Úprava webovej lokality
Otvorte novo vytvorenú webovú lokalitu v generátore lokalít jej výberom a následným výberom tlačidla Otvoriť na paneli s ponukami alebo v kontextovej ponuke. V generátore lokalít nastavte prepínač ![]() na režim Upraviť. Zadajte názov aktualizácie a kliknite na tlačidlo OK.
na režim Upraviť. Zadajte názov aktualizácie a kliknite na tlačidlo OK.
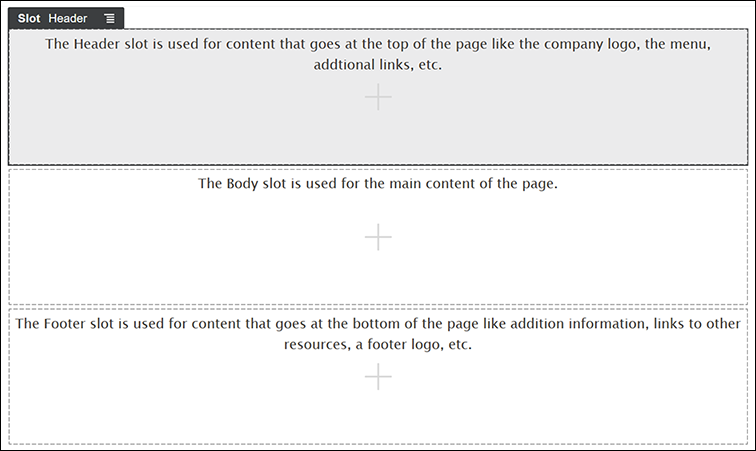
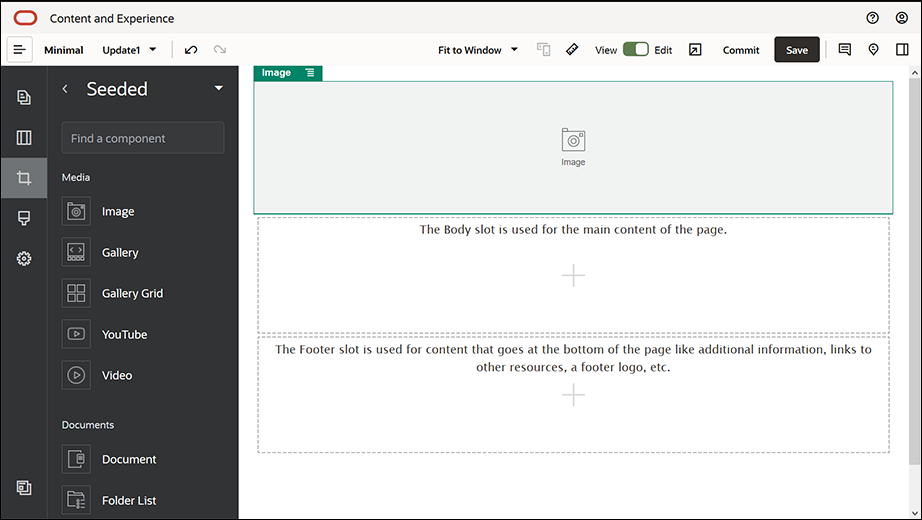
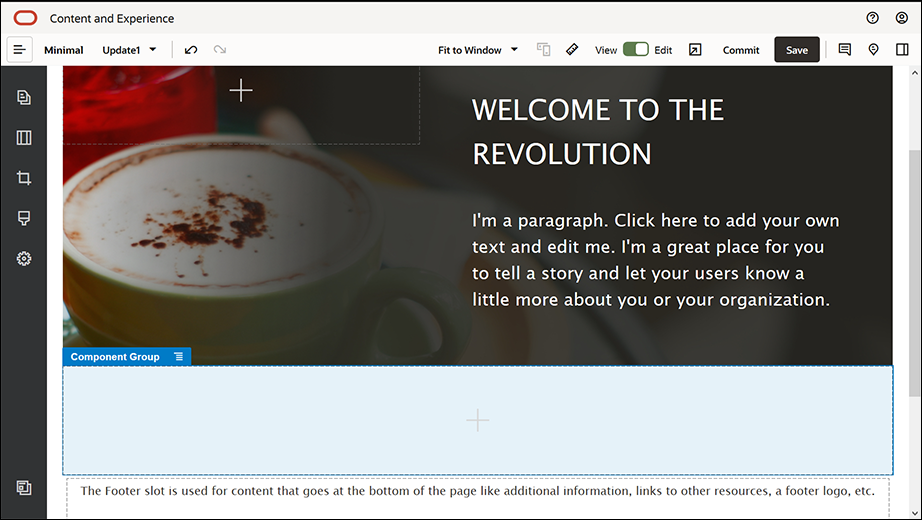
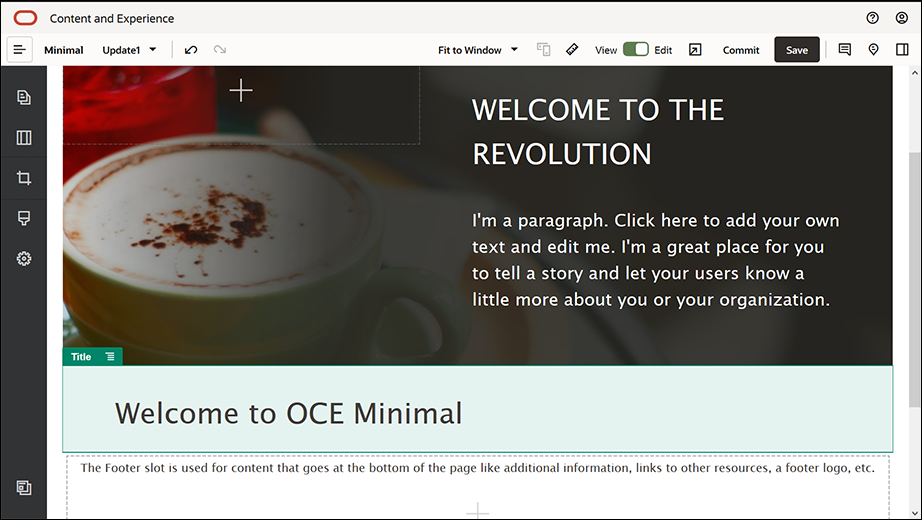
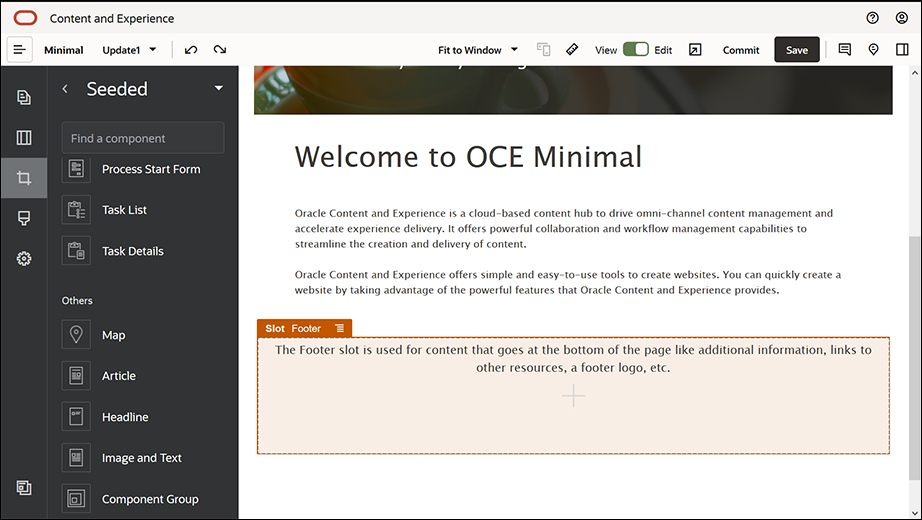
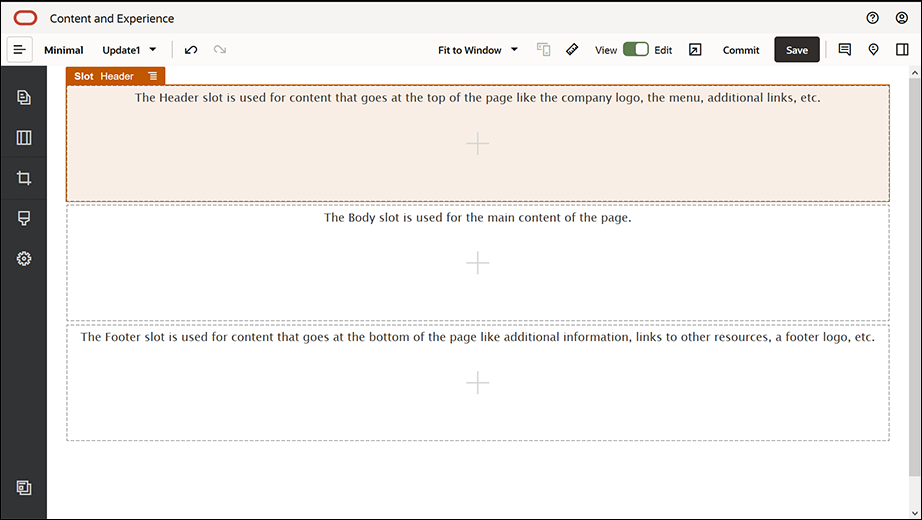
V režime úprav uvidíte, že webová lokalita má tri sloty, ktoré predstavujú oblasti dostupné na stránke (v závislosti od rozloženia stránky). Presuňte myš nad každý znak + na stránke na zobrazenie slotov Hlavička, Telo a Päta.

Popis obrázka GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
Slot Hlavička sa väčšinou používa na zobrazenie loga spoločnosti, ponuky navigácie atď. Slot Telo sa používa pre hlavný komponent stránky a slot Päta na informácie o autorských právach, prepojenia na sociálne médiá a ľubovoľné ďalšie informácie.
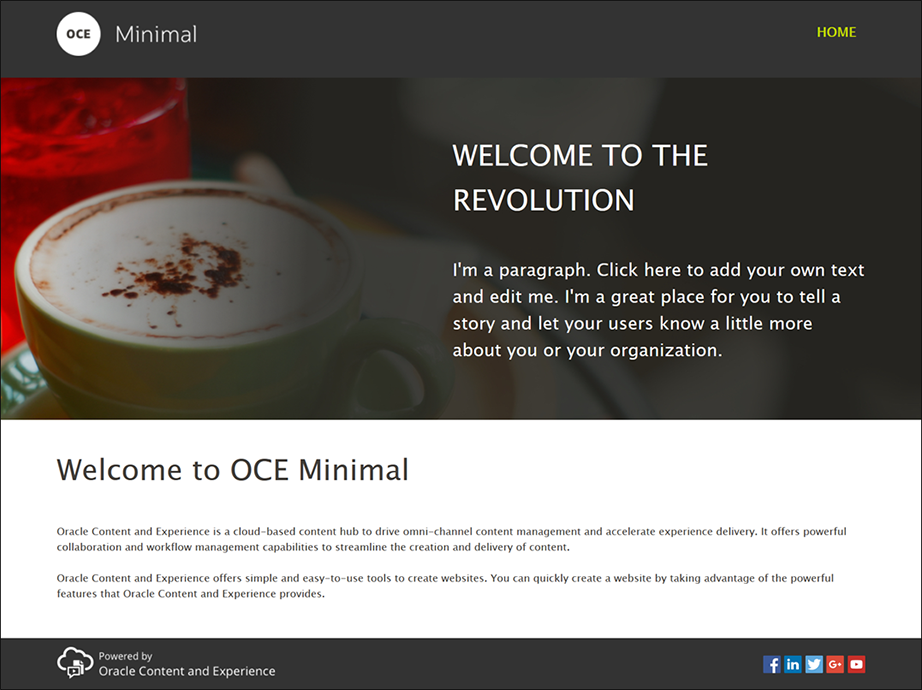
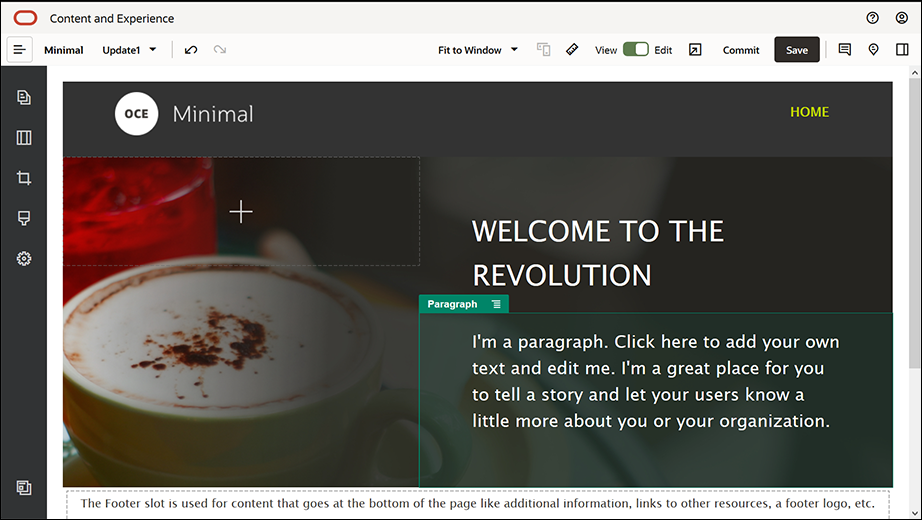
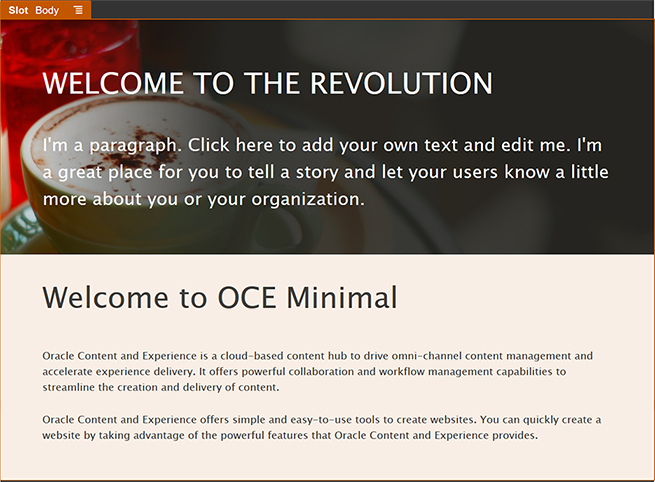
Najprv si vytvoríme domovskú stránku. Takto bude domovská stránka vyzerať, keď bude dokončená:

Popis obrázka GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
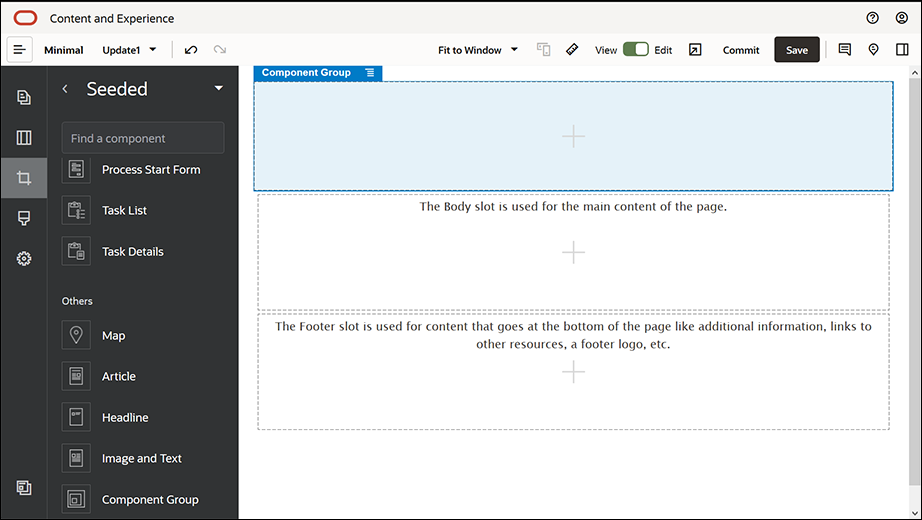
- Na ľavom bočnom paneli kliknite na ikonu
 a potom kliknite na položku Prednastavené na zobrazenie zoznamu pripravených komponentov, ktoré sú dostupné v službe Oracle Content Management.
a potom kliknite na položku Prednastavené na zobrazenie zoznamu pripravených komponentov, ktoré sú dostupné v službe Oracle Content Management. - Na ľavom bočnom paneli nájdite pripravený komponent s názvom Skupina komponentov. Myšou ho presuňte do slotu Hlavička.

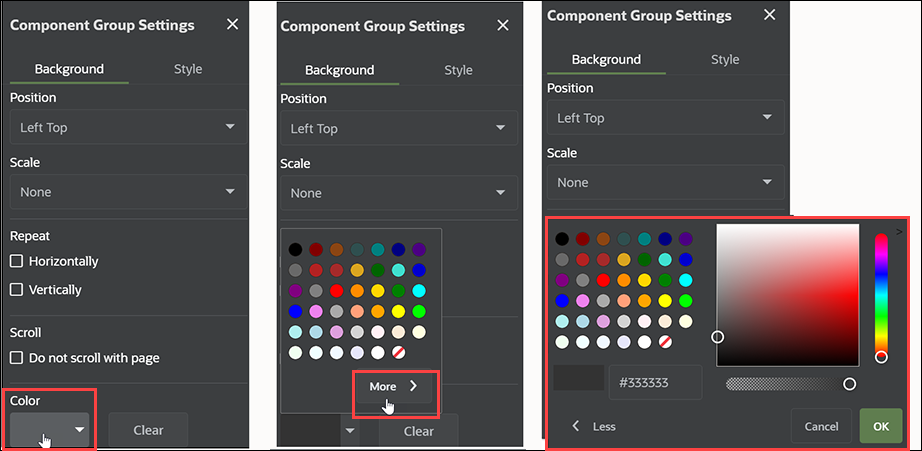
Popis obrázka GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Kliknite na ikonu ponuky skupiny komponentov
 a potom na položku Nastavenia. V nastaveniach kliknite na rozbaľovací zoznam Farba (dostupný na spodku zoznamu nastavení) a potom kliknite na tlačidlo Ďalšie. Zadajte #333333 a kliknite na tlačidlo OK.
a potom na položku Nastavenia. V nastaveniach kliknite na rozbaľovací zoznam Farba (dostupný na spodku zoznamu nastavení) a potom kliknite na tlačidlo Ďalšie. Zadajte #333333 a kliknite na tlačidlo OK.

Popis obrázka GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Myšou presuňte komponent Obrázok do skupiny komponentov.

Popis obrázka GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Kliknite na ikonu ponuky komponentu Obrázok
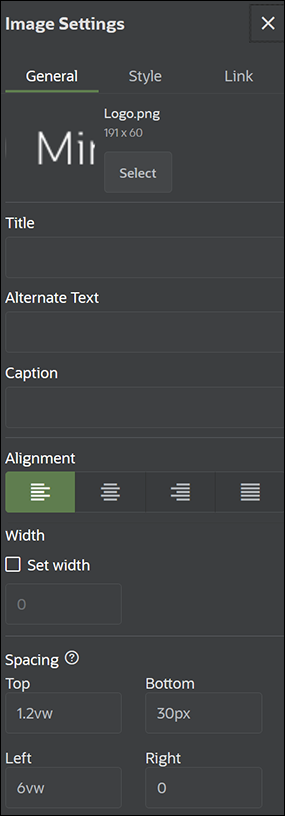
 a potom na položku Nastavenia. Vyplňte nastavenia na karte Všeobecné.
a potom na položku Nastavenia. Vyplňte nastavenia na karte Všeobecné.
Vlastnosť Hodnota Vybrať Súbor Logo.png z priečinka Minimal-Images Zarovnanie Doľava Šírka Zrušte výber položky Nastaviť šírku Hore 1,2 vw Dole 30 px Doľava 6 vw Doprava 0

Popis obrázka GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Popis obrázka GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Prepojme tento obrázok loga s domovskou stránkou. Vyplňte nastavenia komponentu Obrázok na karte Prepojenie.
Vlastnosť Hodnota Vybrať typ prepojenia Stránka lokality Stránka HOME Cieľ Otvoriť v tom istom okne - Na ľavom bočnom paneli kliknite na ikonu
 a potom na tlačidlo Vlastné na zobrazenie zoznamu vlastných komponentov.
a potom na tlačidlo Vlastné na zobrazenie zoznamu vlastných komponentov. - Teraz pridáme ponuku navigácie na domovskú stránku pomocou vlastného komponentu Minimal-NavMenu. Myšou presuňte komponent Minimal-NavMenu do skupiny komponentov napravo od komponentu Obrázok. Kliknite na názov komponentu Minimal-NavMenu a skontrolujte, či je jeho nadradenou položkou skupina komponentov, do ktorej ste ho predtým pridali. Toto je užitočný spôsob, ako zistiť, kde v rámci štruktúry webovej stránky sa nachádza určitý komponent.

Popis obrázka GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngVyplňte jeho nastavenia na karte Všeobecné.
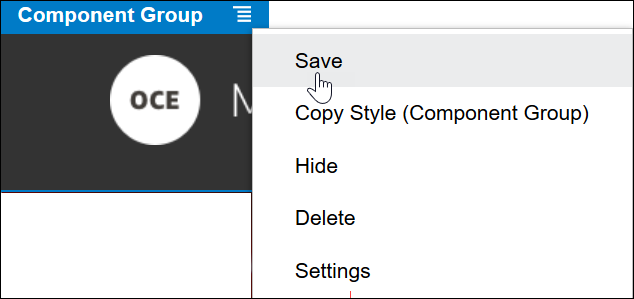
Vlastnosť Hodnota Zarovnanie Doprava Hore 1,2 vw Dole 0 Doľava 0 Doprava 6 vw - Teraz je hlavička pripravená. Uložme túto skupinu komponentov ako vlastnú skupinu komponentov, aby sme ju neskôr mohli použiť na ďalších stránkach webovej lokality. Kliknite na názov skupiny komponentov, potom na jeho ikonu ponuky
 a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text "Minimal-Header" a potom kliknite na tlačidlo Uložiť.
a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text "Minimal-Header" a potom kliknite na tlačidlo Uložiť.

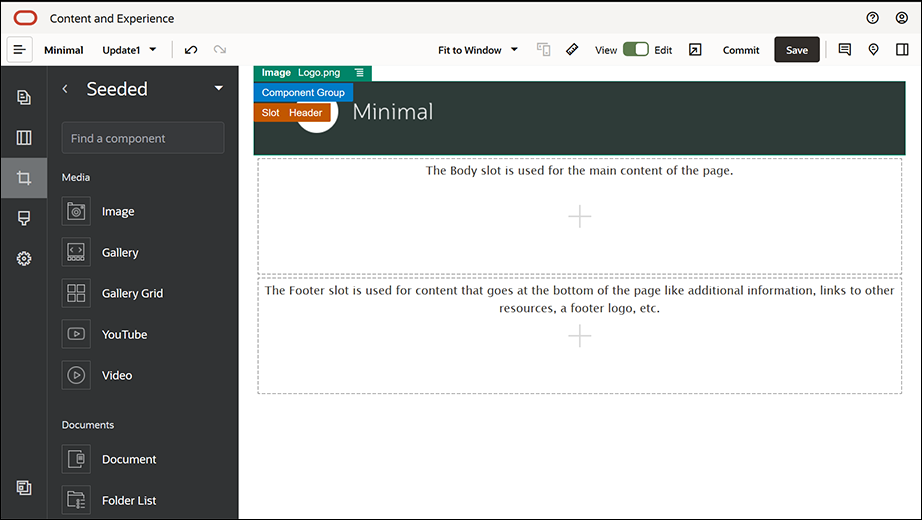
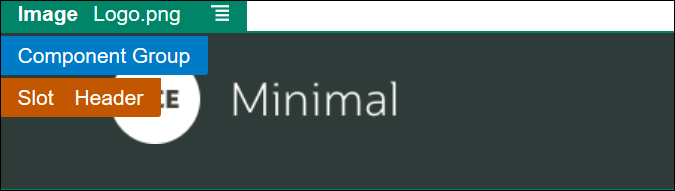
Popis obrázka GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngNa nasledujúcom obrázku je znázornená nadradená štruktúra pre komponent Obrázok v slote Hlavička:Tip:
Ak kliknete na skupinu komponentov a namiesto názvu skupiny komponentov uvidíte názov komponentu Obrázok alebo Minimal-NavMenu, znova kliknite na názov komponentu Obrázok alebo Minimal-NavMenu. Zobrazí sa názov skupiny komponentov. Teraz môžete kliknúť na názov skupiny komponentov a vykonať krok uvedený vyššie.

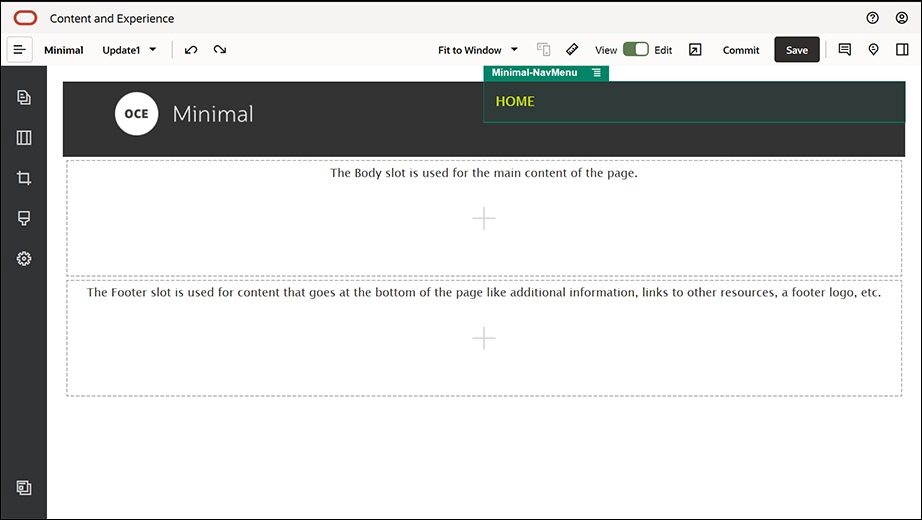
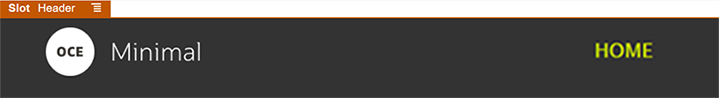
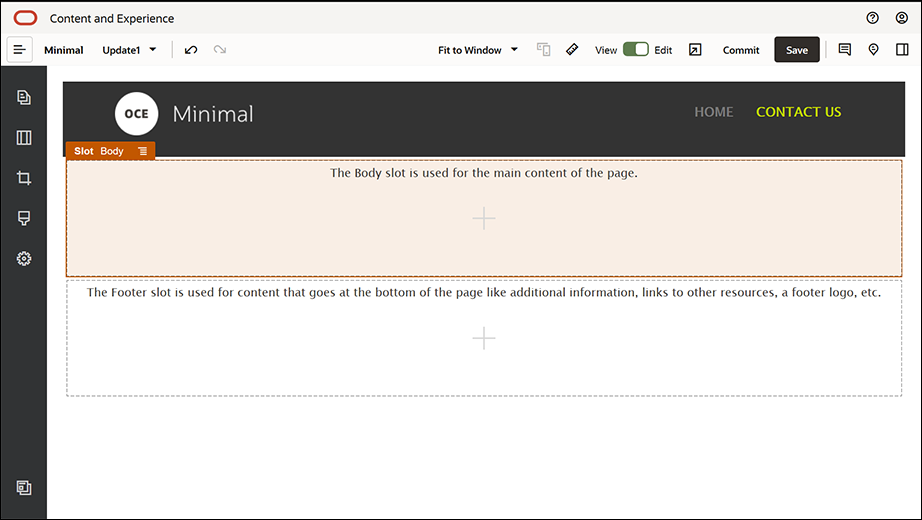
Popis obrázka GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Kliknutím na tlačidlo Uložiť v pravom hornom rohu generátora lokalít uložte zmeny. Slot Hlavička by mal vyzerať ako na nasledujúcom obrázku:

Popis obrázka GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- Na ľavom bočnom paneli kliknite na ikonu
 a potom na tlačidlo Prednastavené.
a potom na tlačidlo Prednastavené. - Z ľavého bočného panela myšou presuňte skupinu komponentov do slotu Telo. Pomocou tejto skupiny komponentov vytvoríme banner a komponenty (ktoré doň pridáme).
- Na ľavom bočnom paneli kliknite na ikonu
 .
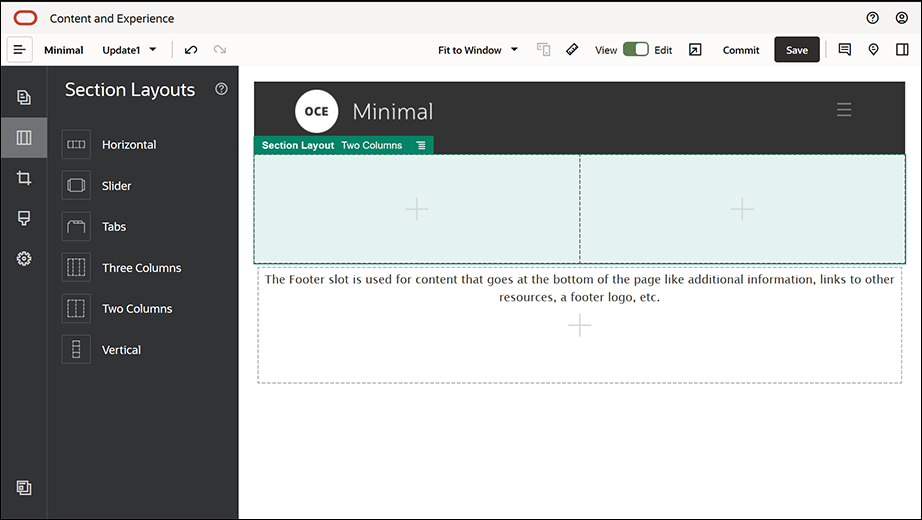
. - Myšou presuňte rozloženie sekcie Dva stĺpce do skupiny komponentov.

Popis obrázka GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Vyplňte nastavenia rozloženia sekcie na karte Všeobecné. Kliknite na položku Vlastné nastavenia a zadajte nasledujúce nastavenia.
Vlastnosť Hodnota Šírka prvého stĺpca (%) 43 Šírka druhého stĺpca (%) 57 Responzívny bod prerušenia (v pixeloch) 1 023 Responzívne správanie Skryť prvý stĺpec Vyplňte nastavenia na karte Pozadie:
Vlastnosť Hodnota Obrázok Súbor Banner1.jpg z priečinka Minimal-Images Pozícia Uprostred Mierka Roztiahnuté - Na ľavom bočnom paneli kliknite na ikonu
 na zobrazenie zoznamu prednastavených komponentov.
na zobrazenie zoznamu prednastavených komponentov. - Zo zoznamu prednastavených komponentov myšou presuňte komponent Nadpis do druhého stĺpca rozloženia Dva stĺpce.

Popis obrázka GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Popis obrázka GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Kliknite na komponent Nadpis a napíšte „WELCOME TO THE REVOLUTION“. Vyberte text a v textovom editore nastavte farbu jeho písma na Biela. Vyplňte nastavenia komponentu Nadpis na karte Všeobecné.
Vlastnosť Hodnota Hore 6 vw Dole 1,8 vw Doľava 6 vw Doprava 6 vw - Zo zoznamu prednastavených komponentov na ľavom bočnom paneli myšou presuňte komponent Odsek pod komponent Nadpis do druhého stĺpca rozloženia Dva stĺpce. Vyplňte jeho nastavenia na karte Všeobecné.
Vlastnosť Hodnota Hore 1,8 vw Dole 6 vw Doľava 6 vw Doprava 6 vw - Kliknite na komponent Odsek a napíšte nasledujúci text:
„Som odsek. Kliknite sem na pridanie vlastného textu a upravte ma. Som ideálnym miestom na vyrozprávanie príbehu a poskytnutie informácií používateľom o vás alebo vašej organizácii.“
Vyberte text a v textovom editore nastavte jeho veľkosť na 24. Takisto v textovom editore nastavte farbu jeho písma na Biela.

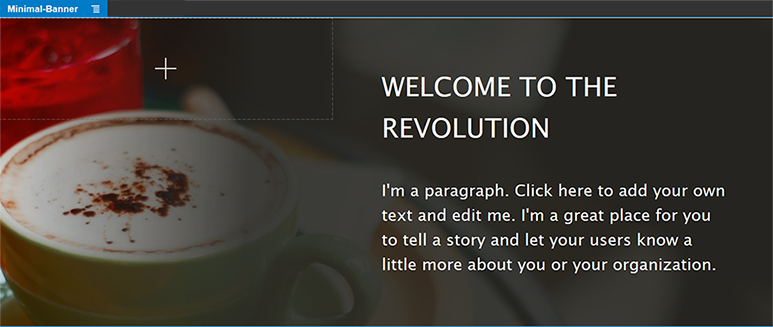
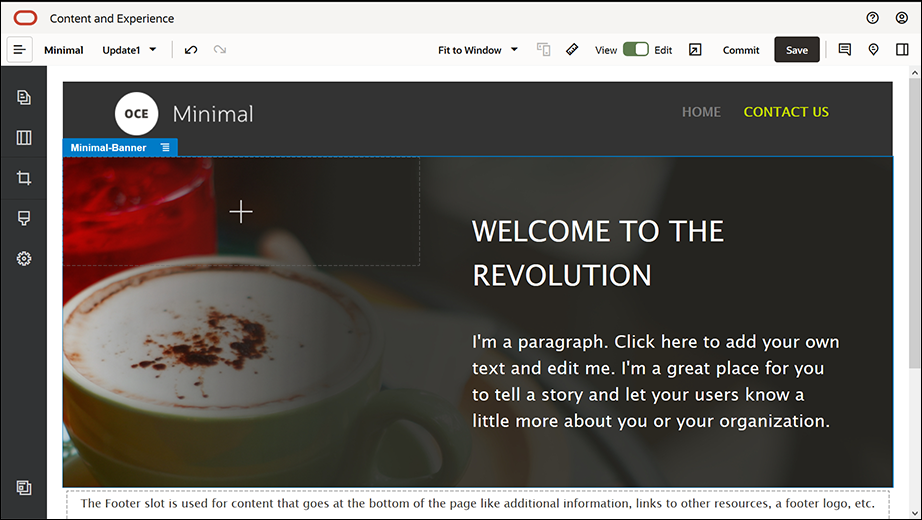
Popis obrázka GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - Teraz je banner pripravený. Uložme túto skupinu komponentov ako vlastnú skupinu komponentov, aby sme ju neskôr mohli použiť na ďalších stránkach webovej lokality. Kliknite na ikonu ponuky skupiny komponentov
 a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text "Minimal-Banner" a potom kliknite na tlačidlo Uložiť. Všimnite si, že sa zobrazí názov (Minimal-Banner) pre skupinu komponentov.
a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text "Minimal-Banner" a potom kliknite na tlačidlo Uložiť. Všimnite si, že sa zobrazí názov (Minimal-Banner) pre skupinu komponentov.

Popis obrázka GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Z ľavého bočného panela myšou presuňte ďalšiu skupinu komponentov do slotu Telu pod skupinu komponentov Minimal-Banner, ktorú ste už pridali.

Popis obrázka GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Myšou presuňte komponent Nadpis do skupiny komponentov.
- Kliknite na komponent Nadpis a napíšte „Welcome to OCE Minimal“.
- Vyplňte nastavenia komponentu Nadpis na karte Všeobecné.
Vlastnosť Hodnota Hore 3 vw Dole 1,8 vw Doľava 6 vw Doprava 6 vw

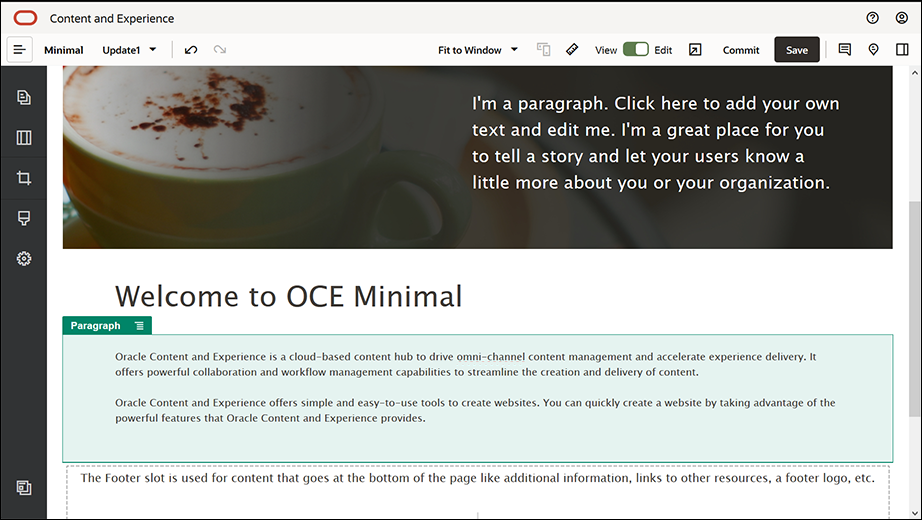
Popis obrázka GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Z ľavého bočného panela myšou presuňte komponent Odsek pod komponent Nadpis do skupiny komponentov. Kliknite na komponent Odsek a napíšte nasledujúci text:
„Oracle Content Management je obsahové centrum v cloude, ktoré slúži na správu obsahu všetkých kanálov a umožňuje poskytovať kvalitnejšie prostredie. Ponúka výkonné funkcie na správu spolupráce a toku činností, ktoré zjednodušujú vytváranie a poskytovanie obsahu."
„Oracle Content Management ponúka jednoduché a praktické nástroje na vytváranie webových lokalít. Výkonné funkcie služby Oracle Content Management umožňujú vytvoriť webovú lokalitu skutočne rýchlo.“
- Vyplňte nastavenia komponentu Odsek na karte Všeobecné.
Vlastnosť Hodnota Hore 20 px Dole 50 px Doľava 6 vw Doprava 6 vw

Popis obrázka GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Dokončili sme slot Telo. Uložme skupinu komponentov ako vlastnú skupinu komponentov, aby sme ju neskôr mohli použiť na ďalších stránkach webovej lokality. Kliknite na ikonu ponuky skupiny komponentov
 a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text "Minimal-Body" a potom kliknite na tlačidlo Uložiť.
a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text "Minimal-Body" a potom kliknite na tlačidlo Uložiť. - Kliknutím na tlačidlo Uložiť v pravom hornom rohu generátora lokalít uložte zmeny. Slot Telo by mal vyzerať ako na nasledujúcom obrázku:

Popis obrázka GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
- Z ľavého bočného panela myšou presuňte skupinu komponentov do slotu Päta. V nastaveniach skupiny komponentov nastavte hodnotu poľa Farba na #333333.

Popis obrázka GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Myšou presuňte komponent Obrázok do skupiny komponentov a vyplňte jeho nastavenia na karte Všeobecné.
Vlastnosť Hodnota Vybrať Súbor Powered_by_OCE.png z priečinka Minimal-Images Zarovnanie Doľava Šírka Zrušte výber položky Nastaviť šírku Hore 0,9 vw Dole 0,9 vw Doľava 6 vw Doprava 0 - Z ľavého bočného panela myšou presuňte komponent Panel sociálnych sietí do skupiny komponentov napravo od komponentu Obrázok.

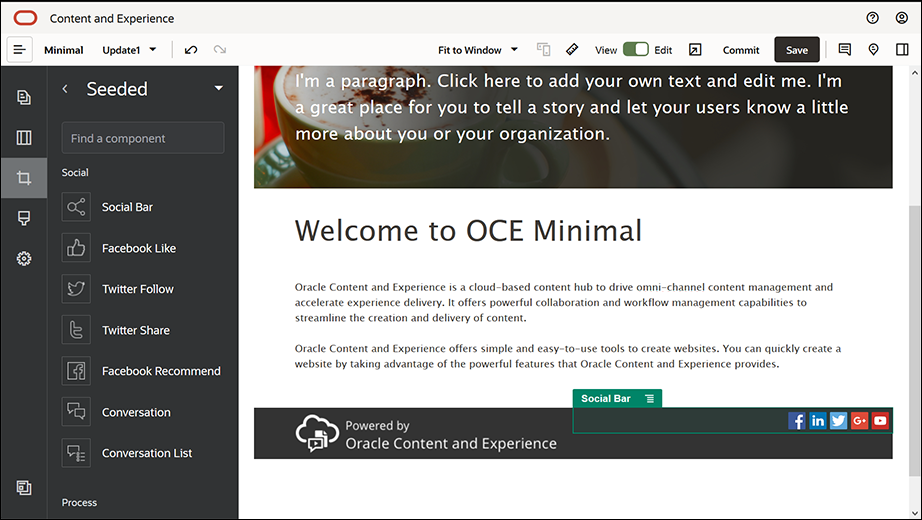
Popis obrázka GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngVyplňte nastavenia komponentu Panel sociálnych sietí na karte Všeobecné.
Vlastnosť Hodnota Hore 1,8 vw Dole 1,8 vw Doľava 0,3 vw Doprava 6 vw Na karte Všeobecné kliknite na položku Ikony a potom kliknite na názov ikony na dokončenie nastavení.
Vlastnosť Hodnota Adresa URL - https://www.facebook.com/Oracle/ (pre Facebook)
- https://www.linkedin.com/company/oracle/ (pre LinkedIn)
- https://twitter.com/Oracle (pre Twitter)
- https://www.youtube.com/oracle/ (pre YouTube)
Cieľ Otvoriť v novom okne - Teraz je päta pripravená. Uložme túto skupinu komponentov ako vlastnú skupinu komponentov, aby sme ju neskôr mohli použiť na ďalších stránkach webovej lokality. Kliknite na ikonu ponuky skupiny komponentov
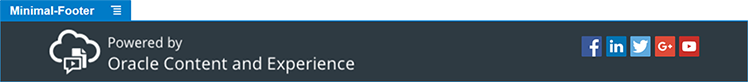
 a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text „Minimal-Footer“ a potom kliknite na tlačidlo Uložiť. Skupina komponentov by mala vyzerať takto:
a potom na tlačidlo Uložiť. V dialógovom okne Uložiť skupinu komponentov zadajte do poľa Názov text „Minimal-Footer“ a potom kliknite na tlačidlo Uložiť. Skupina komponentov by mala vyzerať takto:

Popis obrázka GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Kliknutím na tlačidlo Uložiť v pravom hornom rohu generátora lokalít uložte zmeny.
Kliknutím na ikonu ![]() v pravom hornom rohu generátora lokalít sa zobrazí ukážka prvej stránky webovej lokality. Webová lokalita ešte nie je publikovaná a iní používatelia si ju nemôžu pozrieť.
v pravom hornom rohu generátora lokalít sa zobrazí ukážka prvej stránky webovej lokality. Webová lokalita ešte nie je publikovaná a iní používatelia si ju nemôžu pozrieť.
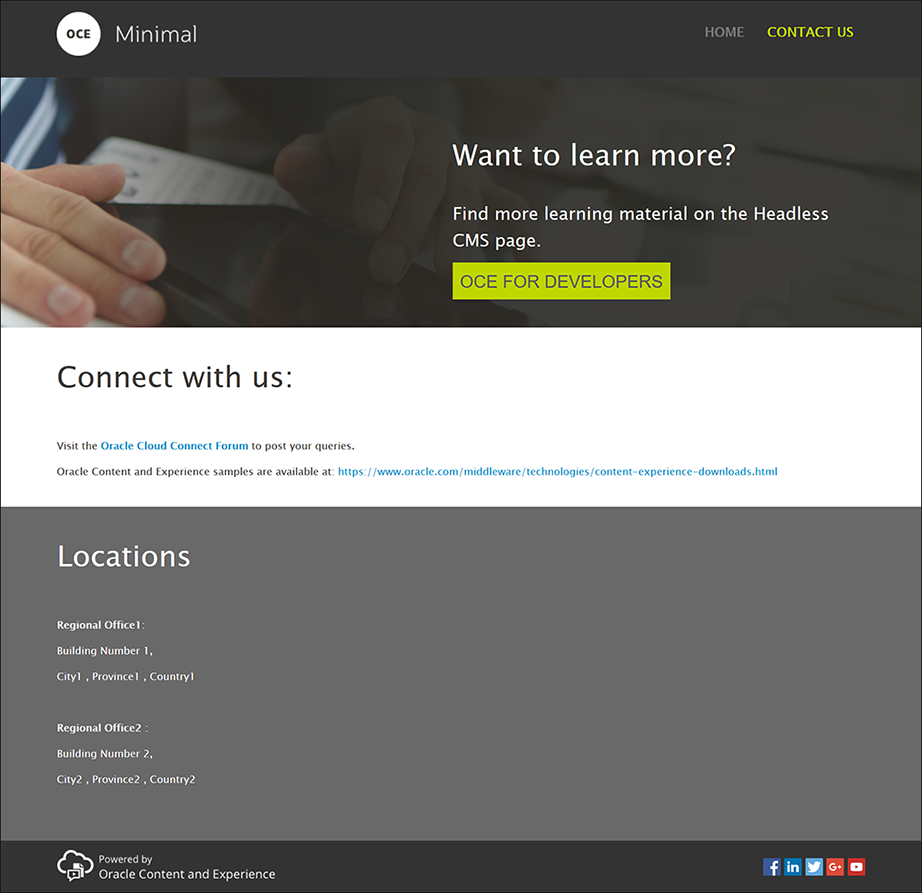
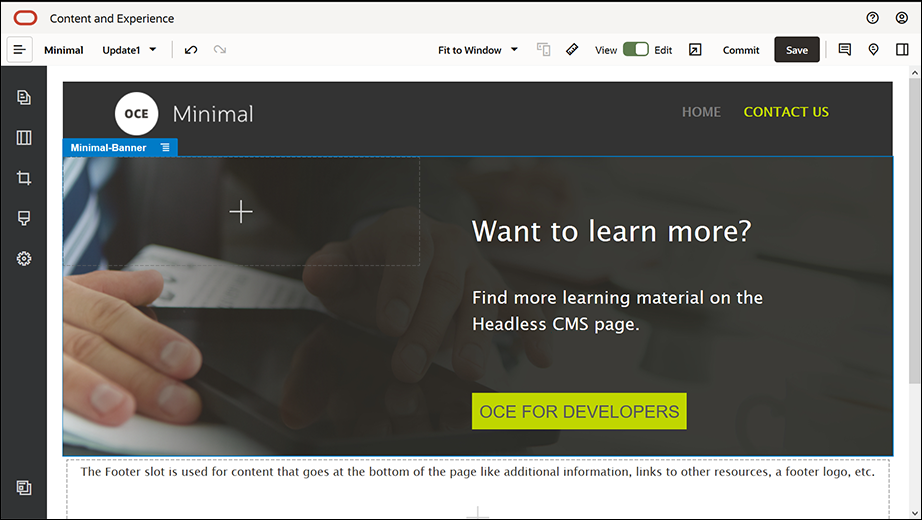
Dokončili ste vytváranie stránky HOME. Teraz vytvoríme stránku CONTACT US. Takto bude kontaktná stránka vyzerať, keď bude dokončená:

Popis obrázka GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- Na ľavom bočnom paneli kliknite na ikonu
 a potom na položku Pridať stránku.
a potom na položku Pridať stránku. - Napíšte text „CONTACT US“ do poľa Názov stránky a kliknite na tlačidlo Zavrieť. Pridali ste novú stránku na webovú lokalitu.
- Na ľavom bočnom paneli kliknite na ikonu
 a potom na položku Vlastné.
a potom na položku Vlastné. - Myšou presuňte komponent Minimal-Header (ktorý ste predtým vytvorili a uložili) do slotu Hlavička.

Popis obrázka GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Popis obrázka GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngVšimnite si, že komponent Minimal-NavMenu automaticky prevzal novú stránku CONTACT US, ktorú ste práve vytvorili.

Popis obrázka GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Z ľavého bočného panela myšou presuňte komponent Minimal-Banner do slotu Telo.

Popis obrázka GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Teraz modifikujeme banner tak, aby vyzeral inak ako banner stránky HOME a hodil sa k stránke CONTACT US. V rámci skupiny komponentov modifikujte nastavenia pre rozloženie sekcie Dva stĺpce:
Na karte Pozadie v poli Obrázok kliknite na položku Vybrať obrázok a vyberte súbor Banner2.jpg z priečinka Minimal-Images, ktorý ste predtým vytvorili v okne Dokumenty.

Popis obrázka GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - V rozložení sekcie Dva stĺpce modifikujte text v komponentoch Nadpis a Odsek.
- Do komponentu Nadpis napíšte text „Want to learn more?“.
- Do komponentu Odsek napíšte text „Find more learning material on the Headless CMS page.“
- Na ľavom bočnom paneli kliknite na ikonu
 a potom na položku Prednastavené.
a potom na položku Prednastavené. - Obrázok pre stránku CONTACT US obsahuje ako súčasť bannera tlačidlo s názvom OCE FOR DEVELOPERS. Pridajme toto tlačidlo do bannera. V skupine komponentov Minimal-Banner myšou presuňte komponent Tlačidlo do druhého stĺpca v rámci rozloženia sekcie Dva stĺpce (pod nedávno pridaným komponentom Odsek). Vyplňte nastavenia komponentu Tlačidlo na karte Všeobecné.
Vlastnosť Hodnota Návesť OCE FOR DEVELOPERS Hore 0,3 vw Dole 3 vw Doľava 6 vw Doprava 0,3 vw Na karte Štýl vyberte položku Prispôsobiť a vyplňte nastavenia.
Vlastnosť Hodnota Farba pozadia #c0d600 Písmo - Zadajte veľkosť 24.
- Zadajte farbu #58595b.
Orámovanie Žiadne Farba pri ukázaní - Pozadie nastavte na #e1fa00.
- Písmo nastavte na #58595b.
- Orámovanie nastavte na #2222dd.
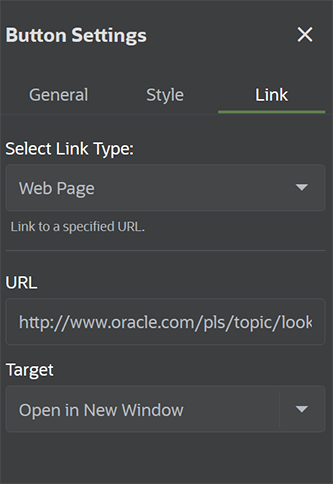
Rohy 0 Vyplňte nastavenia na karte Prepojenie.
Vlastnosť Hodnota Vybrať typ prepojenia Webová stránka Adresa URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Cieľ Otvoriť v novom okne

Popis obrázka GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Popis obrázka GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - Na ľavom bočnom paneli kliknite na ikonu
 a potom na položku Vlastné.
a potom na položku Vlastné. - Myšou presuňte komponent Minimal-Body pod komponent Minimal-Banner do slotu Telo.
- V komponente Minimal-Body modifikujte text v komponentoch Nadpis a Odsek.
- Do komponentu Nadpis napíšte text „Connect with us:“.
- Do komponentu Odsek zadajte detaily ako e-mailová adresa a ďalšie prepojenia na podporu:
„Navštívte stránku Oracle Cloud Connect Forum, kde môžete klásť otázky.“
„Vzorové lokality služby Oracle Content Management sú k dispozícii na stránke: https://www.oracle.com/middleware/technologies/content-experience-downloads.html“
- Z ľavého bočného panela myšou presuňte ďalší komponent Minimal-Body do slotu Telo pod komponent Minimal-Body, ktorý ste predtým pridali.
- V nastaveniach skupiny komponentov na karte Pozadie nastavte pole Farba na hodnotu #696969.
- V komponente Minimal-Body modifikujte komponenty Nadpis a Odsek.
- Do komponentu Nadpis napíšte text "Pracoviská". Vyberte text a v textovom editore nastavte farbu jeho písma na Biela.
- Do komponentu Odsek napíšte nasledujúci text.
„Regional Office1:
Building Number 1,
City1, Province1, Country1
Regional Office2:
Building Number 2,
City2, Province2, Country2“
- Teraz pridáme na stránku CONTACT US pätu. Myšou presuňte komponent Minimal-Footer do slotu Päta.
- Kliknutím na tlačidlo Uložiť v pravom hornom rohu generátora lokalít uložte zmeny.
Kliknutím na ikonu ![]() v pravom hornom rohu generátora lokalít zobrazte ukážku webovej lokality, aby ste sa uistili, že všetko vyzerá tak, ako má. Skontrolujte, či sa po kliknutí na logo na stránke CONTACT US vrátite naspäť na domovskú stránku. Otestujte ponuku, aby ste sa presvedčili, že navigácia medzi stránkami webovej lokality funguje správne.
v pravom hornom rohu generátora lokalít zobrazte ukážku webovej lokality, aby ste sa uistili, že všetko vyzerá tak, ako má. Skontrolujte, či sa po kliknutí na logo na stránke CONTACT US vrátite naspäť na domovskú stránku. Otestujte ponuku, aby ste sa presvedčili, že navigácia medzi stránkami webovej lokality funguje správne.
Vaša webová lokalita je pripravená na publikovanie.