Responsief tabelontwerp
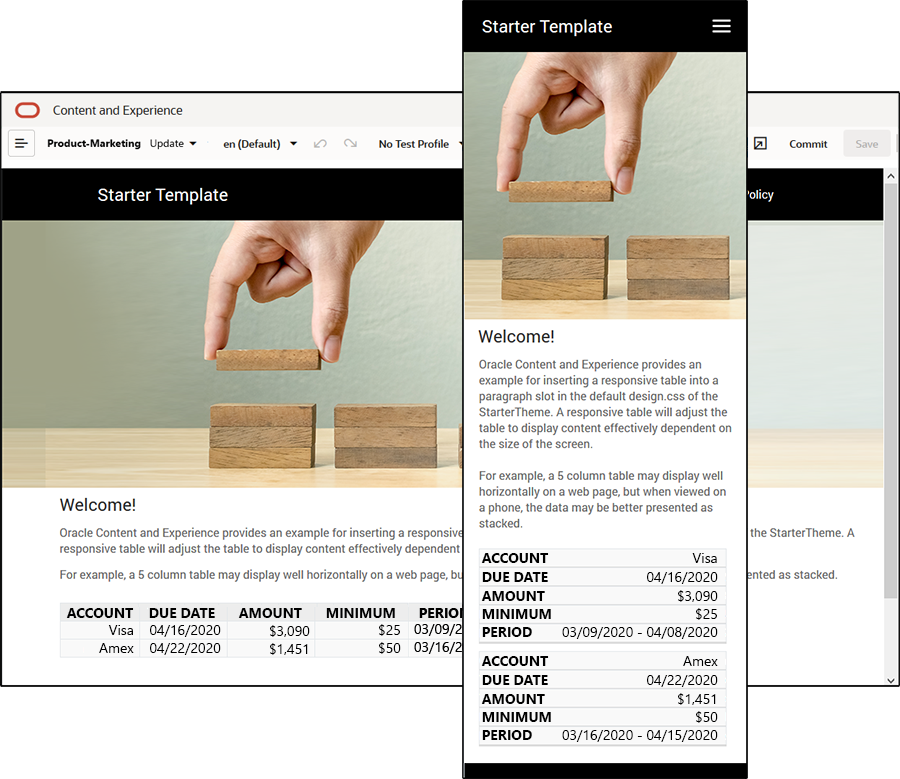
Oracle Content Management bevat een CSS-voorbeeld van een responsieve tabel binnen een alineacomponent waardoor het stapelen van rijgegevens mogelijk is wanneer deze worden weergegeven op mobiele apparaten.
Bij een responsieve tabel wordt de weergave van de inhoud aangepast aan de grootte van het scherm. Bijvoorbeeld: een tabel met 5 kolommen wordt horizontaal goed weergegeven op een webpagina, maar op een telefoon kunnen de gegevens beter gestapeld worden weergegeven. Responsieve tabellen moeten een koptekstrij bevatten voor een correcte weergave.
In de volgende gegenereerde HTML is aan elke cel een gegevenslabelattribuut toegevoegd dat overeenkomt met de kolomkoptekst.
<thead>
<tr>
<th scope="col">ACCOUNT</th>
<th scope="col">DUE DATE</th>
<th scope="col">AMOUNT</th>
<th scope="col">MINIMUM</th>
<th scope="col">PERIOD</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ACCOUNT">Visa</td>
<td data-label="DUE DATE">04/16/2020</td>
<td data-label="AMOUNT">$3,090</td>
<td data-label="PERIOD">03/09/2020 - 04/08/2020</td>
</tr>
Zodra dat attribuut zich in elke cel bevindt, worden de TD's op elkaar gestapeld wanneer u de onderstaande CSS-regels toepast.
.scs-paragraph:not(.scs-paragraph-edit) table td {
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
.scs-paragraph:not(.scs-paragraph-edit) table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}In de onderstaande mediaregel wordt gevraagd naar de schermgrootte en wordt de regel alleen toegepast als de schermgrootte kleiner is dan 767 pixels:
@media screen and (max-width: 767px) {Het codevoorbeeld voor het gebruik van CSS om ingevoegde tabellen responsief te laten zijn, bevindt zich in het standaardbestand design.css van het meegeleverde StarterTheme. Als u een site maakt op basis van StarterTheme, zijn de tabellen die zijn ingevoegd in een alineaslot standaard responsief. Ga als volgt te werk om een tabel in te voegen:
- Open een site in Oracle Content Management en schakel over naar de modus Bewerken.
- Maak een nieuwe update of kies een bestaande update om deze te wijzigen.
- Sleep een nieuwe alineacomponent naar de pagina en klik op de plaats waar u een tabel wilt invoegen of klik in een bestaande alinea op de plaats waar u een tabel wilt invoegen.
- Klik op
 op de werkbalk 'Opgemaakte tekst' en stel de eigenschappen van de tabel in. Selecteer de eerste rij als koptekstrij en pas de tabelbreedte aan, zodat deze effectief wordt weergegeven op het kleinste scherm dat kan worden gebruikt. Bijvoorbeeld: als u verwacht dat de site op een telefoon wordt bekeken, is de standaardbreedte van 767 pixels waarschijnlijk te breed voor een goede weergave op een telefoonscherm, zelfs wanneer de tabel gestapeld wordt weergegeven. In dat geval wilt u de tabel waarschijnlijk instellen op een kleinere breedte, zoals 300 pixels, of de breedte instellen op 100%.
op de werkbalk 'Opgemaakte tekst' en stel de eigenschappen van de tabel in. Selecteer de eerste rij als koptekstrij en pas de tabelbreedte aan, zodat deze effectief wordt weergegeven op het kleinste scherm dat kan worden gebruikt. Bijvoorbeeld: als u verwacht dat de site op een telefoon wordt bekeken, is de standaardbreedte van 767 pixels waarschijnlijk te breed voor een goede weergave op een telefoonscherm, zelfs wanneer de tabel gestapeld wordt weergegeven. In dat geval wilt u de tabel waarschijnlijk instellen op een kleinere breedte, zoals 300 pixels, of de breedte instellen op 100%.
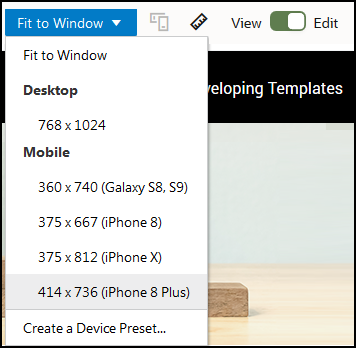
Wanneer u klaar bent, schakelt u terug naar de modus Bekijken en selecteer een weergaveoptie met een schermbreedte van minder dan 767 pixels om een voorbeeld van de resultaten te zien. U moet de modus 'Bekijken' gebruiken, omdat een tabel niet responsief is in de modus 'Bewerken'.

Als u responsieve tabellen wilt gebruiken wanneer u een site maakt op basis van een ander thema, moet u de code uit het bestand design.css van StarterTheme kopiëren naar het bestand design.css van het thema dat u gaat gebruiken.
- Als u de code wilt kopiëren uit het bestand design.css voor 'StarterTheme', klikt u op Ontwikkelaar in de zijnavigatie van Oracle Content Management.
- Klik op Alle thema's bekijken.
- Selecteer StarterTheme en klik op Openen.
- Klik op 'Ontwerpen' om de map te openen en klik vervolgens op standaard.
- Selecteer het bestand design.css van StarterTheme en klik op Downloaden.
- Open het bestand in een teksteditor en zoek het deel van het bestand dat begint met de opmerking An example CSS of how to render a table responsively.
- Selecteer de code tot het volgende commentaar en kopieer de selectie.
/** * An example CSS of how to render a table responsively. * It enables stacking of row data on mobile devices. * Only do this for view mode (not for edit mode). * * On each cell rendered, it adds a user-defined attribute * 'data-label' with value matching the column header text. */ @media screen and (max-width: 767px) { .scs-paragraph:not(.scs-paragraph-edit) table { border: 0; } .scs-paragraph:not(.scs-paragraph-edit) table caption { font-size: 1.3em; } .scs-paragraph:not(.scs-paragraph-edit) table thead { border: none; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .scs-paragraph:not(.scs-paragraph-edit) table tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: .625em; } .scs-paragraph:not(.scs-paragraph-edit) table td { border-bottom: 1px solid #ddd; display: block; text-align: right; } .scs-paragraph:not(.scs-paragraph-edit) table td::before { content: attr(data-label); float: left; font-weight: bold; } .scs-paragraph:not(.scs-paragraph-edit) table td:last-child { border-bottom: 0; } } - Herhaal deze stappen om het bestand design.css te downloaden van de sjabloon die u wilt wijzigen, open de sjabloon en plak de gekopieerde code in het bestand.
- Sla de wijzigingen op en upload het gewijzigde bestand design.css als een nieuwe revisie naar het thema dat u wilt wijzigen.