Componenten in slots beperken
Voor elke lay-outslot kunt u bepaalde beperkingen opgeven voor de componenten die zijn toegestaan in de slot.
Als u beperkingen instelt voor componenten in een slot, krijgt een gebruiker die een niet-toegestane component naar de slot wil slepen, een waarschuwingsbericht en kan deze gebruiker geen component aan de slot toevoegen of ernaartoe slepen.
Als u deze beperking wilt instellen, bewerkt u de lay-outs in uw thema (bijvoorbeeld: een lay-outbestand themes\theme_name\layouts\oneslot.htm) en voegt u aangepaste gegevensattributen toe aan de slot 'div'.
Dit is de indeling van de aangepaste attributen. Het belangrijkste verschil ten opzichte van eerdere versies is dat gebruikers alleen de id van de component hoeven op te geven. Voorheen moesten gebruikers de verbosesyntax "<type> <id>" gebruiken (die nog steeds wordt ondersteund) om een component te beperken.
data-allowed-items='["<id>:","<type>,"<type>:<id>",...]' data-disallowed-items='["<id>":"<type>","<type>:<id>",...]
Opmerking:
In de waarden voordata-allowed-items en data-disallowed-items zijn dubbele rechte aanhalingstekens (") en enkele rechte aanhalingstekens (') toegestaan. In het volgende voorbeeld worden in data-allowed-items enkele aanhalingstekens, en in data-disallowed-items dubbele aanhalingstekens rond de JSON-array gebruikt:
<div id="slot101"
class="scs-slot"
data-allowed-items='["scs-app","scs-title"]'
data-disallowed-items="['File List', 'scs-map']">
</div>
De volgende tabel bevat een lijst met componenten en bijbehorende ID's die bij Oracle Content Management worden meegeleverd. Om naamconflicten te voorkomen, mag u niet het prefix scs- vóór de ID van een aangepaste (lokale of externe) component gebruiken of een type of ID uit de lijst in deze tabel gebruiken.
| Naam | Type | ID |
|---|---|---|
|
Documentbeheer |
scs-app |
Documentbeheer |
|
Facebook Like |
scs-app |
Facebook Like |
|
Facebook Recommend |
scs-app |
Facebook Recommend |
|
Bestandslijst |
scs-app |
Bestandslijst |
|
Mappenlijst |
scs-app |
Mappenlijst |
|
Twitter Follow |
scs-app |
Twitter Follow |
|
Twitter Share |
scs-app |
Twitter Share |
|
Knop |
scs-button |
scs-button |
|
Artikel (aangepaste component) |
scs-component |
scs-comp-article |
|
Kop (aangepaste component) |
scs-component |
scs-comp-headline |
|
Afbeelding en tekst (aangepaste component) |
scs-component |
scs-comp-image-text |
|
Componentgroep |
scs-componentgroup |
scs-componentgroup |
| Inhoud zoeken | scs-contentsearch | scs-contentsearch |
| Inhoudlijst | scs-contentlist | scs-contentlist |
| Plaatsaanduiding inhoud | scs-component | scs-contentplaceholder |
| Inhouditem | scs-component | scs-contentitem |
|
Divider |
scs-divider |
scs-divider |
|
Document |
scs-document |
scs-document |
|
Galerie |
scs-gallery |
scs-gallery |
|
Galerieraster |
scs-gallerygrid |
scs-gallerygrid |
|
Afbeelding |
scs-image |
scs-image |
|
Kaart |
scs-map |
scs-map |
|
Alinea |
scs-paragraph |
scs-paragraph |
|
Sociale balk |
scs-socialbar |
scs-socialbar |
|
Spacer |
scs-spacer |
scs-spacer |
|
Titel |
scs-title |
scs-title |
|
YouTube |
scs-youtube |
scs-youtube |
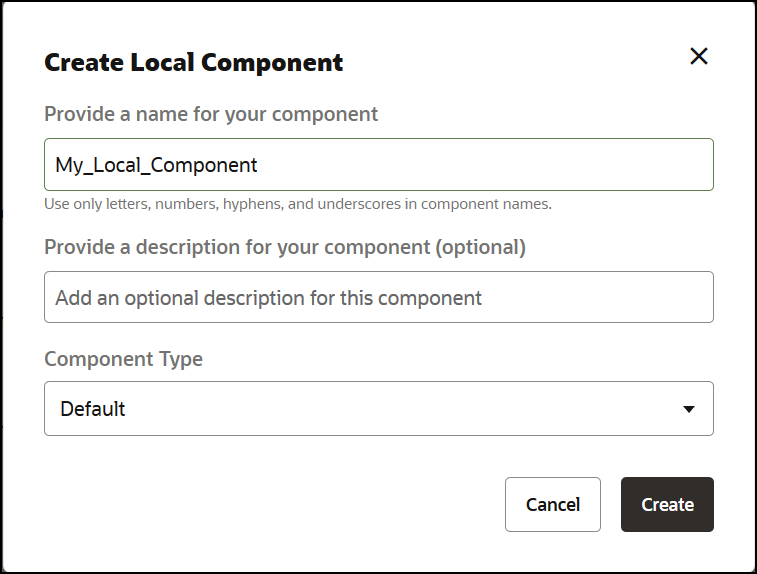
Gebruikers kunnen lokale of externe componenten maken. De naam die is opgegeven in dit voorbeeld (My_Local_Component) is de ID die voor deze component kan worden gebruikt bij het instellen van beperkingen in slots.

Beschrijving van de illustratie GUID-860B1D63-DA20-4CA2-8427-8434586ADB01-default.png