Komponentspecifika format
Du kan tillämpa specifika format på bilder, knappar, dokument, stycken, titlar, kartor och andra komponenter.
Bildkomponent
Bildkomponenten har följande CSS-klasstruktur under klassen scs-component-content:
scs-image-container scs-image-link scs-image-image scs-image-caption
Klassen scs-image-image tillämpas på taggen <img> i sig. Klassen scs-image-caption används för att formatera bildtexten, om bildtext finns.
Klassen scs-image-link finns endast om bilden har en bifogad länk. Varken den eller klassen scs-image-container kräver vanligtvis anpassade format.
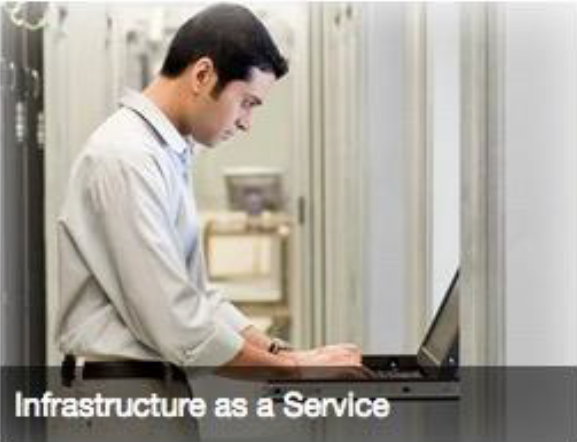
Som standard återges bildtexten som ett halvgenomskinligt överlägg som sträcks ut över den nedre delen av bilden.

Beskrivning av illustrationen GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
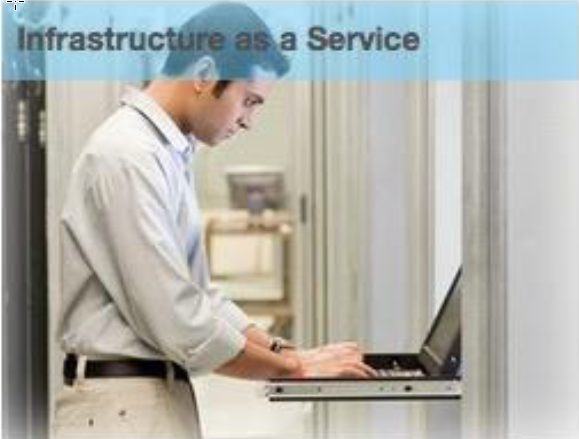
Om du vill placera bildtexter upptill i bilden och ändra färgerna ska du lägga till extra format för bildkomponenten i filen design.json och sedan definiera CSS för den i filen design.css.

Beskrivning av illustrationen GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Knappkomponent
Knappkomponenten har följande klasstruktur:
scs-button-button
scs-button-text
Klassen scs-button-button är den klickbara <div>, formaterad så att den ser ut som en knapp. Klassen scs-button-text används för att formatera texten i knappen.
Prova till exempel att ändra knappkomponentens stil och utseende genom att lägga till extra format för den i filen design.json och sedan definiera CSS för den i filen design.css.

Beskrivning av illustrationen GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

Beskrivning av illustrationen GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Dokument
Dokumentkomponenten har följande klasstruktur:
scs-document-container scs-document-cap scs-document-title scs-document-desc
Klassen scs-document-container omsluter dokumentvisningsprogrammet, och är normalt inte formaterad.
Galleri
Gallerikomponenten har en enda klass som omsluter den underliggande JSSOR-skjutreglagekomponenten:
scs-gallery-container
JSSOR-skjutreglaget använder flera klasser som du också kan formatera:
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Gallerirutnät
Vilka klasser som används för gallerirutnätskomponenten beror på vilken layout och beskärning som valts i panelen Inställningar:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
Beroende på vilka beskärnings- och layoutinställningar som valts för Gallerirutnät, är värdet för layout sträck ut, beskär, anpassa eller flödande.
Klassen scs-gallerygrid-cell finns endast för kolumnlayouter.
Socialfält
Socialfältskomponenten har följande klasstruktur:
scs-socialbar-container scs-socialbar-icon
Klassen scs-socialbar-icon tillämpas på varje <img>-tagg i socialfältet.
Stycke
Styckeskomponenten har bara en enda klass som omsluter den faktiska styckestexten:
scs-paragraph-text
Om du till exempel vill att text som du bidrar med i styckeskomponenten ska få en effekt av typen "graverad text på metall" ska du lägga till en extra formatklass i filen design.json och sedan definiera CSS för den i filen design.css.

Beskrivning av illustrationen GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
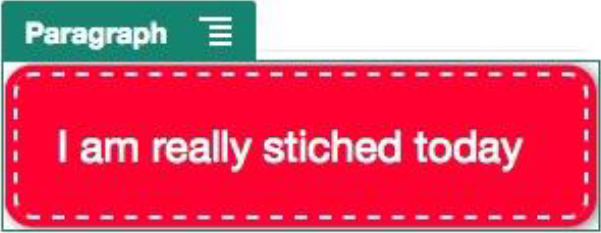
Om du i stället vill ha något tjusigt kan du använda något i stil med nästa exempel.

Beskrivning av illustrationen GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Titel
Titelkomponenten har också bara en enda klass som omsluter den faktiska texten:
scs-title-text
Karta
Kartkomponenten har en enda klass som omsluter kartåtergivningen:
scs-map-content
Den här klassen är normalt inte formaterad.
Anpassad lokal komponent
Den anpassade lokala komponenten har bara en enda klass som omsluter den faktiska komponenten:
scs-custom-component-wrapper
Du har full kontroll över de CSS-format som du behöver använda för att återge en anpassad vy för den anpassade lokala komponenten. En lokal komponent återges infogad, dvs. du kan direkt tillämpa CSS-format som definieras i ditt tema eller i filen design.css.
Anpassad fjärrkomponent
Den anpassade fjärrkomponenten har bara en enda klass som omsluter dess iframe:
scs-app-iframe-wrapper
Utöver att tillämpa CSS-format som definierats i den anpassade fjärrkomponenten, kan du dra nytta av SDK:t för webbplatser för att hämta en design.css-fil från värdplatsen.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
På så sätt kan du göra så att komponenten ärver formatering från värdformatet.
Avdelare
Även om det inte finns några komponentspecifika klasser för avdelarkomponenten, är det möjligt att formatera <hr>-taggen i sig.
Du kan till exempel skapa en prickad avdelare:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Video, YouTube, mellanrum
Det finns inga komponentspecifika klasser för video-, YouTube- eller mellanrumskomponenter.