Vytvorenie rozložení obsahu pomocou služby Oracle Content Management
Po vytvorení rozloženia obsahu môžete rozložiť polia v obsahovej položke pri zobrazení na stránke lokality. Keď na stránku pridáte obsahovú položku, použije vybraté rozloženie obsahu.
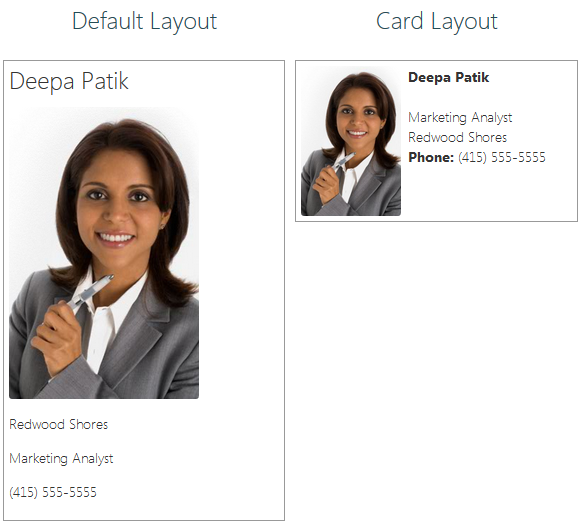
Podnikový používateľ môže vytvárať a používať obsahové položky na základe typov obsahu a rozložení, ktoré poskytnete ako vývojár. Nové rozloženia obsahu môžete vytvoriť z predvoleného rozloženia. Priradením viacerých rozložení obsahu k danému typu obsahu získava návrhár lokality možnosť zobrazovať obsahové položky v rôznych kontextoch bez nutnosti meniť obsah.
Ak použijete rozloženie obsahu v komponente zoznamu obsahu, rozloženie obsahu sa opakuje raz pre každú obsahovú položku. Rozloženia obsahu sú usporiadané podľa rozloženia sekcie.
Rozloženie obsahu môžete exportovať a modifikovať offline a potom ho môžete importovať a nahradiť ním existujúce rozloženie obsahu.
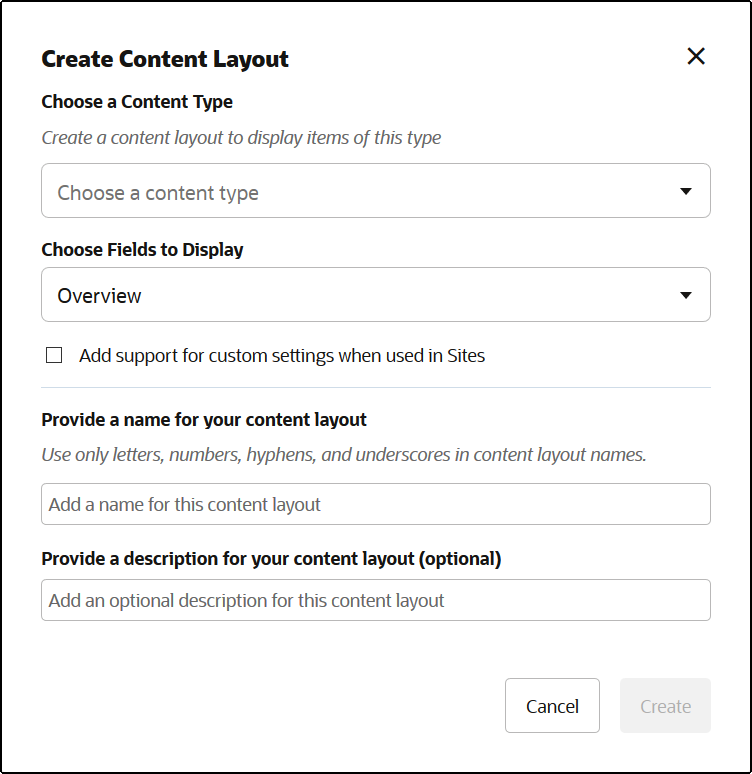
Ako vytvoriť rozloženie obsahu:
Rozloženie obsahu tiež môžete exportovať a skopírovať alebo presunúť do inej inštancie služby Oracle Content Management a importovať ho tam.