Stringa query aggiuntiva nei componenti che supportano l'espansione SCSMacro, quale la lista di contenuti, o tramite token nei componenti del titolo e del paragrafo.
Questo script funziona con SCSRenderAPI durante il runtime e la fase di progettazione. Inoltre, i valori delle proprietà sito personalizzate sono disponibili per il codice dei layout e dei componenti nel compilatore di modelli tramite SCSCompileAPI. Questa interfaccia API dispone di una nuova funzione analoga a SCSRenderAPI, getCustomSiteProperty, che consente al codice dei layout e dei componenti di leggere il valore di una proprietà di sezione personalizzata.
Si supponga, ad esempio, di voler definire un layout sezione personalizzato che utilizzi SCSRenderAPI per chiamare e recuperare le proprietà sito personalizzate per l'intestazione, il nome del contatto e l'indirizzo di posta elettronica del contatto. Lo script riportato di seguito crea, utilizzando le proprietà sito personalizzate, una stringa HTML che viene aggiunta all'elemento DOM.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Le proprietà personalizzate vengono conservate durante la creazione di un modello da un sito con proprietà personalizzate aggiunte e quando si crea un sito da un modello con proprietà sito personalizzate.