웹 사이트 편집
사이트 작성기에서 새로 생성된 웹 사이트를 선택하고 메뉴 모음 또는 마우스 오른쪽 단추 누르기 메뉴에서 열기를 선택하여 사이트를 엽니다. 사이트 작성기에서 ![]() 스위치를 편집 모드로 설정합니다. 업데이트 이름을 입력하고 확인을 누릅니다.
스위치를 편집 모드로 설정합니다. 업데이트 이름을 입력하고 확인을 누릅니다.
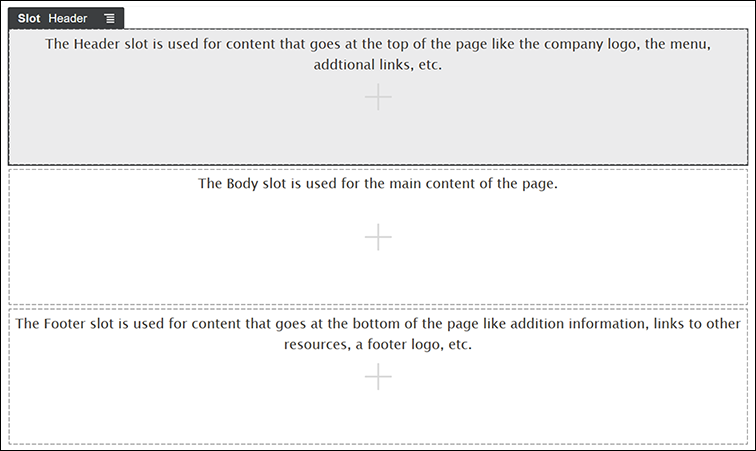
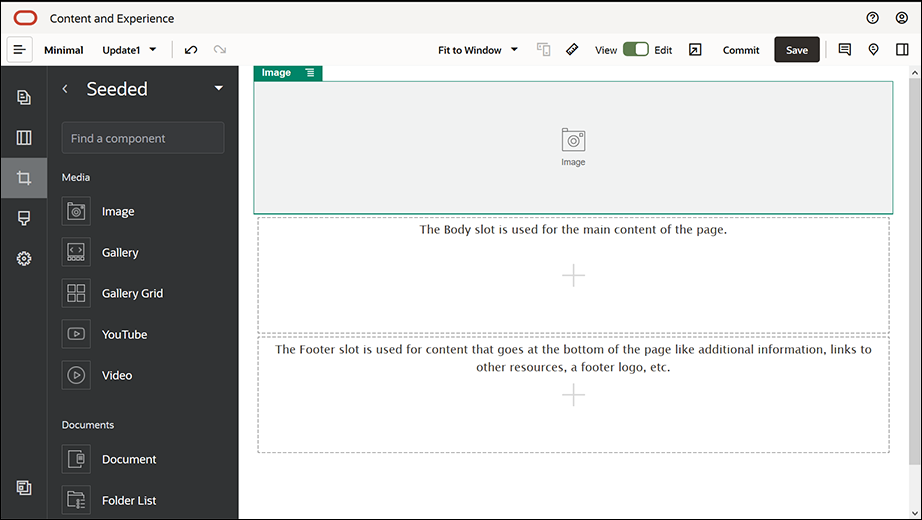
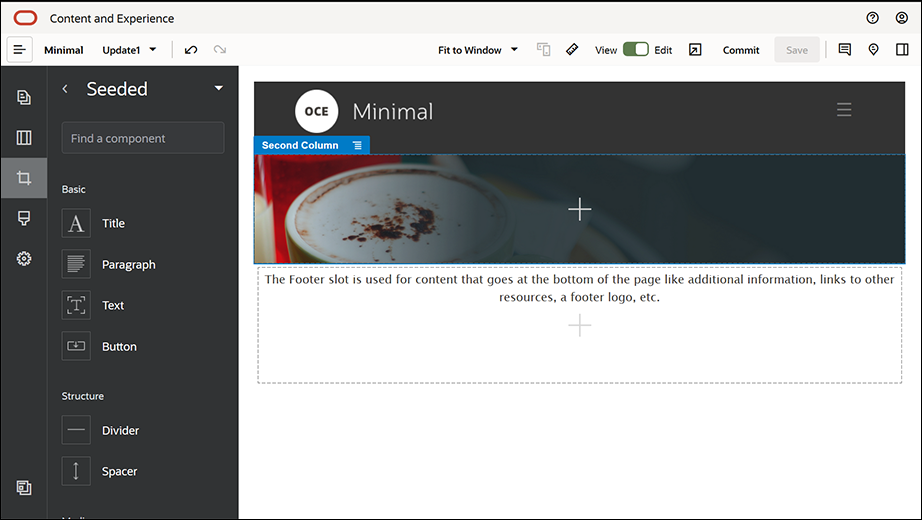
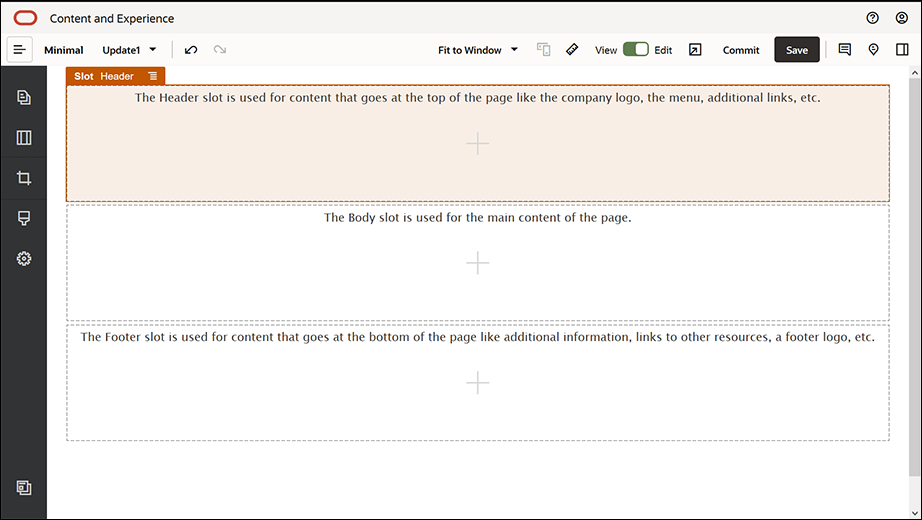
편집 모드에서 웹 사이트에는 3개의 슬롯(페이지 레이아웃에 따라 페이지에서 사용 가능한 영역)이 있습니다. 페이지의 각 + 위로 커서를 가져가면 머리글, 본문, 바닥글과 같은 슬롯이 표시됩니다.

그림 설명 ''GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png''
일반적으로 머리글 슬롯을 사용하여 회사 로고, 탐색 메뉴 등을 표시합니다. 본문 슬롯은 페이지의 주 콘텐츠에 사용하고 바닥글 슬롯은 저작권 정보, 소셜 미디어 링크 및 추가 정보에 사용합니다.
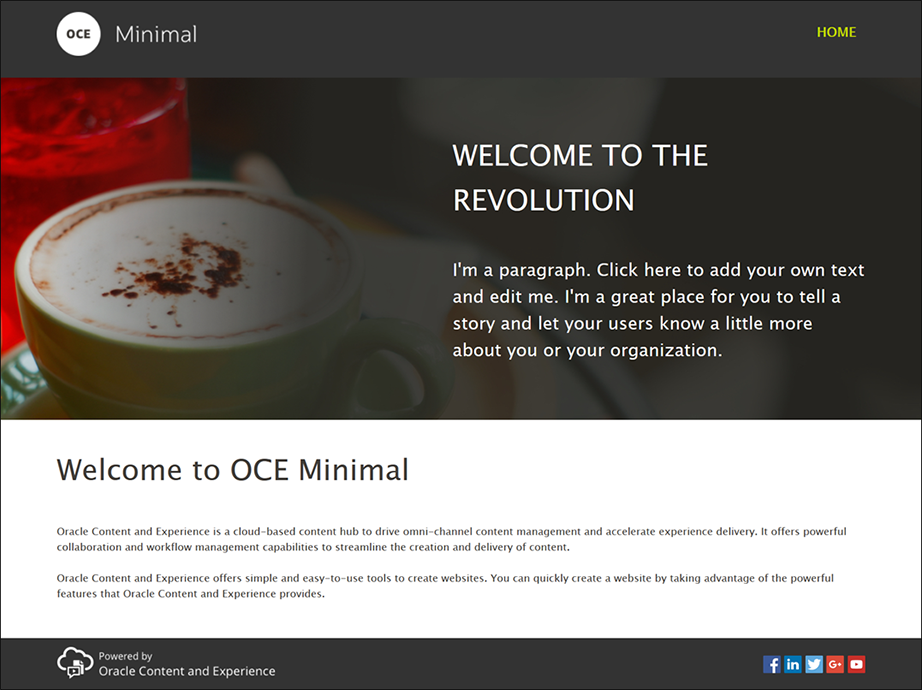
먼저 홈 페이지를 구축하겠습니다. 홈 페이지가 완성되면 다음과 비슷한 모양이 됩니다.

그림 설명 ''GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png''
- 왼쪽 사이드바에서
 을 누르고 시드를 눌러 Oracle Content Management와 함께 제공된 미리 정의된 구성요소 목록을 표시합니다.
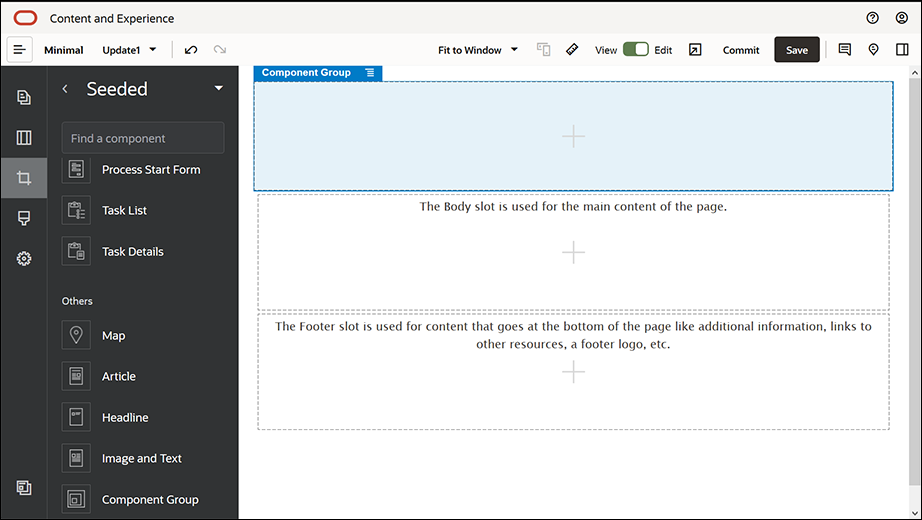
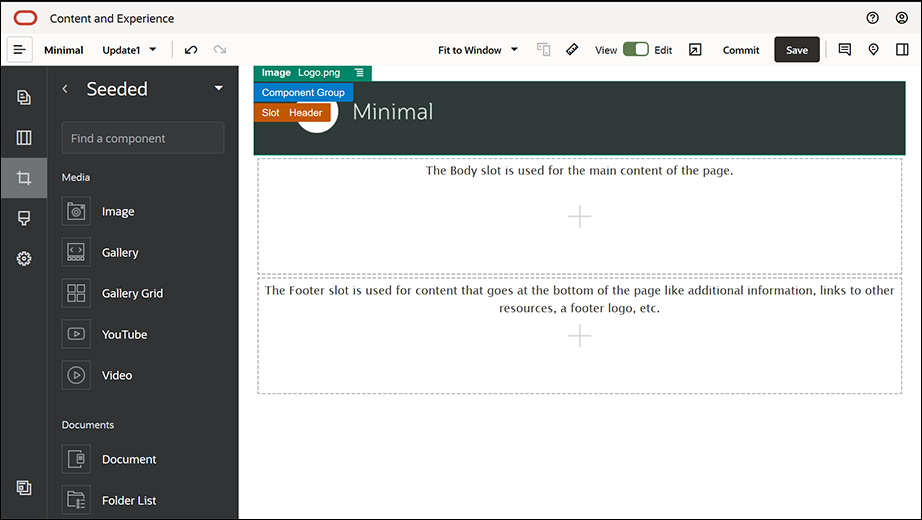
을 누르고 시드를 눌러 Oracle Content Management와 함께 제공된 미리 정의된 구성요소 목록을 표시합니다. - 왼쪽 사이드바에서 '구성요소 그룹'이라는 미리 정의된 구성요소를 찾습니다. 머리글 슬롯으로 끌어 놓습니다.

그림 설명 ''GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png'' - 구성요소 그룹의 메뉴 아이콘
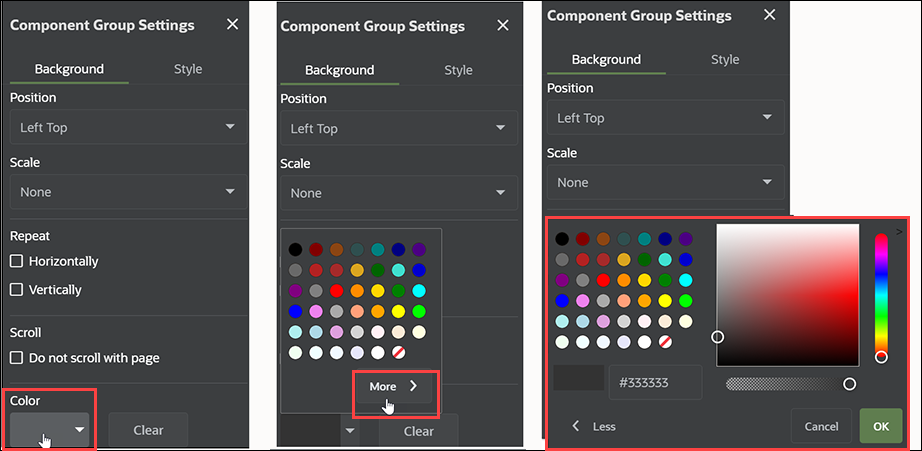
 을 누르고 설정을 누릅니다. 설정에서 색상 드롭다운 목록(설정 목록 아래쪽에서 사용 가능)을 누르고 자세히를 누릅니다. #333333을 입력하고 확인을 누릅니다.
을 누르고 설정을 누릅니다. 설정에서 색상 드롭다운 목록(설정 목록 아래쪽에서 사용 가능)을 누르고 자세히를 누릅니다. #333333을 입력하고 확인을 누릅니다.

그림 설명 ''GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png'' - 이미지 구성요소를 구성요소 그룹으로 끌어 놓습니다.

그림 설명 ''GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png'' - 이미지 구성요소의 메뉴 아이콘
 을 누르고 설정을 누릅니다. 일반 사항 탭에서 설정을 완료합니다.
을 누르고 설정을 누릅니다. 일반 사항 탭에서 설정을 완료합니다.
속성 값 선택 Minimal-Images 폴더의 Logo.png 맞춤 왼쪽 너비 너비 설정 선택 해제 위쪽 1.2vw 아래쪽 30px 왼쪽 6vw 오른쪽 0

그림 설명 ''GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png''

그림 설명 ''GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png'' - 이 로고 이미지를 홈 페이지에 링크하겠습니다. 링크 탭에서 이미지 구성요소의 설정을 완료합니다.
속성 값 링크 유형 선택 사이트 페이지 페이지 HOME 대상 동일한 창에서 열기 - 왼쪽 사이드바에서
 을 누르고 사용자정의를 눌러 사용자정의 구성요소 목록을 표시합니다.
을 누르고 사용자정의를 눌러 사용자정의 구성요소 목록을 표시합니다. - 이제 Minimal-NavMenu 사용자정의 구성요소를 사용하여 홈 페이지에 탐색 메뉴를 추가하겠습니다. Minimal-NavMenu 구성요소를 이미지 구성요소의 오른쪽에 구성요소 그룹으로 끌어 놓습니다. Minimal-NavMenu 구성요소의 제목을 눌러 그 상위가 이전에 추가한 구성요소 그룹인지 확인합니다. 이것은 웹 페이지 구조 내에서 구성요소가 어디에 있는지 확인하는 유용한 방법입니다.

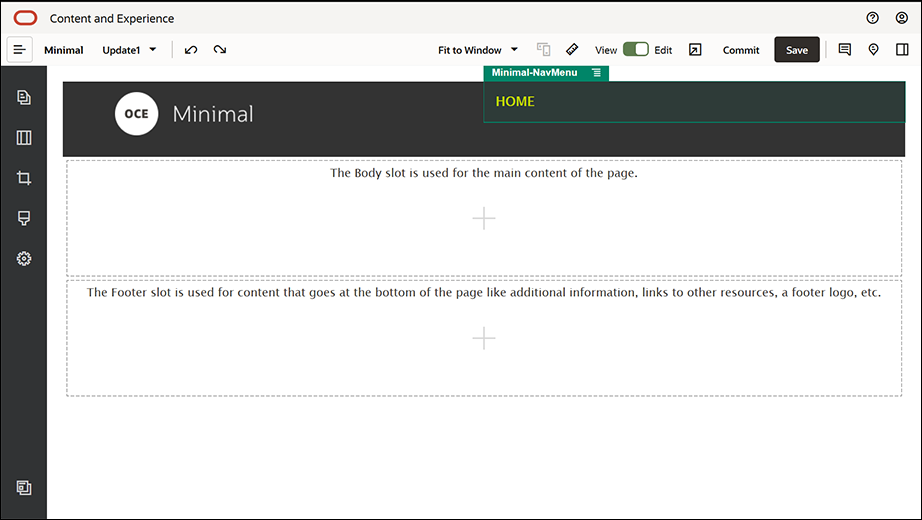
그림 설명 ''GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.png''일반 사항 탭에서 설정을 완료합니다.
속성 값 맞춤 오른쪽 위쪽 1.2vw 아래쪽 0 왼쪽 0 오른쪽 6vw - 이제 머리글이 준비되었습니다. 이 구성요소 그룹을 사용자정의 구성요소 그룹으로 저장하여 나중에 다른 웹 사이트 페이지에서 사용할 수 있도록 하겠습니다. 구성요소 그룹의 제목을 누르고 메뉴 아이콘
 을 누른 다음 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Header"를 입력하고 저장을 누릅니다.
을 누른 다음 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Header"를 입력하고 저장을 누릅니다.

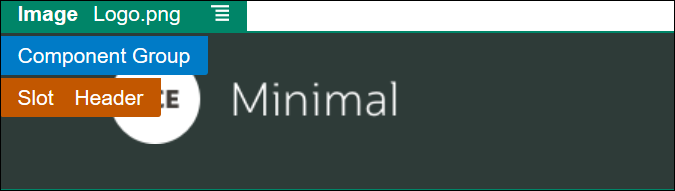
그림 설명 ''GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.png''다음 이미지는 머리글 슬롯에서 이미지 구성요소의 상위 구조를 보여줍니다.팁:
구성요소 그룹을 누를 때 구성요소 그룹 제목이 아닌 이미지 또는 Minimal-NavMenu 구성요소 제목이 표시될 경우, 이미지 또는 Minimal-NavMenu 구성요소 제목을 다시 누르면 구성요소 그룹의 제목이 표시됩니다. 이제 구성요소 그룹의 제목을 누르고 위의 단계를 수행할 수 있습니다.

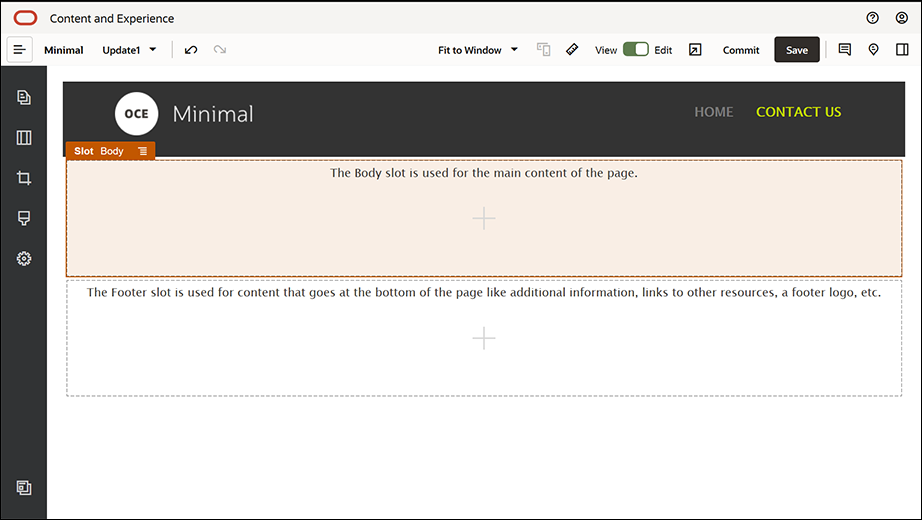
그림 설명 ''GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png'' - 사이트 작성기의 오른쪽 상단에서 저장을 눌러 변경사항을 저장합니다. 이제 머리글 슬롯은 다음 이미지처럼 보입니다.

그림 설명 ''GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png''
- 왼쪽 사이드바에서
 을 누르고 시드를 누릅니다.
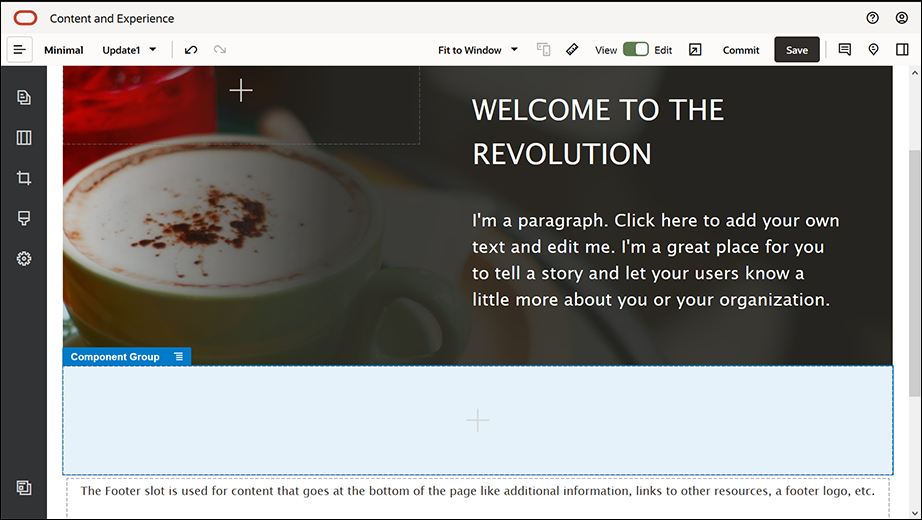
을 누르고 시드를 누릅니다. - 왼쪽 사이드바에서 구성요소 그룹을 본문 슬롯으로 끌어 놓습니다. 이 구성요소 그룹과 (그룹에 추가할) 구성요소를 사용하여 배너를 생성할 것입니다.
- 왼쪽 사이드바에서
 을 누릅니다.
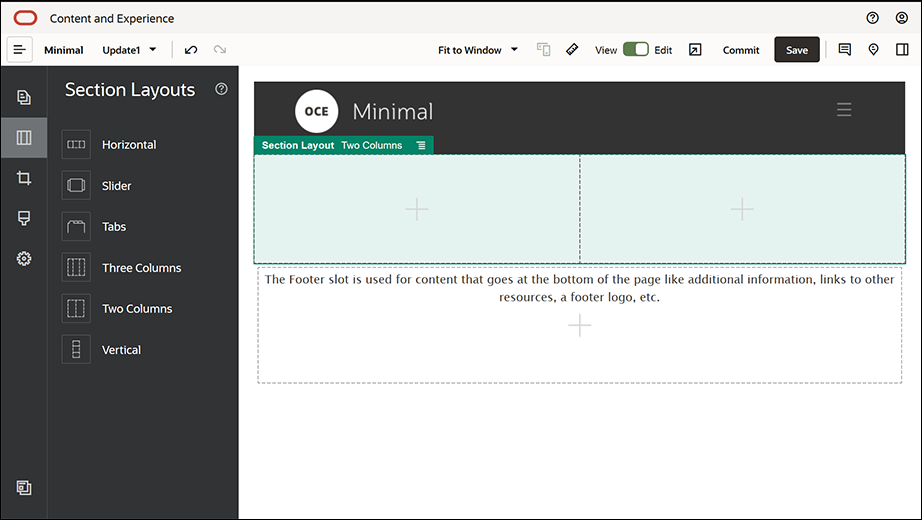
을 누릅니다. - 2열 섹션 레이아웃을 구성요소 그룹으로 끌어 놓습니다.

그림 설명 ''GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png'' - 일반 사항 탭에서 섹션 레이아웃의 설정을 완료합니다. 사용자정의 설정을 눌러 다음 설정을 지정합니다.
속성 값 첫번째 열 너비(%) 43 두번째 열 너비(%) 57 반응형 중단점(픽셀) 1,023 반응형 동작 첫번째 열 숨기기 배경 탭에서 설정을 완료합니다.
속성 값 이미지 Minimal-Images 폴더의 Banner1.jpg 위치 가운데 중간 배율 늘이기 - 왼쪽 사이드바에서
 을 눌러 시드된 구성요소 목록을 확인합니다.
을 눌러 시드된 구성요소 목록을 확인합니다. - 시드된 구성요소 목록에서 제목 구성요소를 2열 레이아웃의 두번째 열로 끌어 놓습니다.

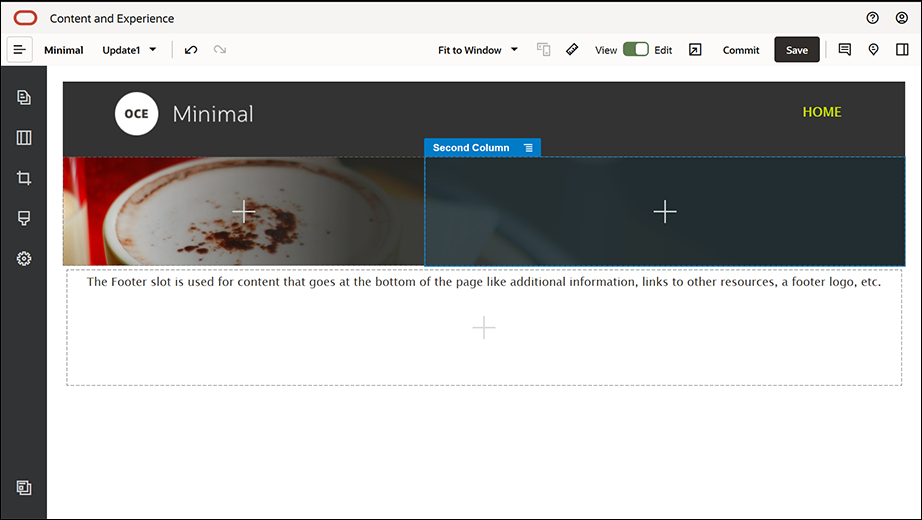
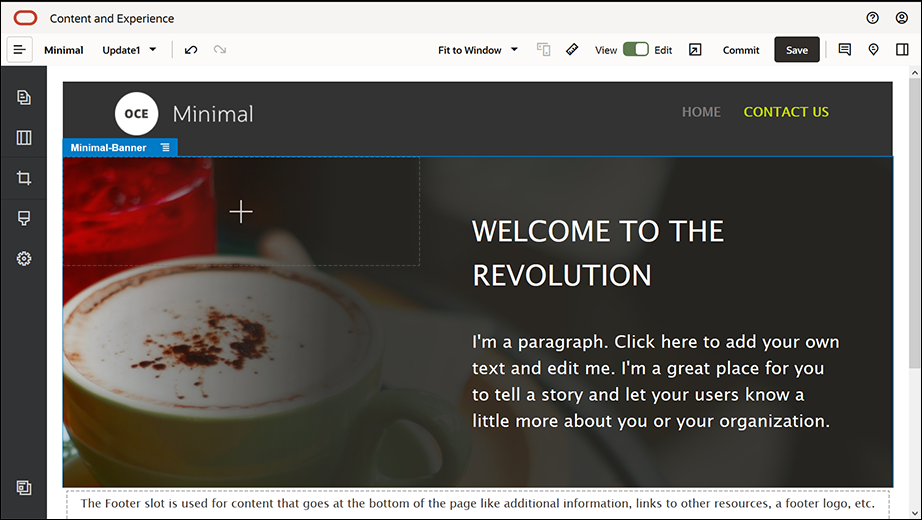
그림 설명 ''GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png''

그림 설명 ''GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png'' - 제목 구성요소 안을 누르고 "WELCOME TO THE REVOLUTION"을 입력합니다. 텍스트를 선택하고 텍스트 편집기에서 글꼴 색상을 흰색으로 설정합니다. 일반 사항 탭에서 제목 구성요소의 설정을 완료합니다.
속성 값 위쪽 6vw 아래쪽 1.8vw 왼쪽 6vw 오른쪽 6vw - 왼쪽 사이드바의 시드된 구성요소 목록에서 단락 구성요소를 2열 레이아웃의 두번째 열 안의 제목 구성요소 아래에 끌어 놓습니다. 일반 사항 탭에서 설정을 완료합니다.
속성 값 위쪽 1.8vw 아래쪽 6vw 왼쪽 6vw 오른쪽 6vw - 단락 구성요소 안을 눌러 다음 텍스트를 입력합니다.
"I'm a paragraph. Click here to add your own text and edit me. I'm a great place for you to tell a story and let your users know a little more about you or your organization."
텍스트를 선택하고 텍스트 편집기에서 크기를 24로 설정합니다. 또한 텍스트 편집기에서 글꼴 색상을 흰색으로 설정합니다.

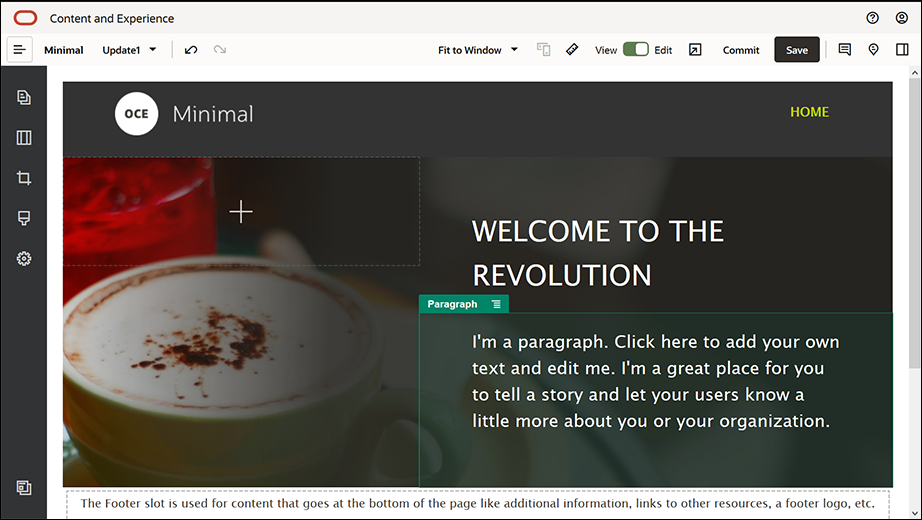
그림 설명 ''GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png'' - 이제 배너가 준비되었습니다. 이 구성요소 그룹을 사용자정의 구성요소 그룹으로 저장하여 나중에 다른 웹 사이트 페이지에서 사용할 수 있도록 하겠습니다. 구성요소 그룹의 메뉴 아이콘
 을 누르고 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Banner"를 입력하고 저장을 누릅니다. 이제 구성요소 그룹에 이름(Minimal-Banner)이 나타나는 것을 알 수 있습니다.
을 누르고 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Banner"를 입력하고 저장을 누릅니다. 이제 구성요소 그룹에 이름(Minimal-Banner)이 나타나는 것을 알 수 있습니다.

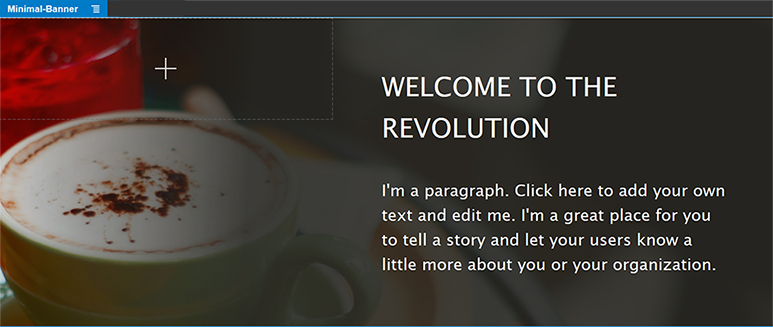
그림 설명 ''GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png'' - 왼쪽 사이드바에서 또 다른 구성요소 그룹을 이미 추가한 Minimal-Banner 구성요소 그룹 아래에 본문 슬롯으로 끌어 놓습니다.

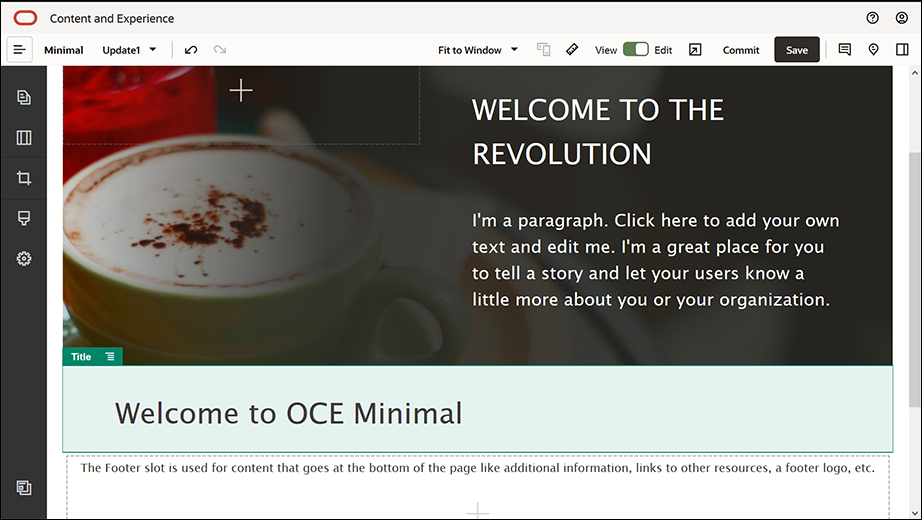
그림 설명 ''GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png'' - 제목 구성요소를 구성요소 그룹으로 끌어 놓습니다.
- 제목 구성요소 안을 누르고 "Welcome to OCE Minimal"을 입력합니다.
- 일반 사항 탭에서 제목 구성요소의 설정을 완료합니다.
속성 값 위쪽 3vw 아래쪽 1.8vw 왼쪽 6vw 오른쪽 6vw

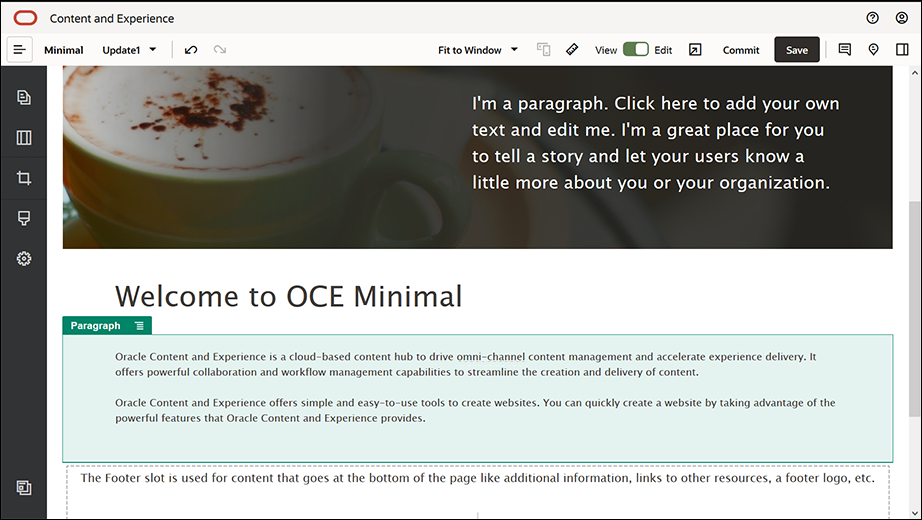
그림 설명 ''GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png'' - 왼쪽 사이드바에서 단락 구성요소를 제목 구성요소 아래에 구성요소 그룹으로 끌어 놓습니다. 단락 구성요소 안을 눌러 다음 텍스트를 입력합니다.
"Oracle Content Management is a cloud-based content hub to drive omni-channel content management and accelerate experience delivery. It offers powerful collaboration and workflow management capabilities to streamline the creation and delivery of content."
"Oracle Content Management offers simple and easy-to-use tools to create websites. You can quickly create a website by taking advantage of the powerful features that Oracle Content Management provides."
- 일반 사항 탭에서 단락 구성요소의 설정을 완료합니다.
속성 값 위쪽 20px 아래쪽 50px 왼쪽 6vw 오른쪽 6vw

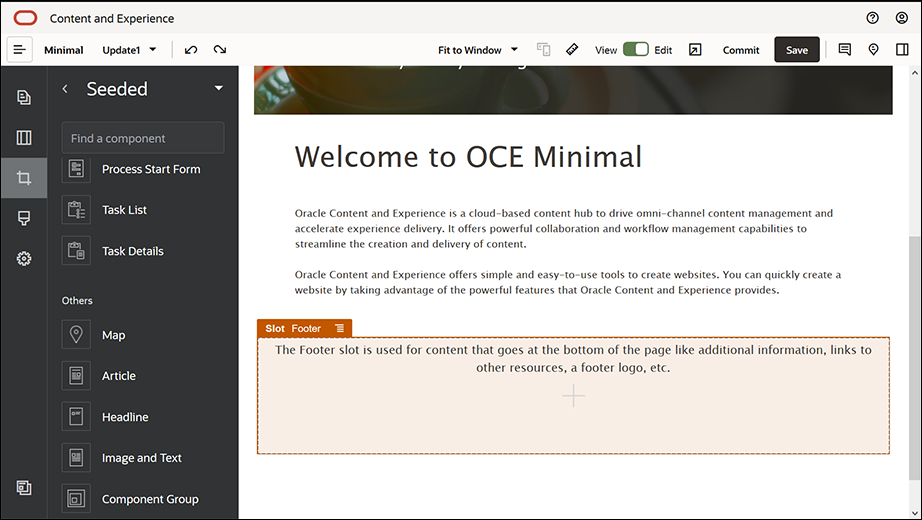
그림 설명 ''GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png'' - 본문 슬롯을 완성했습니다. 구성요소 그룹을 사용자정의 구성요소 그룹으로 저장하여 나중에 다른 웹 사이트 페이지에서 사용할 수 있도록 하겠습니다. 구성요소 그룹의 메뉴 아이콘
 을 누르고 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Body"를 입력하고 저장을 누릅니다.
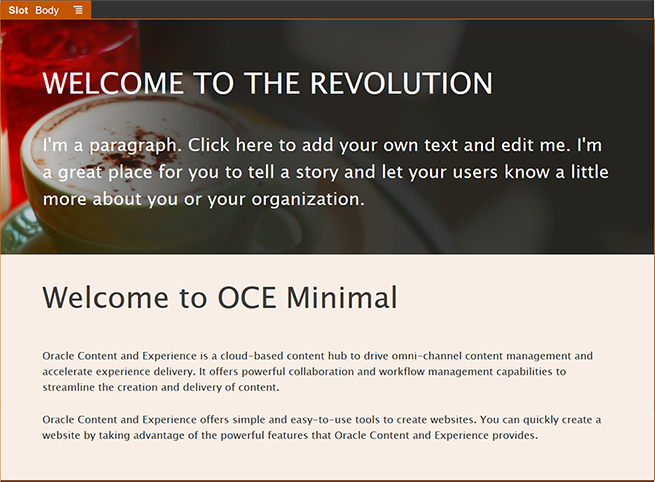
을 누르고 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Body"를 입력하고 저장을 누릅니다. - 사이트 작성기의 오른쪽 상단에서 저장을 눌러 변경사항을 저장합니다. 이제 본문 슬롯은 다음 이미지처럼 보입니다.

그림 설명 ''GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png''
- 왼쪽 사이드바에서 구성요소 그룹을 바닥글 슬롯으로 끌어 놓습니다. 구성요소 그룹의 설정에서 색상 필드를 #333333으로 설정합니다.

그림 설명 ''GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png'' - 이미지 구성요소를 구성요소 그룹으로 끌어 놓고 일반 사항 탭에서 설정을 완료합니다.
속성 값 선택 Minimal-Images 폴더의 Powered_by_OCE.png 맞춤 왼쪽 너비 너비 설정 선택 해제 위쪽 0.9vw 아래쪽 0.9vw 왼쪽 6vw 오른쪽 0 - 왼쪽 사이드바에서 소셜 표시줄 구성요소를 이미지 구성요소의 오른쪽에 구성요소 그룹으로 끌어 놓습니다.

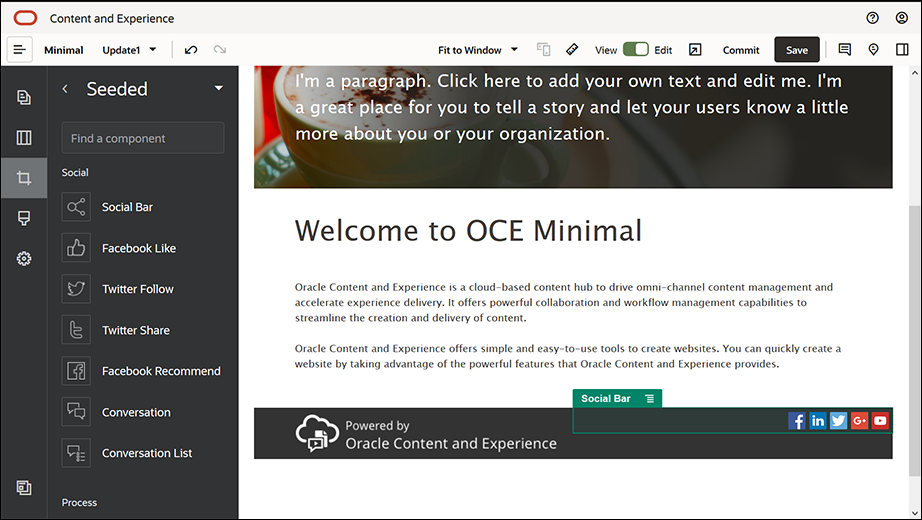
그림 설명 ''GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.png''일반 사항 탭에서 소셜 표시줄 구성요소의 설정을 완료합니다.
속성 값 위쪽 1.8vw 아래쪽 1.8vw 왼쪽 0.3vw 오른쪽 6vw 일반 사항 탭에서 아이콘을 누르고 아이콘 이름을 눌러 설정을 완료합니다.
속성 값 URL - https://www.facebook.com/Oracle/ (Facebook용)
- https://www.linkedin.com/company/oracle/ (LinkedIn용)
- https://twitter.com/Oracle (Twitter용)
- https://www.youtube.com/oracle/ (YouTube용)
대상 새 창에서 열기 - 이제 바닥글이 준비되었습니다. 이 구성요소 그룹을 사용자정의 구성요소 그룹으로 저장하여 나중에 다른 웹 사이트 페이지에서 사용할 수 있도록 하겠습니다. 구성요소 그룹의 메뉴 아이콘
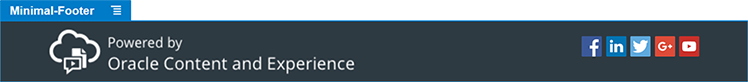
 을 누르고 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Footer"를 입력하고 저장을 누릅니다. 구성요소 그룹은 다음처럼 보입니다.
을 누르고 저장을 누릅니다. [구성요소 그룹 저장] 대화상자에서 이름 필드에 "Minimal-Footer"를 입력하고 저장을 누릅니다. 구성요소 그룹은 다음처럼 보입니다.

그림 설명 ''GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png'' - 사이트 작성기의 오른쪽 상단에서 저장을 눌러 변경사항을 저장합니다.
사이트 작성기의 오른쪽 상단에서 ![]() 을 눌러 웹 사이트의 첫번째 페이지를 미리 봅니다. 아직 웹 사이트가 게시되지 않아서 다른 사람은 지금 볼 수 없습니다.
을 눌러 웹 사이트의 첫번째 페이지를 미리 봅니다. 아직 웹 사이트가 게시되지 않아서 다른 사람은 지금 볼 수 없습니다.
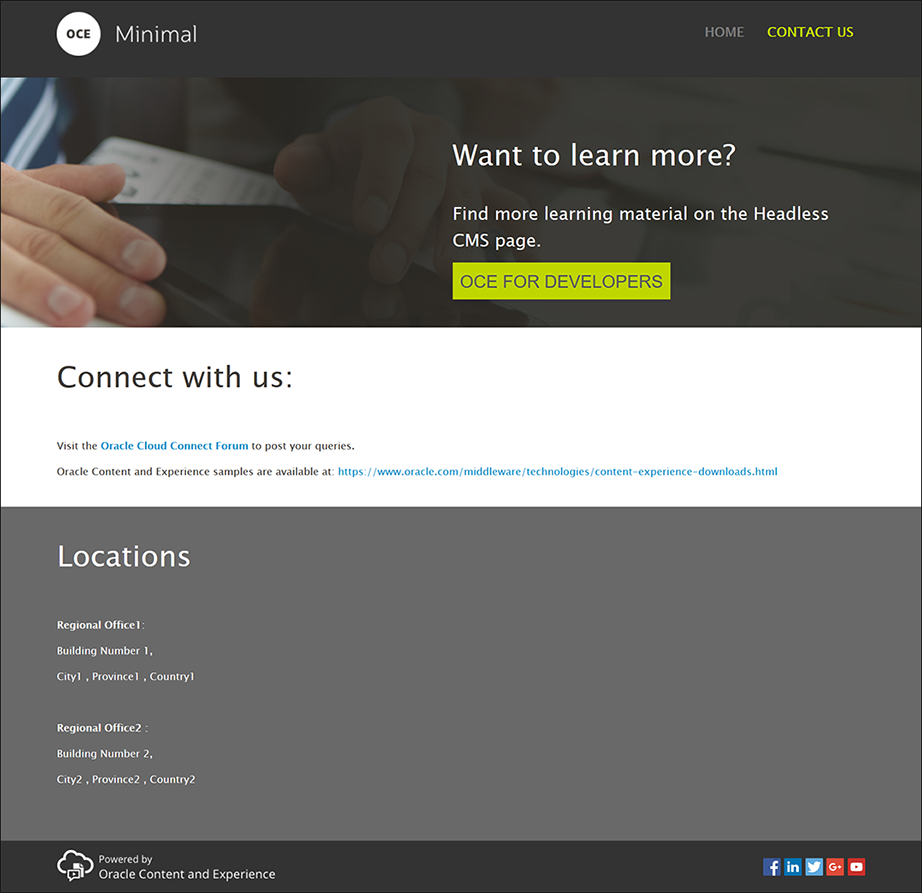
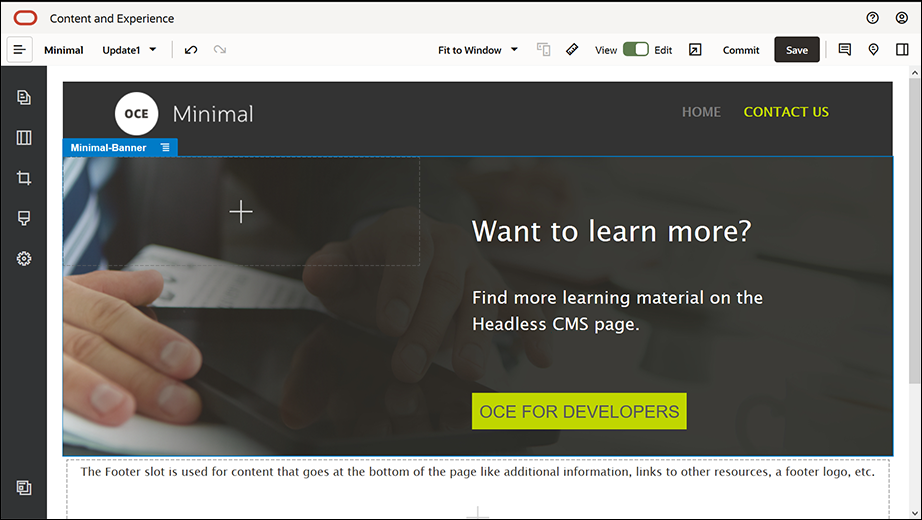
HOME 페이지 생성을 완성했습니다. CONTACT US 페이지를 구축하겠습니다. 연락처 페이지가 완성되면 다음과 비슷한 모양이 됩니다.

그림 설명 ''GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png''
- 왼쪽 사이드바에서
 을 누르고 페이지 추가를 누릅니다.
을 누르고 페이지 추가를 누릅니다. - 페이지 이름 필드에 "CONTACT US"를 입력하고 닫기를 누릅니다. 새 페이지를 웹 사이트에 추가했습니다.
- 왼쪽 사이드바에서
 을 누르고 사용자정의를 누릅니다.
을 누르고 사용자정의를 누릅니다. - Minimal-Header 구성요소(이전에 생성하고 저장함)를 머리글 슬롯으로 끌어 놓습니다.

그림 설명 ''GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png''

그림 설명 ''GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.png''Minimal-NavMenu 구성요소가 방금 생성한 새 CONTACT US 페이지를 자동으로 선택한 것을 알 수 있습니다.

그림 설명 ''GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png'' - 왼쪽 사이드바에서 Minimal-Banner 구성요소를 본문 슬롯으로 끌어 놓습니다.

그림 설명 ''GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png'' - HOME 페이지의 배너와 다르게 CONTACT US 페이지에 맞게 배너를 수정하겠습니다. 구성요소 그룹 내에서 2열 섹션 레이아웃의 설정을 수정합니다.
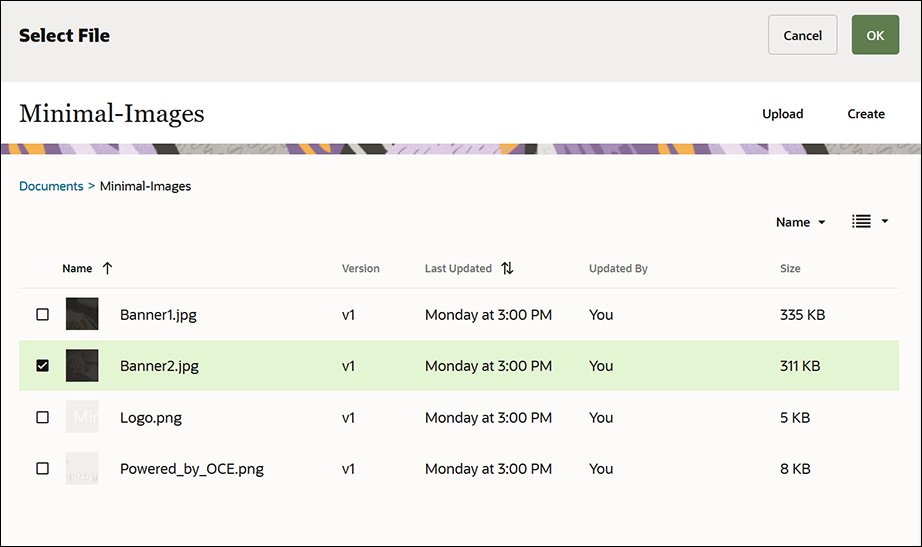
배경 탭의 이미지 필드에서 이미지 선택을 누르고 문서에 이전에 생성한 Minimal-Images 폴더에서 Banner2.jpg를 선택합니다.

그림 설명 ''GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png'' - 2열 섹션 레이아웃 내에서 제목 및 단락 구성요소의 텍스트를 수정합니다.
- 제목 구성요소에 "Want to learn more?"를 입력합니다.
- 단락 구성요소에 "Find more learning material on the Headless CMS page."를 입력합니다.
- 왼쪽 사이드바에서
 을 누르고 시드를 누릅니다.
을 누르고 시드를 누릅니다. - CONTACT US 페이지의 이미지에는 배너의 일부로 OCE FOR DEVELOPERS라는 단추가 있으므로 이 단추를 배너에 추가하겠습니다. Minimal-Banner 구성요소 그룹 안의 단추 구성요소를 2열 섹션 레이아웃의 두번째 열(최근 추가된 단락 구성요소 아래)로 끌어 놓습니다. 일반 사항 탭에서 단추 구성요소의 설정을 완료합니다.
속성 값 레이블 OCE FOR DEVELOPERS 위쪽 0.3vw 아래쪽 3vw 왼쪽 6vw 오른쪽 0.3vw 스타일 탭에서 사용자정의를 선택하고 설정을 완료합니다.
속성 값 배경색 #c0d600 글꼴 - 크기로 24를 입력합니다.
- #58595b 색상을 입력합니다.
테두리 없음 커서를 위로 가져갈 때 표시되는 색상 - BACKGROUND를 #e1fa00으로 설정합니다.
- FONT를 #58595b로 설정합니다.
- BORDER를 #2222dd로 설정합니다.
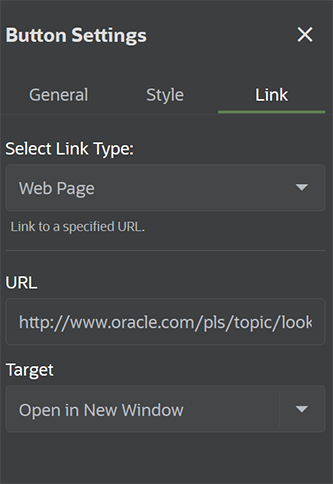
모서리 0 링크 탭에서 설정을 완료합니다.
속성 값 링크 유형 선택 웹 페이지 URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless 대상 새 창에서 열기

그림 설명 ''GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png''

그림 설명 ''GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png'' - 왼쪽 사이드바에서
 을 누르고 사용자정의를 누릅니다.
을 누르고 사용자정의를 누릅니다. - Minimal-Body 구성요소를 Minimal-Banner 구성요소 아래에 본문 슬롯으로 끌어 놓습니다.
- Minimal-Body 구성요소 내에서 제목 및 단락 구성요소의 텍스트를 수정합니다.
- 제목 구성요소에 "Connect with us:"를 입력합니다.
- 단락 구성요소에 전자메일 주소 및 기타 지원 관련 링크와 같은 세부정보를 입력합니다.
"Visit the Oracle Cloud Connect Forum to post your queries."
"Oracle Content Management samples are available at: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- 왼쪽 사이드바에서 또 다른 Minimal-Body 구성요소를 이전에 추가한 Minimal-Body 구성요소 아래에 본문 슬롯으로 끌어 놓습니다.
- 구성요소 그룹의 설정에서 배경 탭에서 색상 필드를 #696969로 설정합니다.
- Minimal-Body 구성요소 내에서 제목 및 단락 구성요소를 수정합니다.
- 제목 구성요소에 "Locations"를 입력합니다. 텍스트를 선택하고 텍스트 편집기에서 글꼴 색상을 흰색으로 설정합니다.
- 단락 구성요소에 다음 텍스트를 입력합니다.
"Regional Office1:
Building Number 1,
City1, Province1, Country1
Regional Office2:
Building Number 2,
City2, Province2, Country2"
- 이제 CONTACT US 페이지에 바닥글을 추가하겠습니다. Minimal-Footer 구성요소를 바닥글 슬롯으로 끌어 놓습니다.
- 사이트 작성기의 오른쪽 상단에서 저장을 눌러 변경사항을 저장합니다.
사이트 작성기의 오른쪽 상단에서 ![]() 을 눌러 웹 사이트를 미리 보고 모든 사항이 괜찮은지 확인합니다. CONTACT US 페이지의 로고 이미지를 누르면 홈 페이지로 돌아가는지 확인합니다. 웹 사이트 페이지 간의 탐색이 올바르게 작동하는지 메뉴를 테스트합니다.
을 눌러 웹 사이트를 미리 보고 모든 사항이 괜찮은지 확인합니다. CONTACT US 페이지의 로고 이미지를 누르면 홈 페이지로 돌아가는지 확인합니다. 웹 사이트 페이지 간의 탐색이 올바르게 작동하는지 메뉴를 테스트합니다.
웹 사이트를 게시할 준비가 되었습니다.