대화 목록 스타일 사용자정의
design.css 파일에 선택기를 추가하여 대화 목록 구성요소의 스타일을 사용자정의할 수 있습니다.
다음 CSS 선택기를 사용하여 대화 목록 구성요소의 스타일을 사용자정의합니다.
| 선택기 이름 | 설명 |
|---|---|
.scs-convo-list-cust .scs-convo-list-container |
구성요소의 가장 바깥쪽 DIV |
.scs-convo-list-cust .scs-convo-list-title |
선택할 때 목록에서 대화의 제목 |
.scs-convo-list-cust .scs-convo-list-line-separator |
목록 제목과 목록 사이의 구분 기호 |
.scs-convo-list-cust .scs-convo-list-convo-title |
목록에서 대화의 제목 |
.scs-convo-list-cust .scs-convo-list-convo-line-separator |
각 대화 사이의 구분 기호 |
.scs-convo-list-cust .scs-convo-list-active |
선택할 때 목록에서 대화의 제목 |
.scs-convo-list-cust .scs-convo-list-convo-posts |
대화의 게시물 수 |
.scs-convo-list-cust .scs-convo-list-convo-unread |
대화의 읽지 않은 메시지 수 |
.scs-convo-list-cust .scs-convo-list-convo-updated |
대화의 최종 업데이트 날짜 |
.scs-convo-list-cust .scs-convo-list-no-convo-msg |
목록이 비어 있을 때 메시지 |
.scs-convo-list-cust .scs-convo-list-no-auth-msg |
사용자 권한 부여 없이 공용 사이트에 대화 목록을 렌더링할 때 메시지 |
Building Sites with Oracle Content Management의 스타일 및 서식 사용을 참조하십시오.
예제
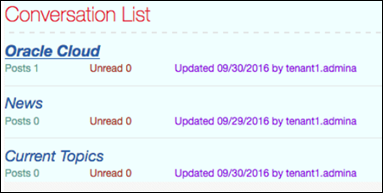
이 샘플은 대화 목록의 글꼴, 스타일 및 색상 변경과 함께 사용자정의된 CSS 사용을 보여줍니다.

그림 설명 ''GUID-8C78E17E-9CF5-4CA3-B014-55307FFE7426-default.png''
다음 코드는 샘플 생성에 사용된 사용자정의 CSS를 보여줍니다.
.scs-convo-list-cust .scs-convo-list-container {
background-color: azure;
}
.scs-convo-list-cust .scs-convo-list-title {
color: crimson;
}
.scs-convo-list-cust .scs-convo-list-line-separator {
border-bottom: 2px dashed #dfe4e7;
}
.scs-convo-list-cust .scs-convo-list-convo-title {
font-style: italic;
}
.scs-convo-list-cust .scs-convo-list-active {
text-decoration: underline;
}
.scs-convo-list-cust .scs-convo-list-convo-posts {
color: cadetblue;
font-size: 12px;
}
.scs-convo-list-cust .scs-convo-list-convo-unread {
color: brown;
font-size: 12px;
float: left;
}
.scs-convo-list-cust .scs-convo-list-convo-updated {
color: blueviolet;
font-size: 12px;
clear:none;
}
.scs-convo-list-cust .scs-convo-list-no-convo-msg {
font-size: 18px;
color: darkorange;
}
.scs-convo-list-cust .scs-convo-list-no-auth-msg {
font-size: 18px;
color: red;
}