Webサイトの編集
サイト・ビルダーで、新たに作成したWebサイトを選択し、メニュー・バーまたは右クリック・メニューの「開く」を選択して開きます。サイト・ビルダーで、スイッチ![]() を「編集」モードに設定します。更新の名前を入力して、「OK」をクリックします。
を「編集」モードに設定します。更新の名前を入力して、「OK」をクリックします。
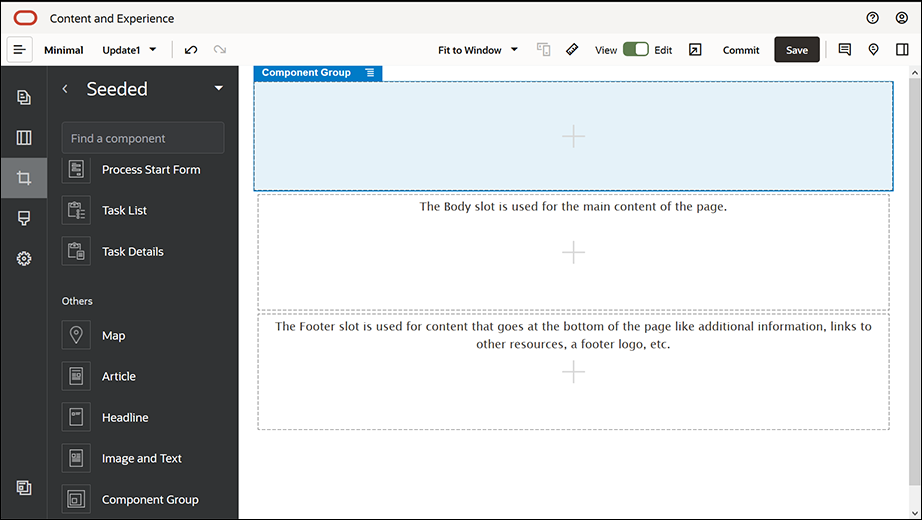
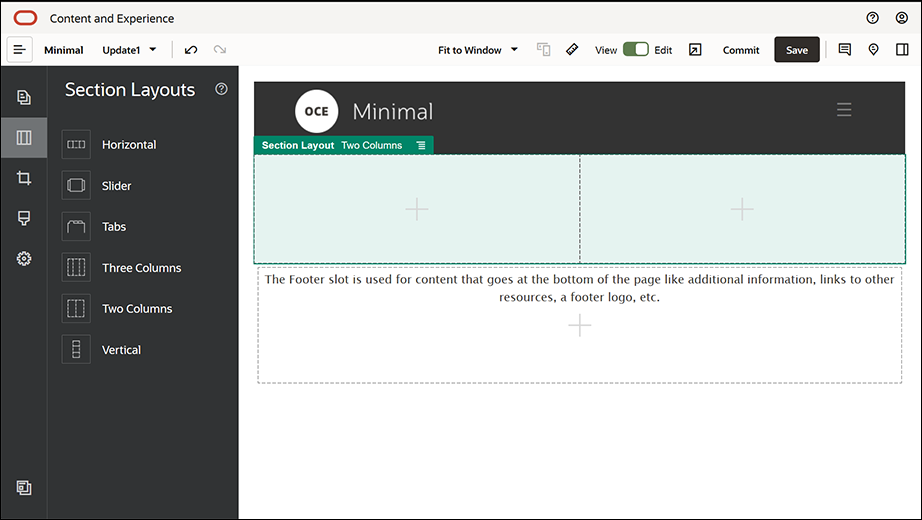
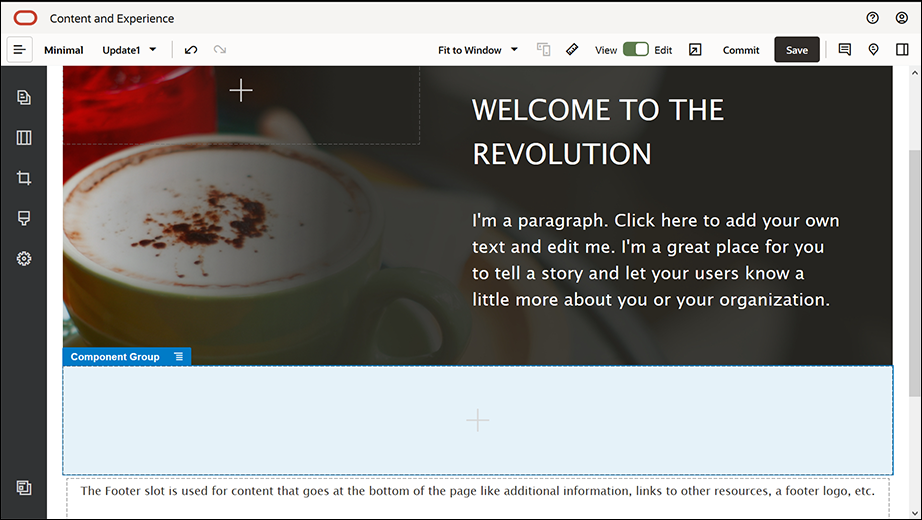
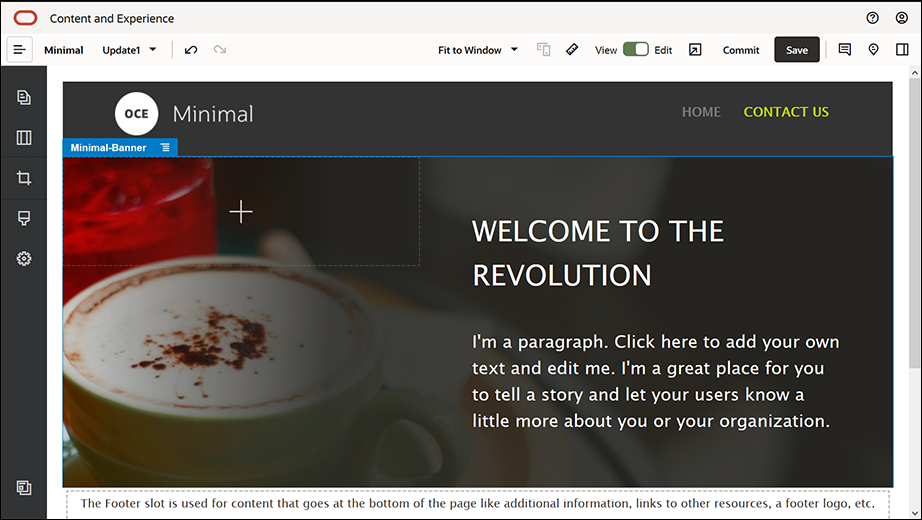
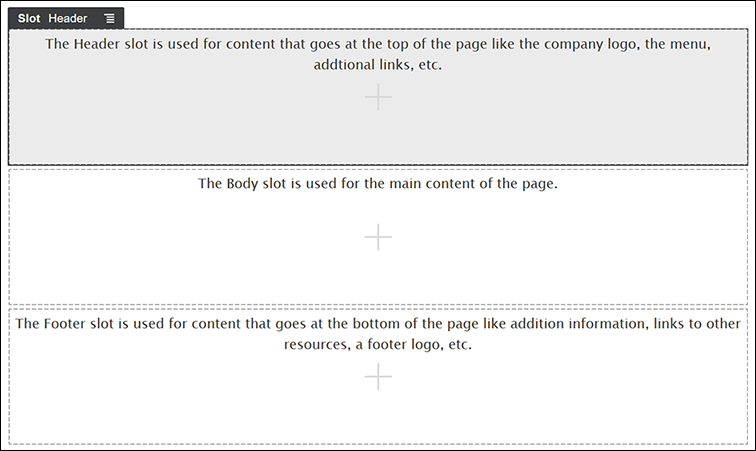
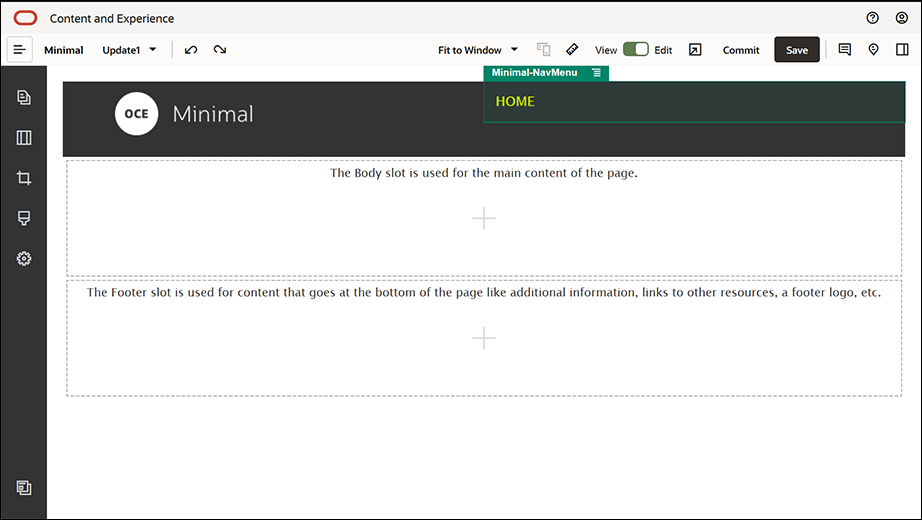
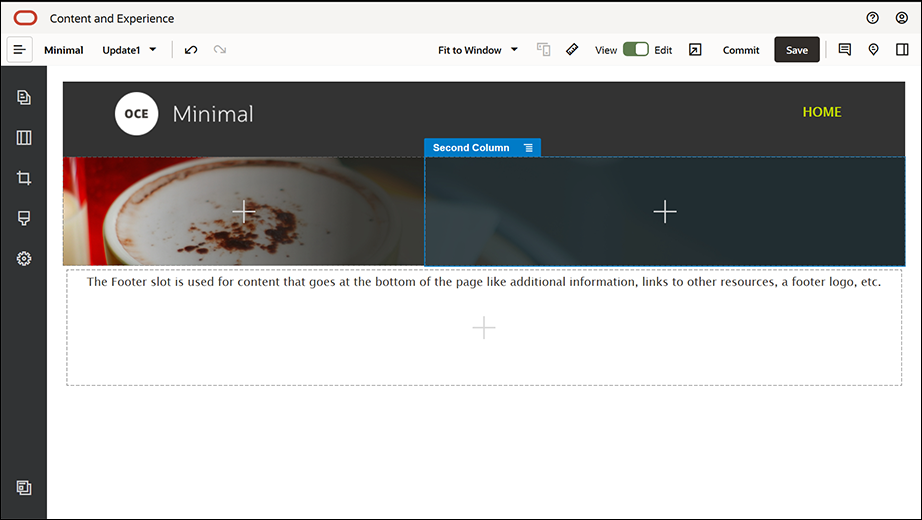
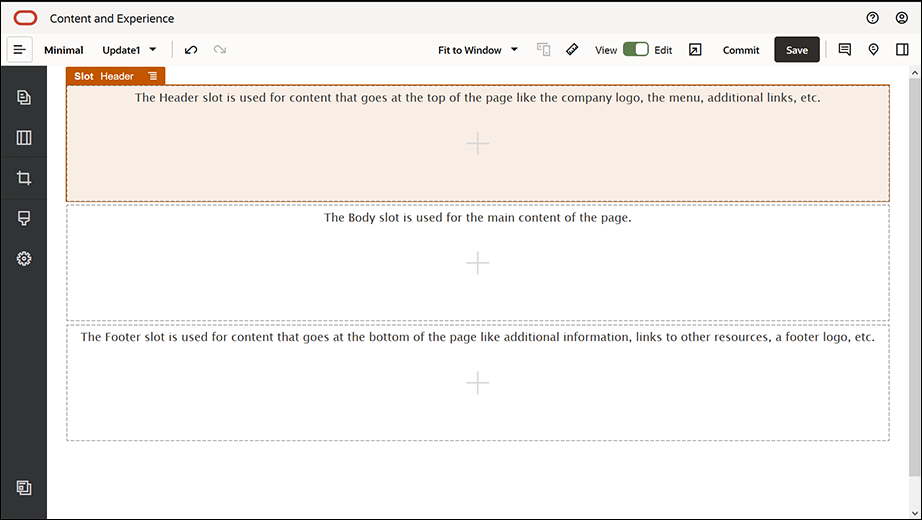
編集モードでは、Webサイトに3つのスロットが表示されますが、これはページ上で使用可能な領域です(ページ・レイアウトによって異なります)。ページ上にある+のそれぞれにカーソルを合せると、ヘッダー、本文、フッターなどのスロットが表示されます。

図GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.pngの説明
会社のロゴやナビゲーション・メニューなどの表示には、ヘッダー・スロットを使用するのが一般的です。本文スロットはページのメイン・コンテンツに使用し、フッター・スロットはコピーライト情報やソーシャル・メディアのリンク、その他の情報に使用します。
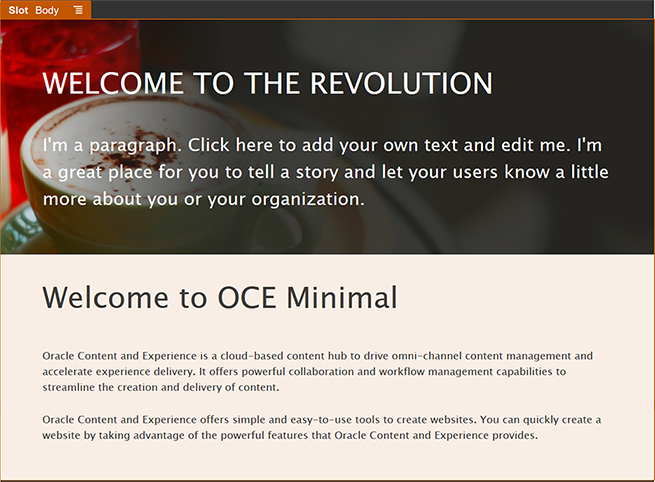
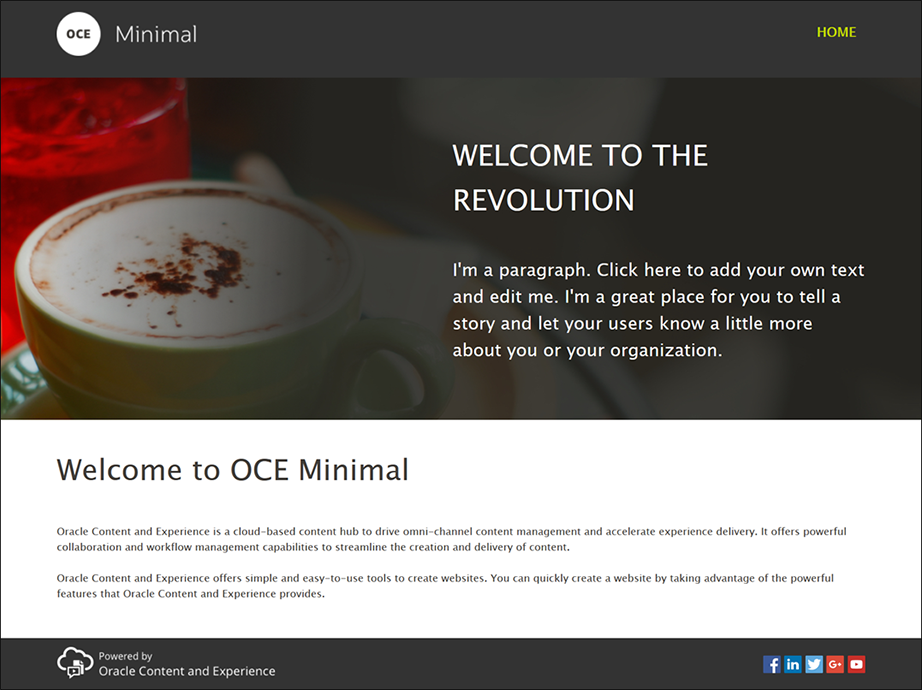
まず、ホーム・ページを作成します。完成すると、次のようなホーム・ページになります:

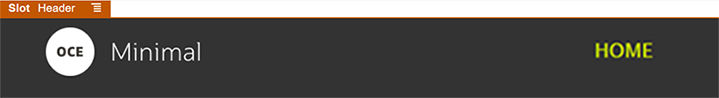
図GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.pngの説明
- 左側のサイドバーで、
 をクリックし、「シード」をクリックして、Oracle Content Managementに用意されているすぐに使用可能なコンポーネントのリストを表示します。
をクリックし、「シード」をクリックして、Oracle Content Managementに用意されているすぐに使用可能なコンポーネントのリストを表示します。 - 左側のサイドバーで、「コンポーネント・グループ」というすぐに使用可能なコンポーネントを探します。それをヘッダー・スロットにドラッグ・アンド・ドロップします。
- コンポーネント・グループのメニュー・アイコン
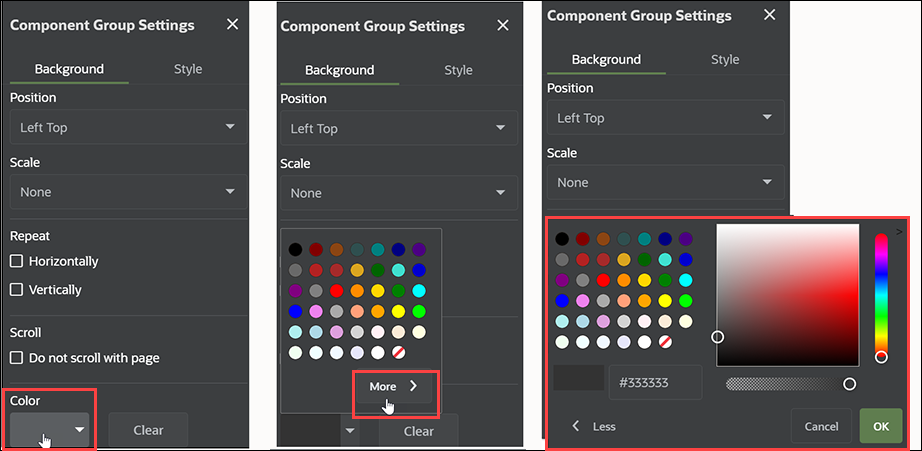
 をクリックしてから、「設定」をクリックします。設定で、「カラー」ドロップダウン・リスト(設定リストの一番下にあります)をクリックしてから、「その他」をクリックします。#333333と入力し、「OK」をクリックします。
をクリックしてから、「設定」をクリックします。設定で、「カラー」ドロップダウン・リスト(設定リストの一番下にあります)をクリックしてから、「その他」をクリックします。#333333と入力し、「OK」をクリックします。
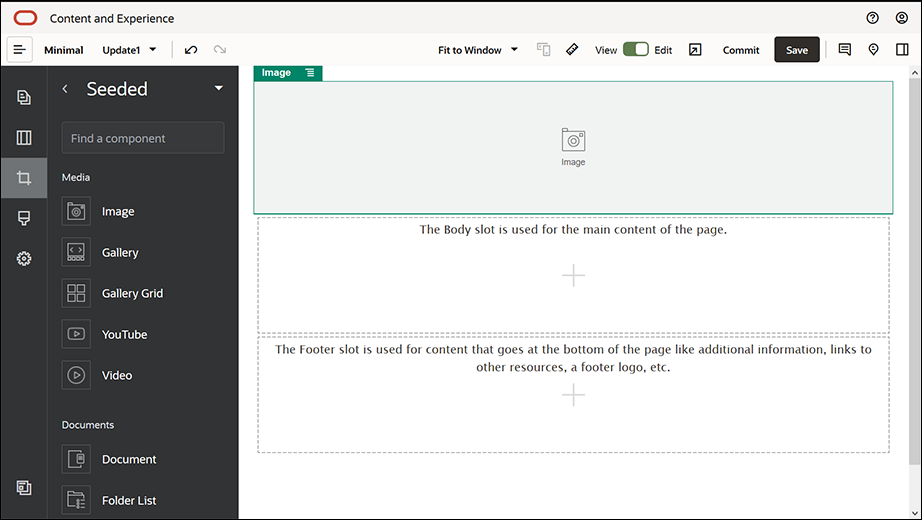
- コンポーネント・グループにイメージ・コンポーネントをドラッグ・アンド・ドロップします。
- イメージ・コンポーネントのメニュー・アイコン
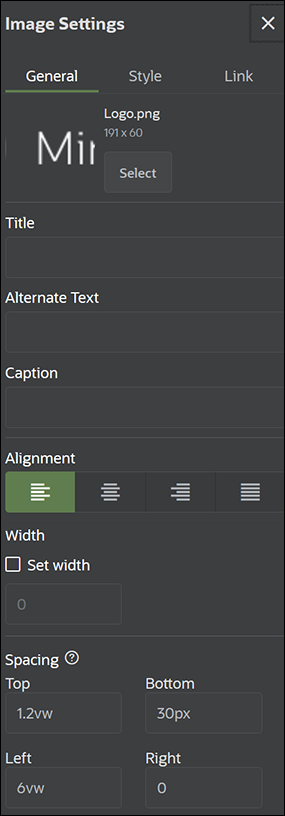
 をクリックしてから、「設定」をクリックします。「一般」タブの設定をすべて入力します。
をクリックしてから、「設定」をクリックします。「一般」タブの設定をすべて入力します。
プロパティ 値 選択 「Minimal-Images」フォルダのLogo.png 位置合わせ 左 幅 「幅の設定」の選択を解除 上 1.2vw 下 30px 左 6vw 右 0

図GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.pngの説明

図GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.pngの説明 - このロゴ・イメージをホーム・ページにリンクします。「リンク」タブで、イメージ・コンポーネントの設定をすべて入力します。
プロパティ 値 リンク・タイプの選択 サイト・ページ ページ HOME ターゲット 同じウィンドウで開く - 左側のサイドバーで、
 をクリックし、「カスタム」をクリックしてカスタム・コンポーネントのリストを表示します。
をクリックし、「カスタム」をクリックしてカスタム・コンポーネントのリストを表示します。 - Minimal-NavMenuカスタム・コンポーネントを使用して、ホーム・ページにナビゲーション・メニューを追加します。イメージ・コンポーネントの右側にあるコンポーネント・グループに、Minimal-NavMenuコンポーネントをドラッグ・アンド・ドロップします。Minimal-NavMenuコンポーネントのタイトルをクリックして、その親が先ほど追加したコンポーネント・グループであることを確認します。これは、コンポーネントがWebサイト構造のどこにあるかを確認する便利な方法です。

図GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngの説明「一般」タブの設定をすべて入力します。
プロパティ 値 位置合わせ 右 上 1.2vw 下 0 左 0 右 6vw - これでヘッダーの準備ができました。このコンポーネント・グループをカスタム・コンポーネント・グループとして保存し、後から別のWebサイトのページで使用できるようにします。コンポーネント・グループのタイトルをクリックし、そのメニュー・アイコン
 をクリックしてから「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Headerと入力して、「保存」をクリックします。
をクリックしてから「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Headerと入力して、「保存」をクリックします。

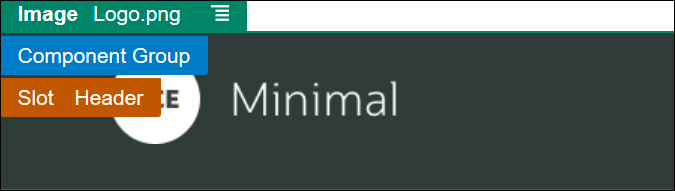
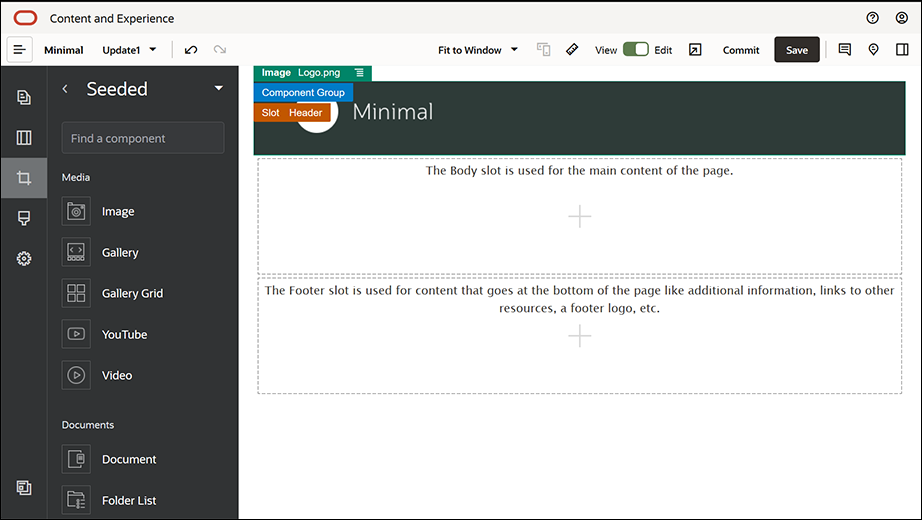
図GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngの説明次のイメージは、ヘッダー・スロットのイメージ・コンポーネントの親構造を示しています:ヒント:
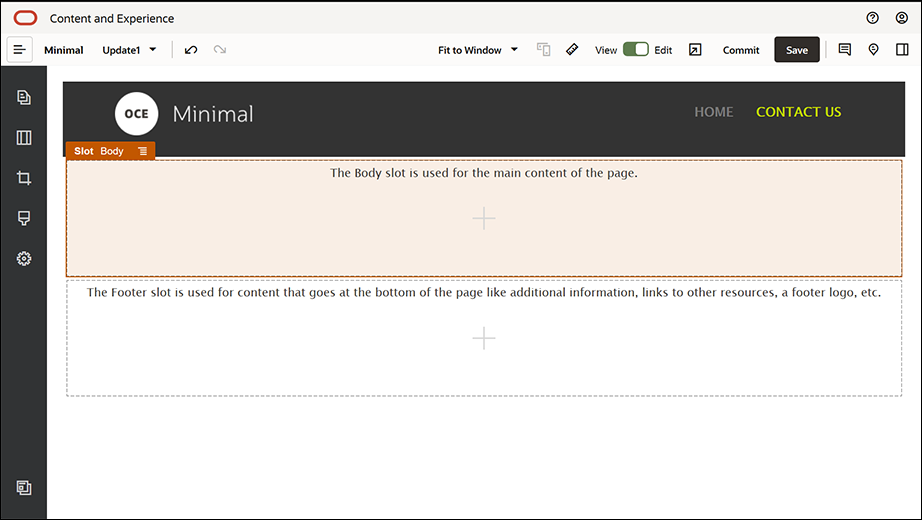
コンポーネント・グループをクリックしたときに、コンポーネント・グループのタイトルではなく、イメージやMinimal-NavMenuコンポーネントのタイトルが表示される場合は、イメージまたはMinimal-NavMenuコンポーネントのタイトルを再度クリックすると、コンポーネント・グループのタイトルが表示されます。これでコンポーネント・グループのタイトルをクリックできるようになるので、上のステップを実行します。 - サイト・ビルダーの右上にある「保存」をクリックして、変更を保存します。ヘッダー・スロットは、次のイメージのようになっています:
- 左側のサイドバーで、
 をクリックし、「シード」をクリックします。
をクリックし、「シード」をクリックします。 - 左側のサイドバーから、コンポーネント・グループを本文スロットにドラッグ・アンド・ドロップします。このコンポーネント・グループとそのコンポーネント(後からコンポーネント・グループに追加します)を使用して、バナーを作成します。
- 左側のサイドバーで、
 をクリックします。
をクリックします。 - コンポーネント・グループに2列のセクション・レイアウトをドラッグ・アンド・ドロップします。
- 「一般」タブで、セクション・レイアウトの設定をすべて入力します。「カスタム設定」をクリックして、次の設定を指定します。
プロパティ 値 最初の列の幅(%) 43 2番目の列の幅(%) 57 レスポンシブ・ブレークポイント(ピクセル) 1,023 レスポンシブ動作 最初の列を非表示 「背景」タブの設定をすべて入力します:
プロパティ 値 イメージ 「Minimal-Images」フォルダのBanner1.jpg 位置 中央 スケール ストレッチ - 左側のサイドバーで、
 をクリックし、シードされたコンポーネントのリストを表示します。
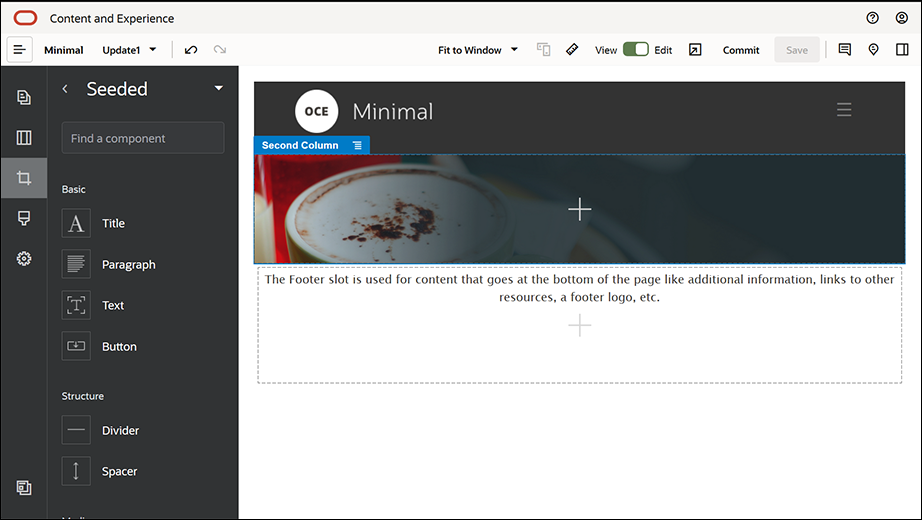
をクリックし、シードされたコンポーネントのリストを表示します。 - シードされたコンポーネントのリストから、2列のレイアウトの2番目の列に、タイトル・コンポーネントをドラッグ・アンド・ドロップします。

図GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.pngの説明

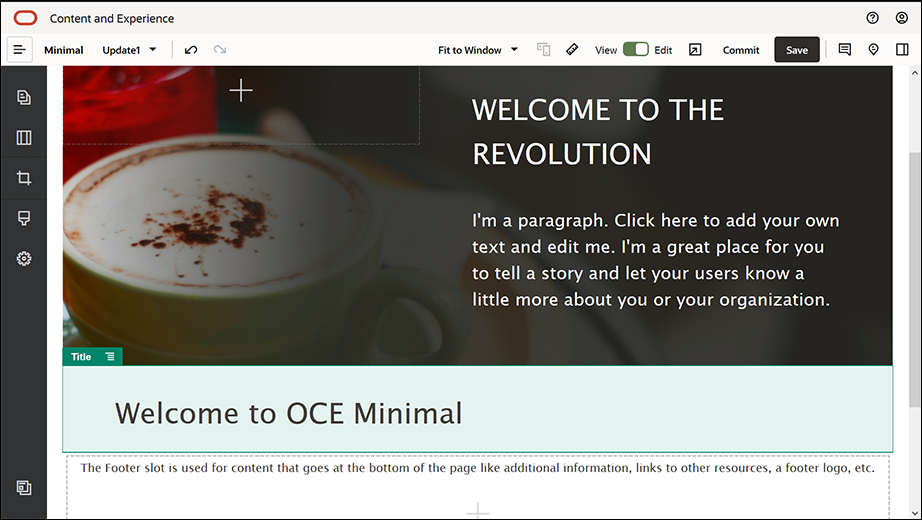
図GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.pngの説明 - タイトル・コンポーネントをクリックして、「WELCOME TO THE REVOLUTION」と入力します。そのテキストを選択して、テキスト・エディタでフォントの色を「白」に設定します。「一般」タブで、タイトル・コンポーネントの設定をすべて入力します。
プロパティ 値 上 6vw 下 1.8vw 左 6vw 右 6vw - 左側のサイドバーにあるシードされたコンポーネントのリストから、タイトル・コンポーネントの下にある2列レイアウトの2番目の列に、段落コンポーネントをドラッグ・アンド・ドロップします。「一般」タブの設定をすべて入力します。
プロパティ 値 上 1.8vw 下 6vw 左 6vw 右 6vw - 段落コンポーネントをクリックして、次のテキストを入力します:
"I'm a paragraph.Click here to add your own text and edit me.I'm a great place for you to tell a story and let your users know a little more about you or your organization."
そのテキストを選択して、テキスト・エディタでサイズを24に設定します。また、テキスト・エディタでフォントの色を「白」に設定します。 - これでバナーの準備ができました。このコンポーネント・グループをカスタム・コンポーネント・グループとして保存し、後から別のWebサイトのページで使用できるようにします。コンポーネント・グループのメニュー・アイコン
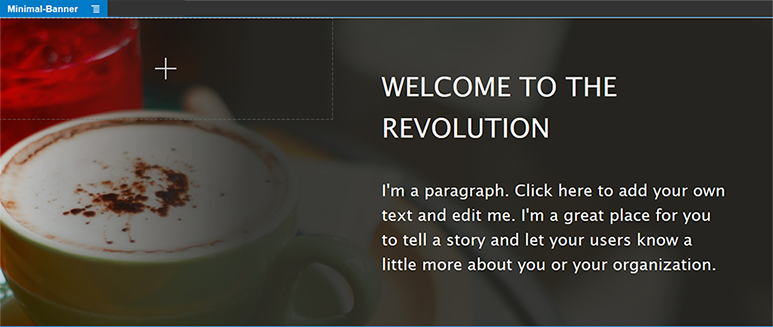
 をクリックしてから、「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Bannerと入力して、「保存」をクリックします。これで、コンポーネント・グループの名前(Minimal-Banner)が表示されます。
をクリックしてから、「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Bannerと入力して、「保存」をクリックします。これで、コンポーネント・グループの名前(Minimal-Banner)が表示されます。
- 左側のサイドバーから、すでに追加したMinimal-Bannerコンポーネント・グループの下にある本文スロットに、別のコンポーネント・グループをドラッグ・アンド・ドロップします。
- そのコンポーネント・グループにタイトル・コンポーネントをドラッグ・アンド・ドロップします。
- タイトル・コンポーネントをクリックして、「Welcome to OCE Minimal」と入力します。
- 「一般」タブで、タイトル・コンポーネントの設定をすべて入力します。
プロパティ 値 上 3vw 下 1.8vw 左 6vw 右 6vw

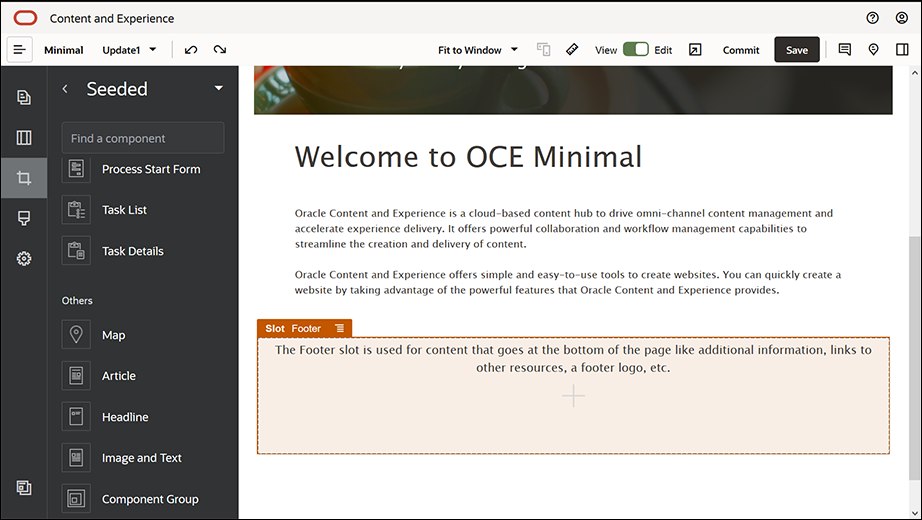
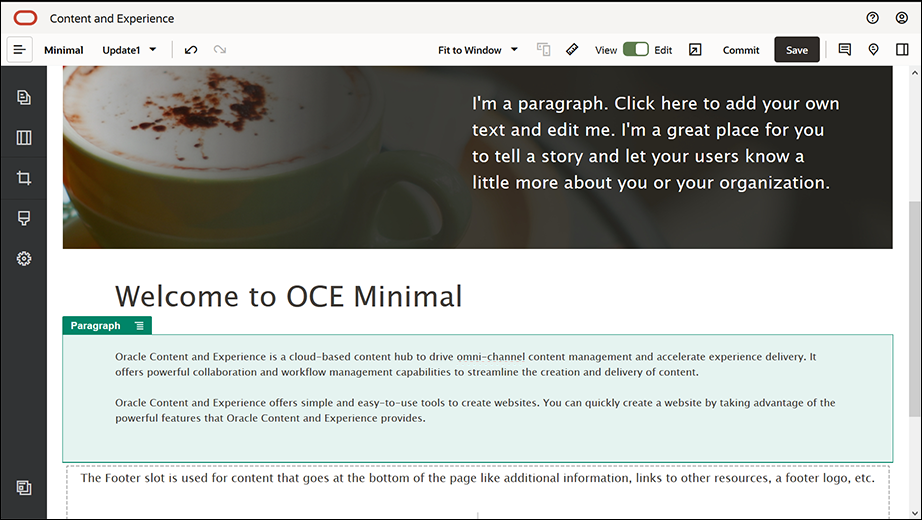
図GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.pngの説明 - 左側のサイドバーから、タイトル・コンポーネントの下のコンポーネント・グループに、段落コンポーネントをドラッグ・アンド・ドロップします。段落コンポーネントをクリックして、次のテキストを入力します:
"Oracle Content Managementは、オムニチャネルのコンテンツ管理を促進し、エクスペリエンスの配信を加速するクラウドベースのコンテンツ・ハブです。It offers powerful collaboration and workflow management capabilities to streamline the creation and delivery of content."
"Oracle Content Managementは、Webサイトを作成するためのシンプルで使いやすいツールを提供します。Oracle Content Managementが提供する強力な機能を利用して、Webサイトをすばやく作成できます。"
- 「一般」タブで、段落コンポーネントの設定をすべて入力します。
プロパティ 値 上 20px 下 50px 左 6vw 右 6vw

図GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.pngの説明 - 本文スロットが完成しました。コンポーネント・グループをカスタム・コンポーネント・グループとして保存し、後から別のWebサイトのページで使用できるようにします。コンポーネント・グループのメニュー・アイコン
 をクリックしてから、「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Bodyと入力して、「保存」をクリックします。
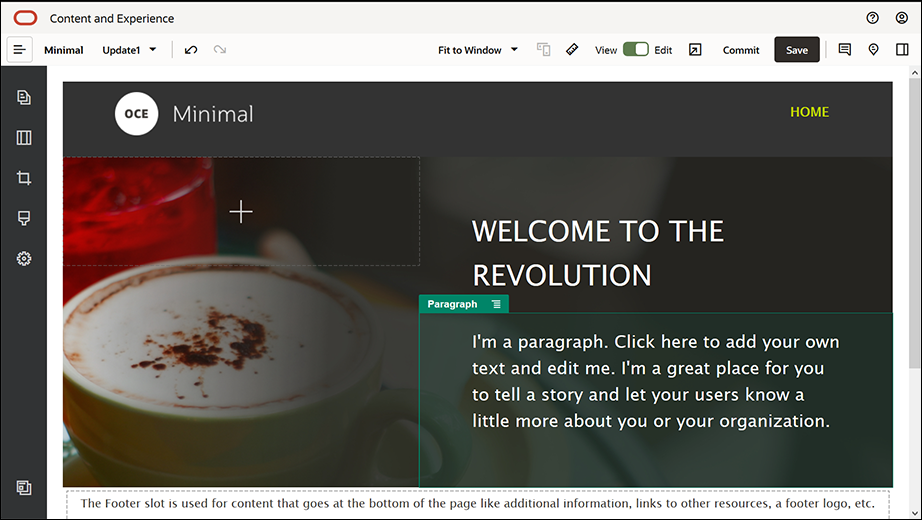
をクリックしてから、「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Bodyと入力して、「保存」をクリックします。 - サイト・ビルダーの右上にある「保存」をクリックして、変更を保存します。本文スロットは、次のイメージのようになっています:
- 左側のサイドバーから、コンポーネント・グループをフッター・スロットにドラッグ・アンド・ドロップします。コンポーネント・グループの設定で、「色」フィールドを#333333に設定します。
- コンポーネント・グループにイメージ・コンポーネントをドラッグ・アンド・ドロップし、「一般」タブで設定をすべて入力します。
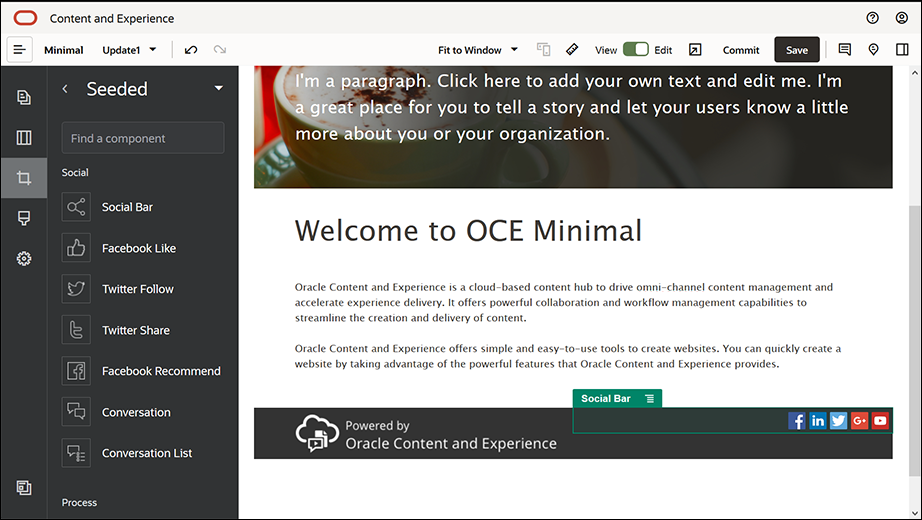
プロパティ 値 選択 「Minimal-Images」フォルダのPowered_by_OCE.png 位置合わせ 左 幅 「幅の設定」の選択を解除 上 0.9vw 下 0.9vw 左 6vw 右 0 - 左側のサイドバーから、イメージ・コンポーネントの右側にあるコンポーネント・グループに、ソーシャル・バー・コンポーネントをドラッグ・アンド・ドロップします。

図GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngの説明「一般」タブで、ソーシャル・バー・コンポーネントの設定をすべて入力します。
プロパティ 値 上 1.8vw 下 1.8vw 左 0.3vw 右 6vw 「一般」タブで「アイコン」をクリックし、アイコン名をクリックして設定を完了します。
プロパティ 値 URL - https://www.facebook.com/Oracle/ (Facebook)
- https://www.linkedin.com/company/oracle/ (LinkedIn)
- https://twitter.com/Oracle (Twitter)
- https://www.youtube.com/oracle/ (YouTube)
ターゲット 新規ウィンドウで開く - これでフッターの準備ができました。このコンポーネント・グループをカスタム・コンポーネント・グループとして保存し、後から別のWebサイトのページで使用できるようにします。コンポーネント・グループのメニュー・アイコン
 をクリックしてから、「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Footerと入力して、「保存」をクリックします。コンポーネント・グループは、次のようになっています:
をクリックしてから、「保存」をクリックします。「コンポーネント・グループの保存」ダイアログの「名前」フィールドにMinimal-Footerと入力して、「保存」をクリックします。コンポーネント・グループは、次のようになっています:
- サイト・ビルダーの右上にある「保存」をクリックして、変更を保存します。
サイト・ビルダーの右上にある![]() をクリックして、Webサイトの最初のページをプレビューします。Webサイトはまだ公開されていないため、今は第三者が見ることはできません。
をクリックして、Webサイトの最初のページをプレビューします。Webサイトはまだ公開されていないため、今は第三者が見ることはできません。
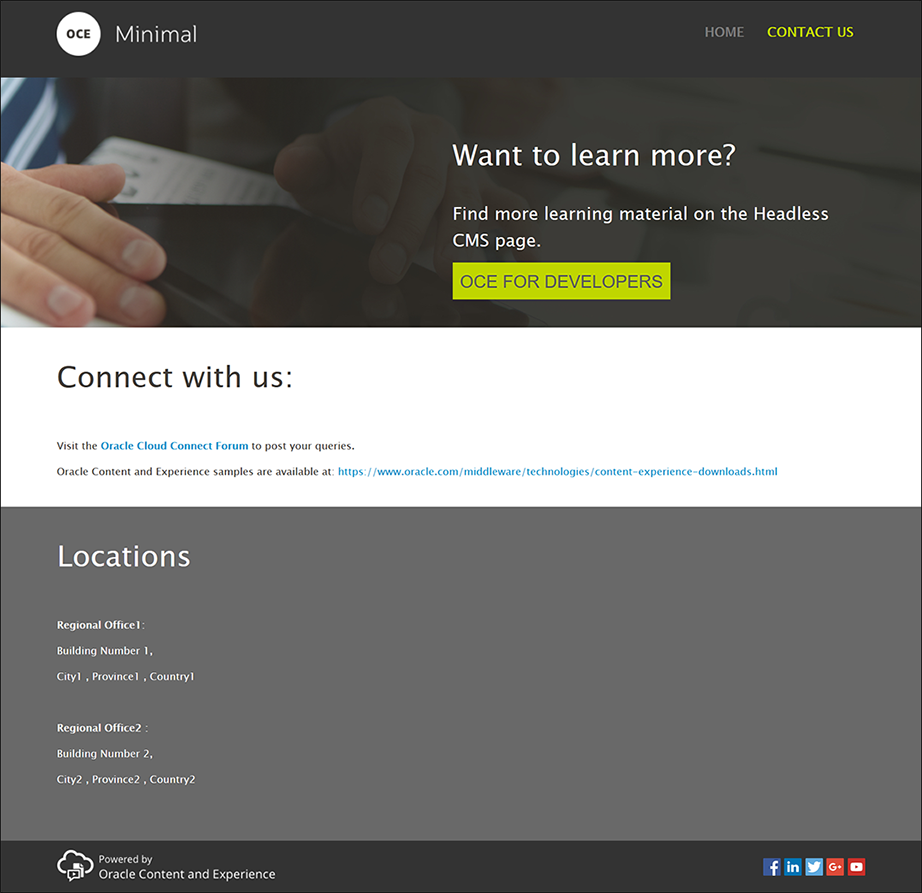
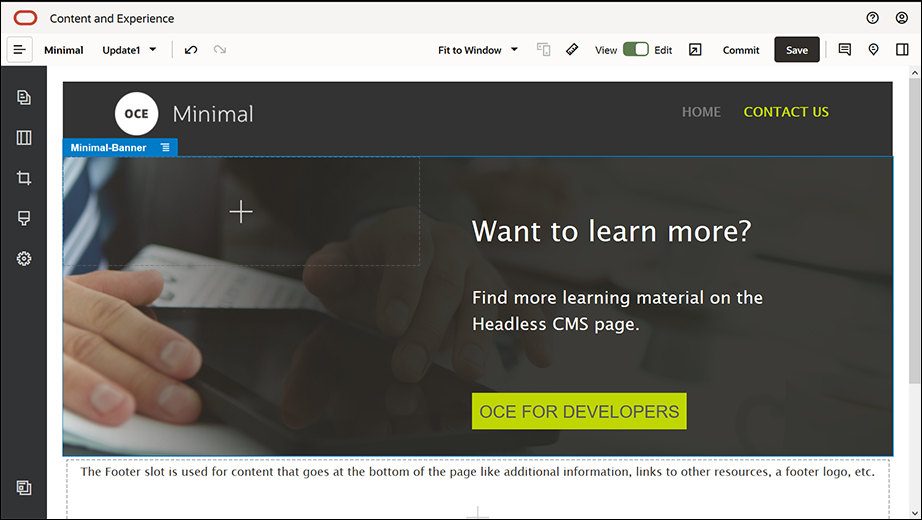
「HOME」ページの作成が終わりました。「CONTACT US」ページを作成します。完成すると、次のような問合せ先ページになります:

図GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.pngの説明
- 左側のサイドバーで、
 をクリックし、「ページの追加」をクリックします。
をクリックし、「ページの追加」をクリックします。 - 「ページ名」フィールドに「CONTACT US」と入力し、「閉じる」をクリックします。Webサイトに新しいページが追加されました。
- 左側のサイドバーで、
 をクリックし、「カスタム」をクリックします。
をクリックし、「カスタム」をクリックします。 - ヘッダー・スロットに(先ほど作成して保存した)Minimal-Headerコンポーネントをドラッグ・アンド・ドロップします。

図GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.pngの説明

図GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngの説明Minimal-NavMenuコンポーネントに、作成したばかりの新しい「CONTACT US」ページが自動的に表示されます。

図GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.pngの説明 - 左側のサイドバーから、Minimal-Bannerコンポーネントを本文スロットにドラッグ・アンド・ドロップします。
- 「HOME」ページのバナーとは見た目を変え、「CONTACT US」ページにふさわしいものになるようバナーを変更します。コンポーネント・グループ内で、2列のセクション・レイアウトの設定を変更します:
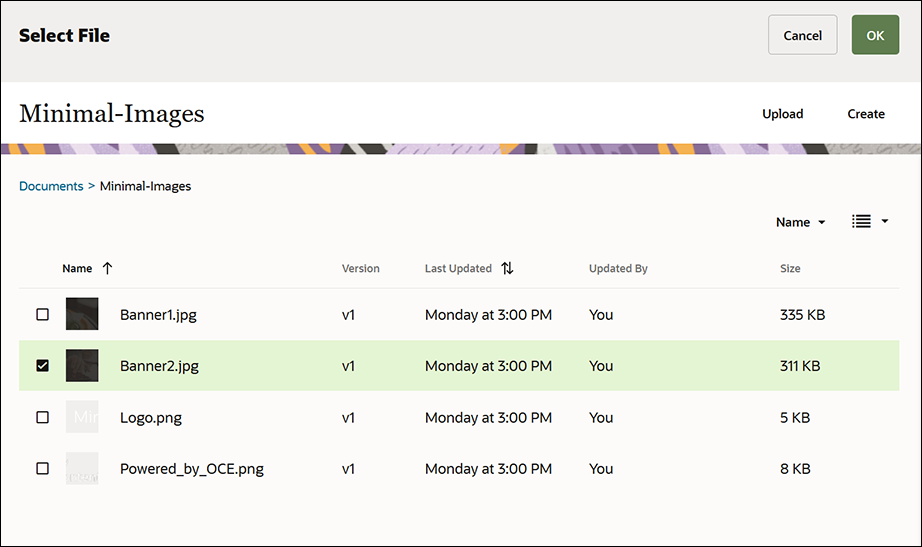
「背景」タブの「イメージ」フィールドで「イメージの選択」をクリックし、「ドキュメント」に作成してある「Minimal-Images」フォルダからBanner2.jpgを選択します。

図GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.pngの説明 - 2列のセクション・レイアウト内で、タイトル・コンポーネントと段落コンポーネントのテキストを変更します。
- タイトル・コンポーネントに「Want to learn more?」と入力します。
- 段落コンポーネントに「Find more learning material on the Headless CMS page.」と入力します。
- 左側のサイドバーで、
 をクリックし、「シード」をクリックします。
をクリックし、「シード」をクリックします。 - 「CONTACT US」ページのイメージには、バナーの一部として「OCE FOR DEVELOPERS」というボタンがあるので、バナーにこのボタンを追加します。最小バナー・コンポーネント・グループ内で、ボタン・コンポーネントを(最近追加した段落コンポーネントの下にある)2列セクション・レイアウトの2列目にドラッグ・アンド・ドロップします。「一般」タブで、ボタン・コンポーネントの設定をすべて入力します。
プロパティ 値 ラベル OCE FOR DEVELOPERS 上 0.3vw 下 3vw 左 6vw 右 0.3vw 「スタイル」タブで、「カスタマイズ」を選択して設定を完了します。
プロパティ 値 背景色 #c0d600 フォント - サイズとして24を入力します。
- 色#58595bを入力します。
枠線 なし ホバー時の色 - 「背景」を#e1fa00に設定します。
- 「フォント」を#58595bに設定します。
- 「枠線」を#2222ddに設定します。
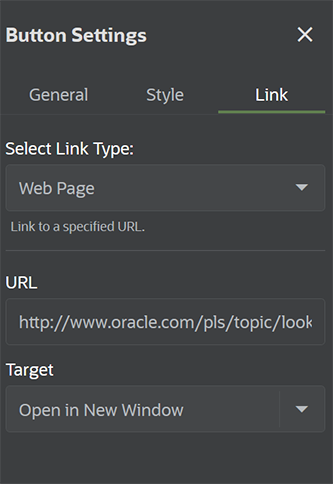
コーナー 0 「リンク」タブの設定をすべて入力します。
プロパティ 値 リンク・タイプの選択 Webページ URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless ターゲット 新規ウィンドウで開く

図GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.pngの説明

図GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.pngの説明 - 左側のサイドバーで、
 をクリックし、「カスタム」をクリックします。
をクリックし、「カスタム」をクリックします。 - Minimal-Bannerコンポーネントの下の本文スロットに、Minimal-Bodyコンポーネントをドラッグ・アンド・ドロップします。
- Minimal-Bodyコンポーネント内で、タイトル・コンポーネントと段落コンポーネントのテキストを変更します。
- タイトル・コンポーネントに「Connect with us:」と入力します。
- 段落コンポーネントに、電子メール・アドレスやサポート関連のその他のリンクなど、詳細を入力します:
"Visit the Oracle Cloud Connect Forum to post your queries."
"Oracle Content Managementのサンプルはhttps://www.oracle.com/middleware/technologies/content-experience-downloads.htmlで入手できます"
- 左側のサイドバーから、先ほど追加したMinimal-Bodyコンポーネントの下にある本文スロットに、別のMinimal-Bodyコンポーネントをドラッグ・アンド・ドロップします。
- コンポーネント・グループの設定の「背景」タブで、「色」フィールドを#696969に設定します。
- Minimal-Bodyコンポーネント内で、タイトル・コンポーネントと段落コンポーネントを変更します。
- タイトル・コンポーネントに「Locations」と入力します。そのテキストを選択して、テキスト・エディタでフォントの色を「白」に設定します。
- 段落コンポーネントに次のテキストを入力します。
"Regional Office1:
Building Number 1,
City1, Province1, Country1
Regional Office2:
Building Number 2,
City2, Province2, Country2"
- 「CONTACT US」ページにフッターを追加します。フッター・スロットにMinimal-Footerコンポーネントをドラッグ・アンド・ドロップします。
- サイト・ビルダーの右上にある「保存」をクリックして、変更を保存します。
サイト・ビルダーの右上にある![]() をクリックしてWebサイトをプレビューし、問題がないか確認します。「CONTACT US」ページのロゴ・イメージをクリックしたら、ホーム・ページに戻れることを確かめます。メニューをテストして、Webサイトのページ間の移動が正常に行われることを確認します。
をクリックしてWebサイトをプレビューし、問題がないか確認します。「CONTACT US」ページのロゴ・イメージをクリックしたら、ホーム・ページに戻れることを確かめます。メニューをテストして、Webサイトのページ間の移動が正常に行われることを確認します。
Webサイトを公開する準備が整いました。