Componenten en sectielay-outs toevoegen
Componenten zijn de afzonderlijke onderdelen van een webpagina. Met een sectielay-out wordt inhoud die wordt toegevoegd, automatisch ingedeeld. Hierdoor kan een bijdrager eenvoudig inhoud toevoegen zonder tijd te besteden aan de opmaak ervan op de pagina.
Componenten toevoegen
Ga als volgt te werk om een component toe te voegen aan een pagina:
-
Navigeer naar de pagina die u wilt bewerken en zorg ervoor dat
 is ingesteld op Bewerken.
is ingesteld op Bewerken. -
Klik op
 en vervolgens op een van de volgende typen componenten:
en vervolgens op een van de volgende typen componenten:-
Klik op Met thema om een lijst weer te geven met de componenten die zijn gekozen voor gebruik met het thema dat aan de site is gekoppeld.
-
Klik op Aangepast om de lijst weer te geven met aangepaste componenten die met u zijn gedeeld.
-
Klik op Standaard om de lijst weer te geven met standaardcomponenten die bij de service beschikbaar zijn.
-
Klik op Alle om alle componenten weer te geven die met u zijn gedeeld.
-
-
Klik op een specifiek pictogram, houd de muisknop ingedrukt en sleep het pictogram naar de gewenste locatie op de pagina. Wanneer u een item naar de pagina sleept, worden de grenzen van beschikbare slots, sectielay-outs en aanwezige items getoond. Met een plaatsingspictogram
 of een verticale plaatsingsbalk
of een verticale plaatsingsbalk  (kan links of rechts worden geplaatst) wordt aangegeven waar de nieuwe inhoud wordt geplaatst. Een doorlopende rand rond een sectielay-out of inhouditem geeft aan dat u het item kunt neerzetten waarna het automatisch wordt geplaatst. U kunt meerdere items in een slot plaatsen en items op de pagina verplaatsen door deze naar een nieuwe locatie te slepen.
(kan links of rechts worden geplaatst) wordt aangegeven waar de nieuwe inhoud wordt geplaatst. Een doorlopende rand rond een sectielay-out of inhouditem geeft aan dat u het item kunt neerzetten waarna het automatisch wordt geplaatst. U kunt meerdere items in een slot plaatsen en items op de pagina verplaatsen door deze naar een nieuwe locatie te slepen. -
Wanneer u in de juiste locatie bent, zet u het item neer op de pagina.
-
Klik op het menupictogram
 van een item en kies Instellingen om de eigenschappen van het item aan te passen. Afhankelijk van het item moet u tekst toevoegen, een koppeling naar een afbeelding opgeven, een URL naar een andere site of kaart opgeven, de grootte van het item wijzigen of andere acties uitvoeren.
van een item en kies Instellingen om de eigenschappen van het item aan te passen. Afhankelijk van het item moet u tekst toevoegen, een koppeling naar een afbeelding opgeven, een URL naar een andere site of kaart opgeven, de grootte van het item wijzigen of andere acties uitvoeren.
Elke component heeft instellingen, bijvoorbeeld voor de grootte, uitlijning, spatiëring, kleur en randen. De instellingen van de component bepalen het gedrag en uiterlijk van de component. Met de alinea-instellingen (lettertype, lettergrootte, enzovoort) wordt bijvoorbeeld bepaald hoe de tekst wordt weergegeven.
Als u de eigenschappen van een component wilt aanpassen, selecteert u de component, klikt u op ![]() Menu en kiest u Instellingen. De instellingen kunnen per component verschillen:
Menu en kiest u Instellingen. De instellingen kunnen per component verschillen:
| Instellingen | Beschrijving |
|---|---|
| Algemeen |
Algemene instellingen zijn spatiëring, uitlijning en gemeenschappelijke instellingen voor componenten. |
| Stijl |
Een stijl is een benoemde set standaardwaarden waarmee de weergave wordt bepaald. Stijlen worden gedefinieerd in het thema. Verschillende thema's kunnen verschillende stijlen hebben, en binnen een thema kunnen verschillende componenten verschillende stijlen hebben. U kunt de stijlinstellingen ook handmatig opgeven voor een specifieke instance van een component. |
| Koppeling |
Koppelingsinstellingen bevatten de locatie van afbeeldingen, documenten of andere resources die door de component worden gebruikt. Voor knoppen en andere componenten waarmee acties worden uitgevoerd, bevatten koppelingsinstellingen ook de triggers en acties die door de component worden ondersteund. |
| Componenten | Componenten die andere standaardcomponenten omvatten, zoals de artikelcomponent, bevatten een lijst met de afzonderlijke componenten en bieden toegang tot de instellingen voor elk van deze componenten. |
| Aangepast |
Aangepaste instellingen zijn uniek voor de component en worden afzonderlijk van de standaardinstellingsgroepen weergegeven. Voorkeuren voor externe componenten kunnen bijvoorbeeld worden opgeslagen als een unieke URL en kunnen worden weergegeven als aangepaste instellingen. |
Sectielay-outs gebruiken
Met een sectielay-out kan inhoud automatisch worden ingedeeld in meerdere kolommen, een verticale lijst of een set gebieden op tabbladen. Een sitebijdrager kan een of meer sectielay-outs toevoegen aan een slot om inhoud in te delen. Ga als volgt te werk om een lay-out aan een pagina toe te voegen:
-
Navigeer naar de pagina die u wilt bewerken en zorg ervoor dat
 is ingesteld op Bewerken.
is ingesteld op Bewerken. - Klik op
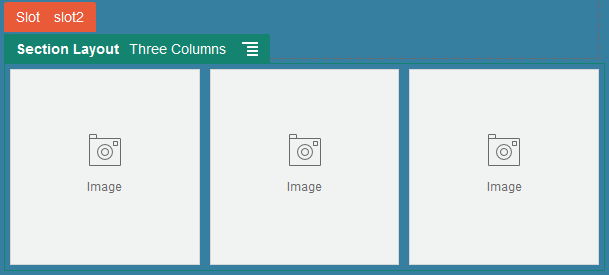
 om een sectielay-out in uw pagina in te voegen. Kies het type lay-out dat u wilt gebruiken en volg voor het plaatsen van het item dezelfde stappen die u gebruikt voor het plaatsen van een component.
om een sectielay-out in uw pagina in te voegen. Kies het type lay-out dat u wilt gebruiken en volg voor het plaatsen van het item dezelfde stappen die u gebruikt voor het plaatsen van een component.

Beschrijving van de illustratie GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
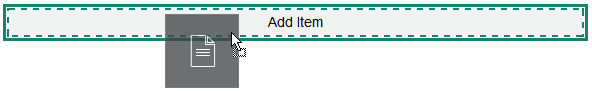
Met een plaatsingspictogram ![]() wordt aangegeven waar de sectielay-out wordt geplaatst (boven, onder, links, rechts). Een doorlopende rand rond een sectielay-out of inhouditem geeft aan dat u het item kunt neerzetten waarna het automatisch wordt geplaatst:
wordt aangegeven waar de sectielay-out wordt geplaatst (boven, onder, links, rechts). Een doorlopende rand rond een sectielay-out of inhouditem geeft aan dat u het item kunt neerzetten waarna het automatisch wordt geplaatst:

Beschrijving van de illustratie GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
Als u een Enterprise gebruiker bent die werkt met gestructureerde inhouditems, kunt u een sectielay-out toewijzen wanneer u een lijst van inhouditems toevoegt aan een pagina. De opmaak van de items op de pagina wordt dan automatisch aangepast aan de sectielay-out.
Naast de aangeboden lay-outs kan een ontwikkelaar ook aanvullende sectielay-outs maken om bepaalde problemen met de lay-out op te lossen of om het samenstellen eenvoudiger te maken voor bijdragers. Een themaontwerper kan zelfs sectielay-outs inbouwen in een slot in een paginalay-out. Zie voor meer informatie: Lay-outs ontwikkelen.