ギャラリ
イメージ・ギャラリを使用して、一連のイメージを表示します。イメージが自動的に繰り返し表示されるように選択することも、ユーザーがイメージを手動で進められるように選択することもできます。
- 編集するページに移動し、
 が「編集」に設定されていることを確認します。
が「編集」に設定されていることを確認します。 - ページにコンポーネントを追加します。ギャラリ・コンポーネントには、使用するイメージを選択するまでプレースホルダ・イメージが表示されます。
- ギャラリに1つ以上のイメージを追加するには、そのメニュー・アイコン
 をクリックし、「設定」を選択して、「一般」タブの「イメージ」をクリックします。
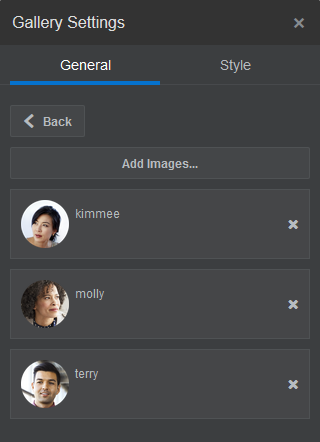
をクリックし、「設定」を選択して、「一般」タブの「イメージ」をクリックします。 - 「イメージの追加」をクリックします。
- 1つ以上のイメージを選択します。
注:
ウィンドウに使用可能なすべてのファイルが表示されます。コンテキストに適切なファイル・タイプを選択する必要があります。たとえば、イメージ・ファイルを選択する場合、有効なイメージ・フォーマット(GIF、JPG、JPEG、PNGまたはSVG)のファイルを選択する必要があります。- 使用するイメージを検索して選択します。
デジタル・アセットが表示されない場合、
 をクリックして、コレクション・フィルタを「すべて」に変更します。
をクリックして、コレクション・フィルタを「すべて」に変更します。 - ドキュメント・フォルダからイメージを選択した場合、ファイルをサイトにコピーせずに、そのファイルにリンクできます。ファイルにリンクするには、「サイトにファイルをコピーするかわりに元のファイルへの参照を使用します」を選択します。このオプションを選択しない場合、ファイルのコピーがサイトで格納され、サイトから参照されます。元のファイルにリンクすることで、コンテンツを複製せずに済みます。リンクを使用すれば、ファイルの権限が変更されたり、表示が制限されるような場合でも、サイトのビジターがコンテンツを表示できます。
- 「OK」をクリックします。
- デジタル・アセットを選択した場合、特定のレンディションを選択できます。レンディションを選択しない場合、元のサイズが使用されます。サイトの公開時に最新バージョンのアセットを公開する場合、「最新バージョンのアセットを使用」を選択します。
選択したイメージは、イメージのリストに追加されます。イメージをドラッグ・アンド・ドロップしてリスト内のイメージの順序を変更します。各イメージのデフォルトのタイトルは、拡張子のないファイル名です。 - 使用するイメージを検索して選択します。
- 特定のイメージのタイトル、説明またはその他のオプションを変更するには、リストのイメージをクリックして変更を加えます。
リンクまたはその他のアクションをギャラリのイメージに関連付けることができます。
- 特定のイメージの「設定」パネルで、「リンク」フィールドをクリックします。
- 次のいずれかのオプションを選択します。
-
リンクなし: ユーザーがイメージをクリックした際に、アクションを実行しません。
-
Webページ: 外部ページまたはサイトへの完全なURLを指定し、どこでリンクを開くかを選択します。
-
サイト・ページ: ページ・ピッカーを使用して現在のサイトのページを選択し、どこでリンクを開くかを選択します。追加のURLパラメータを形式key1=value1&key2=value2で指定できます。空の値がサポートされています(例: key1=&key2=value2)。URLアンカーも指定できますが、特殊な「アンカー」セクション・レイアウトを追加して、アンカー・リンクを解決するターゲット・サイト・ページに配置し、トリガー・アクションを定義する際に使用するレイアウト設定に同じアンカー名を指定する必要があります。
注:
URLアンカーを使用するために必要な「アンカー」セクション・レイアウトは、OCEツールキットで配布されます。ツールキットの取得方法は、「OCEツールキットでの開発」を参照してください -
ファイルのダウンロード: 選択したファイルをリポジトリからダウンロードします。ファイルを選択します。
デジタル・アセットを選択する場合、特定のレンディションを選択できます。レンディションを選択しない場合、元のサイズが使用されます。サイトの公開時に最新バージョンのアセットを公開する場合、「最新バージョンのアセットを使用」を選択します。「最新バージョンのアセットを使用」を選択しない場合は、最新のドラフト・バージョンではなく最新の公開済バージョンが使用されます(ある場合)。
-
コンテンツ・アイテム: 関連付けられたアセット・リポジトリからコンテンツ・アイテムを選択し、表示する詳細ページを選択して、同じまたは新規ウィンドウに開くページをターゲット設定します。
-
電子メール: 有効な電子メール・アドレス(およびオプションとして件名)を指定します。生成されるメッセージが開かれて、デフォルトの電子メール・クライアントを通じて送信されます。
-
マップ: 有効なアドレスまたは座標を入力し、マップをデスクトップおよびモバイル・ブラウザのどこで開くかを選択します。
-
電話: 有効な電話番号を入力します。
-
- イメージの設定パネルに戻るには、「戻る」をクリックします。更新する別のイメージを選択するためにイメージ・リストに戻るには、再度「戻る」をクリックします。
- 個々のイメージの更新が完了したら、「戻る」をクリックしてギャラリ・オプションを指定します。
- ギャラリのイメージのサイズ設定およびスケーリングを行うには:
- 幅を使用して、スロット内のギャラリの幅(ピクセル単位)を指定します。幅を指定する場合、「フィル」以外の位置合せオプションをクリックします。幅を設定した後に、「フィル」を使用して指定した幅にイメージを拡大することができます。
- 次の「スケーリング」オプションを選択して、ギャラリのイメージの表示を調整します。
-
切取り: 2つの寸法(幅または高さ)の短い方が使用可能な領域にフィットするようにスケーリングされ、長い方の寸法はイメージをストレッチしないで切り取られます。
-
フィット: イメージをゆがませずにイメージ全体が使用可能な領域にフィットするように、各イメージがスケーリングされます。
-
ストレッチ: 2つの寸法(幅または高さ)の長い方が使用可能な領域にフィットするようにスケーリングされ、短い方の寸法は使用可能な領域を埋めるようにストレッチされます。
-
なし: イメージはそのフル・ピクセル解像度で使用され、使用可能な領域にフィットしない場合は均一に切り取られます。
-
- ギャラリ内を移動するためにユーザーに役立つには:
- 「ナビゲーション」方法を選択します。
-
サムネイル: ギャラリ内のイメージのリストをギャラリの下に順に表示します。ユーザーがサムネイル・イメージをクリックすると、ギャラリ内の関連するイメージに移動できます。
-
インデクサ: ギャラリ内の各イメージを表す一連のボタン
 をギャラリの下に表示します。ユーザーがボタンをクリックすると、ギャラリ内の関連するイメージに移動できます。
をギャラリの下に表示します。ユーザーがボタンをクリックすると、ギャラリ内の関連するイメージに移動できます。 -
なし: 視覚的なナビゲーションは表示されません。ユーザーは右または左にスワイプして、隣り合ったイメージを表示できます。この手動の方法は常に使用できます。
-
- 「前/次を表示」をクリックして、ギャラリ内の前または次のイメージに進むための矢印アイコンを各イメージに含めます。
- 「ナビゲーション」方法を選択します。
- 「キャプションの表示」ボックスを選択して、イメージのキャプションを表示または非表示にするように選択できます。
- ギャラリでイメージが自動的に繰り返し表示されるようにするには、「自動再生」を選択し、「遷移時間」および「時間の表示」を指定します。
ユーザーは設定した手動ナビゲーション機能をすべて継続して使用できます。