2열 및 3열 레이아웃 사용
다중 열 섹션 레이아웃을 사용하면 레이아웃에 추가하는 구성요소의 간격 및 배열이 자동으로 지정되도록 할 수 있습니다.
페이지에 레이아웃을 추가하려면 다음을 수행합니다.
- 편집할 페이지로 이동하고
 가 편집으로 설정되어 있는지 확인합니다.
가 편집으로 설정되어 있는지 확인합니다. - 페이지에 레이아웃을 추가합니다.
- 섹션 레이아웃에 다른 콘텐츠를 배치하려면 콘텐츠를 레이아웃으로 끌어 놓습니다.
레이아웃은 단색 테두리와 [항목 추가]를 표시하는 배너로 강조 표시됩니다.

그림 설명 ''GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png''레이아웃에 항목을 계속 추가할 수 있으며 이 레이아웃은 항목 추가에 맞춰 형식이 지정됩니다. 다른 섹션 레이아웃을 추가하여 정교한 레이아웃을 생성하거나 구성요소 그룹을 추가할 수도 있습니다.
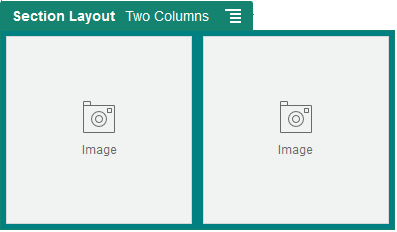
다음은 위치 표시자인 이미지 구성요소가 사용된 2열 레이아웃입니다.

그림 설명 ''GUID-E47530CF-CB6F-4E41-ADC2-8BE0DE42F4CA-default.png''
항목을 더 추가하면 추가 행에 표시되며 각 행에는 항목이 최대 두 개까지 포함됩니다.
- 구성요소 및 구성요소 모양을 편집하려면 메뉴 아이콘
 을 누르고 설정을 선택합니다.
을 누르고 설정을 선택합니다. - [일반 사항] 탭을 사용하여 레이아웃의 개별 구성요소에 대한 설정을 수정합니다.
구성요소 이름을 눌러 해당 구성요소에 대한 설정을 표시합니다.
- [배경] 탭을 사용하여 레이아웃에 대한 배경 설정을 수정합니다.
- 사용자정의 설정을 선택하여 표시되는 콘텐츠에 대한 추가 기본값을 설정합니다.
-
첫번째 열 너비(%): 열 너비를 레이아웃에 사용할 수 있는 공간의 백분율로 지정합니다.
-
두번째 열 너비(%): 열 너비를 레이아웃에 사용할 수 있는 공간의 백분율로 지정합니다.
-
세번째 열 너비(%): 열 너비를 레이아웃에 사용할 수 있는 공간의 백분율로 지정합니다.
-
반응형 중단점(픽셀): 사용 가능한 표시 크기가 다른 경우 콘텐츠를 자동으로 재형식화하는 반응형 페이지 디자인의 경우 너비를 픽셀로 지정합니다. 이 경우 섹션 레이아웃은 표준 2열 레이아웃과 아래에서 지정된 반응형 동작 옵션 간을 전환합니다.
-
반응형 동작: 사용 가능한 표시 크기가 반응형 중단점 값보다 작은 경우 레이아웃을 변경하는 방법을 선택합니다.
-
작업 없음: 레이아웃 동작을 조정하지 않습니다.
-
열 누적: 열 하나에 위쪽에서 아래쪽으로 1열의 모든 항목이 나오고 그 뒤에 2열의 모든 항목이 오도록 배열합니다.
-
첫번째 열 숨기기: 첫번째 열의 콘텐츠를 숨겨 나머지 열에 더 많은 공간을 제공합니다.
-
두번째 열 숨기기: 두번째 열의 콘텐츠를 숨겨 나머지 열에 더 많은 공간을 제공합니다.
-
세번째 열 숨기기: 세번째 열의 콘텐츠를 숨겨 나머지 열에 더 많은 공간을 제공합니다.
-
양쪽 열 숨기기: 레이아웃의 모든 콘텐츠를 숨깁니다.
-
첫번째 열 아래로 두번째 열 이동: 열 하나에 항목을 배열하며 1열의 모든 항목 뒤로 2열의 모든 항목이 표시됩니다.
-
두번째 열 아래로 첫번째 열 이동: 열 하나에 항목을 배열하며 2열의 모든 항목 뒤로 1열의 모든 항목이 표시됩니다.
-
-