Lägg till data som anges av användaren i HTML-komponenten
Du kan lägga till panelen Anpassade inställningar, som tillhandahåller fält för alla dataelement du definierar i HTML-komponenten. En användare kan sedan fylla i värden för komponentinstansen på sidan i panelen Anpassade inställningar.
Så här kontrollerar du att komponenten nu hämtar sina standarddata från filen appinfo.json och att du kan ändra värdena i panelen Anpassade inställningar (kontrollpunkt 2):
-
När du har ändrat filen
appinfo.jsonmåste du komma ihåg förnya webbläsaren och lägga till komponenten igen på en sida för att hämta ändringarna. -
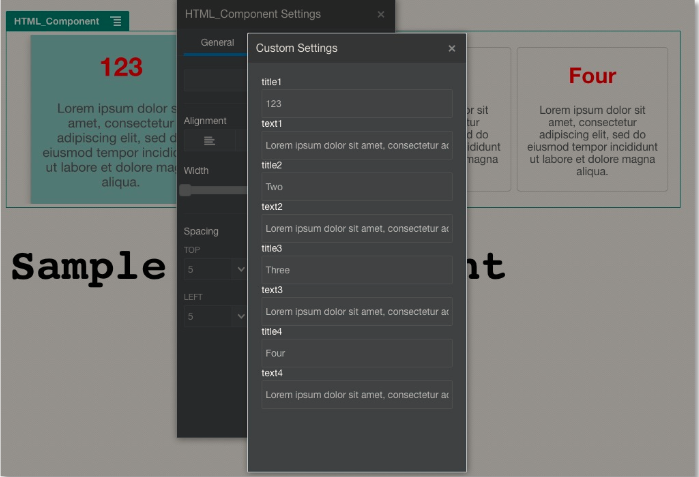
Öppna panelen Anpassade inställningar i HTML-komponenten och ange data.

Beskrivning av illustrationen GUID-1E8B54B1-CA2D-463D-A424-E6F3E08A4934-default.png -
Kontrollera att komponenten för Oracle Content Management använder HTML och CSS med Mustache JS-mallar för att återge sitt innehåll baserat på data som du angav i panelen Anpassade inställningar.