Utilizzo del designer di infolet
Gli amministratori utilizzano il designer di infolet per creare infolet e pagine infolet. Il designer di infolet consente di alternare facilmente le viste di runtime e del designer.
Per accedere al designer di infolet:
- Nella home page fare clic su Libreria, quindi selezionare la scheda Infolet.
- Fare clic su Crea oppure selezionare la pagina infolet dall'elenco.
- Fare clic su Azioni, quindi su Modifica. Se si fa clic sul nome dell'infolet nell'elenco, viene avviata la versione runtime della pagina infolet. Per alternare la vista runtime con quella del designer, fare clic su

Designer di infolet

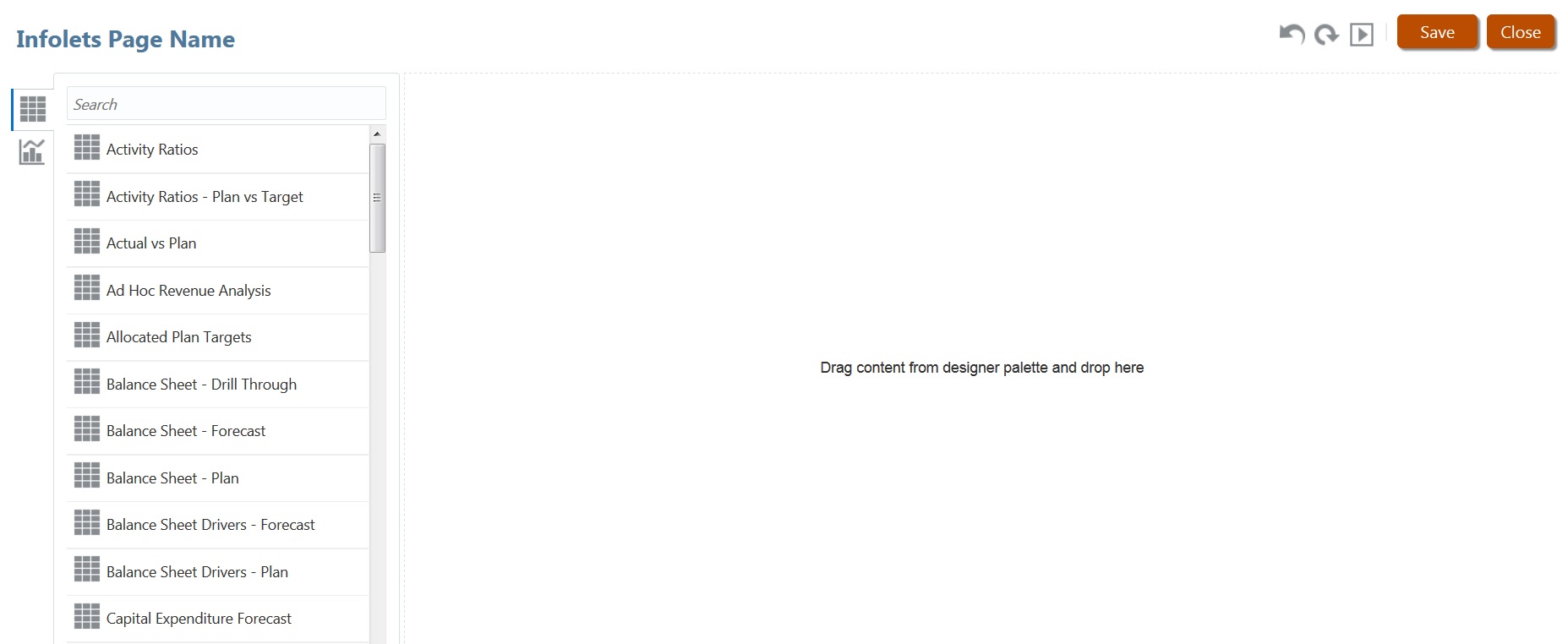
Barra degli strumenti degli infolet
La barra degli strumenti dell'infolet si trova in alto a destra.
![]() : ripristina uno stato salvato in precedenza del designer di infolet
: ripristina uno stato salvato in precedenza del designer di infolet
![]() : aggiorna i dati di Essbase e la definizione dell'infolet dal database
: aggiorna i dati di Essbase e la definizione dell'infolet dal database
![]() : nasconde tutti gli elementi del designer di infolet e visualizza l'infolet come verrebbe visualizzato dagli utenti durante il runtime
: nasconde tutti gli elementi del designer di infolet e visualizza l'infolet come verrebbe visualizzato dagli utenti durante il runtime
![]() : visualizza il designer di infolet dalla modalità di runtime
: visualizza il designer di infolet dalla modalità di runtime
Tavolozza del designer di infolet
La tavolozza del designer si trova a sinistra. La tavolozza del designer ha due schede: Form e Tipi di grafico. Evidenziare gli oggetti nella tavolozza del designer e trascinarli nella zona di rilascio.

Oggetti della tavolozza del designer:
-
Form: per selezionare i form semplici da includere nell'infolet, scorrere i form o cercarli per nome. Per i dettagli sui form, fare riferimento alla sezione Progettazione di form per gli infolet.
Nota:
Le autorizzazioni di accesso impostate per i form sono rispettate negli infolet.
-
Tipi di grafico: selezionare il tipo di grafico da includere nell'infolet. Gli infolet visualizzano dati di esempio nei grafici finché non si associa il grafico a un form che funge da origine dati. Quando si collega un grafico a un form, gli utenti possono vedere l'impatto della modifica dei dati presenti nel form sui grafici associati. Per associare un grafico a un form, evidenziare il grafico e trascinarlo nella zona di rilascio, passare con il mouse sopra l'angolo superiore destro dell'infolet, fare clic sulla freccia giù, quindi su Dati e infine su Form per selezionare l'origine dati. Per i dettagli sui grafici, fare riferimento alla sezione Progettazione di grafici per gli infolet.
Menu infolet
Per utilizzare il menu dell'infolet, passare con il mouse sopra l'angolo superiore destro dell'infolet e fare clic sulla freccia giù per visualizzare le opzioni di menu.
-
Layout: consente di modificare l'intestazione e il sottotitolo dell'infolet.
Nota:
L'intestazione che si specifica sarà la stessa per tutte le viste di un infolet, ma è possibile specificare un sottotitolo diverso per ogni vista. Ad esempio; le viste anteriore, posteriore ed espansa di un infolet possono avere sottotitoli diversi, ma devono avere la stessa intestazione.
-
Tipo di grafico: visualizza i dati dell'infolet in base al tipo di grafico selezionato
-
Dimensione: visualizza l'infolet in base alla dimensione selezionata
-
Dati: associa l'infolet a un'origine dati
-
Elimina: rimuove l'infolet dalla pagina
-
Cancella: cancella i dettagli dell'infolet