인포릿 디자이너 사용
서비스 관리자는 인포릿 디자이너를 사용하여 인포릿 및 인포릿 페이지를 생성합니다. 인포릿 디자이너를 사용하면 런타임과 디자이너 뷰 간에 쉽게 전환할 수 있습니다.
인포릿 디자이너에 액세스하려면 홈 페이지에서 인포릿 아이콘을 누르고 인포릿을 생성하거나 기존 인포릿을 편집합니다.
목록 영역에서 인포릿 이름을 누르면 인포릿 페이지의 런타임 버전이 실행됩니다. 인포릿 디자이너(![]() )를 눌러 런타임 뷰에서 디자이너 뷰로 토글할 수 있습니다.
)를 눌러 런타임 뷰에서 디자이너 뷰로 토글할 수 있습니다.
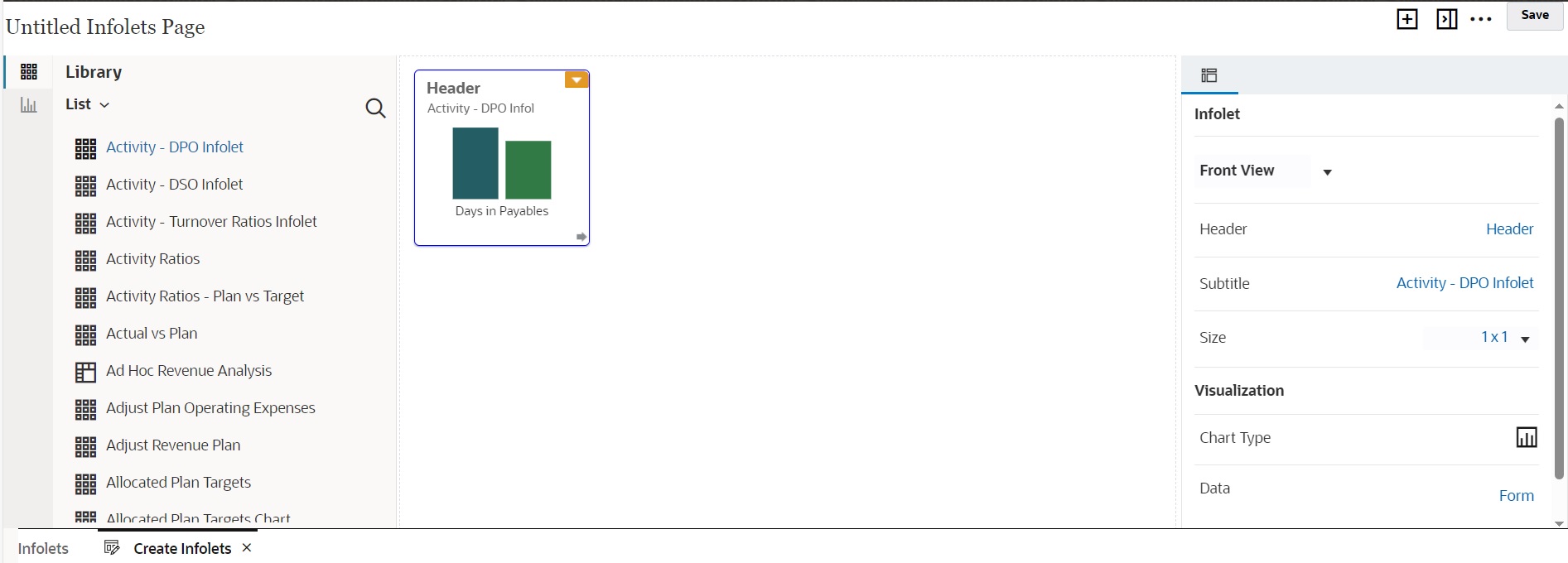
인포릿 디자이너

인포릿 툴바
오른쪽 상단은 인포릿 툴바입니다.
![]() : 인포릿 디자이너에 새 인포릿 추가
: 인포릿 디자이너에 새 인포릿 추가
![]() : 등록정보 패널 숨김 및 숨김 해제
: 등록정보 패널 숨김 및 숨김 해제
![]() : 다음 작업을 수행하려면 누릅니다.
: 다음 작업을 수행하려면 누릅니다.
-
재설정: 인포릿 디자이너를 이전에 저장한 상태로 재설정합니다.
-
새로고침: Essbase에서 데이터를 새로고침하고 데이터베이스에서 인포릿 정의를 업데이트합니다.
-
런타임:인포릿 디자이너 요소를 모두 숨기고 런타임 시 사용자에게 표시되는 방식으로 인포릿을 표시합니다.
![]() : 런타임 모드에서 인포릿 디자이너를 표시합니다.
: 런타임 모드에서 인포릿 디자이너를 표시합니다.
인포릿 디자이너 팔레트
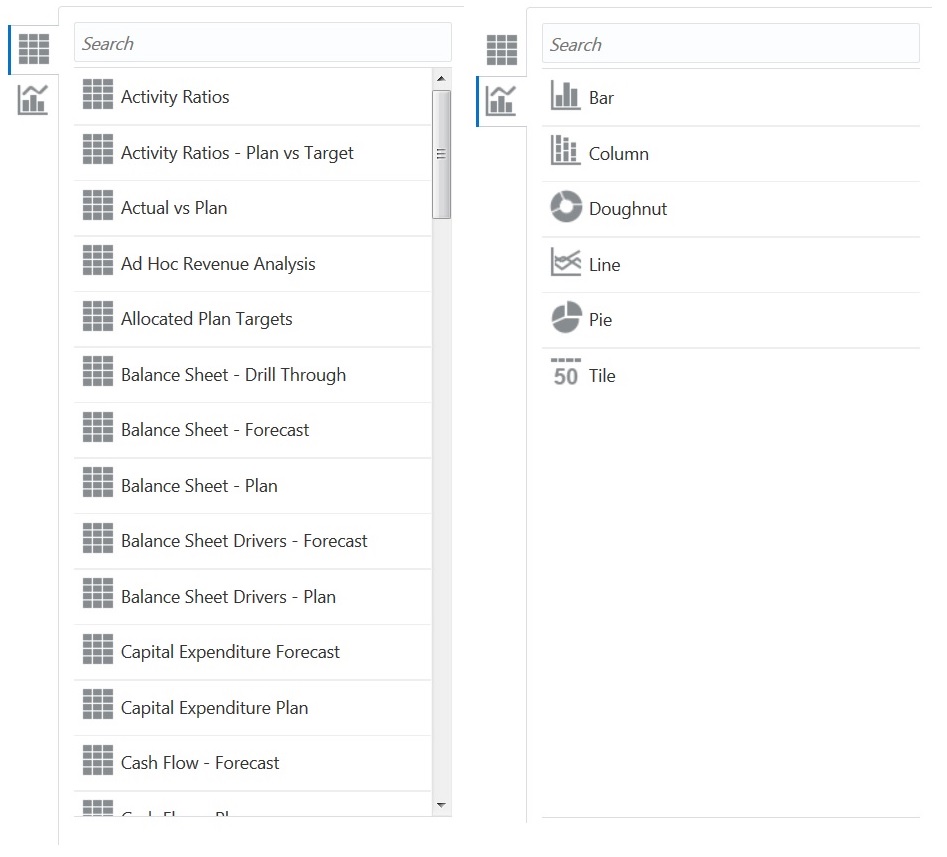
왼쪽에는 디자이너 팔레트가 있습니다. 디자이너 팔레트에는 양식과 차트 유형의 두 가지 탭이 있습니다. 디자이너 팔레트에서 객체를 강조 표시한 후 놓기 영역에 끌어서 놓습니다.

디자이너 팔레트 객체:
-
양식: 양식을 스크롤하거나 이름으로 검색하여 인포릿에 포함할 양식을 선택합니다. 양식에 대한 자세한 내용은 인포릿의 양식 디자인을 참조하십시오.
주:
양식에 대해 설정된 액세스 권한이 인포릿에서 적용됩니다.
-
차트 유형: 인포릿에 포함할 차트 유형을 선택합니다. 인포릿에서는 차트를 데이터 소스로 양식과 연계시킬 때까지 차트의 샘플 데이터를 표시합니다. 차트를 양식에 연결하면 사용자가 연계된 차트에서 양식의 데이터 변경 결과를 확인할 수 있습니다. 차트를 양식과 연계시키려면 차트를 강조표시하고 놓기 영역에 끌어서 놓은 다음, 등록정보 패널에서 샘플을 누르고 양식을 눌러 데이터 소스를 선택합니다. 차트에 대한 자세한 내용은 인포릿의 차트 디자인을 참조하십시오.
인포릿 메뉴
인포릿 메뉴에는 인포릿 삭제 및 지우기 작업이 포함되어 있습니다. 인포릿 메뉴를 보려면 인포릿의 오른쪽 위를 마우스로 가리키고 아래쪽 화살표를 눌러 메뉴 옵션을 표시합니다.
-
삭제: 페이지에서 인포릿을 제거합니다.
-
지우기: 인포릿 세부정보를 지웁니다.
등록정보 패널
인포릿 디자이너의 오른쪽에 있는 등록정보 패널에서는 다음과 같은 인포릿 등록정보를 보고 작업할 수 있습니다.
주:
지정한 머리글은 인포릿의 모든 뷰에 대해 동일하지만, 각 보기에 대해 다른 부제목을 지정할 수 있습니다. 예를 들어, 인포릿의 앞면, 뒷면 및 확장 뷰의 자막은 서로 다를 수 있지만 머리글은 같아야 합니다.
-
머리글
-
하위 제목
-
크기: 인포릿을 선택한 크기로 표시합니다.
-
차트 유형: 인포릿 데이터를 선택한 차트 유형으로 표시합니다.
-
데이터: 연계된 데이터 소스(샘플 또는 양식)를 표시합니다.
-
양식: 선택한 인포릿 양식을 표시합니다.
인포릿 메뉴에는 삭제, 지우기 등의 작업이 있습니다.
기본적으로 인포릿의 정면 뷰가 등록정보 패널에 표시됩니다. 드롭다운에서 선택하여 다른 뷰를 표시할 수 있습니다. 인포릿을 뒤집거나 확장하여 이전 뷰나 확장된 뷰를 보는 경우 해당 뷰에 대한 등록정보가 등록정보 패널에 표시됩니다. 해당 차트 유형에 대한 등록정보도 등록정보 패널에 표시됩니다.