구성요소 및 섹션 레이아웃 추가
구성요소는 웹 페이지의 개별 부품입니다. 섹션 레이아웃은 여기에 추가되는 콘텐츠를 자동으로 구성하여 제공자가 페이지의 형식을 지정하는 데 시간을 들일 필요 없이 콘텐츠를 손쉽게 추가할 수 있게 해 줍니다.
구성요소 추가
페이지에 구성요소를 추가하려면 다음과 같이 하십시오.
-
편집할 페이지로 이동하고
 가 편집으로 설정되어 있는지 확인합니다.
가 편집으로 설정되어 있는지 확인합니다. -
 을 누르고 다음 구성요소 유형 중 하나를 누릅니다.
을 누르고 다음 구성요소 유형 중 하나를 누릅니다.-
테마를 눌러서 사이트와 연관된 테마에 사용하도록 선택된 구성요소 목록을 표시합니다.
-
사용자정의를 눌러서 사용자에게 공유된 사용자정의 구성요소 목록을 표시합니다.
-
시드를 눌러서 서비스에 사용할 수 있는 기본 구성요소 목록을 표시합니다.
-
모두를 눌러서 사용자에게 공유된 모든 구성요소를 표시합니다.
-
-
특정 아이콘을 누른 채 페이지의 원하는 위치로 끌어옵니다. 페이지로 항목을 끌어올 때 사용 가능한 슬롯, 섹션 레이아웃 및 기존 항목의 테두리가 표시됩니다. 배치 아이콘
 또는 세로 배치 막대
또는 세로 배치 막대  (왼쪽 또는 오른쪽)는 새 콘텐츠의 이동 위치를 나타냅니다. 섹션 레이아웃 또는 콘텐츠 항목의 단색 테두리는 이 항목을 끌어올 수 있으며 자동으로 배치된다는 점을 나타냅니다. 슬롯에 여러 항목을 가질 수 있고 페이지의 새 위치로 항목을 끌어서 이동할 수 있습니다.
(왼쪽 또는 오른쪽)는 새 콘텐츠의 이동 위치를 나타냅니다. 섹션 레이아웃 또는 콘텐츠 항목의 단색 테두리는 이 항목을 끌어올 수 있으며 자동으로 배치된다는 점을 나타냅니다. 슬롯에 여러 항목을 가질 수 있고 페이지의 새 위치로 항목을 끌어서 이동할 수 있습니다. -
올바른 위치에 있을 때 항목을 페이지 위에 놓습니다.
-
항목의 속성을 조정하려면 항목의 메뉴 아이콘
 을 누르고 설정을 선택합니다. 항목에 따라 텍스트를 추가하거나, 이미지에 링크를 지정하거나, 다른 사이트나 맵의 URL을 지정하거나, 항목 크기를 조정하거나, 기타 작업을 수행해야 합니다.
을 누르고 설정을 선택합니다. 항목에 따라 텍스트를 추가하거나, 이미지에 링크를 지정하거나, 다른 사이트나 맵의 URL을 지정하거나, 항목 크기를 조정하거나, 기타 작업을 수행해야 합니다.
각 구성요소에는 크기, 맞춤, 간격, 색상, 테두리와 같은 설정이 있습니다. 이는 구성요소의 모양과 작동 방식을 정의합니다. 예를 들어, 단락 설정에는 글꼴 유형, 글꼴 크기와 텍스트가 표시되는 방법을 결정하는 다른 기능이 있습니다.
구성요소의 속성을 조정하려면 구성요소를 선택한 다음 ![]() 메뉴를 누르고 설정을 선택합니다. 여러 구성요소는 다른 종류의 설정을 가집니다.
메뉴를 누르고 설정을 선택합니다. 여러 구성요소는 다른 종류의 설정을 가집니다.
| 설정 | 설명 |
|---|---|
| 일반 사항 |
일반 설정은 구성요소 사이에 공통되는 간격, 맞춤 및 설정을 포함합니다. |
| 스타일 |
스타일은 모양을 제어하는 명명된 기본값 집합입니다. 스타일은 테마에 정의됩니다. 여러 테마는 다른 스타일을 가질 수 있고, 한 테마 안에서 여러 구성요소는 다른 스타일을 가질 수 있습니다. 특정 구성요소 인스턴스에 대한 스타일 설정을 수동으로 지정할 수도 있습니다. |
| 링크 |
링크 설정은 구성요소에서 사용된 이미지, 문서 또는 기타 리소스의 위치를 포함합니다. 작업을 수행할 단추 및 기타 구성요소의 경우, 링크 설정은 구성요소에서 지원되는 트리거 및 작업도 포함합니다. |
| 구성요소 | 기사 구성요소와 같은 다른 표준 구성요소를 포함하는 구성요소는 개별 구성요소 목록을 제공하며 각 구성요소에 대한 설정에 액세스할 수 있습니다. |
| 사용자정의 |
사용자정의 설정은 구성요소에 고유하며 표준 설정 그룹과 별도로 표시됩니다. 예를 들어, 원격 구성요소는 고유 URL에 환경설정을 저장하고 사용자정의 설정으로 표시할 수 있습니다. |
섹션 레이아웃 사용
섹션 레이아웃은 콘텐츠를 여러 열, 세로 목록 또는 일련의 탭 영역으로 자동으로 구성할 수 있습니다. 사이트 제공자는 슬롯에 섹션 레이아웃을 하나 이상 추가하여 콘텐츠를 구성할 수 있습니다. 페이지에 레이아웃을 추가하려면 다음을 수행합니다.
-
편집할 페이지로 이동하고
 가 편집으로 설정되어 있는지 확인합니다.
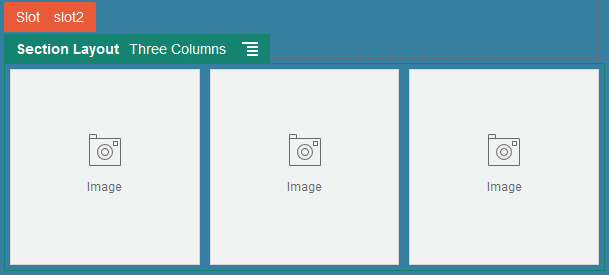
가 편집으로 설정되어 있는지 확인합니다.  을 눌러서 페이지에 섹션 레이아웃을 삽입합니다. 사용하려는 레이아웃 유형을 선택하고 구성요소를 배치할 때와 같은 지침에 따라 항목을 배치합니다.
을 눌러서 페이지에 섹션 레이아웃을 삽입합니다. 사용하려는 레이아웃 유형을 선택하고 구성요소를 배치할 때와 같은 지침에 따라 항목을 배치합니다.

그림 설명 ''GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png''
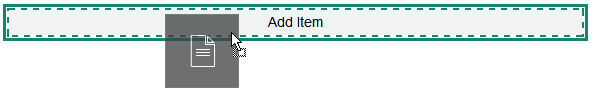
배치 아이콘 ![]() 은 섹션 레이아웃을 이동하는 위치(위, 아래, 왼쪽, 오른쪽)를 나타냅니다. 섹션 레이아웃 또는 콘텐츠 항목의 단색 테두리는 이 항목을 끌어올 수 있으며 자동으로 배치된다는 점을 나타냅니다:
은 섹션 레이아웃을 이동하는 위치(위, 아래, 왼쪽, 오른쪽)를 나타냅니다. 섹션 레이아웃 또는 콘텐츠 항목의 단색 테두리는 이 항목을 끌어올 수 있으며 자동으로 배치된다는 점을 나타냅니다:

그림 설명 ''GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png''
구조화된 콘텐츠 항목으로 작업하는 엔터프라이즈 사용자는 페이지에 콘텐츠 항목 목록을 추가할 때 섹션 레이아웃을 지정할 수 있으며 이 섹션 레이아웃은 페이지의 항목을 자동으로 형식 지정합니다.
개발자는 제공된 레이아웃 외에도 추가 섹션 레이아웃을 생성하여 특정 레이아웃 문제를 해결하거나 제공자를 위해 작성을 간소화할 수 있습니다. 테마 디자이너는 페이지 레이아웃의 슬롯에 섹션 레이아웃을 구성할 수도 있습니다. 레이아웃 개발을 참조하십시오.