Använda en layout med två eller tre kolumner
Du kan använda en sektionslayout med flera kolumner till att automatiskt bestämma avståndet mellan och ordningen för komponenterna du lägger till i layouten.
Så här lägger du till en layout på en sida:
- Navigera till den sida du vill redigera och kontrollera att
 är angett till Redigera.
är angett till Redigera. - Lägg till layouten på sidan.
- Du placerar annat innehåll i layouten genom att dra och släppa innehållet i layouten.
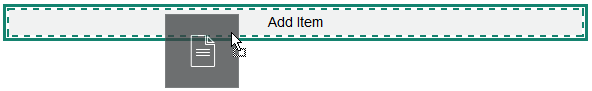
Layouten markeras med en heldragen kantlinje och en ruta med texten "Lägg till objekt".

Beskrivning av illustrationen GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.pngDu kan fortsätta att lägga till objekt i layouten som formaterar dem. Du kan till och med lägga till andra sektionslayouter för att skapa avancerade layouter eller lägga till komponentgrupper.
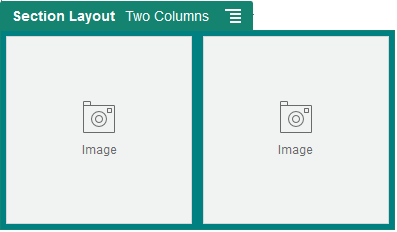
Följande är en tvåkolumnslayout med bildkomponenter som platshållare:

Beskrivning av illustrationen GUID-E47530CF-CB6F-4E41-ADC2-8BE0DE42F4CA-default.png
Om du lägger till fler objekt visas de på två ytterligare rader, var och en med högst två objekt.
- Om du vill redigera komponenten och hur den visas klickar på dess menyikon (
 ) och väljer Inställningar.
) och väljer Inställningar. - Använd fliken Allmänt till att ändra inställningarna för de enskilda komponenterna i layouten.
Visa inställningarna för en komponent genom att klicka på komponentens namn.
- Använd fliken Bakgrund till att ändra layoutens bakgrundsinställningar.
- Välj Anpassade inställningar om du vill ange fler standardvärden för det innehåll som visas.
-
Bredd på den första kolumnen (%): ange kolumnbredden som en procentsats av det utrymme som är tillgängligt för layouten.
-
Bredd på den andra kolumnen (%): ange kolumnbredden som en procentsats av det utrymme som är tillgängligt för layouten.
-
Bredd på den tredje kolumnen (%): ange kolumnbredden som en procentsats av det utrymme som är tillgängligt för layouten.
-
Responsiv brytpunkt (i pixlar): för responsiv siddesign som automatiskt omformar innehållet när den tillgängliga visningsstorleken varierar anger du bredden i pixlar där sektionslayouten växlar mellan den standardtvåkolumnslayouten och de alternativ för responsiva funktioner du anger nedan.
-
Responsiv funktion: välj hur layoutändringarna ska visas när den tillgängliga visningsstorleken är mindre än värdet Responsiv brytpunkt.
-
Ingen åtgärd: justera inte layoutbeteendet.
-
Stapla kolumnerna: ordna objekten uppifrån och ned i en enda kolumn med alla objekt från kolumn ett, följt av objekten från kolumn 2 osv.
-
Dölj den första kolumnen: dölj innehållet i den första kolumnen för att ge mer utrymme för de återstående kolumnerna.
-
Dölj den andra kolumnen: dölj innehållet i den andra kolumnen för att ge mer utrymme för de återstående kolumnerna.
-
Dölj den tredje kolumnen: dölj innehållet i den tredje kolumnen för att ge mer utrymme för de återstående kolumnerna.
-
Dölj båda kolumnerna: dölj allt innehåll i layouten.
-
Flytta den andra kolumnen under den första kolumnen: ordna objekten i en enda kolumn med alla objekt från kolumn ett följt av alla objekt från kolumn två.
-
Flytta den första kolumnen under den andra kolumnen: ordna objekten i en enda kolumn med alla objekt från kolumn två följt av alla objekt från kolumn ett.
-
-