Een site voor mobiele apparaten compileren
U kunt OCE Toolkit gebruiken om een mobiele lay-out te compileren voor een websitepagina. De mobiele lay-out kan verschillen van de lay-out voor een pagina voor desktop-pc's met dezelfde inhoud. Voor beide kan natuurlijk ook dezelfde lay-out worden gebruikt.
In de site-editor kunt u kiezen of de paginalay-out voor mobiele apparaten dezelfde is als die voor desktop-pc's, of u kunt een andere paginalay-out opgeven. Met OCE Toolkit kunt u de statische lay-out voor mobiele apparaten afzonderlijk compileren.
Op een mobiel apparaat kunt u een andere weergave krijgen van de sitepagina. Een pagina die op een mobiel apparaat wordt weergegeven, heeft misschien geen banner, terwijl dezelfde pagina in een lay-out voor desktops er wel een heeft.
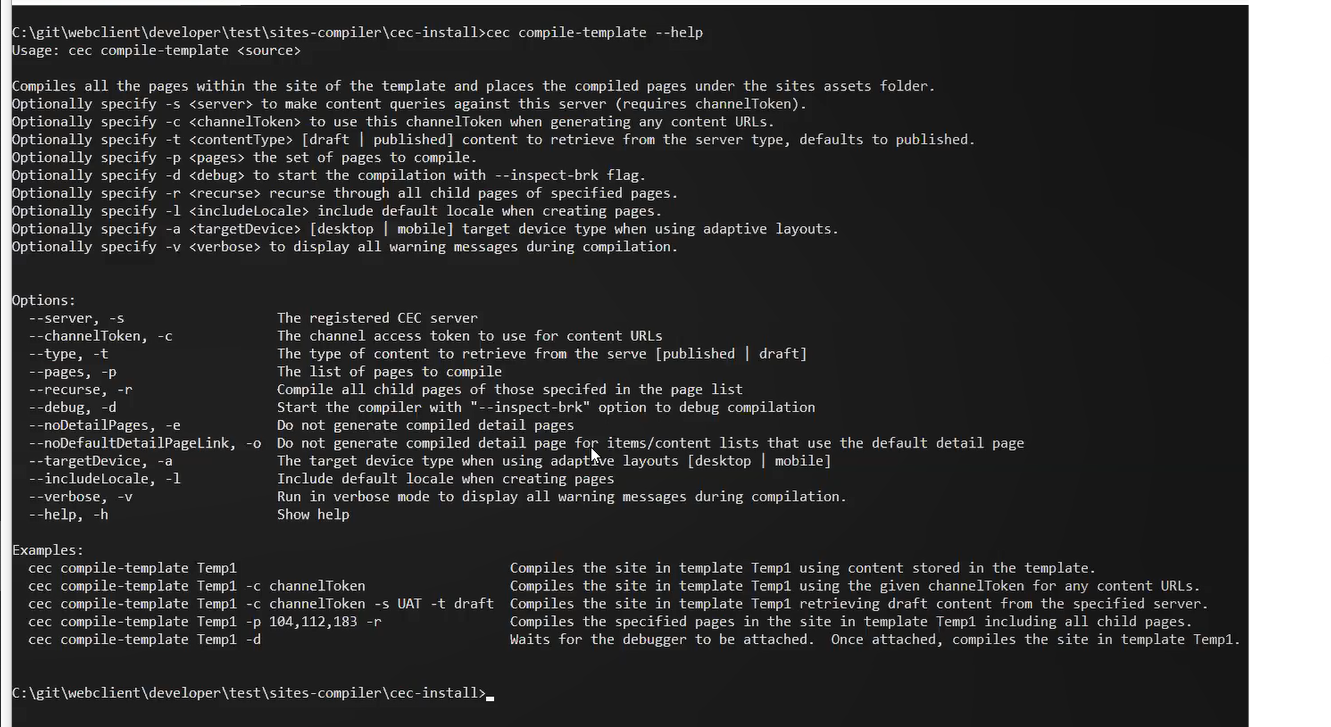
In OCE Toolkit vindt u op de Help-pagina voor cec compile-template de optie targetDevice waarmee bij het compileren van een sitesjabloon een bepaald doelapparaat kan worden opgegeven:

Beschrijving van de illustratie GUID-16D74109-549D-4BFD-85A4-36A05342A31F-default.png
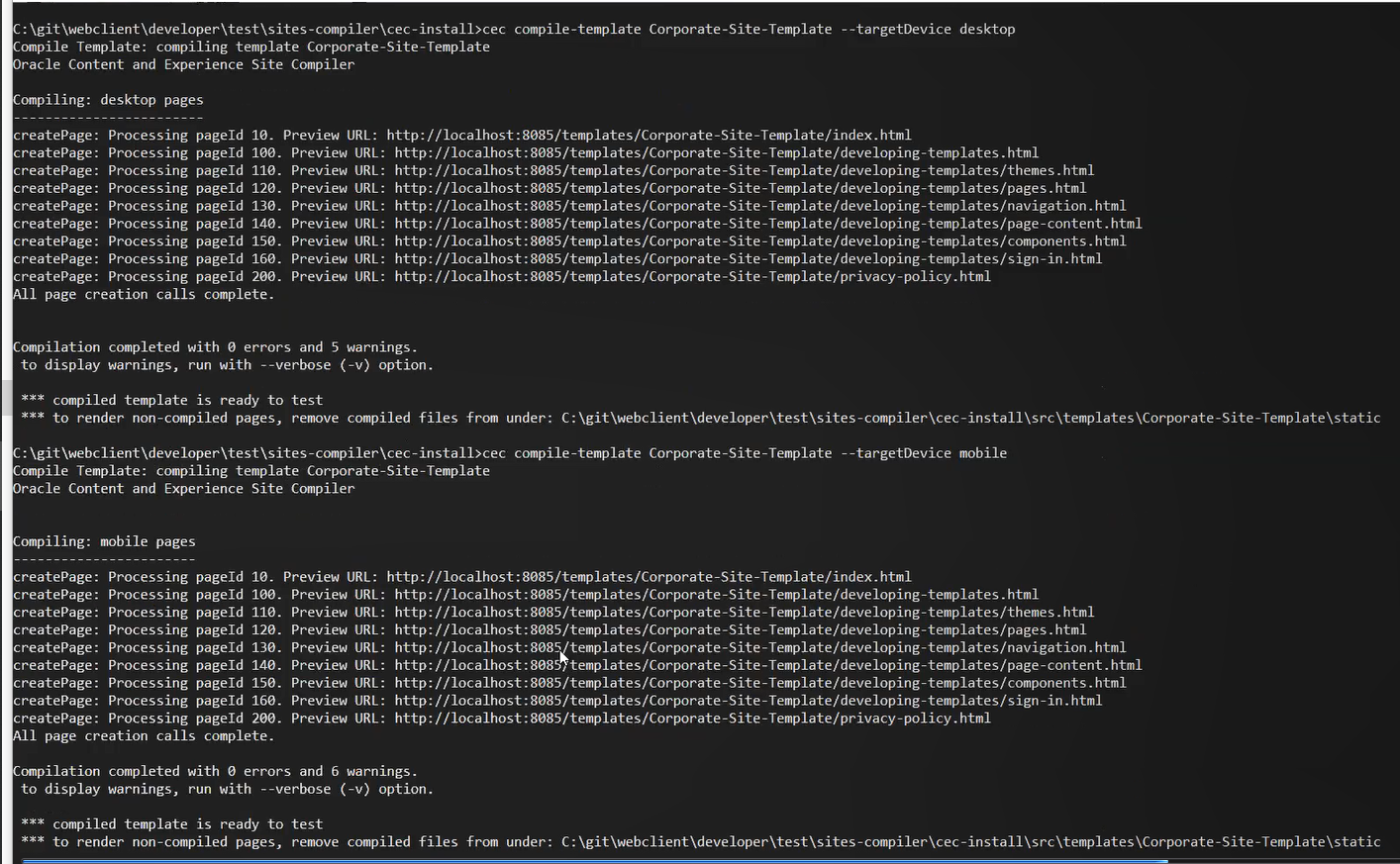
Bij het compileren van uw site kunt u aangeven of u voor desktop-pc (desktop) of voor mobiel (mobile) wilt compileren. Desktopbestanden worden onder static/_files neergezet. Mobiele bestanden worden onder static/_mobilefiles neergezet.

Beschrijving van de illustratie GUID-320910BB-6DEA-4664-8DA8-C20461683BF3-default.png
Nadat u een sjabloon voor mobiele apparaten hebt gecompileerd, worden de mobiele bestanden ondersteund via de OCE Toolkit opdracht upload-static-site-files.