Ustawianie właściwości składnika
Można skonfigurować właściwości składnika, który będzie używany w serwisie.
Składniki są poszczególnymi częściami serwisu internetowego, takimi jak teksty, tytuły, obrazy, przyciski, separatory, mapy, galerie czy filmy wideo. Tworząc projekt motywu, trzeba także określić domyślne ustawienia dla każdego typu składnika. Każdy składnik ma swoje ustawienia (takie jak rozmiar, wyrównanie, odstępy, kolory i krawędzie) definiujące jego wygląd i sposób działania. Ustawienia te zmieniają się w zależności od składnika. Można także zdecydować, czy właściwości składnika mogą być zmieniane przez użytkownika, gdy składnik stanie się dostępny w serwisie w nowym motywie.
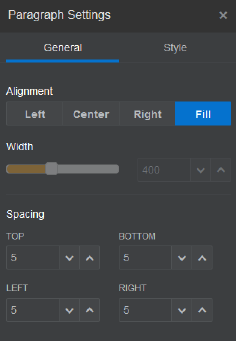
Na przykład poniższe etapy ilustrują sposób konfigurowania ustawień dla składnika "akapit":