Aangepaste veldeditors ontwikkelen met behulp van OCE Toolkit
In OCE Toolkit wordt ondersteuning geboden voor het ontwikkelen van veldweergavecomponenten. Ontwikkelaars kunnen aangepaste veldeditors maken en bewerken.
Voor een veldweergavecomponent kunt u de volgende taken uitvoeren:
- De component openen, kopiëren of verwijderen
- De component publiceren of de publicatie ervan ongedaan maken
- De component exporteren of importeren
- Leden aan de component toevoegen of eruit verwijderen
- Eigenschappen bekijken
- Componentlogo kiezen
U kunt een lijst met componenten filteren op het type veldweergave.
Voor het ontwikkelen van aangepaste veldeditors zijn de volgende OCE Toolkit opdrachten beschikbaar:
cec add-field-editor <name> Adds a field editor to a field in a content type. [alias: afe] cec remove-field-editor <name> Removes a field editor from a field in a content type. [alias: rfe] ------------------------ cec add-field-editor ------------------------ Usage: cec add-field-editor <name> Adds a field editor to a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec add-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec add-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent ------------------------ cec remove-field-editor ------------------------ Usage: cec remove-field-editor <name> Removes a field editor from a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec remove-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec remove-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent
Deze voorbeelden van componenten voor veldweergave zijn opgenomen in OCE Toolkit:
TextFieldEditorSliderFieldEditorMapFieldEditor
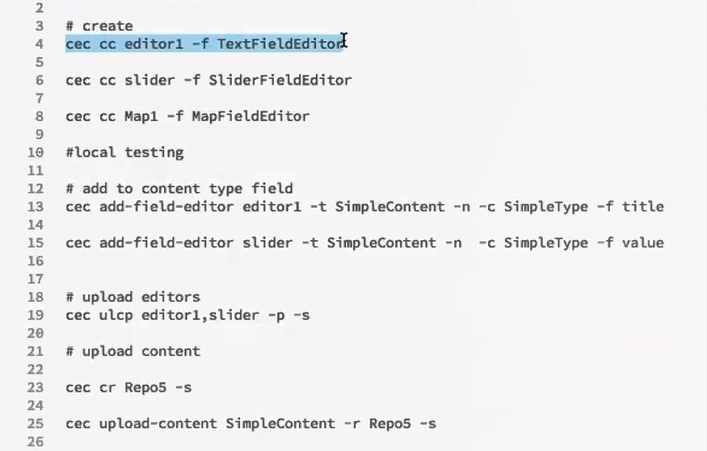
In de volgende afbeelding ziet u OCE Toolkit opdrachten die u kunt gebruiken bij het ontwikkelen van de voorbeelden van veldweergavecomponenten.

Beschrijving van de illustratie GUID-7E4A4615-3933-460D-B1A4-8BB567AD6279-default.png
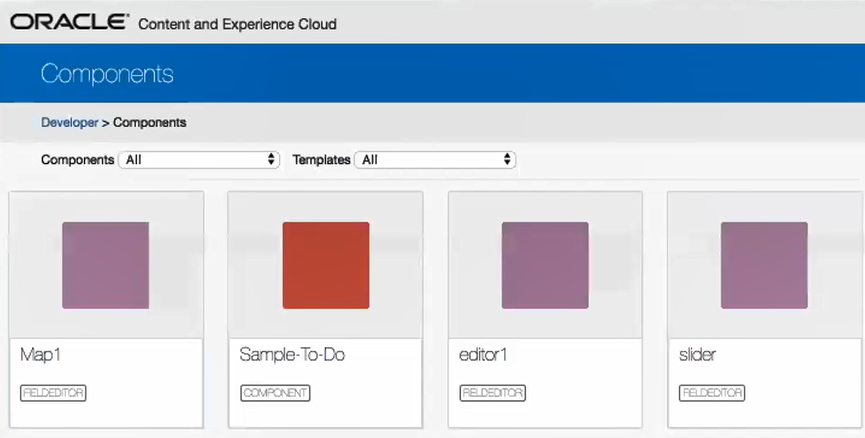
U kunt de kant-en-klare veldweergavecomponenten maken op uw lokale server, ze daar testen en ze vervolgens uploaden naar uw Oracle Content Management instance. In de volgende afbeelding worden deze componenten getoond op localhost:8085.

Beschrijving van de illustratie GUID-B3F5C575-AFD2-4C09-B1AD-6F57D9C21EF6-default.png
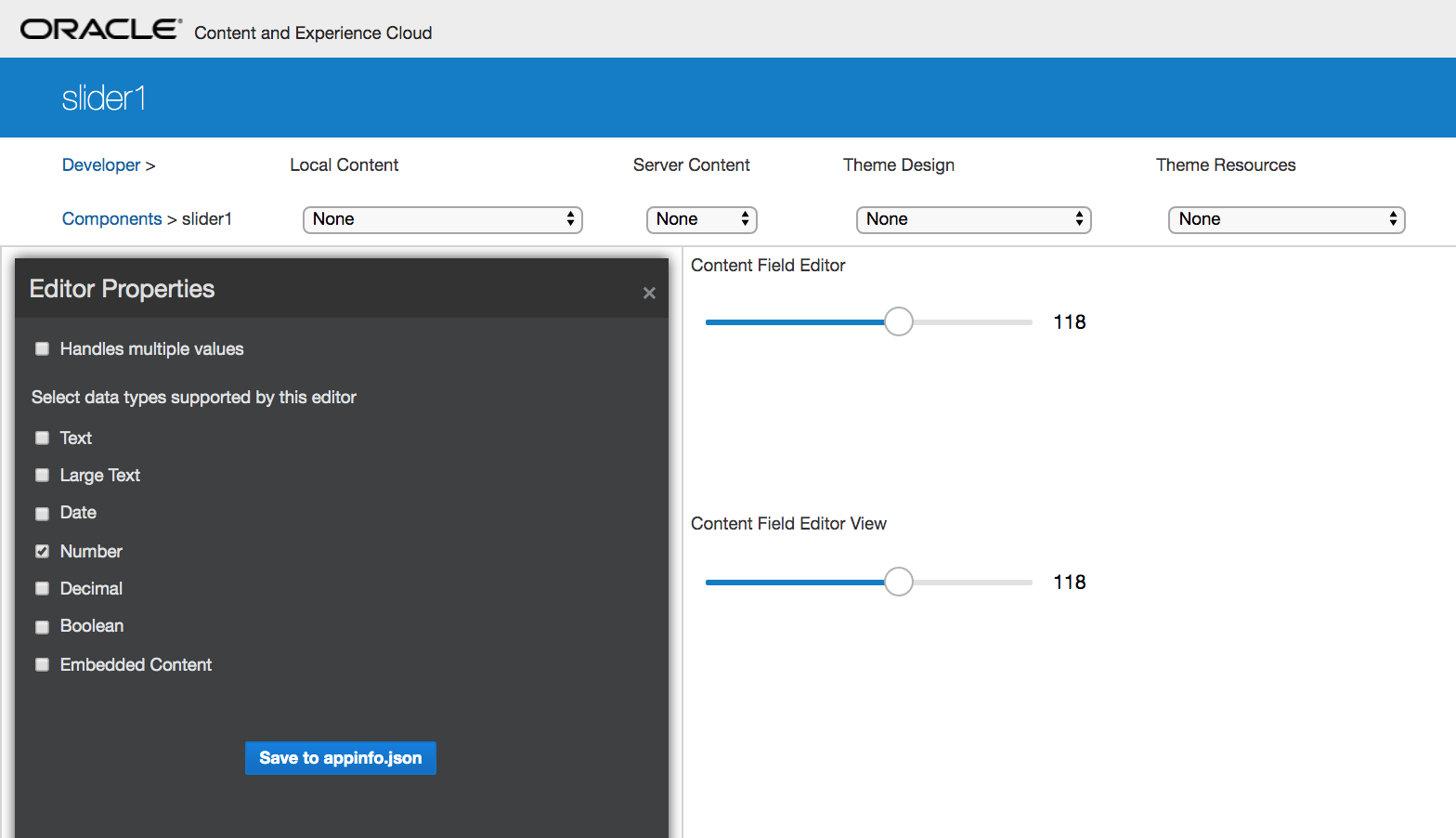
Elke component, bijvoorbeeld een schuifregelaar, kunt u testen op de lokale server. U kunt daar eigenschappen voor de component selecteren en de component vervolgens opslaan.

Beschrijving van de illustratie GUID-28AECCE7-556A-412D-ADC8-511053EBDDE5-default.png
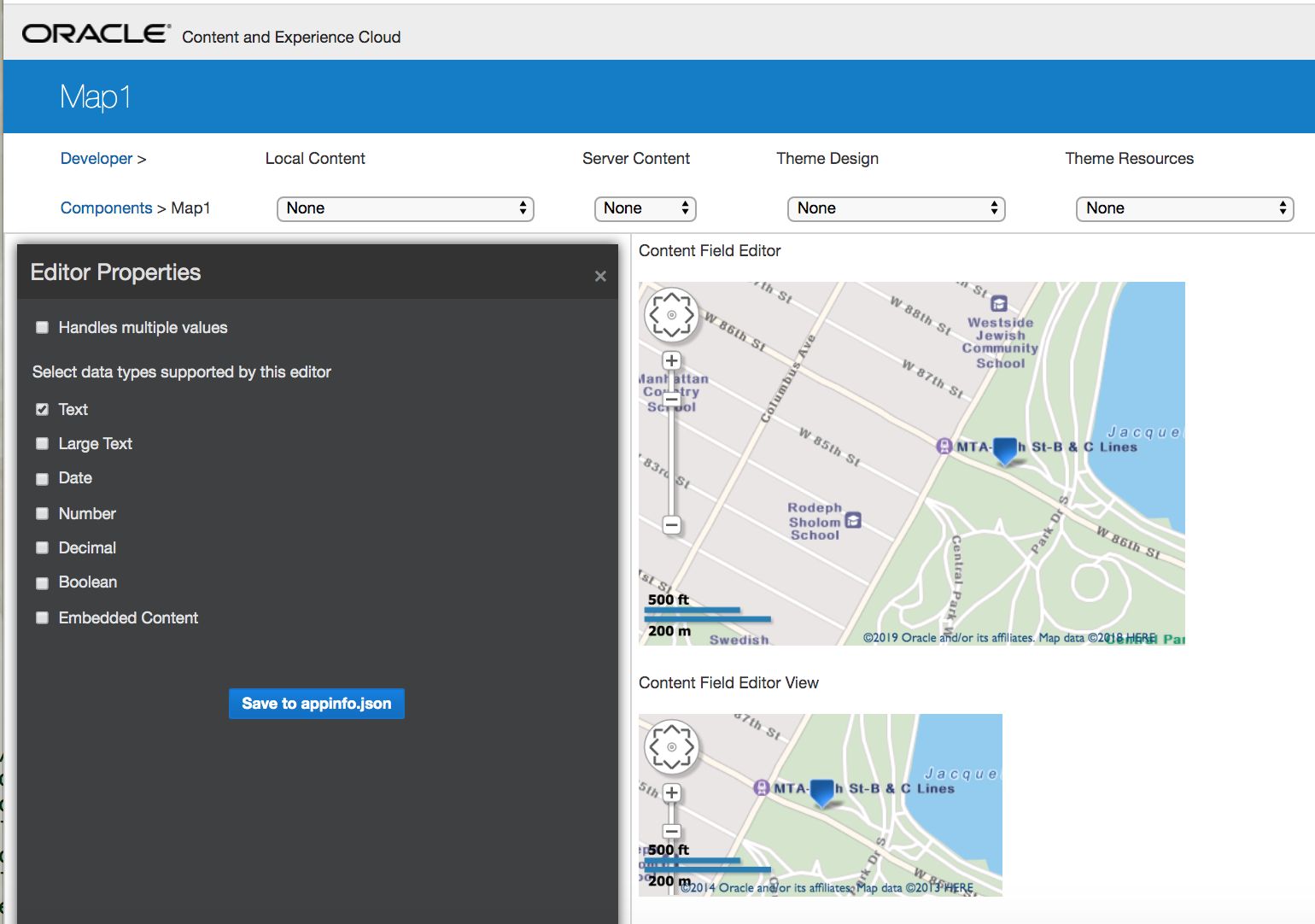
Voor de kaartcomponent kunt u ergens op de kaart klikken om een locatie op te geven als waarde voor de editor.

Beschrijving van de illustratie GUID-F5DA12F7-4381-4154-80F7-D254C5944FF9-default.png
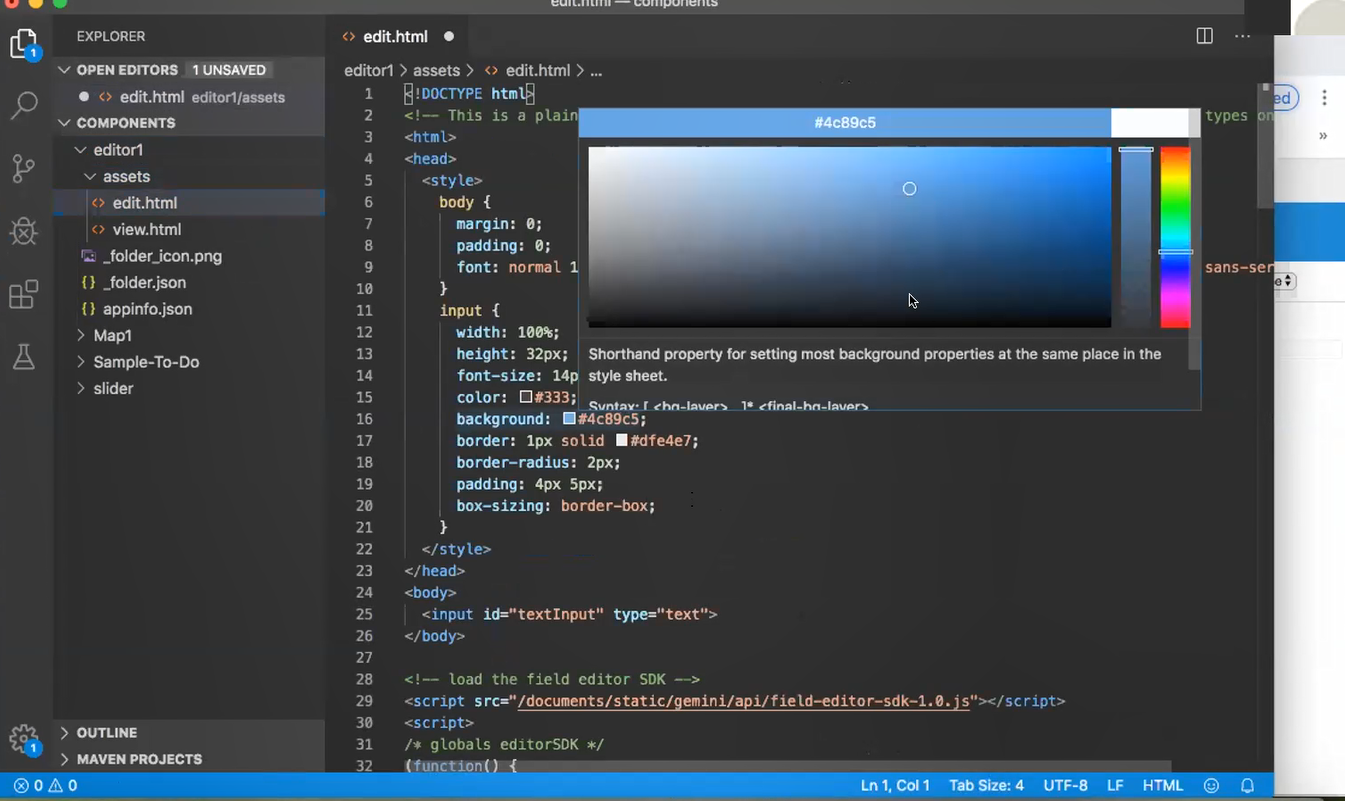
U kunt het HTML-bestand voor een component bewerken om de instellingen ervan (bijvoorbeeld de achtergrondkleur) te wijzigen.

Beschrijving van de illustratie GUID-4533E630-9BF9-492E-A34E-8641FB287199-default.png
U kunt een OCE Toolkit opdracht gebruiken om lokaal een veldeditor aan een veld voor een inhoudtype te koppelen:
cec add-field-editor editor1 -t SimpleContent -n -c SimpleType -f title cec add-field-editor slider -t SimpleContent -n -c SimpleType -f value
Als u klaar bent met het configureren en testen van de aangepaste veldeditors, kunt u deze met behulp van OCE Toolkit opdrachten uploaden naar uw Oracle Content Management instance:
# upload editors cec ulcp editor1,slider -p -s Latest # upload content cec cr Repo5 -s cec upload-content SimpleContent -r Rpo5 -s
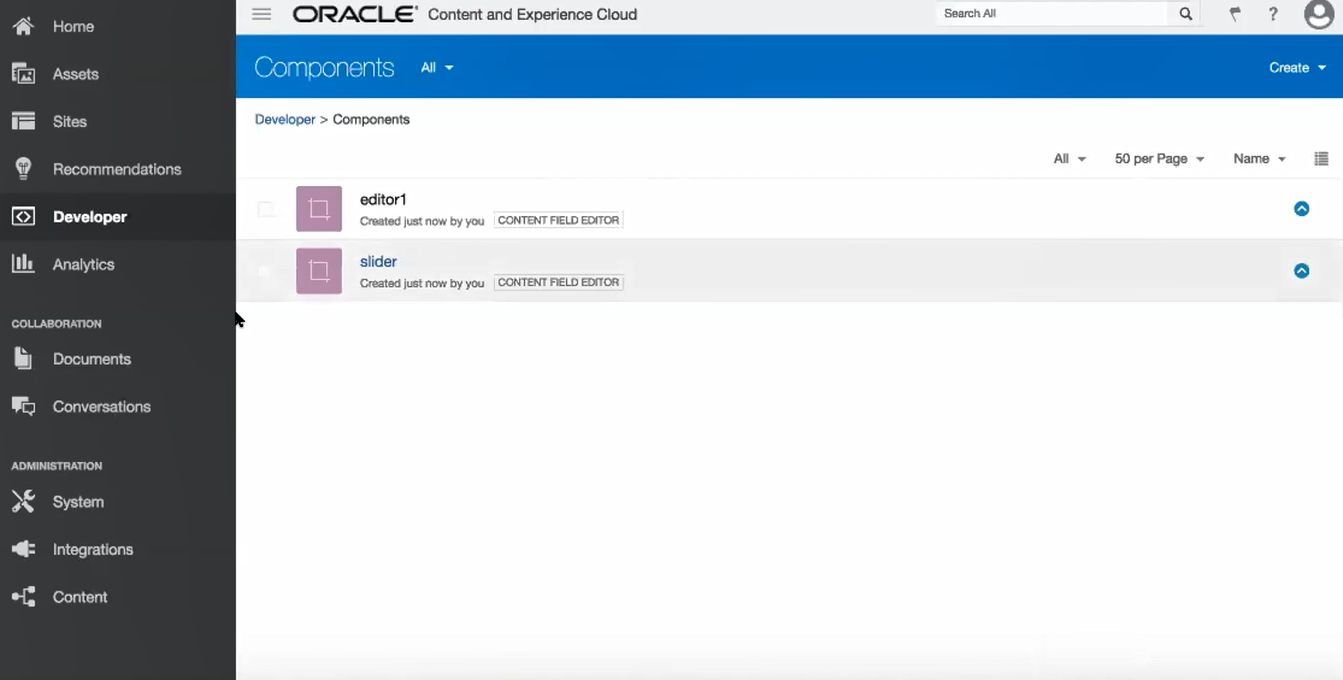
Tijdens het uploaden van de aangepaste veldeditors worden uw componenten geïmporteerd in uw Oracle Content Management instance.

Beschrijving van de illustratie GUID-E867244A-522C-43F1-AC5C-B00957B23B99-default.png