コンポーネントおよびセクション・レイアウトの追加
コンポーネントは、Webページの個々の部分です。セクション・レイアウトにより、それに追加されたコンテンツが自動的に編成されるため、コントリビュータがページ上でコンテンツのフォーマット設定に時間を費やさずにコンテンツを追加しやすくなります。
コンポーネントの追加
ページにコンポーネントを追加するには:
-
編集するページに移動し、
 が「編集」に設定されていることを確認します。
が「編集」に設定されていることを確認します。 -
 をクリックして、次のコンポーネント・タイプのいずれかをクリックします。
をクリックして、次のコンポーネント・タイプのいずれかをクリックします。-
「テーマ」をクリックすると、サイトに関連付けられたテーマで使用するために選択したコンポーネントのリストが表示されます。
-
「カスタム」をクリックすると、ユーザーと共有されたカスタム・コンポーネントのリストが表示されます。
-
「シード」をクリックすると、サービスで使用可能なデフォルト・コンポーネントのリストが表示されます。
-
「すべて」をクリックすると、ユーザーと共有されたすべてのコンポーネントが表示されます。
-
-
特定のアイコンをクリックしてホールドし、ページ上の必要な場所にドラッグします。ページにアイテムをドラッグする際に、使用可能なスロット、セクション・レイアウトおよび既存のアイテムの境界が表示されます。配置アイコン
 または垂直配置バー
または垂直配置バー (左または右に配置)は、新しいコンテンツをどこに配置するかを示します。セクション・レイアウトまたはコンテンツ・アイテムの周囲を実線で囲む枠線は、そのアイテムがドロップ可能であり、自動的に配置されることを示します。スロットに複数のアイテムを含めることができ、ページ上のアイテムを新しい場所にドラッグするだけで移動できます。
(左または右に配置)は、新しいコンテンツをどこに配置するかを示します。セクション・レイアウトまたはコンテンツ・アイテムの周囲を実線で囲む枠線は、そのアイテムがドロップ可能であり、自動的に配置されることを示します。スロットに複数のアイテムを含めることができ、ページ上のアイテムを新しい場所にドラッグするだけで移動できます。 -
適切な場所に移動したら、ページにアイテムをドロップします。
-
アイテムのプロパティを調整するには、アイテムのメニュー・アイコン
 をクリックし、「設定」を選択します。アイテムによっては、テキストの追加、イメージへのリンクの追加、別のサイトまたはマップへのURLの指定、アイテムのサイズ変更またはその他のアクションを行う必要があります。
をクリックし、「設定」を選択します。アイテムによっては、テキストの追加、イメージへのリンクの追加、別のサイトまたはマップへのURLの指定、アイテムのサイズ変更またはその他のアクションを行う必要があります。
各コンポーネントには、サイズ、位置合せ、間隔、色、枠線などの設定があります。これらにより、コンポーネントの外観と動作方法を定義します。たとえば、段落の設定には、フォント・タイプやフォント・サイズなどの機能があり、テキストがどのように表示されるかを決定します。
コンポーネントのプロパティを調整するには、コンポーネントを選択し、![]() の「メニュー」をクリックして「設定」を選択します。コンポーネントごとに、次のように異なる種類の設定があります。
の「メニュー」をクリックして「設定」を選択します。コンポーネントごとに、次のように異なる種類の設定があります。
| 設定 | 説明 |
|---|---|
| 一般 |
「一般」設定には、間隔、位置合せおよびコンポーネント間で共通の設定が含まれます。 |
| スタイル |
スタイルは、外観を管理するデフォルト値の名前付きセットです。スタイルはテーマで定義されます。テーマごとに異なるスタイルを設定でき、テーマ内で、コンポーネントごとに異なるスタイルを設定できます。また、コンポーネントの特定のインスタンスに、スタイル設定を手動で指定することもできます。 |
| リンク |
「リンク」設定には、コンポーネントによって使用されるイメージ、ドキュメントまたは他のリソースの場所が含まれます。アクションを実行するボタンなどのコンポーネントの場合、リンク設定には、コンポーネントによってサポートされるトリガーおよびアクションも含まれます。 |
| コンポーネント | 記事コンポーネントなどの他の標準コンポーネントを含むコンポーネントは、個別のコンポーネントのリストを提供し、これらの各コンポーネントの設定へのアクセスをユーザーに提供します。 |
| カスタム |
「カスタム」設定は、コンポーネントに対して一意であり、標準の設定グループから分離されて表示されます。たとえば、リモート・コンポーネントは、一意のURLでプリファレンスを格納でき、カスタム設定としてそれらを表示できます。 |
セクション・レイアウトの使用
セクション・レイアウトは、コンテンツを複数の列、垂直リストまたは一連のタブ付き領域に自動編成できます。サイト・コントリビュータは、1つ以上のセクション・レイアウトを1つのスロットに追加してコンテンツを編成できます。ページにレイアウトを追加するには:
-
編集するページに移動し、
 が「編集」に設定されていることを確認します。
が「編集」に設定されていることを確認します。  をクリックして、ページにセクション・レイアウトを挿入します。使用するレイアウトのタイプを選択し、コンポーネントの配置に使用するのと同じアイテム配置手順に従います。
をクリックして、ページにセクション・レイアウトを挿入します。使用するレイアウトのタイプを選択し、コンポーネントの配置に使用するのと同じアイテム配置手順に従います。

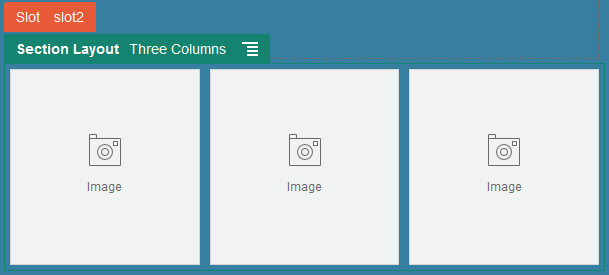
図GUID-36A933A5-73C5-4587-8009-927D948AB023-default.pngの説明
配置アイコン![]() は、セクション・レイアウトの移動方向(上、下、左、右)を示します。セクション・レイアウトまたはコンテンツ・アイテムを囲む実線の枠は、そのアイテムをドロップできることと、アイテムが自動的に配置されることを示しています。
は、セクション・レイアウトの移動方向(上、下、左、右)を示します。セクション・レイアウトまたはコンテンツ・アイテムを囲む実線の枠は、そのアイテムをドロップできることと、アイテムが自動的に配置されることを示しています。

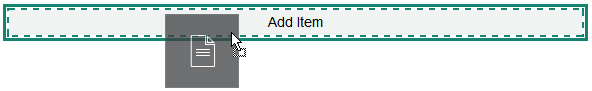
図GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.pngの説明
エンタープライズ・ユーザーが構造化コンテンツ・アイテムを使用する場合は、コンテンツ・アイテムのリストをページに追加するときにセクション・レイアウトを割り当てることができます。これにより、セクション・レイアウトがページ上のアイテムを自動的にフォーマットします。
開発者は、提供されているレイアウトに加えて、別のセクション・レイアウトを作成することにより、レイアウトに関する特定の問題を解決したり、コントリビュータのためにオーサリングを簡素化できます。テーマ・デザイナは、複数のセクション・レイアウトをページ・レイアウト内の1つのスロットに組み込むこともできます。レイアウトの開発を参照してください。