Lay-outs met twee of drie kolommen gebruiken
U kunt een sectielay-out met meerdere kolommen gebruiken om de afstand en schikking van componenten die u toevoegt aan de lay-out, automatisch te bepalen.
Ga als volgt te werk om een lay-out aan een pagina toe te voegen:
- Navigeer naar de pagina die u wilt bewerken en zorg ervoor dat
 is ingesteld op Bewerken.
is ingesteld op Bewerken. - Voeg de lay-out aan de pagina toe.
- Als u andere inhoud in de sectielay-out wilt plaatsen, sleept u de inhoud en zet u deze neer op de lay-out.
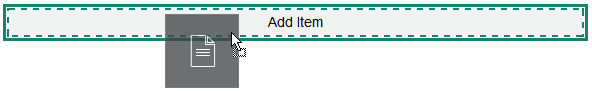
De lay-out wordt gemarkeerd met een doorlopende rand en een banner waarop 'Item toevoegen' wordt getoond.

Beschrijving van de illustratie GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.pngU kunt doorgaan met het toevoegen van items aan de lay-out en deze worden overeenkomstig in de lay-out opgemaakt. U kunt zelfs andere sectielay-outs toevoegen om geavanceerde lay-outs te maken of componentgroepen toe te voegen.
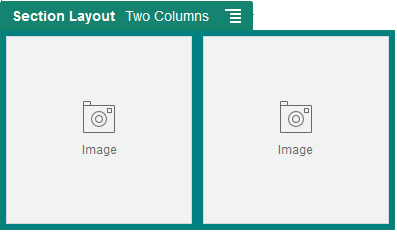
In de volgende afbeelding ziet u een lay-out met twee kolommen met afbeeldingscomponenten als plaatsaanduidingen:

Beschrijving van de illustratie GUID-E47530CF-CB6F-4E41-ADC2-8BE0DE42F4CA-default.png
Als u meer items toevoegt, worden deze in aanvullende rijen getoond, elk met maximaal twee items.
- Als u de component en de weergave ervan wilt bewerken, klikt u op het menupictogram
 en kiest u Instellingen.
en kiest u Instellingen. - Met het tabblad 'Algemeen' kunt u instellingen voor de afzonderlijke componenten in de lay-out wijzigen.
Klik op een componentnaam om de instellingen voor die component te zien.
- Met het tabblad 'Achtergrond' kunt u de achtergrondinstellingen voor de lay-out wijzigen.
- Kies Aangepaste instellingen om aanvullende standaardwaarden voor de weergegeven inhoud in te stellen.
-
Breedte eerste kolom (%): geef de kolombreedte op als een percentage van de ruimte die beschikbaar is voor de lay-out.
-
Breedte tweede kolom (%): geef de kolombreedte op als een percentage van de ruimte die beschikbaar is voor de lay-out.
-
Breedte derde kolom (%): geef de kolombreedte op als een percentage van de ruimte die beschikbaar is voor de lay-out.
-
Responsief onderbrekingspunt (in pixels): voor responsieve pagina-ontwerpen waarbij de inhoud automatisch opnieuw wordt opgemaakt wanneer de beschikbare weergavegrootte varieert, geeft u de breedte in pixels op waarbij de sectielay-out schakelt tussen de standaardlay-out met twee kolommen en de opties voor Responsief gedrag die u onder opgeeft.
-
Responsief gedrag: selecteer hoe de lay-out wijzigt wanneer de beschikbare weergavegrootte kleiner is dan de waarde voor Responsief onderbrekingspunt.
-
Geen actie: pas het gedrag van de lay-out niet aan.
-
Kolommen stapelen: schik de items van boven naar beneden in één kolom met eerst alle items uit kolom 1, vervolgens de items uit kolom 2, enzovoort.
-
Eerste kolom verbergen: verberg de inhoud in de eerste kolom om meer ruimte te bieden voor de resterende kolommen.
-
Tweede kolom verbergen: verberg de inhoud in de tweede kolom om meer ruimte te bieden voor de resterende kolommen.
-
Derde kolom verbergen: verberg de inhoud in de derde kolom om meer ruimte te bieden voor de resterende kolommen.
-
Beide kolommen verbergen: verberg alle inhoud in de lay-out.
-
Tweede kolom onder eerste kolom plaatsen: schik items in één kolom met alle items van kolom één, gevolgd door alle items van kolom twee.
-
Eerste kolom onder tweede kolom plaatsen: schik items in één kolom met alle items van kolom twee, gevolgd door alle items van kolom één.
-
-