Adăugarea de proprietăţi personalizate ale site-ului
Puteţi adăuga proprietăţi personalizate ale site-urilor sub formă de perechi nume/valoare. Aceste proprietăţi sunt stocate împreună cu site-ul, fiind disponibile pentru script-urile şi componentele din paginile site-ului. Acestea pot contribui la parametrizarea sau personalizarea site-ului fără a fi necesară modificarea script-urilor şi codului componentelor de bază.
De exemplu, proprietăţile personalizate pot fi utilizate pentru modificarea culorii fundalului paginilor, pentru rafinarea rezultatelor căutării, pentru popularea listelor şi pentru variabile generale de control din cadrul site-ului.
Proprietăţile personalizate ale site-ului sunt adăugate utilizând panoul cu setări la editarea unui site.
-
Deschideţi un site pt. editare.
-
Faceţi clic pe
 din bara laterală, apoi faceţi clic pe
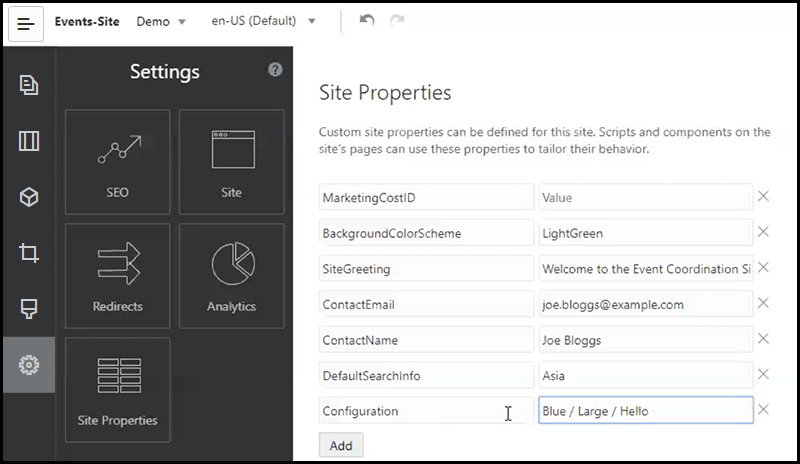
din bara laterală, apoi faceţi clic pe  Proprietăţi site.
Proprietăţi site. - Faceţi clic pe Adăugare.
- Introduceţi un nume şi o valoare pentru proprietatea personalizată a site-ului. Puteţi adăuga până la 50 de proprietăţi personalizate ale site-ului. Câmpul numelui este limitat la 200 de caractere, iar câmpul valorii este limitat la 2000 de caractere.

- Faceţi clic pe simbolul X de lângă o pereche nume/valoare pentru a le şterge.
- După ce aţi finalizat adăugarea sau eliminarea proprietăţilor personalizate ale site-ului, faceţi clic pe Confirmare.
Notă:
Modificările nu sunt fuzionate cu proprietăţile personalizate existente ale site-ului. Confirmarea modificărilor aduse proprietăţilor personalizate ale site-ului suprascrie toate proprietăţile personalizate ale site-ului din cadrul site-ului de bază.După definire, proprietăţile personalizate ale site-ului pot fi utilizate pentru scripting în cadrul site-ului şi componentelor site-ului, de exemplu în subsol sau în câmpul Şir de interogare suplimentar al componentelor care acceptă expansiunea SCSMacro, cum ar fi liste de conţinut, sau în cadrul tokenurilor din componentele titlu şi paragraf.
Acest scripting funcţionează cu SCSRenderAPI la runtime şi la design. De asemenea, valorile proprietăţilor personalizate ale site-ului sunt disponibile pentru codul machetei şi componentelor din compilatorul şablonului prin SCSCompileAPI. Acest API are o funcţie nouă, similară cu SCSRenderAPI, getCustomSiteProperty, care permite codului machetei şi componentelor să citească valoarea proprietăţii unei secţiuni personalizate.
De exemplu, să presupunem că doriţi să definiţi o machetă de secţiune personalizată care utilizează SCSRenderAPI pentru a apela şi prelua proprietăţile personalizate ale site-ului pentru antet, nume contact şi e-mail contact. Scriptul următor generează un şir HTML utilizând proprietăţile personalizate ale site-ului, care este adăugat la DOM.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Proprietăţile personalizate sunt păstrate la crearea unui şablon dintr-un site cu proprietăţi personalizate adăugate, precum şi la crearea unui site dintr-un şablon cu proprietăţi personalizate ale site-ului.