De website bewerken
Open de zojuist gemaakte website in de sitebuilder. Selecteer hiervoor de website en klik op Openen op de menubalk of in het snelmenu. Stel de schakeloptie in de sitebuilder in ![]() op de modus Bewerken. Voer een naam voor de update in en klik op OK.
op de modus Bewerken. Voer een naam voor de update in en klik op OK.
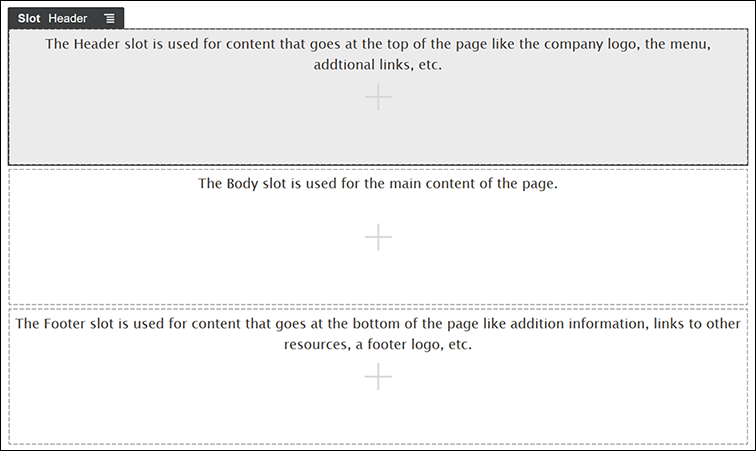
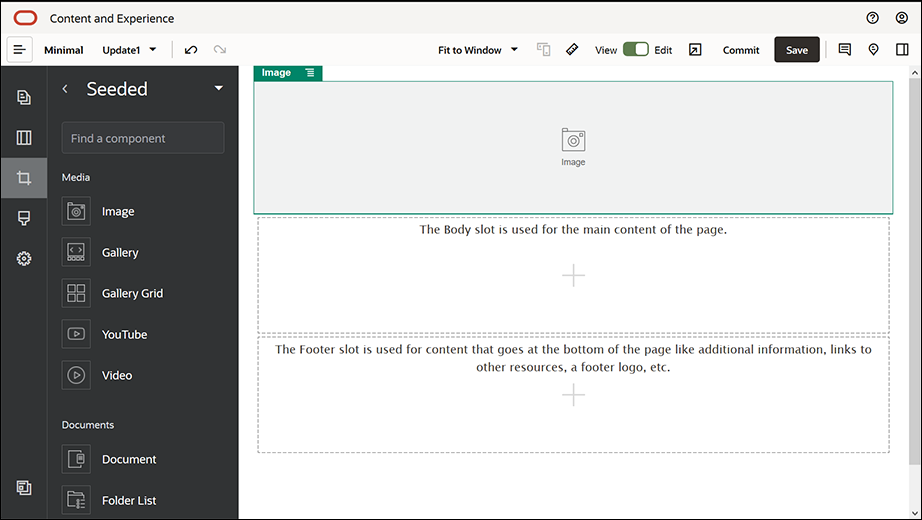
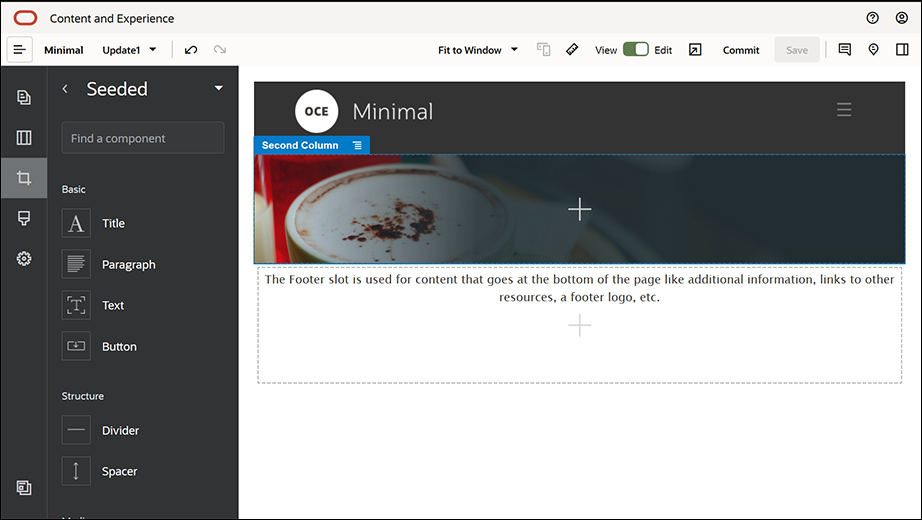
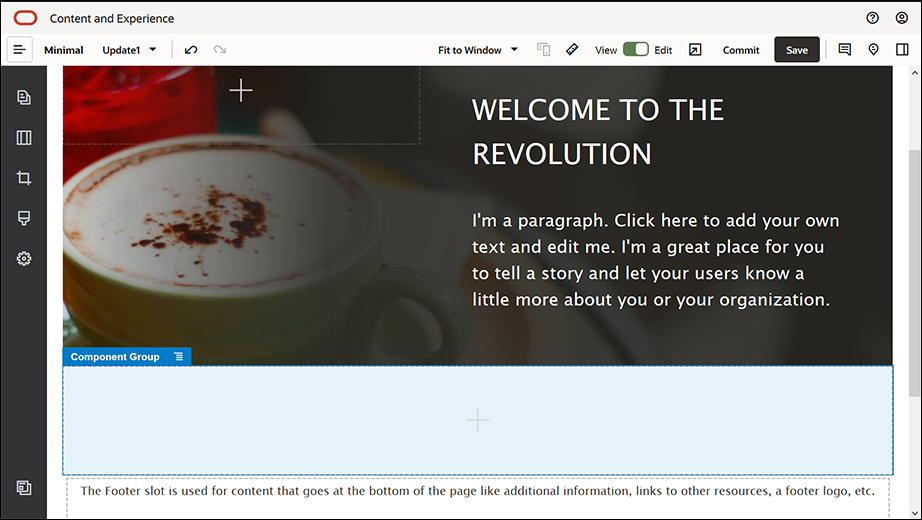
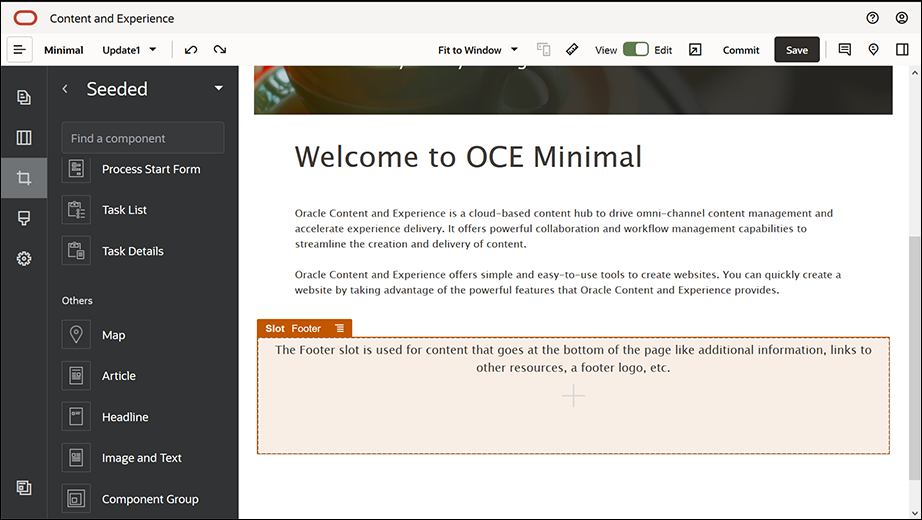
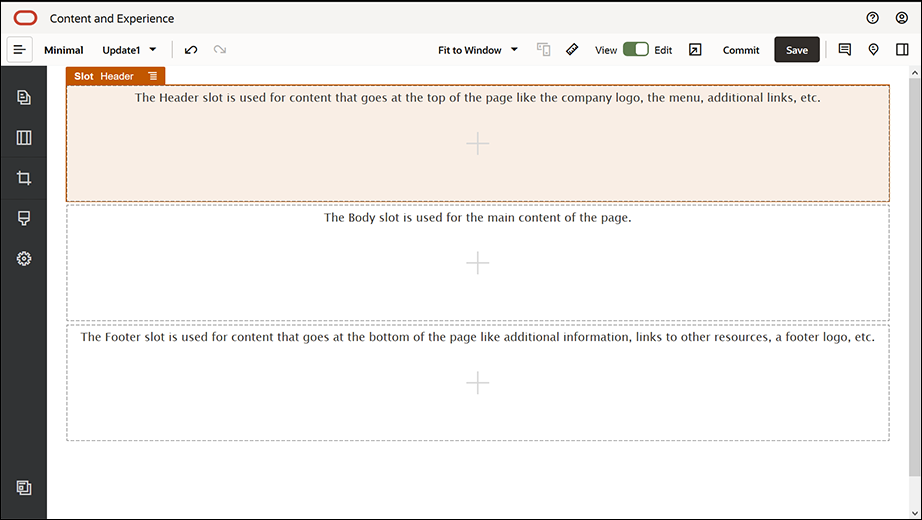
In de bewerkmodus heeft de website drie slots. Dit zijn gebieden die op de pagina beschikbaar zijn (afhankelijk van de paginalay-out). Beweeg de muisaanwijzer over elk +-teken op de pagina om de slots voor koptekst, hoofdtekst en voettekst te bekijken.

Beschrijving van de illustratie GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
Het slot voor de koptekst wordt meestal gebruikt voor weergave van het logo van het bedrijf, het navigatiemenu, enzovoort. In het slot voor de hoofdtekst wordt de belangrijkste inhoud van de pagina opgenomen. Het slot voor de voettekst wordt gebruikt voor copyrightinformatie, socialemediakoppelingen en aanvullende informatie.
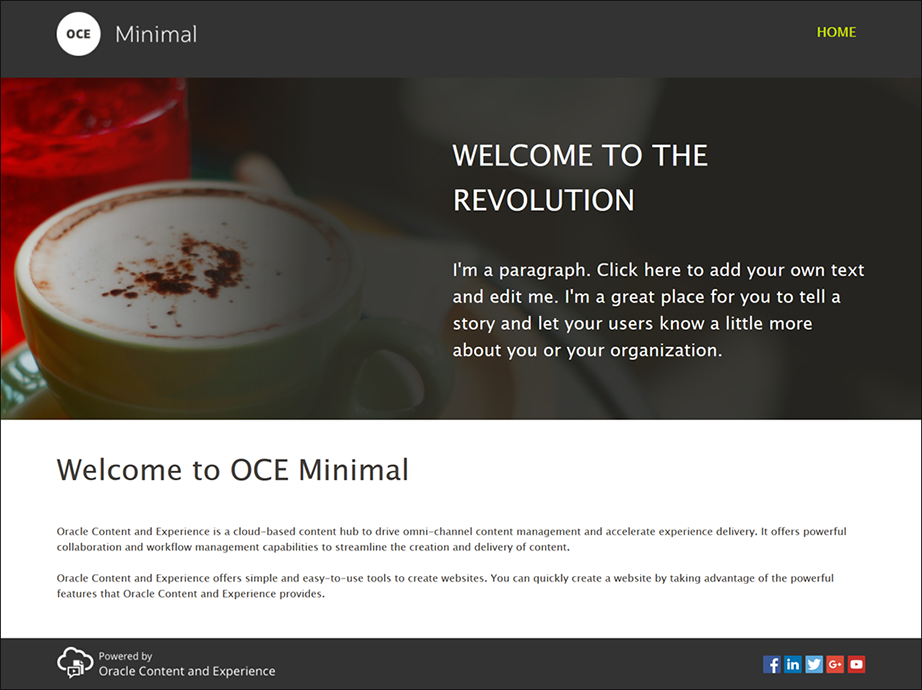
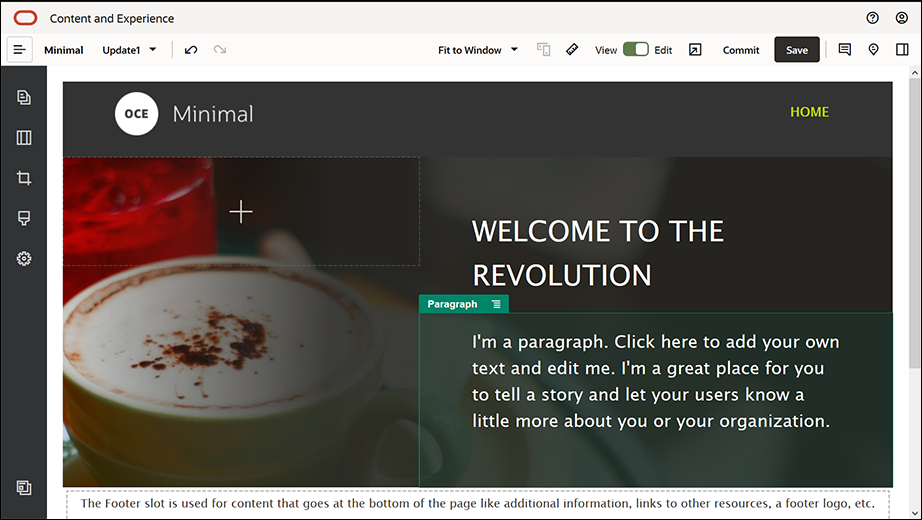
Bouw nu eerst de beginpagina. Zo komt de beginpagina eruit te zien wanneer u klaar bent:

Beschrijving van de illustratie GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- Klik op de linkerzijbalk op
 en klik vervolgens op Standaard om de lijst te bekijken met kant-en-klare componenten die in Oracle Content Management beschikbaar zijn.
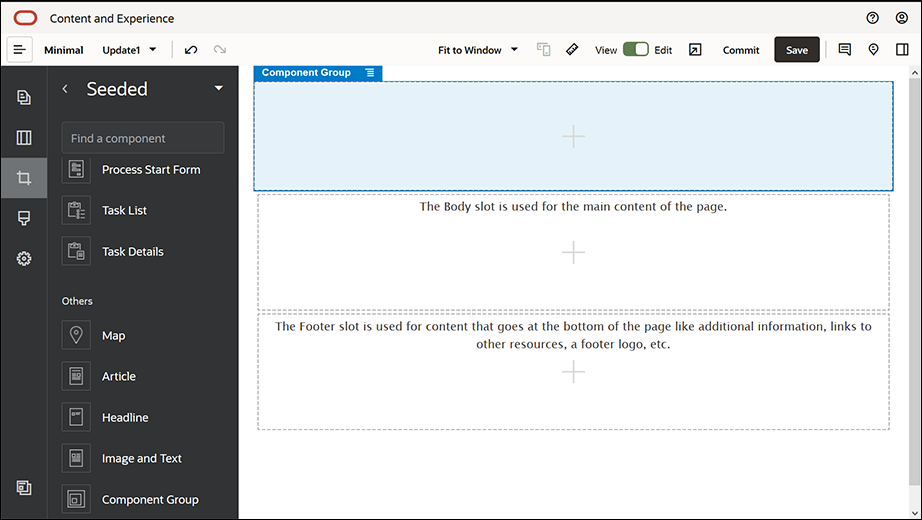
en klik vervolgens op Standaard om de lijst te bekijken met kant-en-klare componenten die in Oracle Content Management beschikbaar zijn. - Zoek op de linkerzijbalk naar een kant-en-klare component met de naam 'Componentgroep'. Sleep deze component naar het slot voor de koptekst.

Beschrijving van de illustratie GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Klik op het menupictogram van de componentgroep
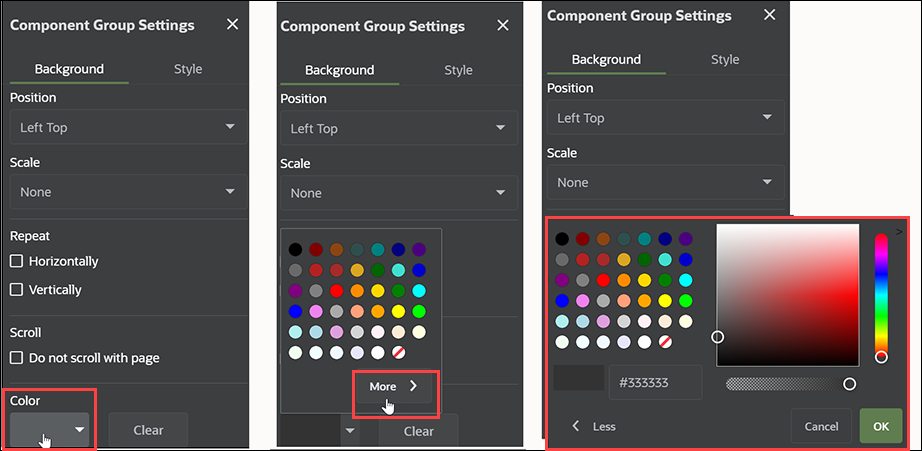
 en kies Instellingen. Klik in de instellingen op de dropdownlijst Kleur (beschikbaar onder aan de lijst met instellingen) en klik vervolgens op Meer. Typ #333333 en klik op OK.
en kies Instellingen. Klik in de instellingen op de dropdownlijst Kleur (beschikbaar onder aan de lijst met instellingen) en klik vervolgens op Meer. Typ #333333 en klik op OK.

Beschrijving van de illustratie GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Sleep een afbeeldingscomponent naar de componentgroep.

Beschrijving van de illustratie GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Klik op het menupictogram van de afbeeldingscomponent
 en kies Instellingen. Definieer de instellingen op het tabblad Algemeen.
en kies Instellingen. Definieer de instellingen op het tabblad Algemeen.
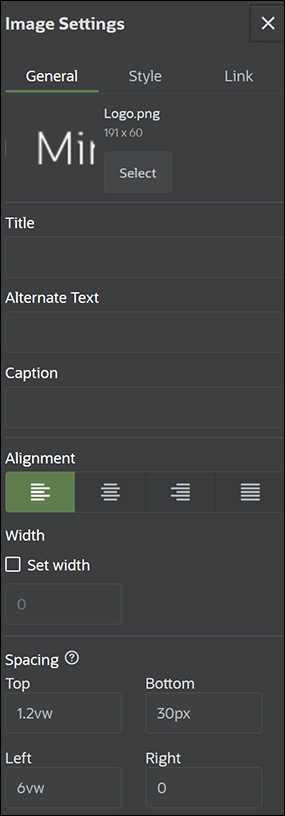
Eigenschap Waarde Selecteren Logo.png uit de map Minimal-Images Uitlijning Links Breedte Breedte instellen deselecteren Boven 1,2vw Onder 30px Links 6vw Rechts 0

Beschrijving van de illustratie GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Beschrijving van de illustratie GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Koppel nu deze logoafbeelding aan de beginpagina. Definieer de instellingen van de afbeeldingscomponent op het tabblad Koppeling.
Eigenschap Waarde Koppelingstype selecteren Sitepagina Pagina BEGINPAGINA Doel In hetzelfde venster openen - Klik op de linkerzijbalk op
 en kies Aangepast om de lijst met aangepaste componenten weer te geven.
en kies Aangepast om de lijst met aangepaste componenten weer te geven. - Voeg nu met de component 'Minimal-NavMenu' een navigatiemenu aan de beginpagina toe. Sleep een component 'Minimal-NavMenu' naar de componentgroep, rechts van de afbeeldingscomponent. Klik op de titel van de component 'Minimal-NavMenu' om te controleren of het de bovenliggende component is van de componentgroep die u eerder hebt toegevoegd. Dit is een handige manier om na te gaan of een component zich binnen de structuur van de webpagina bevindt.

Beschrijving van de illustratie GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngDefinieer de instellingen ervan op het tabblad Algemeen.
Eigenschap Waarde Uitlijning Rechts Boven 1,2vw Onder 0 Links 0 Rechts 6vw - De koptekst is nu klaar. Nu moet u deze componentgroep als een aangepaste componentgroep opslaan zodat u deze later op andere websitepagina's kunt gebruiken. Klik op de titel van de componentgroep en op het menupictogram ervan
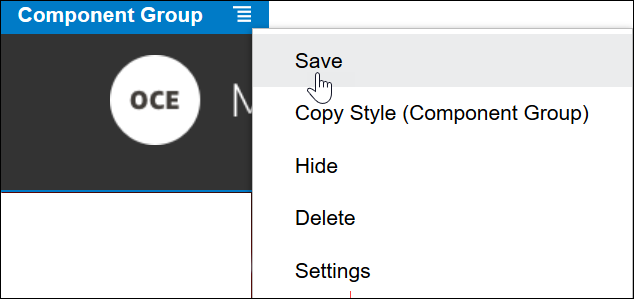
 en selecteer Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Header" in en klik op Opslaan.
en selecteer Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Header" in en klik op Opslaan.

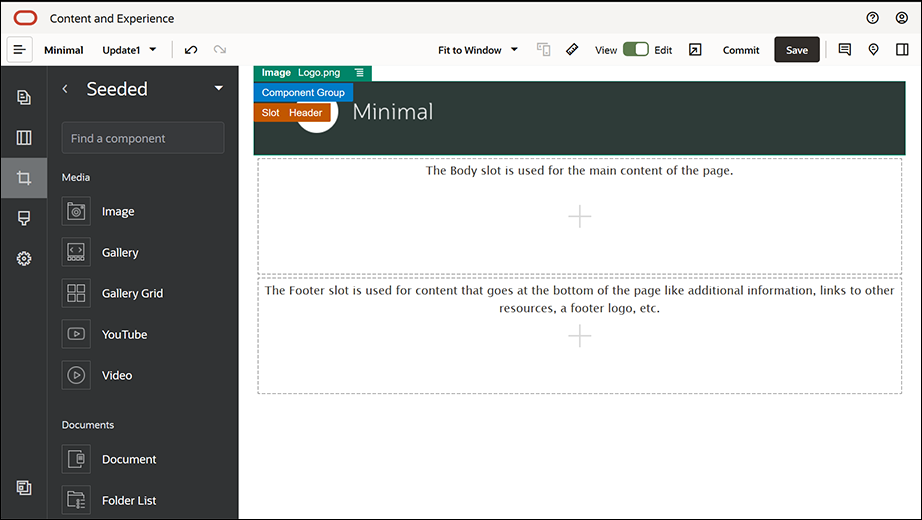
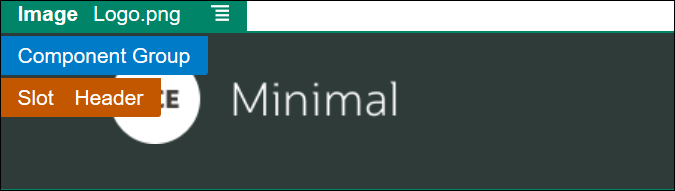
Beschrijving van de illustratie GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngIn de volgende afbeelding wordt de bovenliggende structuur voor de afbeeldingscomponent in het slot voor de koptekst getoond:Tip:
Als u op de componentgroep klikt en in plaats van de titel van de componentgroep de titel van de afbeeldingscomponent of van de component 'Minimal-NavMenu' ziet, klikt u opnieuw op de titel van een van deze componenten. U ziet dan de titel van de componentgroep. Klik nu op de titel van de componentgroep en voer de bovenstaande stap uit.

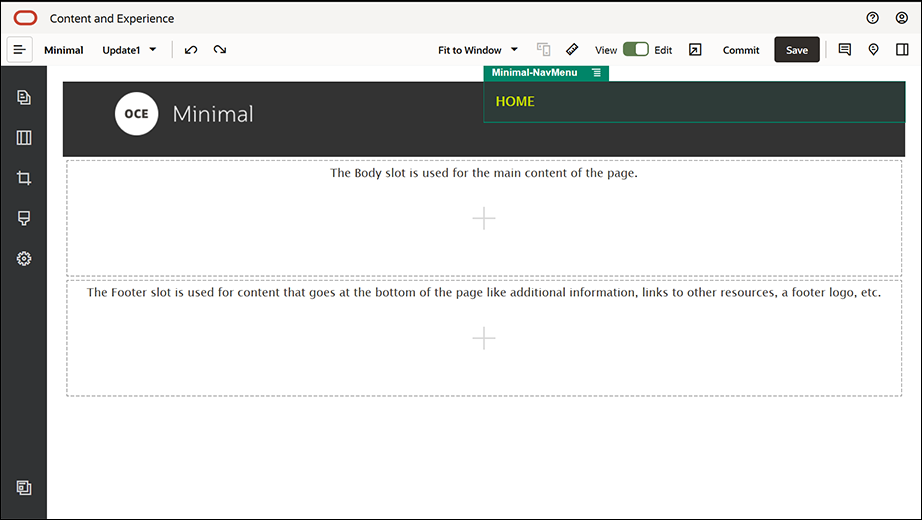
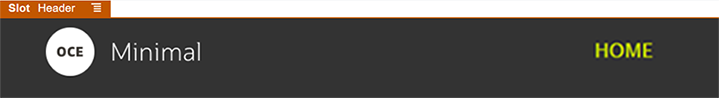
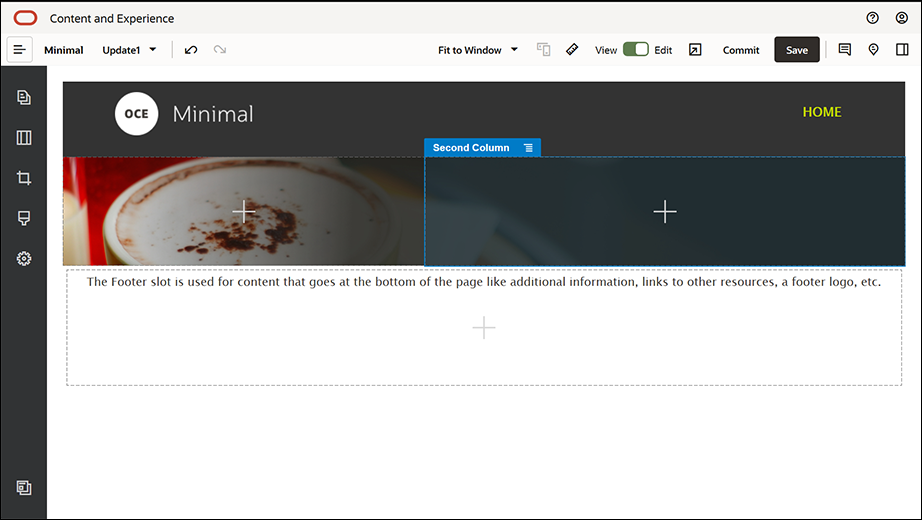
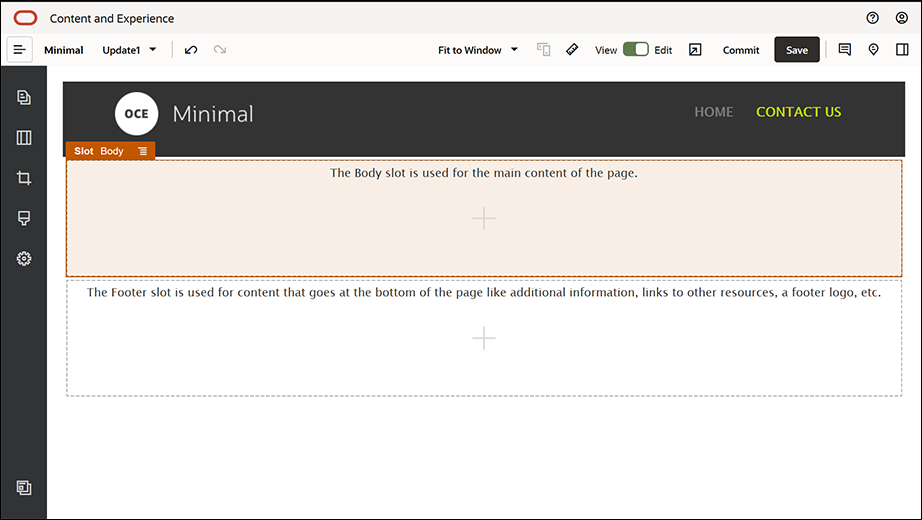
Beschrijving van de illustratie GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Klik rechtsboven in de sitebuilder op Opslaan om de wijzigingen op te slaan. Het slot voor de koptekst moet er nu uitzien zoals in de volgende afbeelding:

Beschrijving van de illustratie GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- Klik op de linkerzijbalk op
 en selecteer Standaard.
en selecteer Standaard. - Sleep een componentgroep van de linkerzijbalk naar het slot voor de hoofdtekst. Maak nu een banner met deze componentgroep en de componenten (die u eraan toevoegt).
- Klik op de linkerzijbalk op
 .
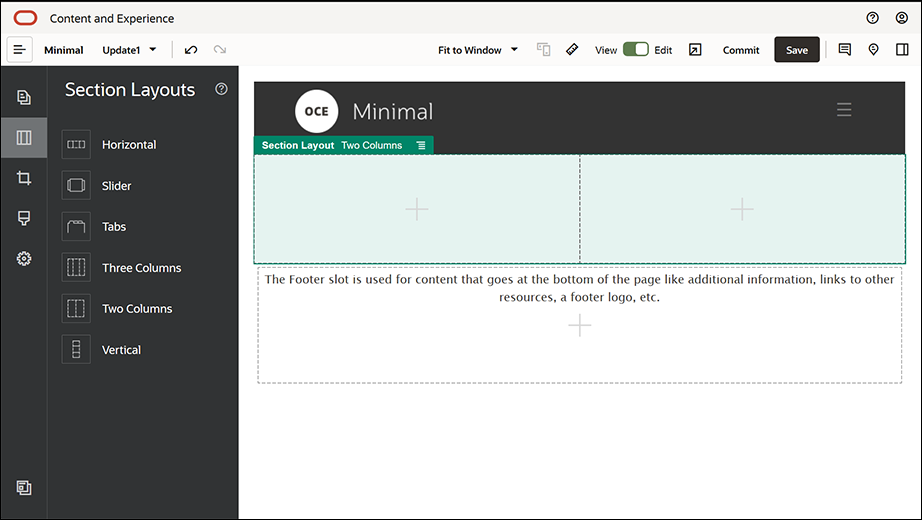
. - Sleep een sectielay-out met twee kolommen naar de componentgroep.

Beschrijving van de illustratie GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Definieer de instellingen van de sectielay-out op het tabblad Algemeen. Klik op Aangepaste instellingen om de volgende instellingen te definiëren.
Eigenschap Waarde Breedte eerste kolom (%) 43 Breedte tweede kolom (%) 57 Responsief onderbrekingspunt (pixels) 1.023 Responsief gedrag Eerste kolom verbergen Definieer de instellingen op het tabblad Achtergrond:
Eigenschap Waarde Afbeelding Banner1.jpg uit de map Minimal-Images Positie Midden midden Schaal Uitrekken - Klik op de linkerzijbalk op
 om de lijst met standaardcomponenten weer te geven.
om de lijst met standaardcomponenten weer te geven. - Sleep een titelcomponent van de lijst met standaardcomponenten naar de tweede kolom van de lay-out 'Twee kolommen'.

Beschrijving van de illustratie GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Beschrijving van de illustratie GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Klik in de titelcomponent en voer "WELKOM BIJ DE REVOLUTIE" in. Selecteer de tekst en stel de lettertypekleur in de teksteditor op Wit in. Definieer de instellingen van de titelcomponent op het tabblad Algemeen.
Eigenschap Waarde Boven 6vw Onder 1,8vw Links 6vw Rechts 6vw - Sleep een alineacomponent van de lijst met standaardcomponenten op de linkerzijbalk naar de tweede kolom van de lay-out 'Twee kolommen' en zet deze neer onder de titelcomponent. Definieer de instellingen ervan op het tabblad Algemeen.
Eigenschap Waarde Boven 1,8vw Onder 6vw Links 6vw Rechts 6vw - Klik in de alineacomponent en voer de volgende tekst in:
"Ik ben een alinea. Klik hier om uw eigen tekst toe te voegen en mij te bewerken. Hier kunt u uw verhaal kwijt en uw gebruikers wat meer laten weten over u of uw organisatie."
Selecteer de tekst in de teksteditor en stel de grootte op 24 in. Stel ook de lettertypekleur in de teksteditor op Wit in.

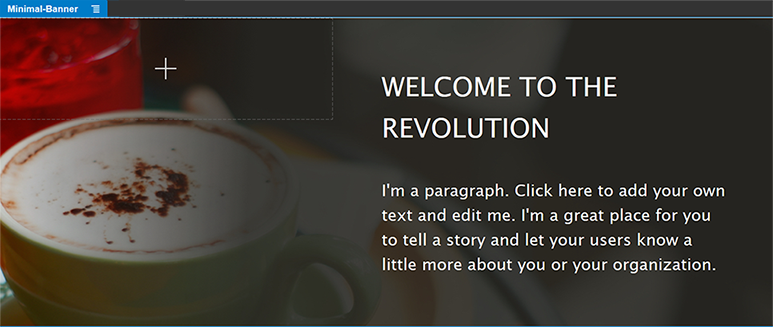
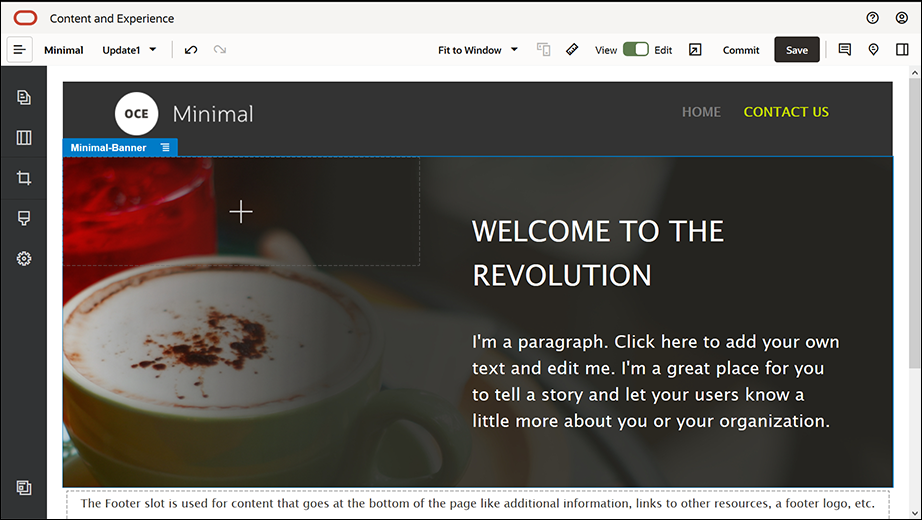
Beschrijving van de illustratie GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - De banner is nu klaar. Nu moet u deze componentgroep als een aangepaste componentgroep opslaan zodat u deze later op andere websitepagina's kunt gebruiken. Klik op het menupictogram van de componentgroep
 en selecteer Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Banner" in en klik op Opslaan. Zoals u ziet wordt de naam (Minimal-Banner) nu voor de componentgroep weergegeven.
en selecteer Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Banner" in en klik op Opslaan. Zoals u ziet wordt de naam (Minimal-Banner) nu voor de componentgroep weergegeven.

Beschrijving van de illustratie GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Sleep nog een componentgroep van de linkerzijbalk naar het slot voor de hoofdtekst en zet deze neer onder de componentgroep 'Minimal-Banner' die u eerder hebt toegevoegd.

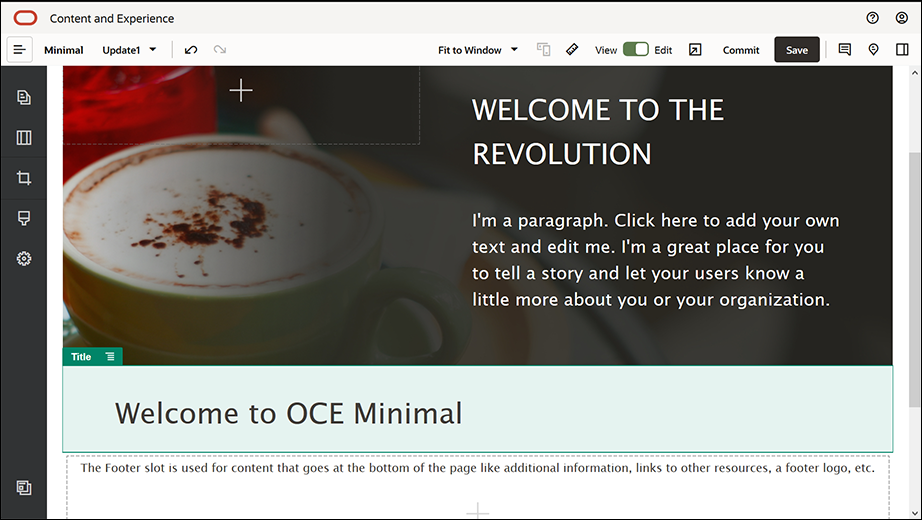
Beschrijving van de illustratie GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Sleep een titelcomponent naar de componentgroep.
- Klik in de titelcomponent en voer "Welkom bij OCE Minimal" in.
- Definieer de instellingen van de titelcomponent op het tabblad Algemeen.
Eigenschap Waarde Boven 3vw Onder 1,8vw Links 6vw Rechts 6vw

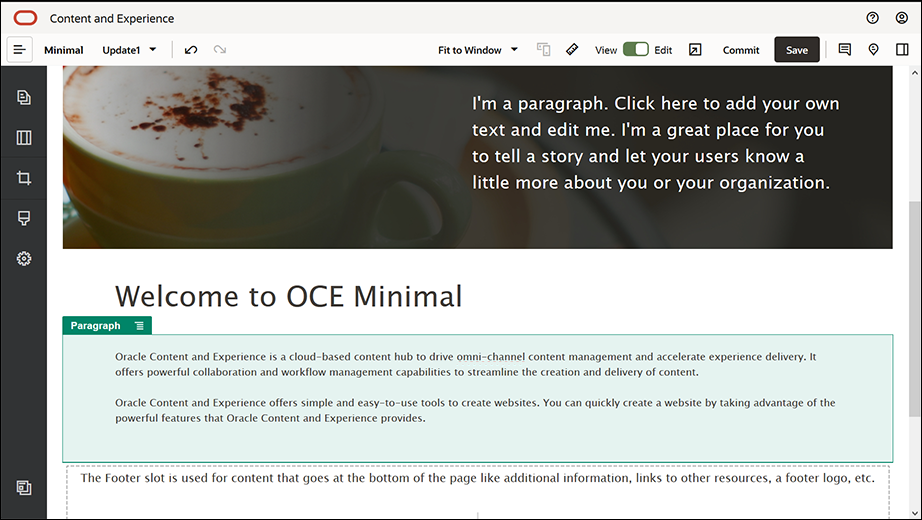
Beschrijving van de illustratie GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Sleep een alineacomponent van de linkerzijbalk naar de componentgroep en zet deze neer onder de titelcomponent. Klik in de alineacomponent en voer de volgende tekst in:
"Oracle Content Management is een inhoudhub in de cloud voor het effectief beheren van inhoud voor alle kanalen en het optimaliseren van de gebruikerservaring. Het biedt krachtige functionaliteit voor samenwerkings- en workflowbeheer om het maken en leveren van inhoud te stroomlijnen."
"Oracle Content Management biedt eenvoudige, gebruiksvriendelijke hulpmiddelen voor het maken van websites. Met de krachtige functies van Oracle Content Management zijn websites in een handomdraai gemaakt."
- Definieer de instellingen van de alineacomponent op het tabblad Algemeen.
Eigenschap Waarde Boven 20px Onder 50px Links 6vw Rechts 6vw

Beschrijving van de illustratie GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Het slot voor de hoofdtekst is klaar. Nu moet u de componentgroep als een aangepaste componentgroep opslaan zodat u deze later op andere websitepagina's kunt gebruiken. Klik op het menupictogram van de componentgroep
 en kies Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Body" in en klik op Opslaan.
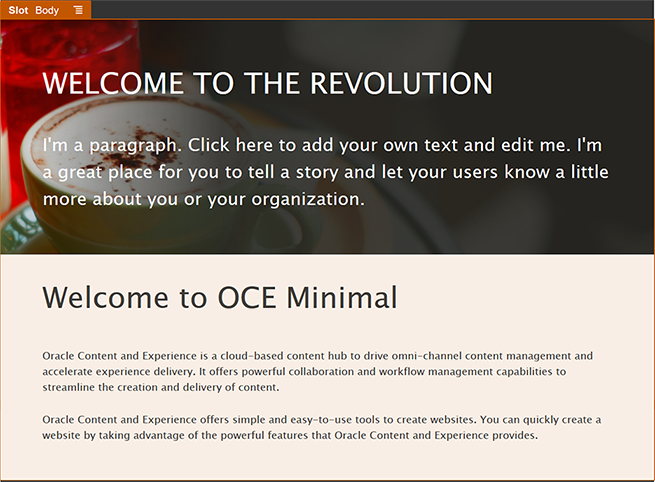
en kies Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Body" in en klik op Opslaan. - Klik rechtsboven in de sitebuilder op Opslaan om de wijzigingen op te slaan. Het slot voor de hoofdtekst moet er nu uitzien zoals in de volgende afbeelding:

Beschrijving van de illustratie GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
- Sleep een componentgroep van de linkerzijbalk naar het slot voor de voettekst. Stel in de instellingen van de componentgroep het veld Kleur in op #333333.

Beschrijving van de illustratie GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Sleep een afbeeldingscomponent naar de componentgroep en definieer de instellingen op het tabblad Algemeen.
Eigenschap Waarde Selecteren Powered_by_OCE.png uit de map Minimal-Images Uitlijning Links Breedte Breedte instellen deselecteren Boven 0,9vw Onder 0,9vw Links 6vw Rechts 0 - Sleep een component 'Sociale balk' naar de componentgroep en zet deze rechts van de afbeeldingscomponent neer.

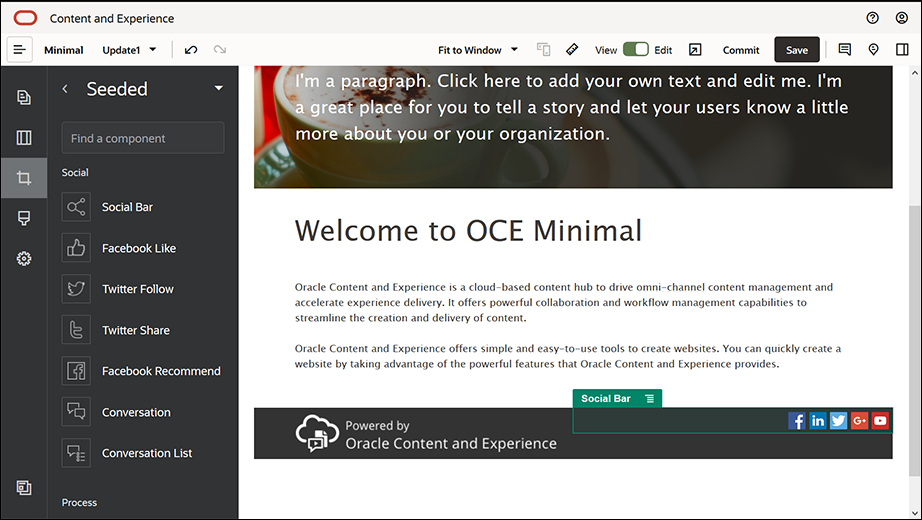
Beschrijving van de illustratie GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngDefinieer de instellingen van de component 'Sociale balk' op het tabblad Algemeen.
Eigenschap Waarde Boven 1,8vw Onder 1,8vw Links 0,3vw Rechts 6vw Ga naar het tabblad Algemeen, kies Pictogrammen en klik op een pictogramnaam om de instellingen te definiëren.
Eigenschap Waarde URL - https://www.facebook.com/Oracle/ (voor Facebook)
- https://www.linkedin.com/company/oracle/ (voor LinkedIn)
- https://twitter.com/Oracle (voor Twitter)
- https://www.youtube.com/oracle/ (voor YouTube)
Doel In nieuw venster openen - De voettekst is nu klaar. Nu moet u deze componentgroep als een aangepaste componentgroep opslaan zodat u deze later op andere websitepagina's kunt gebruiken. Klik op het menupictogram van de componentgroep
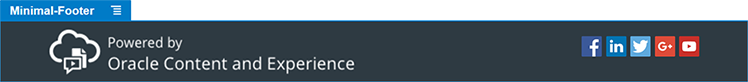
 en kies Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Footer" in en klik op Opslaan. De componentgroep moet er als volgt uitzien:
en kies Opslaan. Klik in het dialoogvenster 'Componentgroep opslaan' op Naam, voer "Minimal-Footer" in en klik op Opslaan. De componentgroep moet er als volgt uitzien:

Beschrijving van de illustratie GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Klik rechtsboven in de sitebuilder op Opslaan om de wijzigingen op te slaan.
Bekijk een voorbeeld van de eerste pagina van de website door rechtsboven in de sitebuilder op ![]() te klikken. De website is nog steeds niet gepubliceerd en kan nu niet door anderen worden bekeken.
te klikken. De website is nog steeds niet gepubliceerd en kan nu niet door anderen worden bekeken.
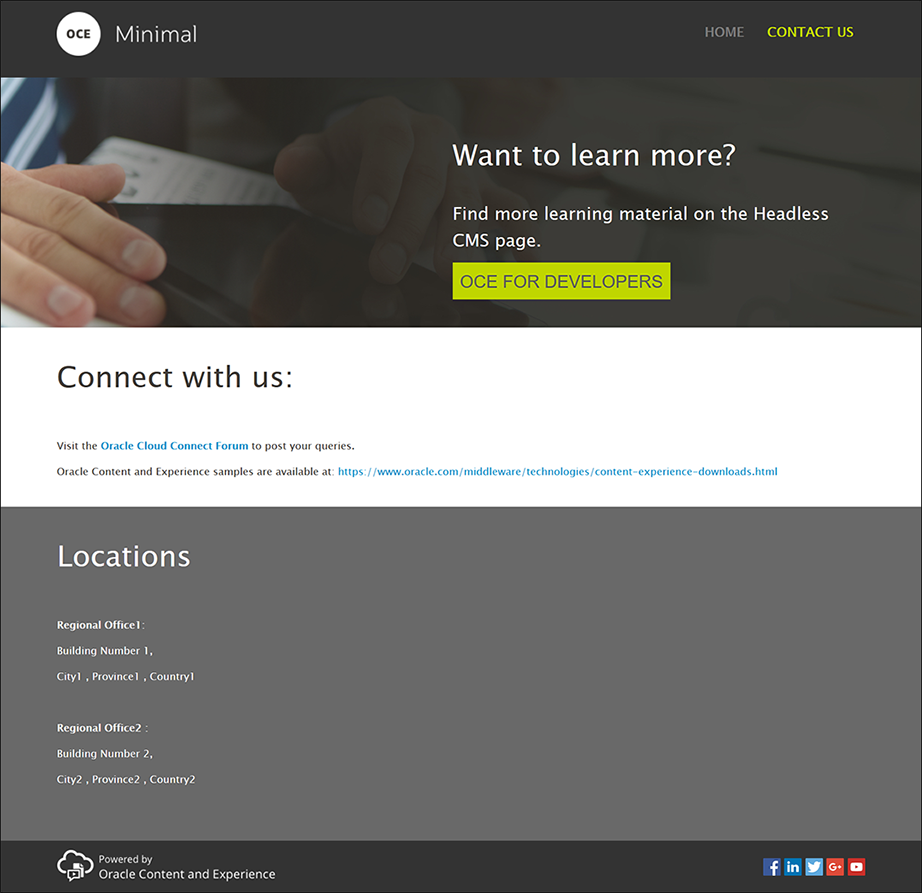
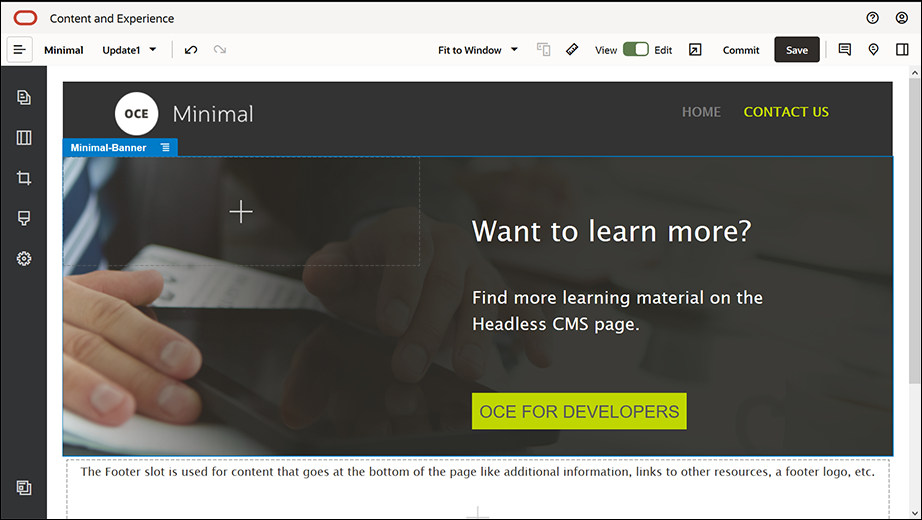
U bent klaar met het maken van de beginpagina. Bouw nu de contactpagina. Zo komt de contactpagina eruit te zien wanneer u klaar bent:

Beschrijving van de illustratie GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- Klik op de linkerzijbalk op
 en selecteer Pagina toevoegen.
en selecteer Pagina toevoegen. - Voer "NEEM CONTACT MET ONS OP" in het veld Naam van pagina in en selecteer Sluiten. U hebt een nieuwe pagina aan de website toegevoegd.
- Klik op de linkerzijbalk op
 en selecteer Aangepast.
en selecteer Aangepast. - Sleep een component 'Mininal-Header' (die u eerder hebt gemaakt en opgeslagen) naar het slot voor de koptekst.

Beschrijving van de illustratie GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Beschrijving van de illustratie GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngZoals u ziet is in de component 'Minimal-NavMenu' automatisch de nieuwe contactpagina opgenomen die u zojuist hebt gemaakt.

Beschrijving van de illustratie GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Sleep een component 'Minimal-Banner' van de linkerzijbalk naar het slot voor de hoofdtekst.

Beschrijving van de illustratie GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Wijzig nu de banner zodat deze er anders uitziet dan de banner op de beginpagina en past bij de contactpagina. Wijzig binnen de componentgroep de instellingen voor de sectielay-out 'Twee kolommen'.
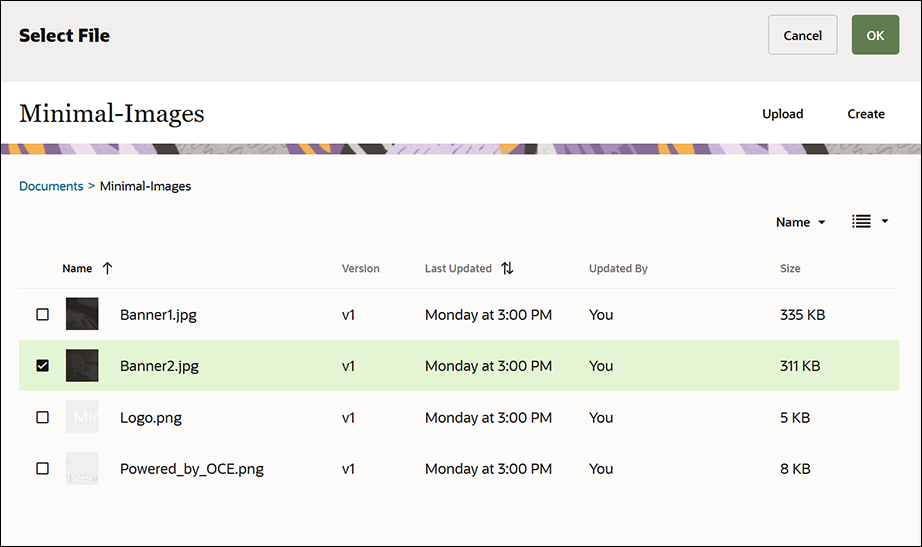
Klik op het tabblad Achtergrond in het veld Afbeelding op Afbeelding selecteren en selecteer vervolgens Banner2.jpg in de map Minimal-Images die u eerder in Documenten hebt gemaakt.

Beschrijving van de illustratie GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - Wijzig binnen de sectielay-out 'Twee kolommen' de tekst in de titel- en alineacomponenten.
- Voer "Meer weten?" in de titelcomponent in.
- Voer "Meer cursusmateriaal vindt u op de CMS-pagina." in de alineacomponent in.
- Klik op de linkerzijbalk op
 en selecteer Standaard.
en selecteer Standaard. - In de afbeelding van de contactpagina staat een knop met de naam OCE VOOR ONTWIKKELAARS als onderdeel van de banner, dus voeg deze knop aan de banner toe. Sleep in de componentgroep 'Minimal-Banner' een knopcomponent naar de tweede kolom in de lay-out (onder de onlangs toegevoegde alinea). Definieer de instellingen van de knopcomponent op het tabblad Algemeen.
Eigenschap Waarde Label OCE VOOR ONTWIKKELAARS Boven 0,3vw Onder 3vw Links 6vw Rechts 0,3vw Selecteer op het tabblad Stijl de optie Aanpassen en voltooi de instellingen.
Eigenschap Waarde Achtergrondkleur #c0d600 Lettertype - Geef 24 op als grootte.
- Voer de kleur #58595b in.
Rand Geen Kleur bij aanwijzen - Stel ACHTERGROND in op #e1fa00.
- Stel LETTERTYPE in op #58595b.
- Stel RAND in op #2222dd.
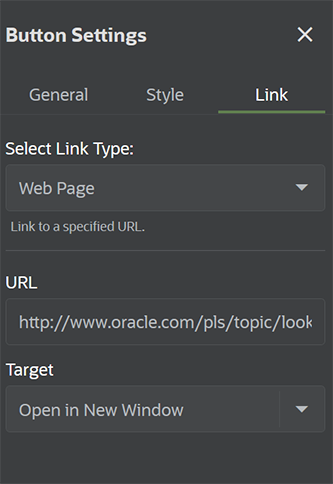
Hoeken 0 Definieer de instellingen op het tabblad Koppeling:
Eigenschap Waarde Koppelingstype selecteren Webpagina URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Doel In nieuw venster openen

Beschrijving van de illustratie GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Beschrijving van de illustratie GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - Klik op de linkerzijbalk op
 en selecteer Aangepast.
en selecteer Aangepast. - Sleep een component 'Mininal-Body' naar het slot voor de hoofdtekst en zet deze neer onder de component 'Minimal-Banner'.
- Wijzig de tekst in de titel- en alineacomponenten in de component 'Minimal-Body'.
- Voer "Sluit u bij ons aan:" in de titelcomponent in.
- Voer in de alineacomponent gegevens in zoals een e-mailadres en andere koppelingen voor support:
"Ga naar het Oracle Cloud Connect forum om uw vragen te plaatsen."
"Voorbeelden van Oracle Content Management zijn te vinden op: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Sleep nog een component 'Minimal-Body' van de linkerzijbalk naar het slot voor de hoofdtekst en zet deze neer onder de component 'Minimal-Body' die u eerder hebt toegevoegd.
- Ga in de instellingen van componentgroep naar het tabblad Achtergrond en stel het veld Kleur in op #696969.
- Wijzig de titel- en alineacomponenten in de component 'Minimal-Body'.
- Voer de tekst "Locaties" in de titelcomponent in. Selecteer de tekst en stel de lettertypekleur in de teksteditor op Wit in.
- Voer de volgende tekst in de alineacomponent in.
"Regiokantoor1:
Gebouwnummer 1,
Plaats1, Provincie1, Stad1
Regiokantoor2:
Gebouwnummer 2,
Plaats2, Provincie2, Land2"
- Voeg nu de voettekst aan de contactpagina toe. Sleep een component 'Mininal-Footer' naar het slot voor de voettekst.
- Klik rechtsboven in de sitebuilder op Opslaan om de wijzigingen op te slaan.
Bekijk een voorbeeld van de website door rechtsboven in de sitebuilder op ![]() te klikken zodat u kunt controleren of alles er goed uitziet. Controleer of u door te klikken op de logoafbeelding op de contactpagina teruggaat naar de beginpagina. Test het menu om te controleren of de navigatie tussen de websitepagina's goed werkt.
te klikken zodat u kunt controleren of alles er goed uitziet. Controleer of u door te klikken op de logoafbeelding op de contactpagina teruggaat naar de beginpagina. Test het menu om te controleren of de navigatie tussen de websitepagina's goed werkt.
De website is klaar voor publicatie.