Pridanie prispôsobených vlastností lokality
K lokalitám môžete pridať prispôsobené vlastnosti lokality vo forme párov názvu a hodnoty. Tieto vlastnosti sa uložia s lokalitou a sprístupnia sa pre skripty a komponenty na stránkach lokality. Umožňuje to parametrizovať a prispôsobiť lokalitu bez nutnosti meniť základné skripty a kód komponentov.
Pomocou prispôsobených vlastností možno napríklad zmeniť farbu pozadia stránky, spresniť výsledky vyhľadávania, vyplniť zoznamy a vo všeobecnosti riadiť premenné závislé od lokality.
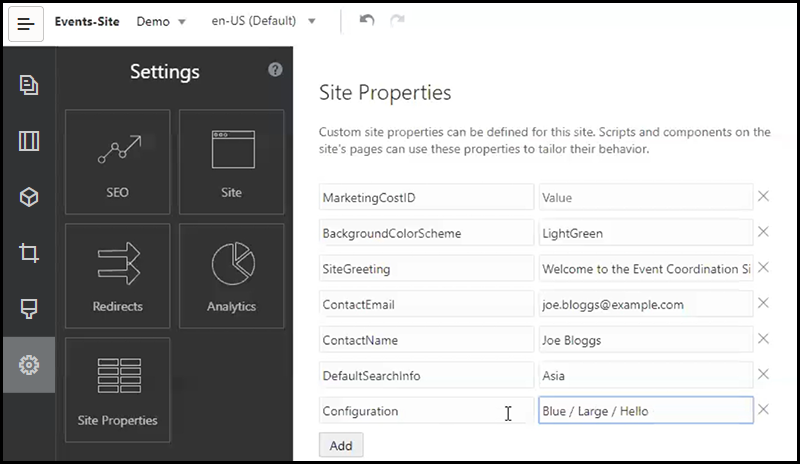
Prispôsobené vlastnosti lokality môžete pridať pomocou panela nastavení pri upravovaní lokality.
-
Otvorte lokalitu na úpravy.
-
Kliknite na ikonu
 na bočnom paneli a potom kliknite na ikonu
na bočnom paneli a potom kliknite na ikonu  Vlastnosti lokality.
Vlastnosti lokality. - Kliknite na tlačidlo Pridať.
- Zadajte názov a hodnotu prispôsobenej vlastnosti lokality. Môžete pridať až 50 prispôsobených vlastností lokality. Pole názvu môže obsahovať najviac 200 znakov a pole hodnoty najviac 2 000 znakov.

- Kliknutím na tlačidlo X vedľa dvojice názov/hodnota ho odstránite.
- Po dokončení pridávania alebo odstraňovania prispôsobených vlastností lokality kliknite na tlačidlo Potvrdiť.
Poznámka:
Zmeny sa nezlúčia s existujúcimi prispôsobenými vlastnosťami lokality. Potvrdením zmien prispôsobených vlastností lokality sa prepíšu všetky existujúce prispôsobené vlastnosti lokality na základnej lokalite.Po definovaní prispôsobených vlastností lokality ich možno použiť pri skriptovaní na lokalite a v komponentoch lokality, napríklad v päte alebo v poli Ďalší reťazec dopytu v komponentoch, ktoré podporujú rozšírenie SCSMacro (ako je zoznam obsahu), alebo v tokenoch v komponentoch nadpisu a odseku.
Toto skriptovanie funguje s rozhraním SCSRenderAPI v čase behu a počas navrhovania. Hodnoty prispôsobených vlastností lokality sú tiež dostupné pre kód rozloženia a komponentu v kompilátore šablóny prostredníctvom rozhrania SCSCompileAPI. Toto rozhranie API má novú funkciu podobnú rozhraniu SCSRenderAPI. Ide o funkciu getCustomSiteProperty, ktorá umožňuje kódu rozloženia a komponentu prečítať hodnotu prispôsobenej vlastnosti sekcie.
Povedzme napríklad, že chcete definovať prispôsobené rozloženie sekcie, ktoré pomocou rozhrania SCSRenderAPI volá a načítava prispôsobené vlastnosti lokality pre hlavičku, meno kontaktu a e-mail kontaktu. Nasledujúci skript pomocou prispôsobených vlastností lokality vytvorí reťazec HTML, ktorý sa pripojí k DOM.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Keď vytvárate šablónu z lokality s pridanými prispôsobenými vlastnosťami lokality a keď vytvárate lokalitu zo šablóny, ktorá obsahuje prispôsobené vlastnosti lokality, prispôsobené vlastnosti sa zachovajú.