Добавление в HTML-компонент данных, предоставленных пользователем
Можно добавить панель Пользовательские настройки, которая предоставляет поля для всех элементов данных, определенных в HTML-компоненте. Затем пользователь может ввести значения для экземпляра компонента на соответствующей странице панели Пользовательские настройки.
Чтобы убедиться в том, что теперь компонент получит данные по умолчанию из файла appinfo.json и можно изменить значения на панели Пользовательские настройки (контрольная точка 2), выполните указанные ниже действия.
-
После изменения файла
appinfo.jsonнеобходимо обновить окно браузера и снова добавить компонент на страницу, чтобы получить изменения. -
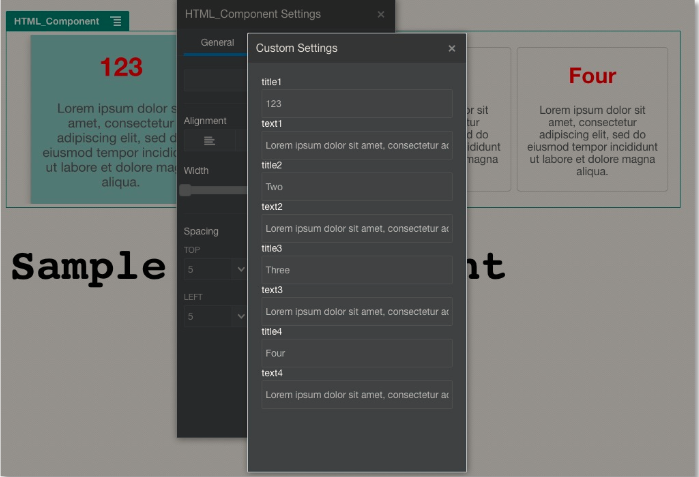
Откройте панель Пользовательские настройки в HTML-компоненте и введите данные.

Описание иллюстрации GUID-1E8B54B1-CA2D-463D-A424-E6F3E08A4934-default.png -
Убедитесь, что компонент Oracle Content Management использует код HTML и CSS с шаблонами Mustache JS для визуализации контента на основе данных, введенных на панели Пользовательские настройки.