Dezvoltarea editorilor personalizaţi de câmpuri cu ajutorul OCE Toolkit
Setul de instrumente OCE Toolkit oferă suport pentru dezvoltarea componentelor de tip Aspect câmp. Dezvoltatorii pot crea şi administra editoare de câmp personalizate.
Pentru o componentă din tipul Aspect câmp, puteţi efectua următoarele sarcini:
- Deschideţi, copiaţi sau ştergeţi componenta
- Publicaţi sau anulaţi publicarea componentei
- Exportaţi sau importaţi componenta
- Adăugaţi sau eliminaţi membri de la componentă
- Vizualizaţi proprietăţile
- Modificaţi sigla componentei
Puteţi filtra o listă de componente de tipul Aspect câmp.
Următoarele comenzi ale OCE Toolkit sunt disponibile pentru dezvoltarea editoarelor de câmp personalizate:
cec add-field-editor <name> Adds a field editor to a field in a content type. [alias: afe] cec remove-field-editor <name> Removes a field editor from a field in a content type. [alias: rfe] ------------------------ cec add-field-editor ------------------------ Usage: cec add-field-editor <name> Adds a field editor to a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec add-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec add-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Use editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent ------------------------ cec remove-field-editor ------------------------ Usage: cec remove-field-editor <name> Removes a field editor from a field in a content type. Options: --template, -t The template the content type is from [required] --contenttype, -c The content type [required] --field, -f The field the field editor is for [required] --contenttemplate, -n Flag to indicate the template is a content template --help, -h Show help [boolean] Examples: cec remove-field-editor editor1 -t BlogTemplate -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/templates/BlogTemplate cec remove-field-editor editor1 -t BlogTemplateContent -n -c BlogPost -f summary Remove editor1 as the appearance for field summary in content type BlogPost from local template at src/content/BlogTemplateContent
Aceste exemple ale componentelor Aspect câmp sunt incluse odată cu OCE Toolkit:
TextFieldEditorSliderFieldEditorMapFieldEditor
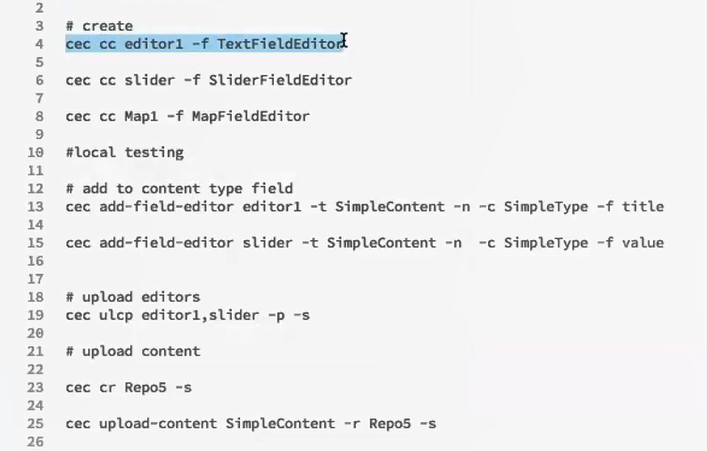
Următoarea imagine prezintă comenzile OCE Toolkit pe care le puteţi utiliza pentru a dezvolta componentele exemplu de Aspect câmp.

Descrierea ilustraţiei GUID-7E4A4615-3933-460D-B1A4-8BB567AD6279-default.png
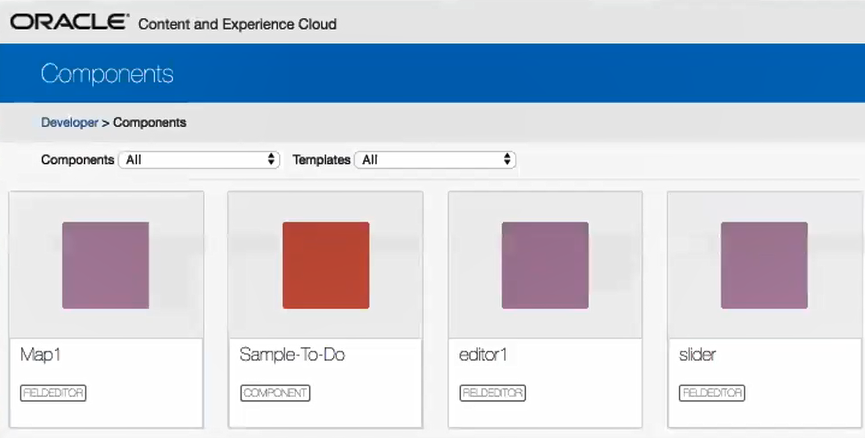
Puteţi crea componentele de Aspect câmp predefinite pe serverul dvs. local, le puteţi testa şi le puteţi încărca apoi în instanţa Oracle Content Management. Imaginea următoare prezintă aceste componente pe localhost:8085.

Descrierea ilustraţiei GUID-B3F5C575-AFD2-4C09-B1AD-6F57D9C21EF6-default.png
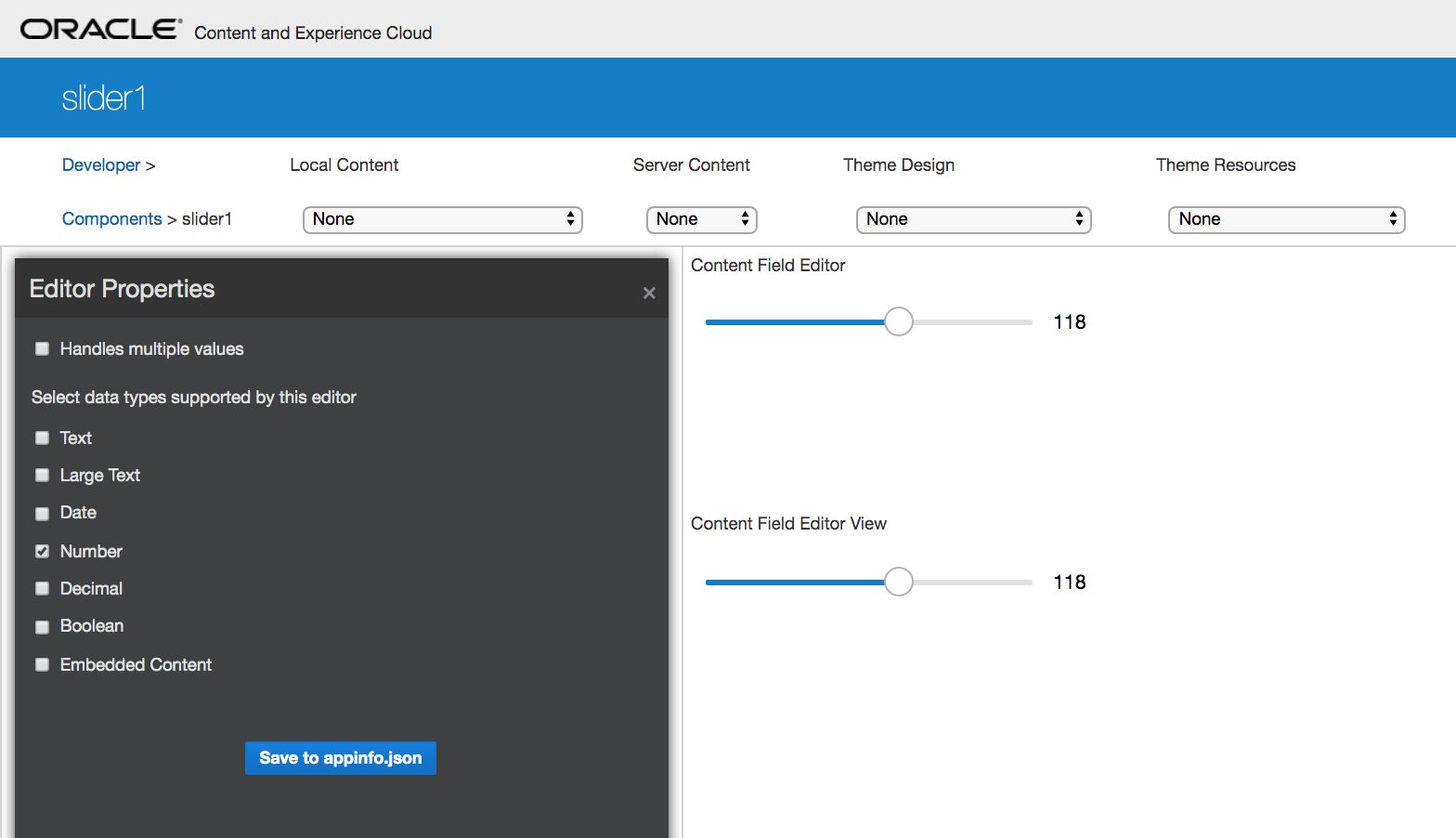
Puteţi testa fiecare componentă, cum ar fi un slider, pe serverul local. Acolo puteţi selecta proprietăţi pentru componentă şi apoi să o salvaţi.

Descrierea ilustraţiei GUID-28AECCE7-556A-412D-ADC8-511053EBDDE5-default.png
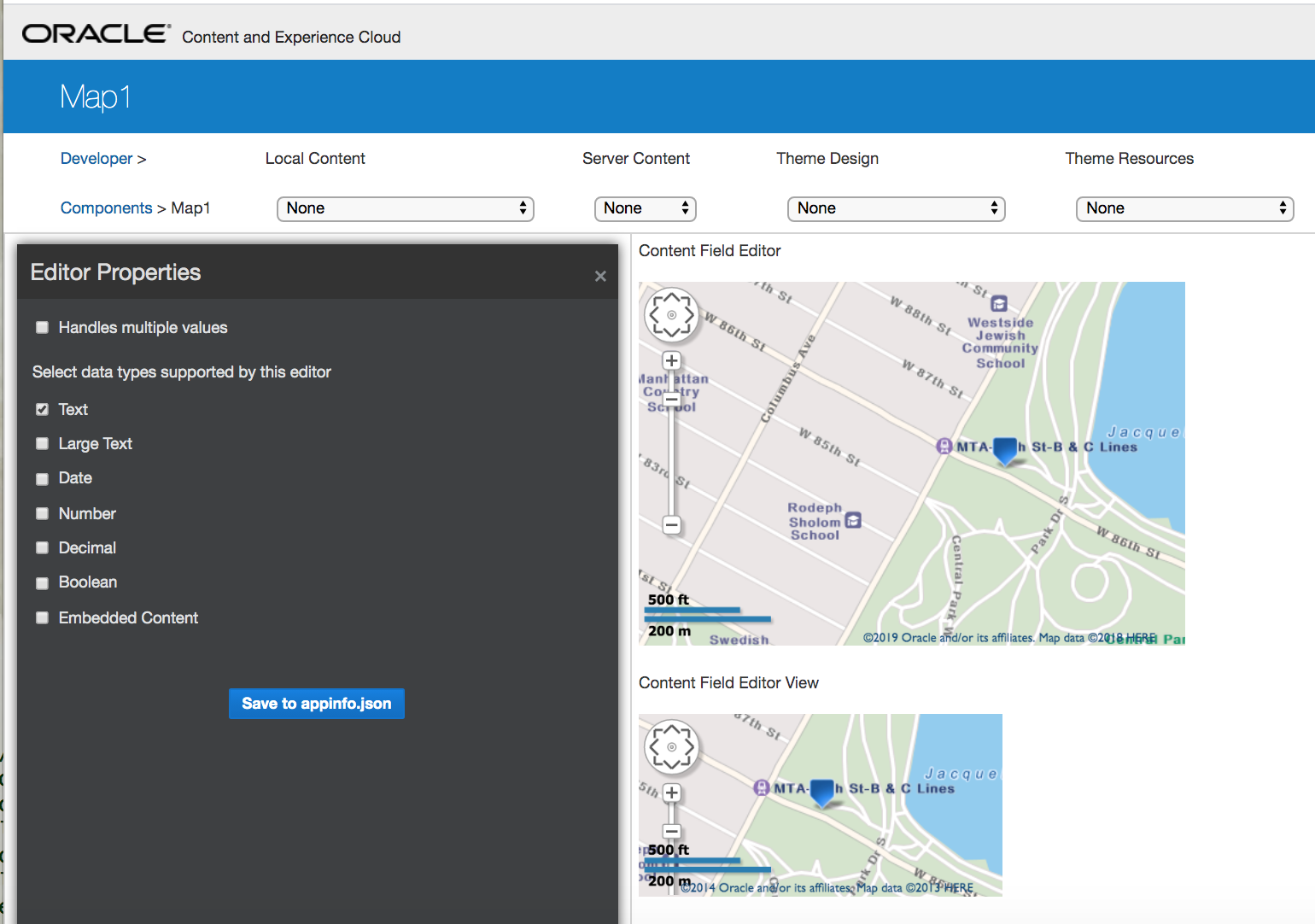
Pentru componenta hartă, puteţi face clic undeva pe hartă pentru a furniza o locaţie ca valoare a editorului.

Descrierea ilustraţiei GUID-F5DA12F7-4381-4154-80F7-D254C5944FF9-default.png
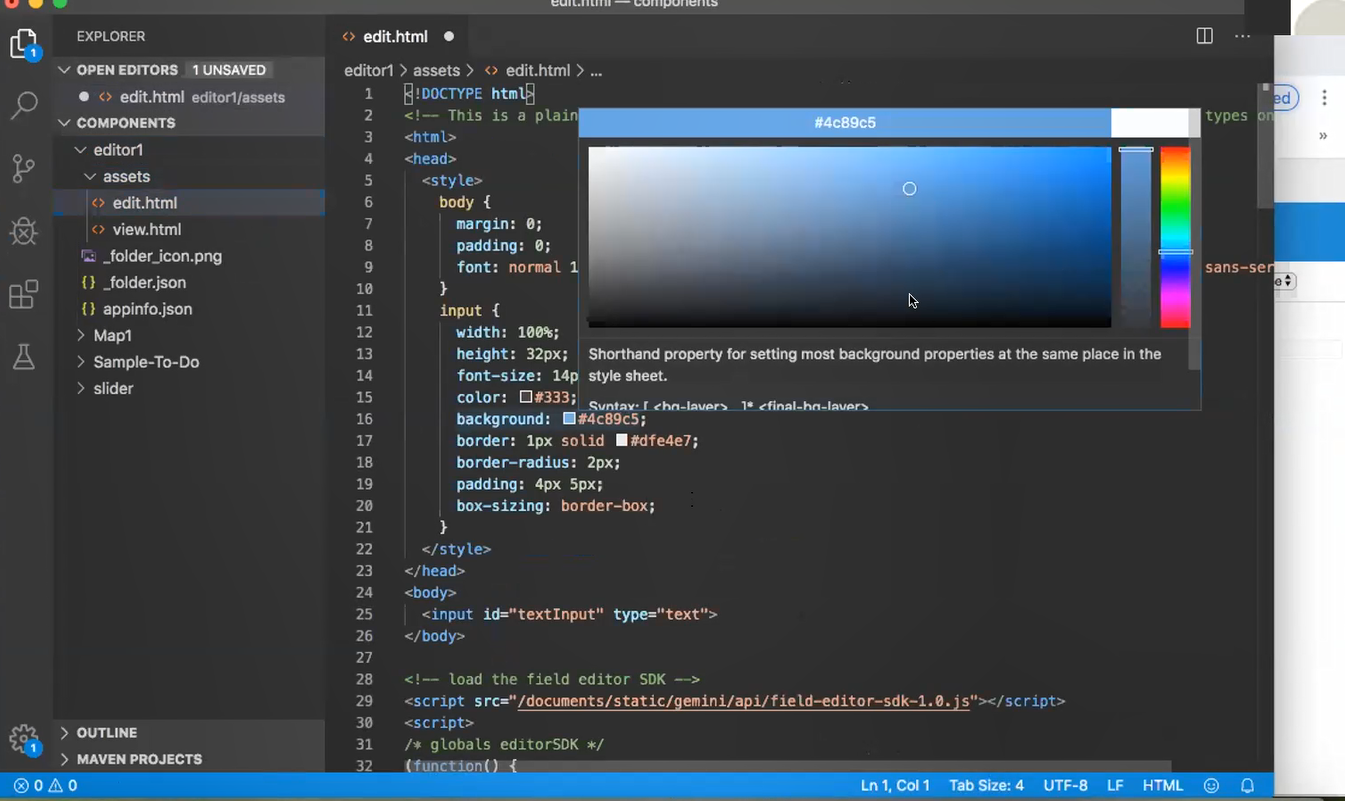
Puteţi edita fişierul HTML pentru o componentă pentru a-i modifica setările, cum ar fi culoarea de fundal.

Descrierea ilustraţiei GUID-4533E630-9BF9-492E-A34E-8641FB287199-default.png
Puteţi utiliza o comandă OCE Toolkit pentru a asocia local un editor de câmp cu un câmp de tip conţinut.
cec add-field-editor editor1 -t SimpleContent -n -c SimpleType -f title cec add-field-editor slider -t SimpleContent -n -c SimpleType -f value
După ce terminaţi configurarea şi testarea editoarelor de câmp personalizate, le puteţi încărca în instanţa Oracle Content Management, utilizând comenzile OCE Toolkit:
# upload editors cec ulcp editor1,slider -p -s Latest # upload content cec cr Repo5 -s cec upload-content SimpleContent -r Rpo5 -s
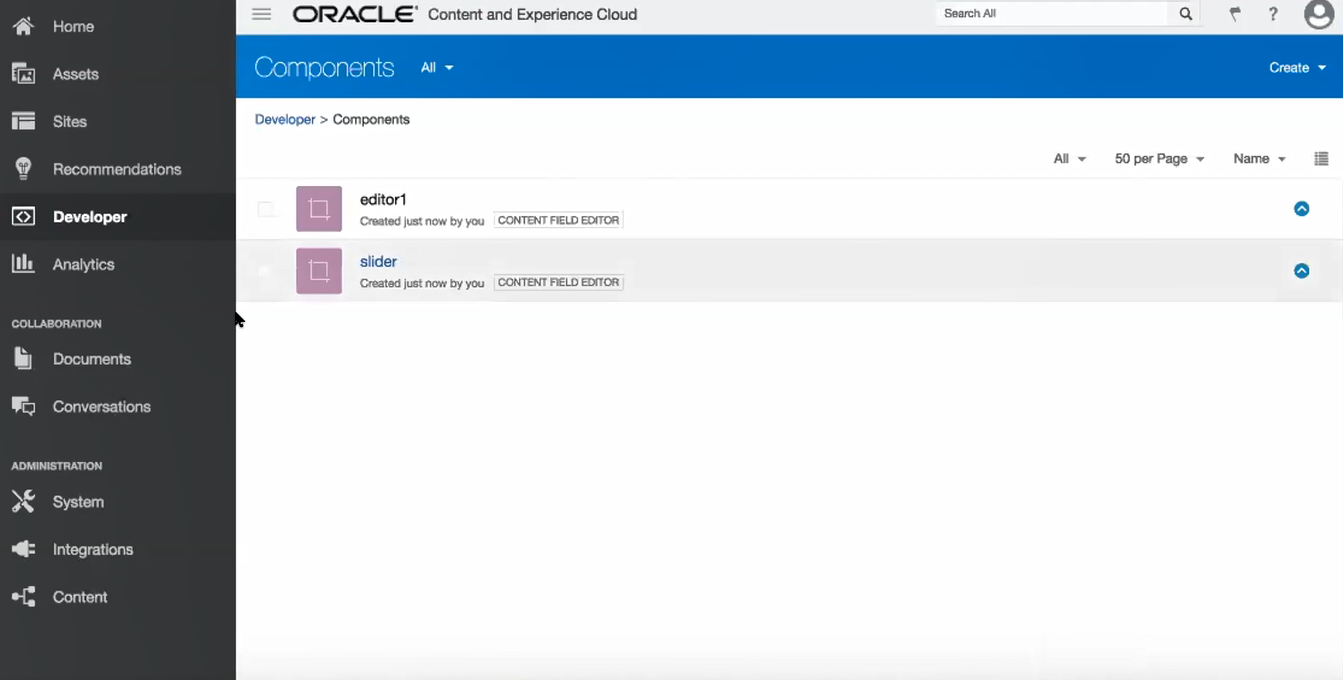
Atunci când încărcaţi editoarele de câmp personalizate, componentele dvs. sunt importate în instanţa Oracle Content Management pe care o aveţi.

Descrierea ilustraţiei GUID-E867244A-522C-43F1-AC5C-B00957B23B99-default.png