Oracle Content Management로 콘텐츠 레이아웃 생성
사이트 페이지에 표시될 때 콘텐츠 항목의 필드를 배치하기 위한 콘텐츠 레이아웃을 생성합니다. 콘텐츠 항목을 페이지에 추가할 때 선택한 콘텐츠 레이아웃을 사용합니다.
엔터프라이즈 사용자는 개발자가 제공한 콘텐츠 유형 및 레이아웃을 기반으로 콘텐츠 항목을 생성하고 사용할 수 있습니다. 기본 레이아웃에서 새 콘텐츠 레이아웃을 생성할 수 있습니다. 콘텐츠 유형과 연관된 여러 콘텐츠 레이아웃을 사용하면 사이트 디자이너가 콘텐츠를 변경하지 않고도 콘텐츠 항목을 다양한 컨텍스트로 표시할 수 있습니다.
콘텐츠 목록 구성요소에서 콘텐츠 레이아웃을 사용할 경우 콘텐츠 항목당 한번씩 콘텐츠 레이아웃이 반복됩니다. 그러면 콘텐츠 레이아웃은 섹션 레이아웃에 따라 배열됩니다.
콘텐츠 레이아웃을 익스포트하고 오프라인에서 수정한 후 임포트하여 기존 콘텐츠 레이아웃을 바꿀 수 있습니다.
콘텐츠 레이아웃을 생성하려면 다음과 같이 하십시오.
- Oracle Oracle Content Management 홈 페이지의 측면 탐색에서 개발자를 누릅니다.
개발자 페이지가 표시됩니다.
- 모든 구성요소 보기를 누릅니다.
- 오른쪽의 생성 드롭다운 메뉴에서 콘텐츠 레이아웃 생성을 선택합니다.
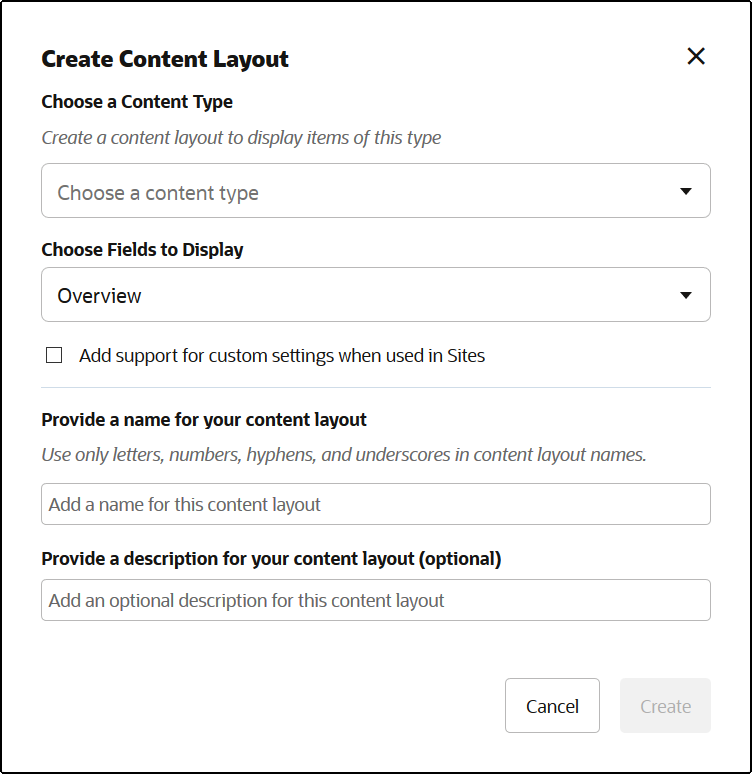
- 콘텐츠 레이아웃 생성 대화상자에서 레이아웃을 사용할 콘텐츠 유형을 선택하고, 표시할 필드를 선택하고, 콘텐츠 항목 및 콘텐츠 목록 구성요소를 페이지에 추가할 때 사이트 생성자가 사용자정의 설정 및 스타일을 추가할 수 있도록 하려면 사이트에서 사용하는 경우 사용자정의 설정에 대한 지원 추가를 사용으로 설정합니다.

- 콘텐츠 레이아웃 구성요소에 대한 이름과 설명을 제공하고 생성을 누릅니다.
콘텐츠 레이아웃이 구성요소에 추가됩니다.
주:
영숫자, 하이픈 및 밑줄만 콘텐츠 레이아웃 제목에 적합합니다. - 편집을 위해 콘텐츠 레이아웃을 익스포트하려면 선택 후 마우스 오른쪽 단추 누르기 메뉴에서 익스포트를 누르거나 작업 모음에서
 을 누릅니다.
을 누릅니다.
- 기존 폴더로 이동하거나 생성, 폴더를 차례로 선택하여 새 폴더를 생성하고 이름과 선택적 설명을 제공합니다.
- 폴더 옆에 있는 체크박스를 선택하고 확인을 누릅니다.
- 폴더의 아이콘 또는 이름을 눌러 엽니다.
레이아웃 패키지 파일이 콘텐츠 레이아웃 이름에
.zip확장자가 붙은 형태로 선택한 폴더에 생성됩니다. 개발 환경으로 파일을 다운로드하여 파일을 편집합니다.
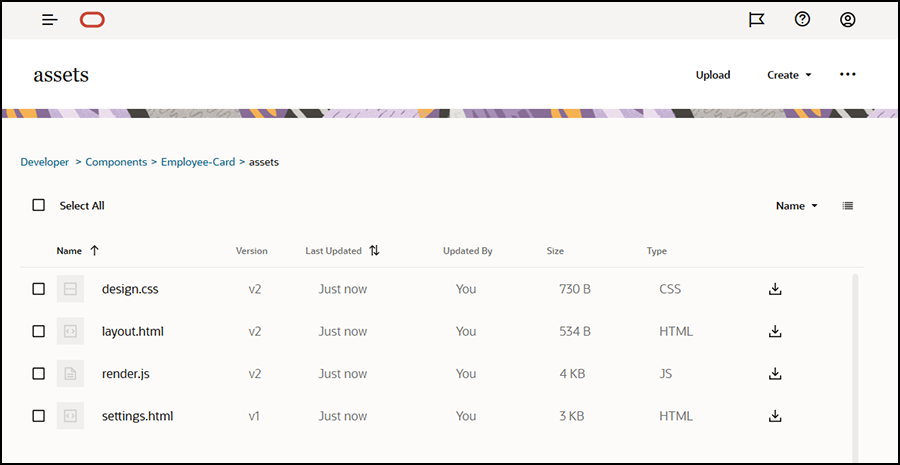
이 파일은 Employee-Card 콘텐츠 레이아웃을 사용하는 콘텐츠 항목의 필드 레이아웃을 제어합니다. 사이트에서 사용하는 경우 사용자정의 설정에 대한 지원 추가를 사용으로 설정한 경우, 단일 콘텐츠 항목의 기본 렌더링을 표시할 수 있도록 제공하는 settings.html이라는 추가 파일도 생성됩니다.

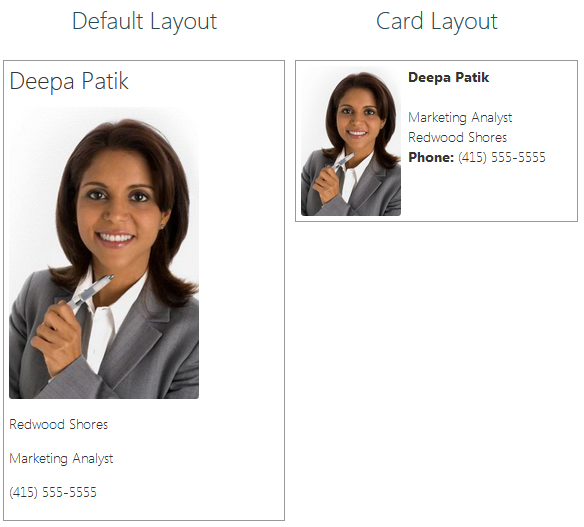
그림 설명 ''GUID-1B7C7C81-7057-4E9C-B98C-C982CC483961-default.png'' design.css,layout.html및render.js파일을 편집하여 원하는 콘텐츠 레이아웃을 얻습니다.예를 들어, 다음 파일은 Employee-Card 콘텐츠 레이아웃을 지정합니다.
design.css파일을 편집합니다..scs-tile-layout { font-family: 'Helvetica Neue', 'Segoe UI', sans-serif-regular, Helvetica, Arial; font-size: 16px; margin: 0px; padding: 0px; font-style: normal; color: #333; } .scs-tile-layout li { list-style: none; font-size: 14px; font-style: normal; font-variant-caps: normal; font-weight: 200; margin: 0px; } .scs-tile-layout-img-container { height: 150px; width: 100px; float: left; margin: 0em 0.5em 0em 0em; padding: 0px; border-radius: 3px; overflow: hidden; position: relative; } .scs-tile-layout-img { position: absolute; left: -100%; right: -100%; top: -100%; bottom: -100%; margin: auto; height: 100%; min-width: 100%; } .scs-tile-layout p { margin: 0px; }layout.html파일을 편집합니다.{{#data.employee_profile_pictureURL}} <div class="scs-tile-layout-img-container"> <img class="scs-tile-layout-img" src="{{data.employee_profile_pictureURL}}" /> </div> {{/data.employee_profile_pictureURL}} <ul class="scs-tile-layout"> <li> <p><b>{{name}}</b></p> </li> <li> </li> <li> <p>{{data.employee_job_title}}</p> <p>{{data.employee_location}}</p> <p><b>Phone: </b>{{data.employee_phone}}</p> </li> {{#scsData.detailPageLink}} <li> <a href="{{scsData.detailPageLink}}" title="Go to detail page"><span class="detail-page">Profile</span></a> </li> {{/scsData.detailPageLink}} </ul>render.js파일을 편집합니다./* globals define */ define([ 'jquery', 'mustache', 'text!./layout.html', 'css!./design.css' ], function($, Mustache, templateHtml, css) { 'use strict'; function ContentLayout(params) { this.contentItemData = params.contentItemData || {}; this.scsData = params.scsData; this.contentClient = params.contentClient || (params.scsData ? params.scsData.contentClient : null); // retrieve the custom settings this.customSettiings = this.scsData.customSettingsData || {}; } ContentLayout.prototype = { render: function(parentObj) { var template, content = $.extend({}, this.contentItemData), contentClient = this.contentClient, contentType, secureContent = false; if (this.scsData) { content = $.extend(content, { 'scsData': this.scsData }); contentType = content.scsData.showPublishedContent === true ? 'published' : 'draft'; secureContent = content.scsData.secureContent; } if (contentClient) { var params = { 'itemGUID': typeof content.data.employee_profile_picture === 'string' ? content.data.employee_profile_picture : content.data.employee_profile_picture.id, 'contentType': contentType, 'secureContent': secureContent }; content.data.employee_profile_pictureURL = contentClient.getRenditionURL(params); } console.log(content); try { // Mustache template = Mustache.render(templateHtml, content); if (template) { $(parentObj).append(template); } } catch (e) { console.error(e.stack); } } }; return ContentLayout; });render.js 및 기타 파일 편집에 대한 자세한 내용은 구성요소 개발을 참조하십시오.
- 수정된 파일을 임포트하여 기존 콘텐츠 레이아웃을 바꿉니다.
- 홈 페이지에서 문서를 누릅니다.
- 익스포트할 때와 동일한 폴더 및 파일 이름을 포함한 .zip 확장자 파일로 수정된 콘텐츠 레이아웃을 폴더에 업로드합니다.
새 콘텐츠 레이아웃으로 임포트하려면
_folder.json에서 콘텐츠 레이아웃의 GUID를 변경해야 합니다. - 홈 페이지에서 개발자를 누릅니다.
개발자 페이지가 표시됩니다.
- 모든 구성요소 보기를 누릅니다.
- 생성 메뉴에서 구성요소 임포트를 선택합니다.
- 수정된 구성요소를 포함한 업로드된 zip 파일 옆에 있는 체크박스를 선택하고 확인을 누릅니다.
수정된 콘텐츠 레이아웃이 구성요소로 임포트됩니다.
또한 콘텐츠 레이아웃을 익스포트하여 다른 Oracle Content Management 인스턴스로 복사/이동하고 거기서 임포트할 수도 있습니다.