대시보드 디자인 개념
대시보드 디자인 시 유용한 정보:
- 왼쪽에는 디자인 팔레트가 있습니다. 팔레트에서 캔버스로 객체를 끌어다 놓기만 하면 됩니다.
팁:
객체를 테두리 라인으로 끕니다. 허용되는 공간에 객체를 놓을 수 있으면 끌기 아이콘이 더하기 기호로 바뀝니다. 대시보드 레이아웃 정보를 참조하십시오.
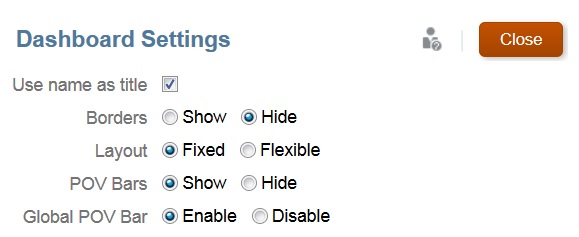
- 오른쪽 위에는 전체 대시보드에 대한 설정이 있습니다.

- 설정
 을 사용하여 대시보드의 다음 측면을 설정할 수 있습니다.
을 사용하여 대시보드의 다음 측면을 설정할 수 있습니다.

주:
새 대시보드를 생성할 때 기본적으로 테두리를 숨깁니다. 새로 생성한 대시보드에서 테두리를 표시하려면 테두리 설정을 표시로 변경해야 합니다.
주:
관리자만 라이브러리 루트 폴더에 파일(예: 대시보드, 인포릿, 양식, 보고서 등)을 추가할 수 있습니다.
POV에 대한 자세한 내용은 글로벌 및 로컬 POV 정보를 참조하십시오.
- 각 객체의 오른쪽 위에는 마우스로 가리킬 때 표시되는 해당 객체의 툴바이 있습니다.

- 대시보드를 생성할 때 대시보드 사용자에게 대시보드가 표시되고 작동하는 방식을 즉시 확인할 수 있도록 런타임
 을 누릅니다. 디자이너 모드로 돌아가서 대시보드 디자인을 계속하려면 디자이너를 누릅니다.
을 누릅니다. 디자이너 모드로 돌아가서 대시보드 디자인을 계속하려면 디자이너를 누릅니다.